Idag är jag ganska uttråkad så jag har börjat spela med mitt favoritdesignverktyg: GIMP, och sedan för ett tag sedan publicerade jag ingenting här, så här lämnar jag dig något.
Alla har sett något av sagan Stjärnornas krig eller Star Wars så att de måste känna till Jedi-lamporna.
Tja, de ljussablarna delar något med det trick som jag planerar att lämna idag för alla läsare som gillar den här ödmjuka servern gillar att spendera en del av sin fritid framför GIMP:
Neoneffekt
Neoneffekten blev väldigt populär på 90-talet eller så och består av att simulera ett färgglöd runt figurernas kant (många belysningsaffischer använder fortfarande neon för att uppnå denna effekt) och lite efter lite har den förts till världen av specialeffekter och design i allmänhet.
Förbereder marken
För detta trick valde jag dimensioner på 800 × 600 pixlar och jag lade en svart bakgrund för att "förstärka" effekten av Neon. Med det sagt fortsatte vi med att skapa ett nytt projekt med dessa dimensioner.
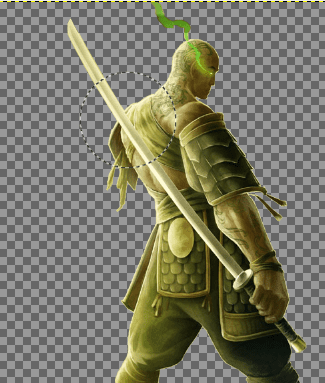
När jag har mitt projekt med svart bakgrund (# 000000) letar jag efter en renderad (redan beskuren bild) som skulle vara den bild som vi kommer att lägga energi på, jag valde en halv kalkad samurai som jag hittade i en tapet.
Skapa mina kraftledningar
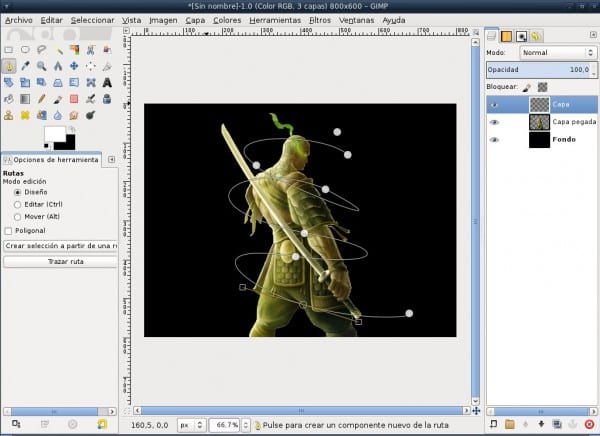
Med hjälp av Routes-verktyget (B) ger vi formen vi vill ha till våra linjer, jag försökte till exempel att ge en slingrande stil runt hela bilden av samurai som du kan se i figuren.
Det är giltigt att klargöra att efter anpassning att arbeta med lagerstilen görs rutterna i ett nytt lager så innan vi använder ruttverktyget skapar vi ett nytt lager med transparens så om vi inte gillar hur linjerna inte förlorar alla jobb.
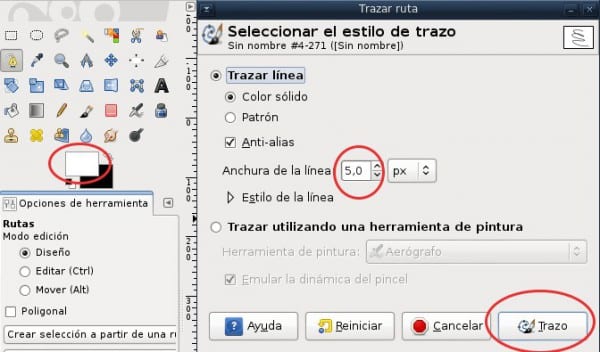
När vi väl har nått denna punkt fortsätter vi med att göra vår sträcka längs hela rutten, för det väljer vi den vita färgen (#FFFFFF) och i verktygsalternativen säger vi att den ska spåras med en ungefärlig storlek på cirka 5 pixlar och utan att ange något verktyg ( rita linje).
