
WebApp Manager ve Nativefier: WebApps oluşturmak için uygulamalar
Önceki gün size, adı verilen 4 ilginç ve faydalı uygulamanın mevcut durumu hakkında harika bir yazı vermiştik. "İstasyon, WebCatalog, Rambox ve Franz". hangileri harika bir yöntem veya yoldur olası WebUygulamalarımızı yönetin herhangi bir işletim sisteminden, kolay, hızlı ve merkezi olarak.
Bununla birlikte, içinde daha basit ve daha spesifik bir alternatifin kullanılması olduğundan bahsediyoruz. "WebApp Yöneticisi ve Nativefier", böylece bir WebApp olarak çalışan bir kısayolu el ile oluşturmanız gerekmez. Ve bu nedenle, bugün bunlardan bahsedeceğiz. 2 yazılım geliştirmesi kullanımı ve kullanışlılığı hakkında daha fazla bilgi edinmek için.

Station, WebCatalog, Rambox ve Franz: mevcut durumları nedir?
Ancak, WebApp'lerin oluşturulması için 2 uygulama hakkında bu gönderiye başlamadan önce "WebApp Yöneticisi ve Nativefier", birini öneriyoruz önceki ilgili gönderi söz konusu kapsamda, daha sonra okumak için:


WebApp Manager ve Nativefier: WebApps oluşturmak için 2 uygulama
WebApp Manager ve Nativefier hakkında
WebApp Yöneticisi nedir ve nasıl kullanılır?
