
WebApp மேலாளர் மற்றும் Nativefier: WebApps ஐ உருவாக்குவதற்கான பயன்பாடுகள்
முந்தைய நாள், 4 சுவாரஸ்யமான மற்றும் பயனுள்ள பயன்பாடுகளின் தற்போதைய நிலையைப் பற்றிய சிறந்த இடுகையை உங்களுக்கு வழங்கினோம் "ஸ்டேஷன், வெப் கேடலாக், ராம்பாக்ஸ் மற்றும் ஃபிரான்ஸ்". சிறந்த முறை அல்லது வழி எது எங்கள் சாத்தியமான WebApps ஐ நிர்வகிக்கவும் எந்த இயக்க முறைமையிலிருந்தும், எளிதாக, விரைவாக மற்றும் மையமாக.
இருப்பினும், அதில் எளிமையான மற்றும் மிகவும் குறிப்பிட்ட மாற்று பயன்பாடு என்று குறிப்பிடுகிறோம் "WebApp மேலாளர் மற்றும் நேட்டிவ்ஃபையர்", எனவே நீங்கள் WebApp ஆக செயல்படும் குறுக்குவழியை கைமுறையாக உருவாக்க வேண்டியதில்லை. இந்த காரணத்திற்காக, இன்று நாம் இதைப் பற்றி பேசுவோம் 2 மென்பொருள் மேம்பாடுகள் அதன் பயன்பாடு மற்றும் பயன் பற்றி மேலும் ஆராய.

நிலையம், WebCatalog, Rambox மற்றும் Franz: அவற்றின் தற்போதைய நிலை என்ன?
ஆனால், இந்த பதிவை தொடங்கும் முன் WebApps உருவாக்குவதற்கான 2 பயன்பாடுகள் பற்றி "WebApp மேலாளர் மற்றும் நேட்டிவ்ஃபையர்", ஒன்றைப் பரிந்துரைக்கிறோம் முந்தைய தொடர்புடைய இடுகை சொல்லப்பட்ட நோக்கத்துடன், பின்னர் படிக்க:


WebApp Manager மற்றும் Nativefier: WebApps ஐ உருவாக்க 2 பயன்பாடுகள்
WebApp மேலாளர் மற்றும் Nativefier பற்றி
WebApp மேலாளர் என்றால் என்ன, அது எவ்வாறு பயன்படுத்தப்படுகிறது?
கொடுக்கப்பட்ட, வெப்ஆப் மேலாளர் இது மிகவும் சிறிய மற்றும் எளிமையான பயன்பாடு, இதைப் பற்றி அதிகம் சொல்ல வேண்டியதில்லை. எனவே, இதை சுருக்கமாக விவரிக்கலாம் வலை பயன்பாடுகளை உருவாக்க மற்றும் நிர்வகிப்பதற்கான ஒரு குறிப்பிட்ட பயன்பாடு. இது, எஃப்ue லினக்ஸ் மின்ட் குழுவால் உருவாக்கப்பட்டது உங்கள் சொந்த விநியோகத்திற்காக, ஆனால் இது Debian/Ubuntu அடிப்படையில் மற்ற இணக்கமான Distros இல் வேலை செய்ய முடியும். மற்றும் அதன் நிறுவலுக்கு, அதன் .deb கோப்பு அடுத்து இணைப்பை.
பதிவிறக்கம் செய்தவுடன் மற்றும் பாரம்பரிய மற்றும் வழக்கமான முறையில் நிறுவப்பட்டது உங்கள் லினக்ஸ் விநியோகத்தில் உள்ள ஒவ்வொன்றிற்கும், உங்களுக்குத் தேவையானது பயன்பாட்டு மெனு மூலம் அதை இயக்கவும் WebApp ஐ உருவாக்க தொடர.