Tillämpar neoneffekten
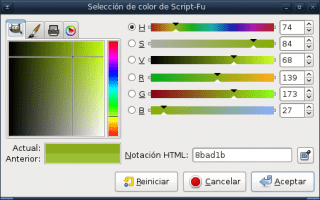
Vid denna punkt har vi redan figuren och de linjer som vi har lagt in, nu måste vi ge den en touch av ljusstyrka. Filter / Alpha till logotyp / Neon och vi får en dialog för att sätta några alternativ.
Där klickar vi på färgrutan och det gör det möjligt för oss att välja den färg vi vill ha för vårt neon, där jag råder dig att leta efter en färg mer eller mindre som har att göra med färgerna på bilden vi sätter eller helt enkelt den du gillar mest.
När vi applicerar neoneffekten skapas 3 lager (neonrören, det yttre glödet och den mörka bakgrunden), vi eliminerar lagret av den mörka bakgrunden som skapas av effekten och kombinerar de andra 2 så att det bara finns ett (högerklicka på lagret topp / kombinera ner).
På det här sättet har vi redan något som liknar ljusaffischerna på 90-talet och Starwars ljussabel men vi är inte färdiga ännu.
Sätter pricken över i
Nu är det dags att ge sista handen på vårt arbete, saker som inkluderar suddighet, ger illusionen att linjerna korsar bilden etc.
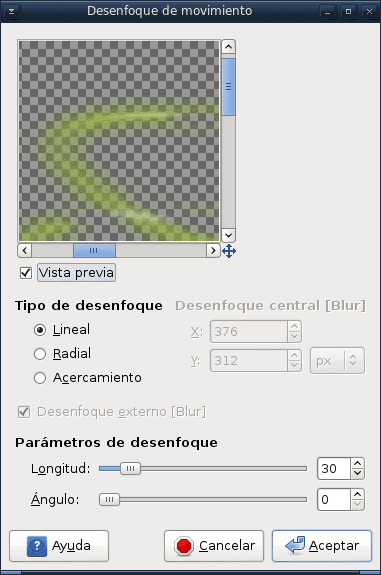
För det går vi i delar: vi duplicerar linjelagret och applicerar en rörelseoskärpa på cirka 32 pixlar och med noll grad.
Vi markerar den beskurna bilden genom att högerklicka på bildlagret och klicka på Alpha to Selection.
På det här sättet "blockerar" vi vad vi gör för de yttre områdena, vi placerar oss i linjelagret och raderar oss genom bilden, vi raderar delarna för att ge intryck av djupet på våra linjer, efter mer eller mindre 2 eller 3 minuter vi har ett resultat så här:
Det kanske inte är det bästa av effekterna men hej ... det är ganska intressant och det bästa är att vi kan använda den med de idéer som vi gillar mest.
Nu måste du experimentera med din GIMP och ge din åsikt om vad du tycker om detta trick.






Jag tror att några bra bakgrundsbilder av distros med den effekten skulle vara bra
Utmärkt handledning
Bra tuto, det skulle vara trevligt om det då och då publicerades en för oss alla som använder det här fantastiska programmet.
Ja, vi borde var och en av sina erfarenheter bidra med vår kunskap.
Det finns bra exempel på verktygen i hjälpen, men genom att öva lär du dig "knep" för att göra saker enklare.
Utmärkt.
Nu motiverade du mig att överge Photoshop.
Bra handledning! Effekten är bättre om vi spelar med linjens tjocklek
Under en tid försökte jag verkligen sluta Photoshop och använda GIMP. Men jag lyckades aldrig anpassa mig, och även om GIMP har verktygen är de mer komplicerade att använda än PS, men gränssnittet är inte heller mycket för mig.
Jag tycker att GIMP borde ta en sista titt på hur designers hanterar photoshop och börja arbeta med "egna" verktyg som gör programmet till något för mer professionell användning.
Utmärkt och väldigt enkelt, något annat att lära sig med GIMP 🙂
Vi lärde oss åtminstone lite om "Alpha to Logo." Jag antar att på samma sätt kan du skapa en signatur designad med banstroken och sedan skapa en pensel med samma 🙂
En iakttagelse: om jag inte tar fel måste vi vara uppmärksamma på de synliga lagren när de kombineras, för om vi kombinerar nedåt i det övre lagret kommer alla de nedan att påverkas (endast de synliga). Var försiktig med det!
Bra inlägg!
Wena
bra tuto!