
Sa loob ng maraming taon ang digmaan sa pagitan ng mga pangunahing web browser ay medyo maliwanag, alinman sa pagpapataw ng sarili sa pamamagitan ng iba't ibang uri ng mga diskarte, alinman sa paglalaro ng patas o simpleng pagpapatupad ng iba't ibang uri ng mga bloke o mga hadlang sa user upang pigilan silang baguhin ang kanilang web browser.
Peras Ngayon ang mga bagay ay tila "nagbabago", mula noong Google, Mozilla, Apple, Microsoft, Bocoup at Igalia kamakailan ay inihayag na sila ay nagtulungan upang malutas ang iba't ibang mga problema ng pagiging tugma ng browser, pati na rin ang kakayahang magbigay ng mas pare-parehong suporta para sa mga teknolohiya sa web at pag-isahin ang pagpapatakbo ng mga elemento na nakakaapekto sa hitsura ng mga website at web application (isang bagay na matagal nang nawawala at hiniling ng maraming developer).
Mula sa huli, maaari naming sabihin na hindi bababa sa simula ng pagpapakilala ng mga smartphone, ang web development ay naging mas pinag-isa, ngunit hindi sa punto kung saan ang isang solong detalye ay maaaring gamitin sa buong disenyo at lalo na sa pagpapatupad ng script.
Sa kauna-unahang pagkakataon, nagsama-sama ang lahat ng pangunahing vendor ng browser at iba pang stakeholder upang lutasin ang mga pangunahing isyu sa compatibility ng browser na tinukoy ng mga web developer. Pagpapabuti ng Interop 2022 ang karanasan sa pag-develop para sa web sa 15 pangunahing lugar. Sa artikulong ito, alamin kung paano kami nakarating dito, kung saan nakatutok ang proyekto, kung paano susukatin ang tagumpay, at kung paano mo masusubaybayan ang pag-unlad.
Iyon ang dahilan kung bakit ngayon nagsanib-puwersa ang mga higante at referent ng mga web browser na may pangunahing layunin na makamit ang parehong hitsura at pag-uugali ng mga site, anuman ang browser at ang operating system.
Sa loob ng kung ano ang nilalayong makamit ay ang web platform ay dapat na holistic at ang mga developer ay dapat magbayad ng pansin sa paglikha ng mga web application at hindi maghanap ng mga paraan upang maiwasan ang ilang mga hindi pagkakatugma sa pagitan ng mga browser.
Noong 2019, nagsimula ang Mozilla, Google at iba pa Isang malaking pagsisikap upang maunawaan ang mga punto ng sakit ng mga developer, sa anyo ng Nangangailangan ang MDN Developer ng mga survey sa Pagtatasa at ang Ulat sa Compatibility ng Browser malalim na paglulubog. Ang mga ulat na ito ay nagbigay sa amin ng detalyado at naaaksyunan na mga insight upang matugunan ang mga nangungunang hamon para sa mga developer na may web platform at humantong sa compat effort 2021 .
Bilang bahagi ng inisyatiba, isang bagong browser testing toolkit ay inihanda, Interop 2022, na kinabibilangan ng 18 na magkakasamang inihandang pagsubok na nagtatasa sa antas ng pagpapatupad ng mga kamakailang binuong teknolohiya sa web.
Kabilang sa mga teknolohiyang sinusuri ng mga pagsubok ay:
- Cascading CSS Layers
- mga puwang ng kulay (kulay-halo, kulay-contrast)
- CSS Property Container (CSS Containment)
- mga elemento upang lumikha ng mga diyalogo ( )
- mga form sa web
- scroll (scroll snap, scroll-behavior, overscroll-behavior)
- font (font-variant-alternates, font-variant-position)
- encodings (ic)
- Web Support API
- Flexbox
- CSS Grid (subgrid)
- nagbabago ang css
- fixed positioning (CSS).
Nabanggit na ang mga pagsubok ay batay sa feedback mula sa mga web developer at mga reklamo ng user tungkol sa pagkakaiba sa gawi ng browser.
Ang mga problemang pinagsikapan ay nahahati sa dalawang kategorya: mga error o kakulangan sa pagpapatupad ng suporta sa mga pamantayan sa web (15 na pagsubok) at mga problemang nauugnay sa mga kalabuan o hindi kumpletong mga tagubilin sa mga detalye (3 pagsubok).
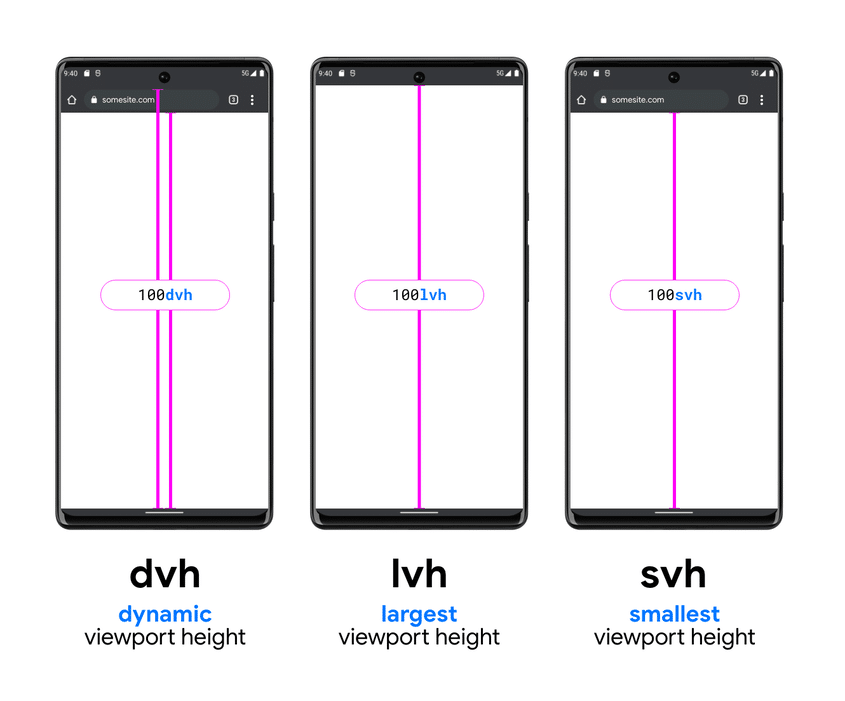
Kabilang sa mga isyung isinasaalang-alang sa pangalawang kategorya, may mga depekto sa mga detalyeng nauugnay sa pag-edit ng nilalaman (contentEditable), execCommand, mouse at pointer na mga kaganapan, nakikitang mga unit ng lugar (lv*, sv* at dv* para sa pinakamaliit na unit). mas maliit at dynamic). laki ng viewport).
Dapat itong banggitin naglabas din ang proyekto ng isang platform para sa pagsubok ng mga eksperimentong build at stable mula sa mga browser ng Chrome, Edge, Firefox at Safari. Ipinakita ng Firefox ang pinakamahusay na pag-unlad sa paglutas ng mga hindi pagkakatugma, na may 69% para sa matatag na sangay at 74% para sa pang-eksperimentong sangay. Sa paghahambing, nakakuha ang Chrome ng 61% at 71%, habang ang Safari ay nakakuha ng 50% at 73%.
Sa wakas kung interesado kang malaman ang tungkol dito, maaari mong suriin ang mga detalye sa sumusunod na link.