ஸ்கிரீன் ஷாட்கள்
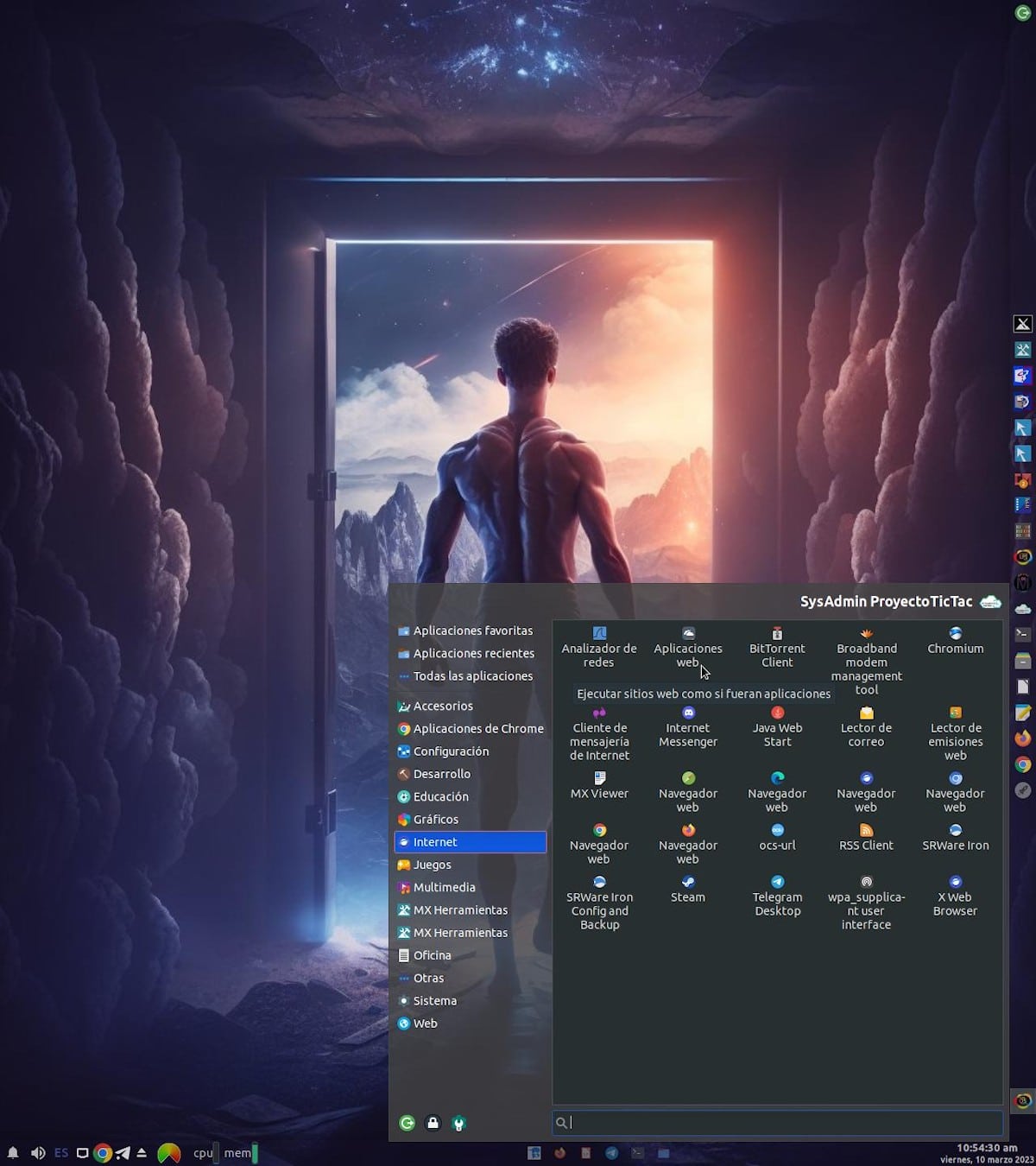
பின்வரும் ஸ்கிரீன்ஷாட்களில் காணப்படுவது போல்:
- பயன்பாடுகள் மெனு வழியாக WebApp மேலாளரைக் கண்டுபிடித்து இயக்கவும்

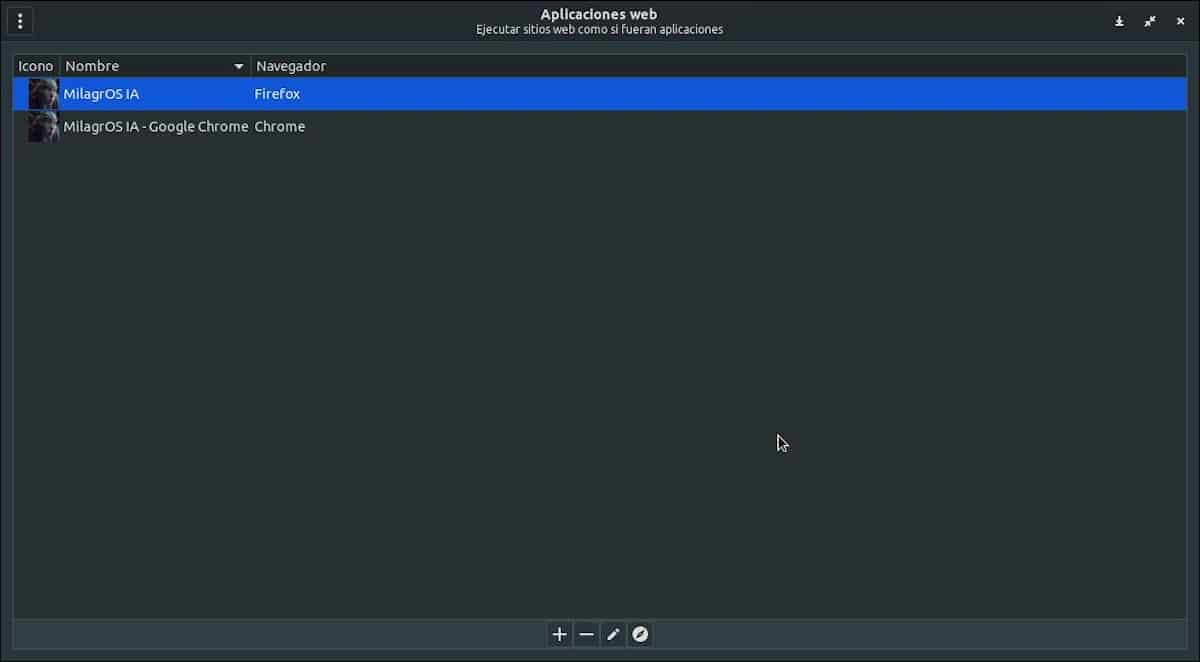
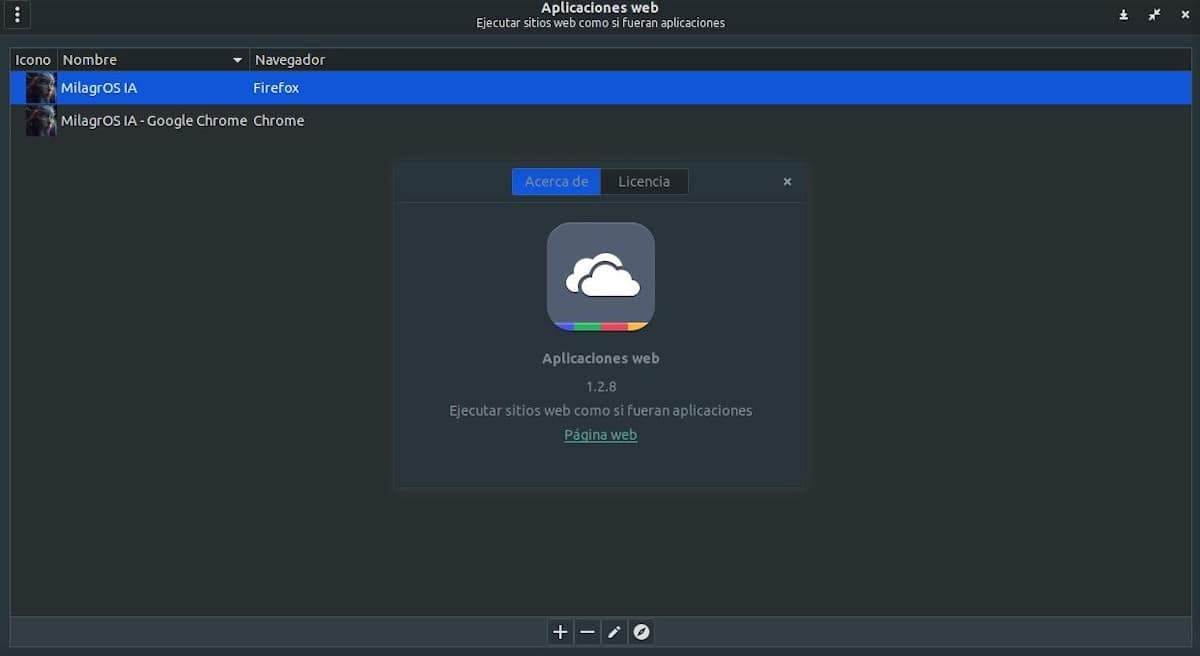
- ஏற்கனவே உருவாக்கப்பட்ட WebApps இன் 2 எடுத்துக்காட்டுகளுடன் ஆரம்பத் திரை. மேல் இடது பகுதியில், இது 3 செங்குத்து புள்ளிகள் வடிவில் விருப்பங்களின் சிறிய