Utvecklingen för webben i någon av dess applikationer måste ske i enlighet med specifikationerna för W3C och det är ett element som gör skillnad mellan utvecklare. Ett viktigt steg i förpackningsprocessen är valideringen av den genererade koden. På Internet finns det ett antal webbplatser som tillhandahåller tjänsten för validering av vår kod, antingen från en enskild sida till en komplett webbplats, varvid själva referensen är obligatorisk. validerare från W3C. Men den stora nackdelen med alla dessa tjänster är att de är online och vilka alternativ har vi ifall vår anslutning är ogiltig eller bristfällig vid en viss tidpunkt.
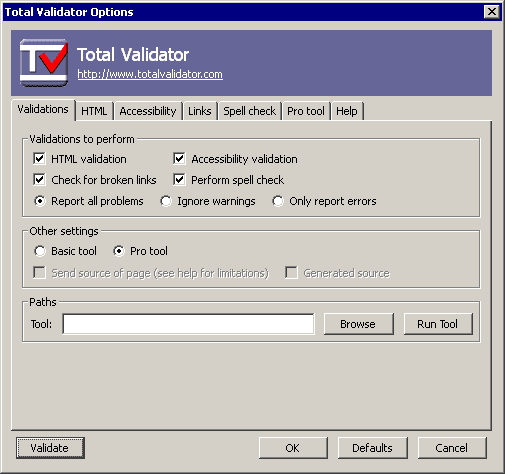
Totalvaliderare Det är ett av de verktyg som är viktiga i ditt dagliga arbete. Den har två versioner, en grundläggande och en proffs, den senare betalas. Den stora fördelen med att använda Total Validator är att vi har ett verktyg som gör det möjligt för oss att validera vår kod enligt nuvarande trender utan att vara online och, om det inte räckte, integrerar den med Firefox och Chrome, allt tillgängligt från sin egen hemsida.
Som en nackdel kan jag bara nämna att grundversionen endast tillåter validering av ett dokument, inte tillåter validering av en komplett webbplats, förutom andra begränsningar.

Du som är oförskämd med webbdesign skulle kunna göra en TOP TIO tillägg för Firefox xD
I grund och botten de jag använder är Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header och jag kunde inte organisera dem i en topp tio eftersom var och en är för en specifik funktion som gör dem unika och tillsammans är de bäst. Nu tillkommer utvecklingsmöjligheterna för själva Firefox, vilket enligt mig utvecklingsmässigt är oslagbart.
Jag kände inte till Yslow, jag ser att det beror på firebug och hjälper till att förbättra prestandan på webben. Tack för informationen.
Puedo decirte que realmente vale la pena, un dato para tener en cuenta, DesdeLinux antes del cambio de tema arrojaba un mal puntaje con YSlow y ahora no tiene grado A por razones propias de WordPress, lo que se traduce en velocidad y optimización.