Kommer du ihåg Konsoler? i DesdeLinux vi tillägnar flera artiklar till den här textredigeraren öppen källkod främjas av Adobe och dess community, och som sedan dess har utvecklats lite efter lite tills den når version 1.1 med många förbättringar och funktioner. I den här artikeln kommer vi att granska några av dem, men först, låt oss komma ihåg några av de alternativ som gör Konsoler något annorlunda.
Online redigering med konsoler
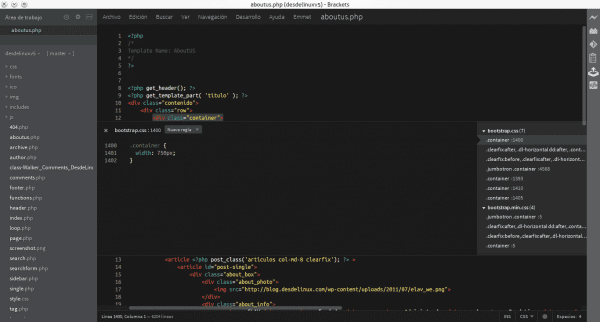
En av de mest intressanta funktionerna i parenteser är vad jag kallar "Online Editing", som består av att redigera CSS-egenskaperna för en befintlig HTML-tagg, eller skapa en ny, från själva filen. . Html utan att behöva öppna stilarkfilen. Vi måste bara sätta markören på motsvarande etikett och trycka på ctrl + E.
Visa element, färger och bilder i parenteser
Med parenteser kan vi visualisera bilderna som vi länkar i vår html-kod eller färgen på en egendom i .css-filen, som vi ser i föregående bild. Dessutom har du möjlighet att se ändringarna som vi sparar i vår html-fil i Google Chrome automatiskt utan att ladda om sidan.
Det här var några av de coolaste funktionerna i Brackets då, men nya kommer nu.
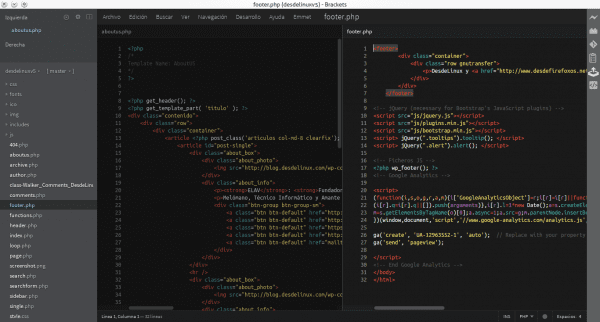
Delad vy i fästen
Nu kan vi arbeta bekvämare med två filer samtidigt som redigerarvyn delas både vertikalt och horisontellt. Det inkluderar stöd för teman som standard och låter oss välja teckensnittet vi använder och dess storlek.
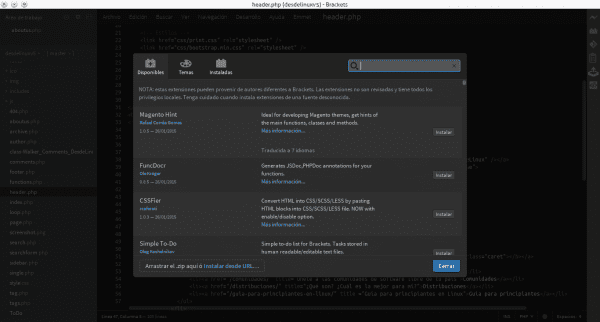
Tillägg, många tillägg i konsoler
Om det finns något där parenteser har förbättrats mycket (tack vare gemenskapen) står det i listan över tillgängliga tillägg, många av dem med utmärkt kvalitet.
Jag använder några mycket intressanta som:
- Försköna: Att försköna JS, CSS och HTML-kod
- Bootstrap 3 Skelett: Att skapa en Boostrap-klar html.
- Fästen Jämför: Ett DIFF-verktyg.
- Uppgiftslista: Att ha en lista över uppgifter till hands
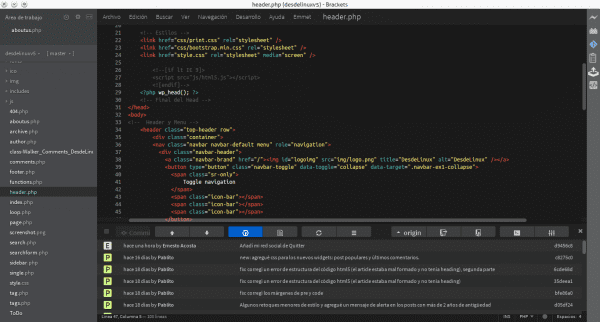
- Git-fästen: En av mina favoriter, det låter mig hantera mitt projekt och dess GIT-arkiv. Jag lämnar en skärmdump i följande bild.
- Andra, många andra ..