மெனுவைக் கொண்டுள்ளது, கீழ் பகுதியின் மையத்தில் தயாரிக்கப்பட்ட மற்றும் பட்டியலிடப்பட்ட WebApps ஐ உருவாக்க, நீக்க, திருத்த மற்றும் செயல்படுத்த 4 ஐகான்கள் உள்ளன.

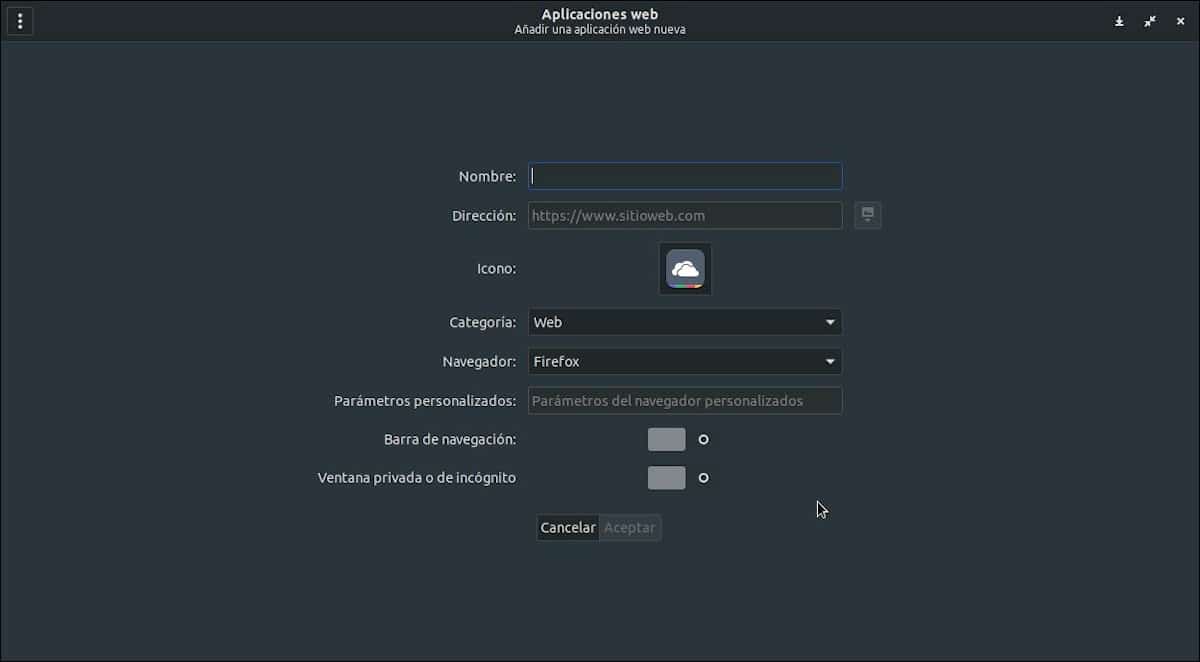
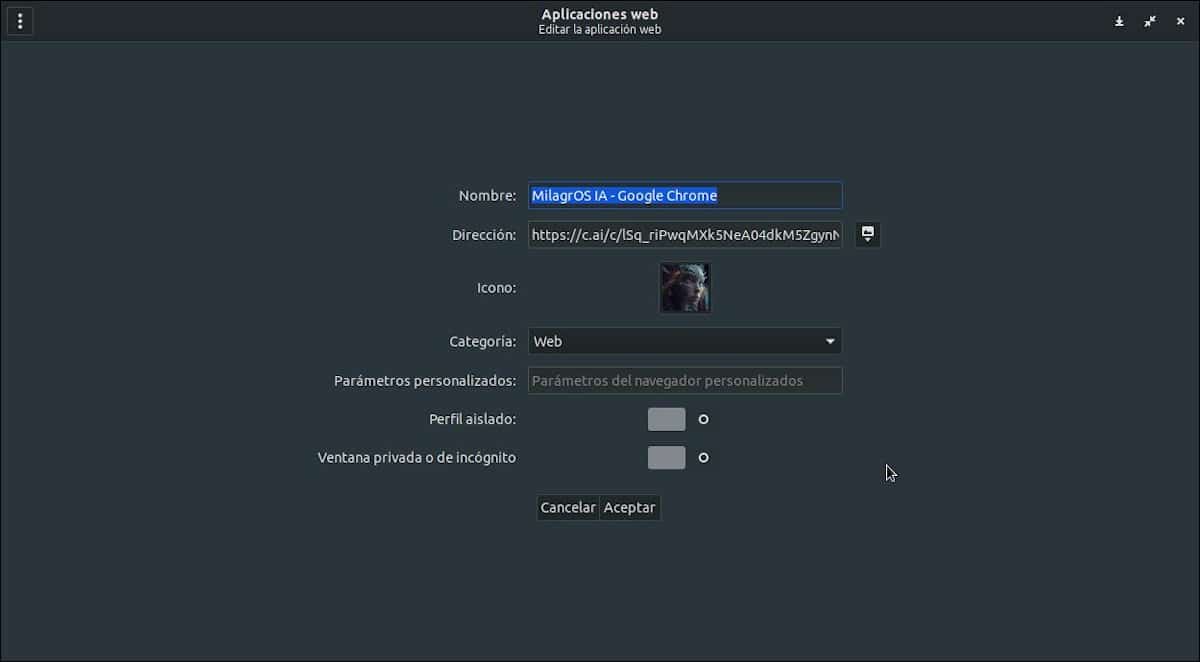
- WebApp ஐ உருவாக்க புதிய WebApp பொத்தானை (+ அடையாளம்) அழுத்தினால், காட்டப்படும் புலங்கள் நிரப்பப்பட்டு உள்ளமைக்கப்பட வேண்டிய சாளரத்தைக் காண்பிக்கும்.

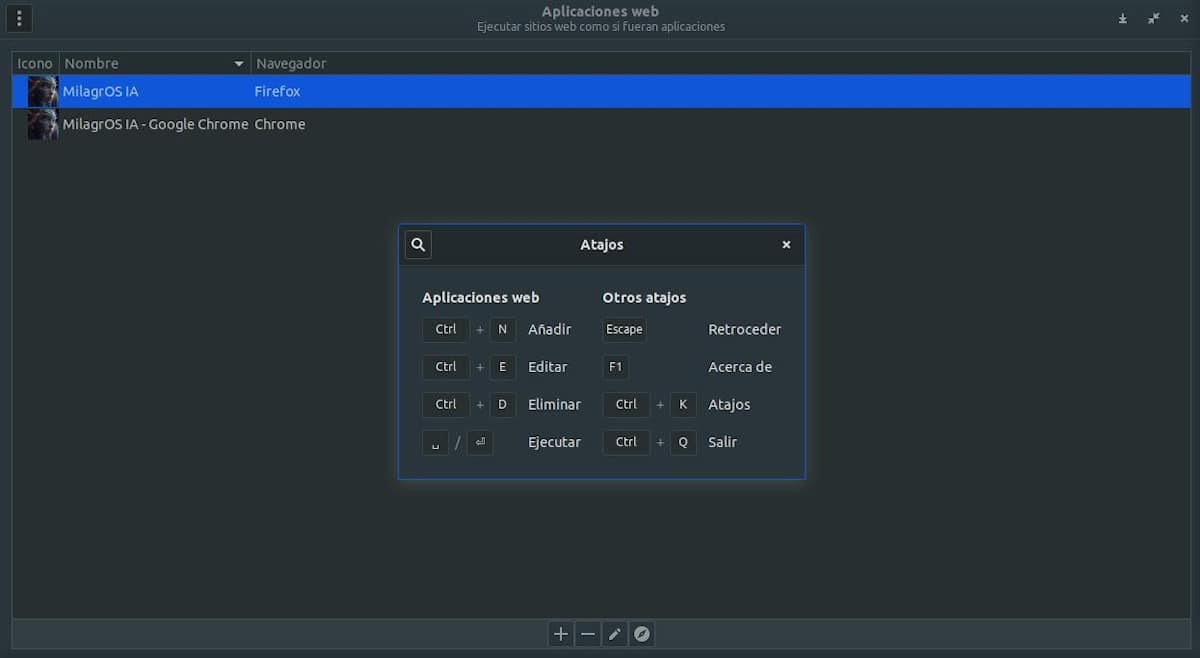
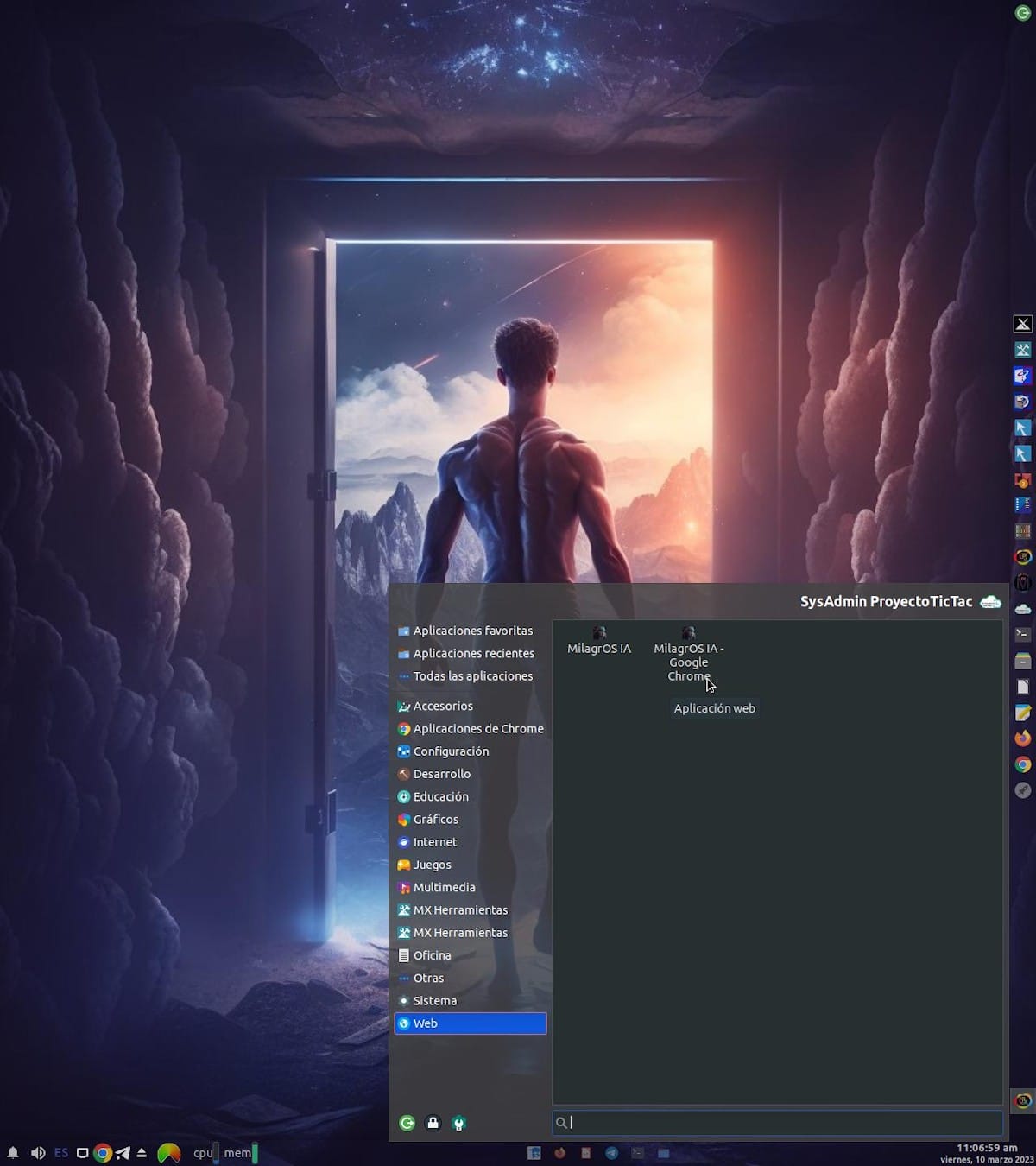
- பயன்பாட்டில் குறுக்குவழிகள் சேர்க்கப்பட்டுள்ளன

- WebApp மேலாளர் பற்றி

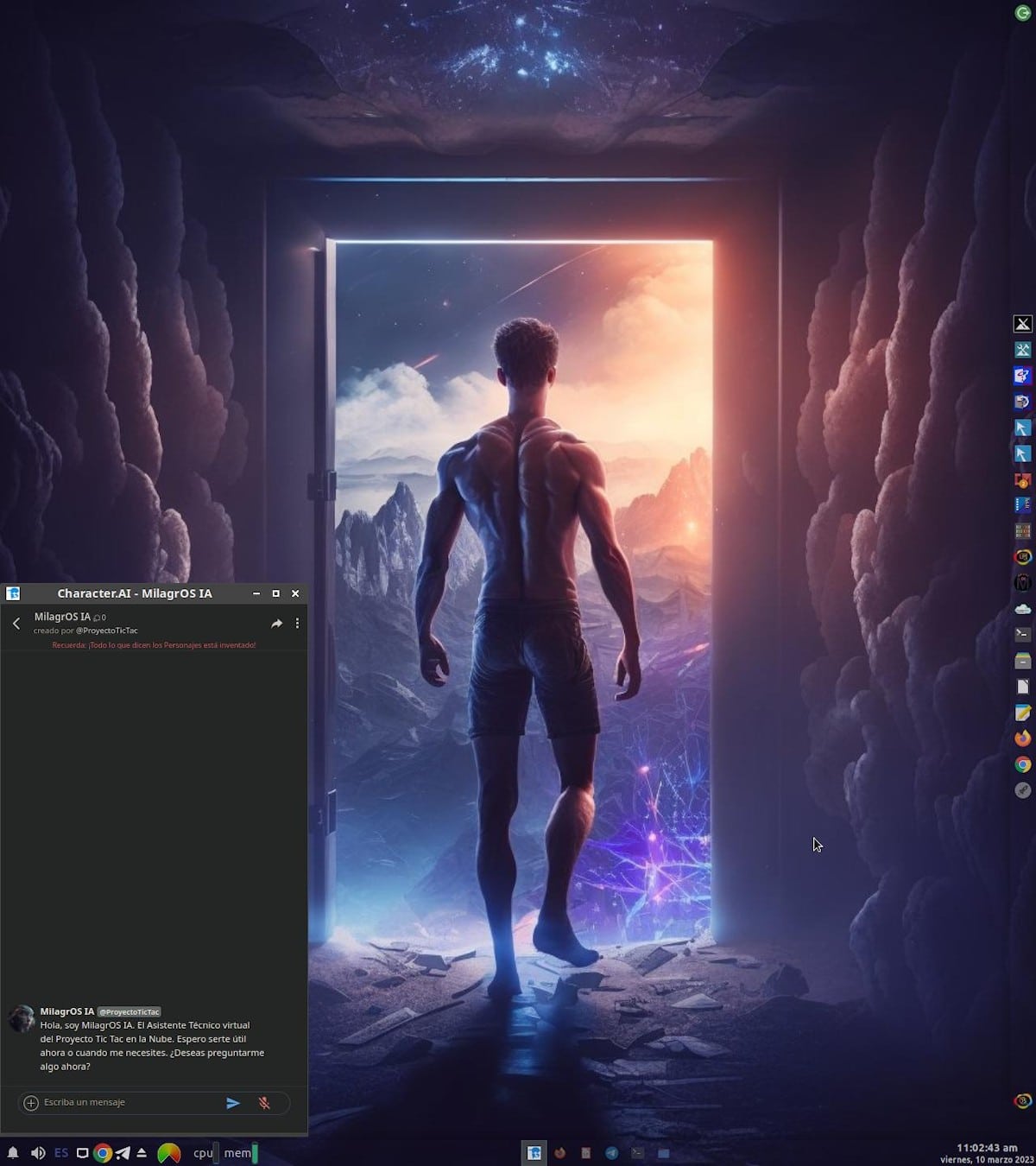
- WebApp ஐ உருவாக்குவதற்கான ஒரு சிறந்த உதாரணம், ஒரு WebApp ஐ உருவாக்க நான் செய்த பின்வருவனவாகும். ChatGPT பாணியில் ChatBot என்று AI அதிசயங்கள் என்ற கிளவுட் சேவை மூலம் பாத்திரம்.AI. இது மிகவும் வேடிக்கையாக இருப்பதைத் தவிர, குனு/லினக்ஸிற்கான ChatGPT