Fästen och extrakt
Med version 1.1 av Brackets har vi möjlighet att ladda ner en variant som inkluderar Extract, som i princip incluye una nueva experiencia de instalación inicial y una característica que le permite colaborar con un diseñador (que use .PSD) y que utilice la nube de Adobe. Jag kan inte riktigt berätta hur det fungerar av uppenbara skäl, men det verkar som ett ganska häftigt alternativ.
Fästen slutsatser
Sammanfattningsvis kan jag säga att inom den korta tid det tar för utveckling tar Brackets en viktig plats för mig bland de alternativ vi har till hands. Det är inte perfekt, det har fortfarande en lång väg att gå (och jag önskar att det skulle springa lika snabbt som Sublime Text), men tack vare de nya funktionerna och tilläggen som läggs till visar det sig vara ett utmärkt alternativ för användare . främre ändar.
Jag kan ha fler saker att nämna, men det bästa är att du provar det och bedömer dig själv. Brackets är tillgängliga från deras hemsida med paket kompilerade för Debian / Ubuntu eller deras källor. Om du är en ArchLinux-användare kan du installera den direkt från AUR.





Jag använder hängslen sedan version 0.27 och jag har vuxit mycket hela tiden 🙂
Det är en sten !! Titan!
Jag väntar bara på Debian Testing 😀
Underbar artikel.
Är det möjligt att flytta med vi / vim-genvägar?
För närvarande är redigeraren som jag utvecklar med, eftersom jag tyckte att det är mitt standardalternativ xD
Det är verkligen en imponerande redaktör, jag har varit fascinerad sedan jag försökte det för första gången. Jag rekommenderar det. Jag hoppas att jag på kort tid tar bort hegemonin från SublimeText.
Jag hoppas att Sublime Text lär sig en sak eller två. Han har väldigt intressanta idéer.
De måste båda lära sig ..
Jag har använt det och där du trycker på tangenterna "Ctrl + E" visas inget, det säger bara till mig att filen inte finns att om jag vill skapa en.
Jag har försökt installera den i Antergos (yaourt -S-fästen), men tyvärr kan jag aldrig slutföra installationen ordentligt. Jag får alltid följande fel:
"Kör" curl-dir: node-linux64 "(curl-dir) uppgift
Filer «nedladdningar / nod-v0.10.24-linux-x64.tar.gz» skapades.
Kör "node-clean" -uppgift
Kör "nod-mac" -uppgift
Kör uppgiften «skapa-projekt»
Bygga projektfiler
Donera, utan fel.
CXX (mål) ut / Släpp / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o
make: g ++: Programmet hittades inte
libcef_dll_wrapper.target.mk:212: Fel på instruktioner för mål 'ut / Släpp / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o'
make: *** [ut / Släpp / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o] Fel 127
==> FEL: Det var en krasch i build ().
Avbryter ...
==> FEL: Makepkg kunde inte kompilera parenteser.
==> Starta om parentes-sammanställning? [y / n]
==> ———————————————–
==> »
Vet någon vad det kan vara eller hur kan jag fixa det för att använda fästen?
Om du ser att du inte kan installera från en deb.
Lycka!
Jag från AUR installerar alltid parentes-bin
Brackets-bin fungerade. Tack!
make: g ++: Programmet hittades inte
Jag har provat olika redaktörer men till slut kommer jag alltid tillbaka till Kate. Att redigera CSS online, förhandsgranska bilder eller färger är väldigt praktiskt och sparar definitivt tid, men tror du att det är tillräckligt med skäl att gå igenom Kate, vilket i slutändan innehåller nästan alla användbara funktioner som visas i andra redaktörer, till konsoler? Jag vet att jag kommer att få det bästa svaret genom att prova det själv, men sanningen är att jag är lite uttråkad av att prova det här eller det här programmet och så småningom hamna tillbaka till de som har gett mig bra resultat i flera år.
Hälsningar.
Det enda problemet som jag ser med KATE är att det inte har kodautomgång, etiketter och andra 🙁
Det verkar som att autoslutförande har: http://kate-editor.org/about-kate/
För HTML och CSS har jag aldrig sett det.
Autoslutförandet som inte gör det elav ber om. Det kompletterar dig bara automatiskt om det finns ett ord som börjar samma genom hela dokumentet.
Det första alternativet som jag klickar på "Dynamisk förhandsvisning" är endast tillgängligt med Google Chrome…. -> Avinstallerar ...
Finns det en mani med Google Chrome? de glömmer att det här är Linux? Netflix, WhatsApp och nu fästen ...
Ja det är det. Vad som händer är att det här alternativet bara är användbart om du arbetar med .html, vilket är bra för layout, men när du skapar ett WordPress-tema är det inte längre användbart när du arbetar med .php-filer 😀
I den senaste versionen finns stöd för flera webbläsare för livevyn, men som standard är det inaktiverat. I inställningsfilen sätter du den här "livedev.multibrowser": sant, jag använder den med Firefox och det fungerar.
Hej, och hur lägger du till det, för jag lägger till den koden och varje gång jag öppnar programmet får jag ett felmeddelande: inställningsfilen har inte ett giltigt JSON-format.
Hej, vad är temat du använder? det är fantastiskt 🙂