ChatBotகளுக்கு மிகவும் சுவாரஸ்யமான மற்றும் சிறந்த இலவச மாற்றாகும். எனவே, நீங்கள் இதைப் பற்றி மேலும் தெரிந்து கொள்ள விரும்பினால் உதாரணமாக முயற்சி செய்ய உங்களை அழைக்கிறேன் அற்புதங்கள் AI மற்றும் பார்க்க a YouTube வீடியோ அவளை பற்றி. மேலும், பின்வரும் ஸ்கிரீன்ஷாட்களில் குறிப்பிட்டுள்ளபடி:



Nativefier என்றால் என்ன, அது எவ்வாறு பயன்படுத்தப்படுகிறது?
WebApp மேலாளர் போலல்லாமல், இது வரைகலை பயன்பாடு (GUI), நேட்டிவ்ஃபையர் என்பது டெர்மினல் அப்ளிகேஷன் (சிஎல்ஐ). மற்றும் என விவரிக்கலாம் எந்தவொரு வலைத்தளத்திற்கும் குறைந்தபட்ச சிக்கல்களைக் கொண்ட "டெஸ்க்டாப் அப்ளிகேஷனை" எளிதாக உருவாக்குவதற்கான ஒரு கருவி. மற்றும், அதற்காக, தொழில்நுட்பத்தைப் பயன்படுத்துகிறது எலக்ட்ரான் பொதி (இது, Chromium ஐப் பயன்படுத்துகிறது) இது Windows, macOS மற்றும் Linux என்பதைப் பொருட்படுத்தாமல், பயன்படுத்தப்படும் இயக்க முறைமையின் இயங்கக்கூடிய தன்மையை உருவாக்குவதற்காக.
உங்கள் நிறுவலுக்கு, உங்கள் படி GitHub இல் அதிகாரப்பூர்வ வலைத்தளம், Debian/Ubuntu அடிப்படையிலான GNU/Linux Distroவில் பின்வரும் கட்டளைகளை இயக்குவது மட்டுமே அவசியம்:
sudo apt install nodejs npm
sudo npm install nativefier -gஎல்லாம் சரியாக நடந்திருந்தால், அது மட்டுமே தேவைப்படும் எந்த URL இலிருந்து ஒரு WebApp ஐ உருவாக்கவும் (இணையதளம், இணையப் பயன்பாடு, இணைய சேவை அல்லது பிற ஆன்லைன் கூறுகள்) பின்வரும் கட்டளையை இயக்குவதன் மூலம், எங்களின் பதிலாக எடுத்துக்காட்டு URL (வலைப்பதிவு.desdelinux.net) விரும்பியதற்கு:
nativefier blog.desdelinux.netஎல்லாம் சரியாக நடந்திருந்தால், நம்மால் ஏற்கனவே முடியும் சொல்லப்பட்ட பயன்பாட்டிற்கு குறுக்குவழியை உருவாக்கவும்கிராஃபிக் பயன்பாடு மூலம் "menulibre", "alacarte" அல்லது பிற ஒத்த பயன்படுத்திய குனு/லினக்ஸ் டிஸ்ட்ரோவில் கிடைக்கும்.
கவனிக்கவும், நேட்டிவ்ஃபையர் கோரப்பட்ட WebApp ஐ உருவாக்கும்போது அது பாதையின் உள்ளே ஒரு கோப்புறையை உருவாக்கும் "/வீடு/என் பயனர்பெயர்/" யாருடைய பெயர் சுட்டிக்காட்டப்பட்ட வலைத்தளத்துடன் ஒத்திருக்கும், அதாவது, "/வீடு/மியூசர் பெயர்/இணையதளப் பெயர்".
மற்றும் அதற்குள் அமைந்திருக்கும் இயங்கக்கூடியது நேரடி அணுகல் மூலம் செயல்படுத்தப்பட வேண்டும், இது உருவாக்கப்பட்ட கோப்புறையின் அதே பெயரைக் கொண்டிருக்கும் "இணையதளத்தின் பெயர்".
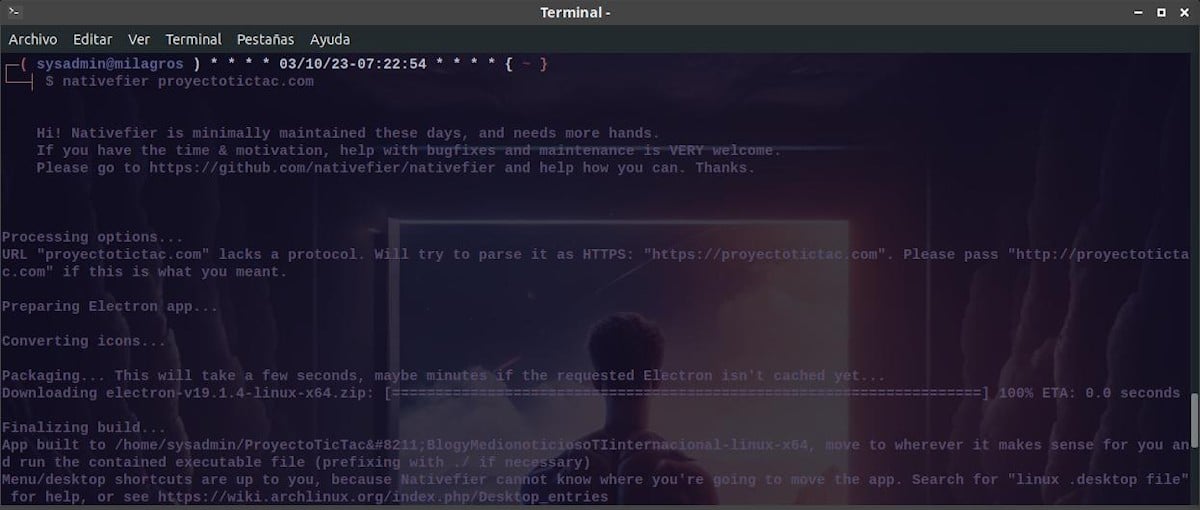
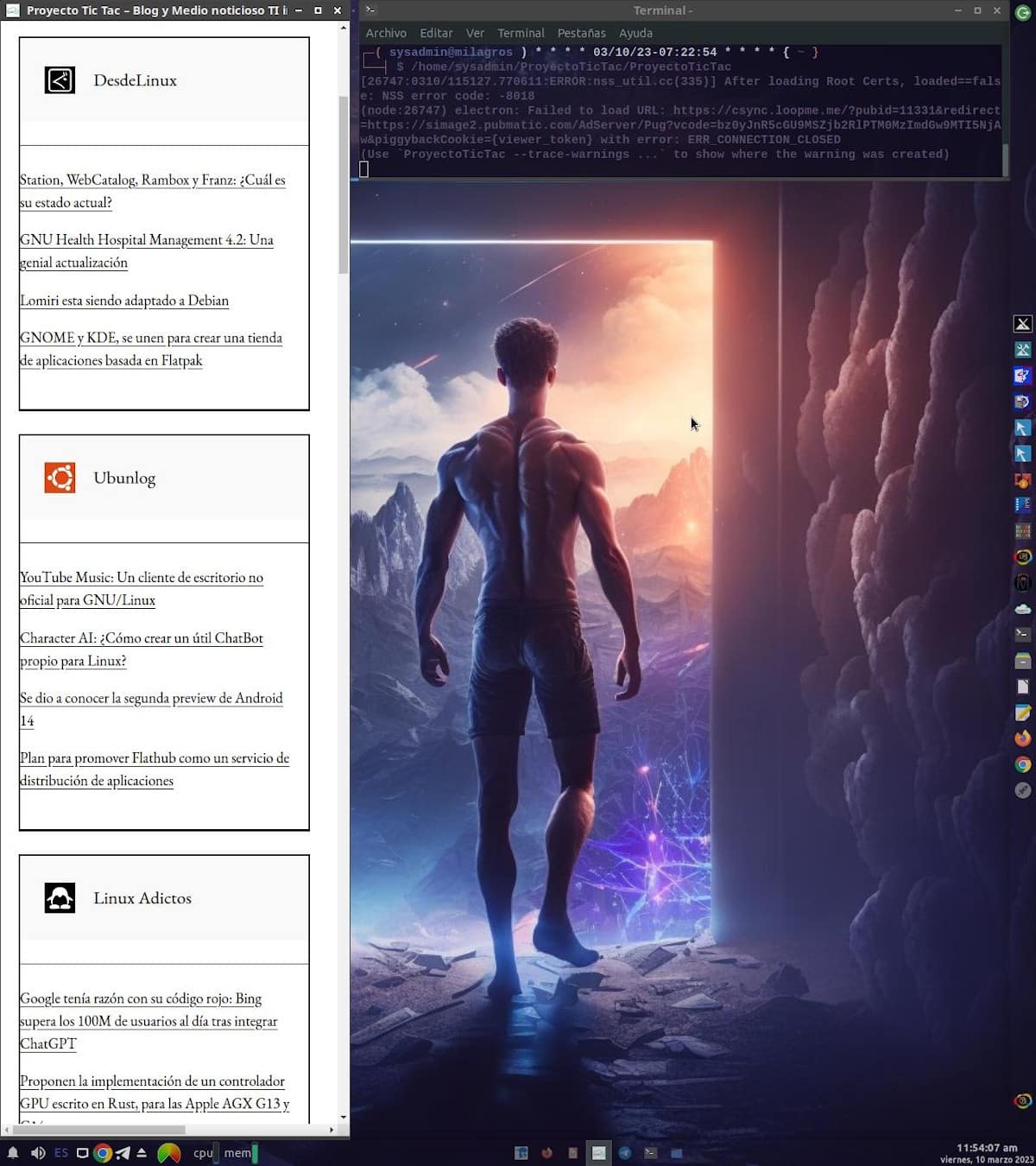
ஸ்கிரீன் ஷாட்கள்
பின்வரும் ஸ்கிரீன்ஷாட்களில் காணப்படுவது போல்:




சுருக்கம்
சுருக்கமாக, பெரிய மற்றும் சிக்கலான WebApps மேலாண்மை பயன்பாடுகளைப் பயன்படுத்த பல காரணங்களுக்காக நீங்கள் விரும்பவில்லை என்றால், நிலையம், WebCatalog, Rambox மற்றும் Franz, சந்தேகத்திற்கு இடமின்றி, கருத்தில் கொள்ள சிறந்த விருப்பங்கள் "WebApp மேலாளர் மற்றும் நேட்டிவ்ஃபையர்". இவை சிறியவை, வேகமானவை மற்றும் பெறுவதற்கும், நிறுவுவதற்கும், நிர்வகிப்பதற்கும் எளிதானவை என்பதால், அவற்றின் டெவலப்பர்களால் புதுப்பிக்கப்படும். இறுதியாக, இன்று விவாதிக்கப்பட்ட இந்த 2 பயன்பாடுகளில் ஏதேனும் ஒன்றை யாராவது ஏற்கனவே அறிந்திருந்தால் அல்லது செயல்படுத்தியிருந்தால், அவர்களுடனான உங்கள் அனுபவத்தைப் பற்றி கருத்துகள் மூலம் கேட்பது மிகவும் நன்றாக இருக்கும்.
இந்த இடுகை உங்களுக்கு பிடித்திருந்தால், மற்றவர்களுடன் பகிர்வதை நிறுத்த வேண்டாம். மேலும், நினைவில் கொள்ளுங்கள் எங்கள் முகப்புப் பக்கத்தைப் பார்வையிடவும் en «DesdeLinux» மேலும் செய்திகளை ஆராயவும், எங்கள் அதிகாரப்பூர்வ சேனலில் சேரவும் தந்தி DesdeLinux, மேற்கு குழு இன்றைய தலைப்பில் மேலும் தகவலுக்கு.