Verilen, WebApp Yöneticisi Çok küçük ve basit bir uygulama, hakkında söylenecek fazla bir şey yok. Bu nedenle, kısaca şöyle açıklanabilir: web uygulamaları oluşturmak ve yönetmek için özel bir uygulama. hangi fue Linux Mint ekibi tarafından geliştirildi kendi dağıtımınız için, ancak Debian/Ubuntu tabanlı diğer uyumlu Dağıtımlarda çalışabilir. Ve kurulumu için, .deb dosyası Gelecek bağlantı.
Bir kez indirildi ve geleneksel ve alışılmış şekilde kurulur Linux Dağıtımınızdaki her biri için ihtiyacınız olan tek şey Uygulama Menüsü aracılığıyla çalıştırın Bir WebApp oluşturmaya devam etmek için.
Ekran görüntüleri
Aşağıdaki ekran görüntülerinde görüldüğü gibi:
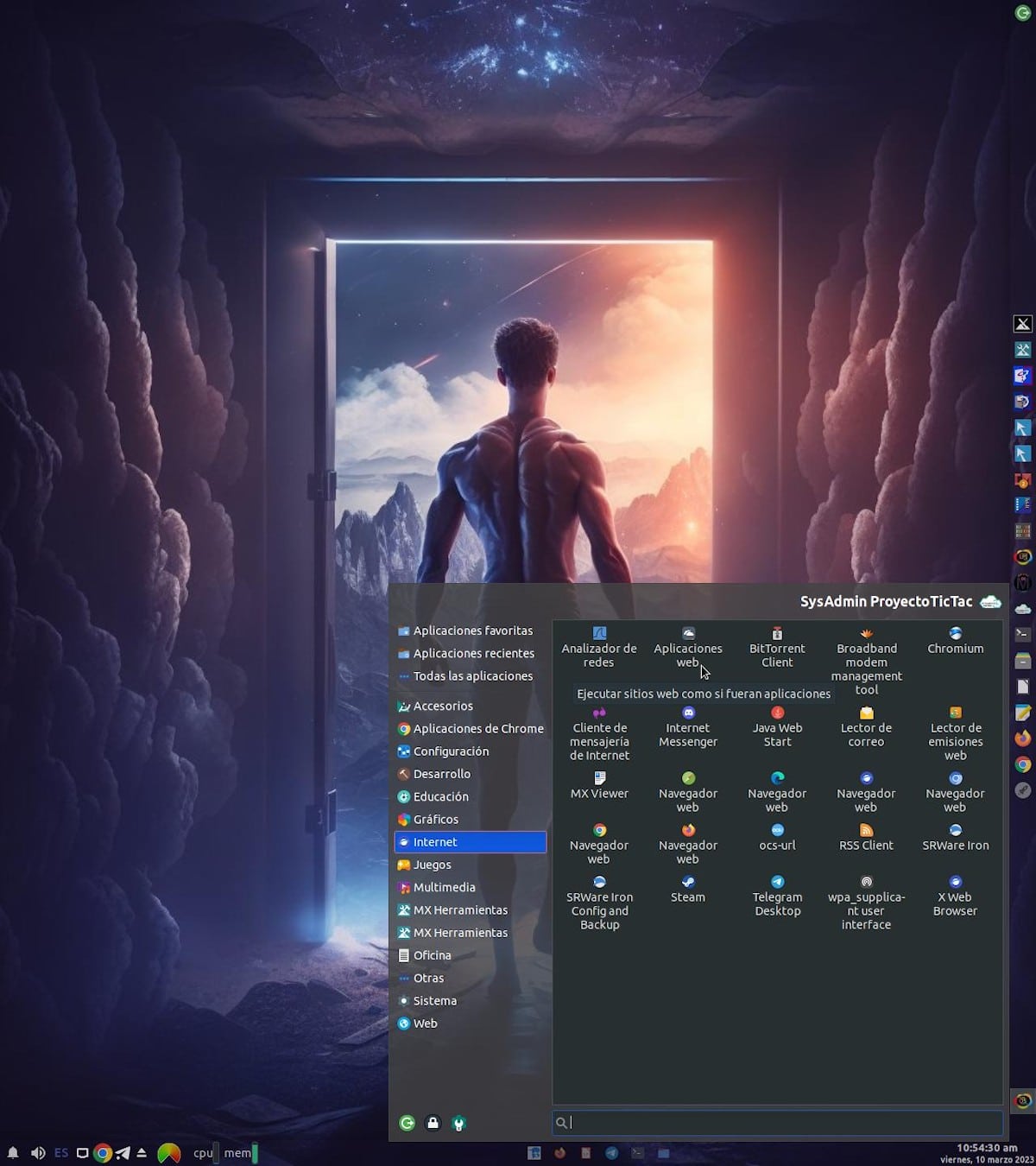
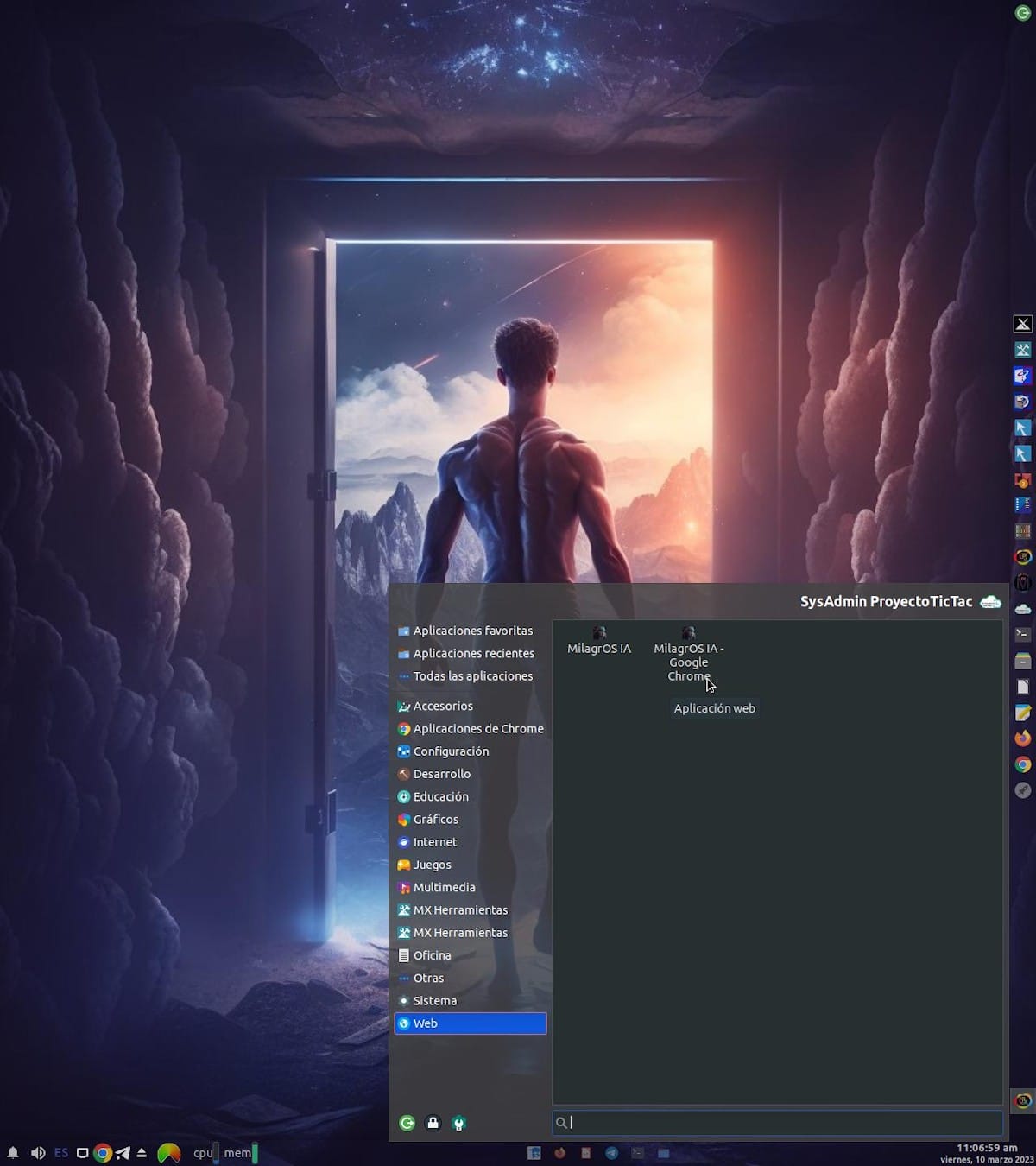
- Uygulamalar menüsünden WebApp Manager'ı bulun ve çalıştırın

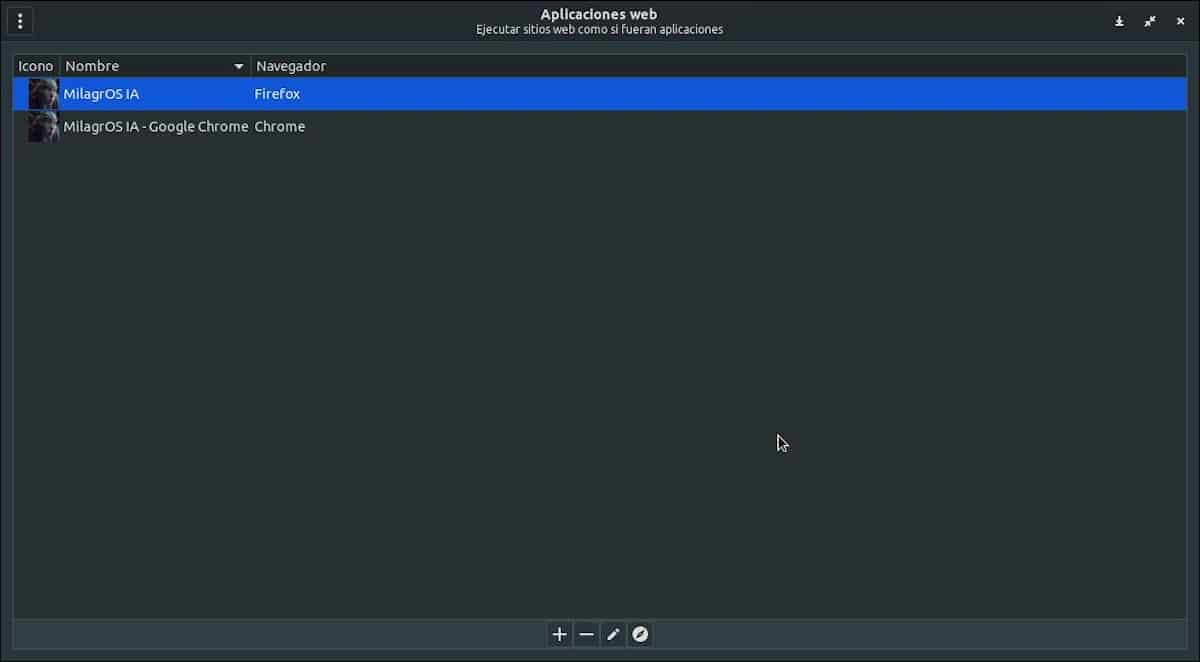
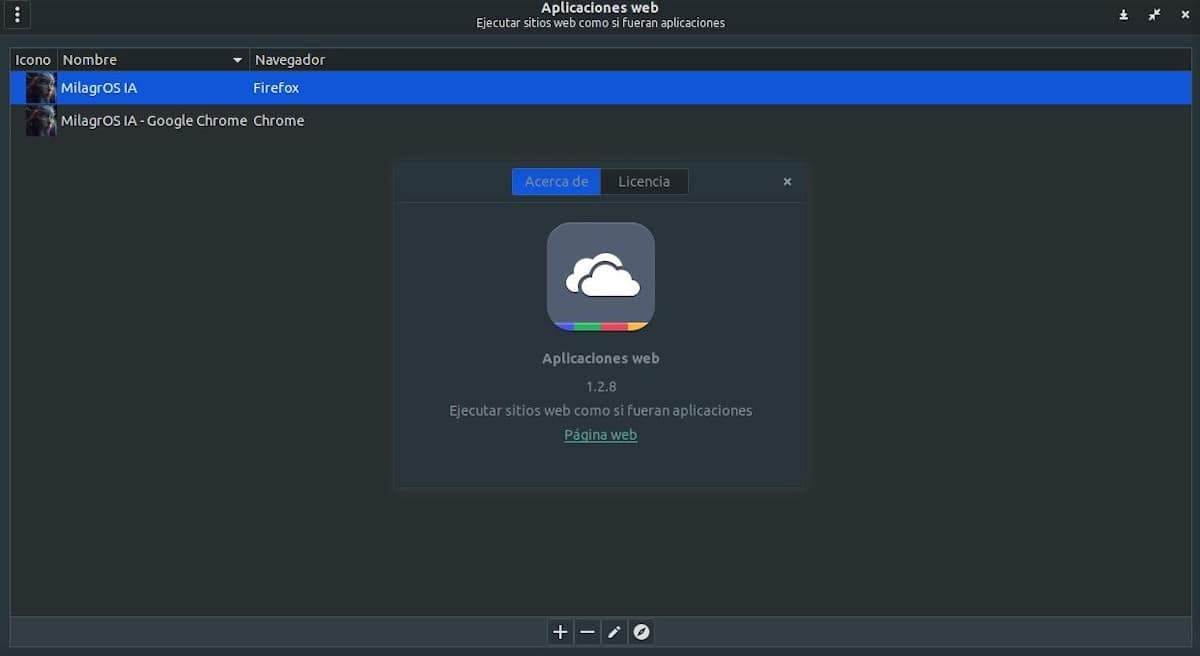
- Zaten onunla oluşturulmuş 2 WebApp örneğini içeren ilk ekran. Sol üst kısımda, 3 dikey nokta şeklinde küçük bir seçenekler menüsü vardır, alt kısmın ortasında, üretilen ve listelenen Web Uygulamalarını oluşturmak, silmek, düzenlemek ve yürütmek için 4 simge bulunur.

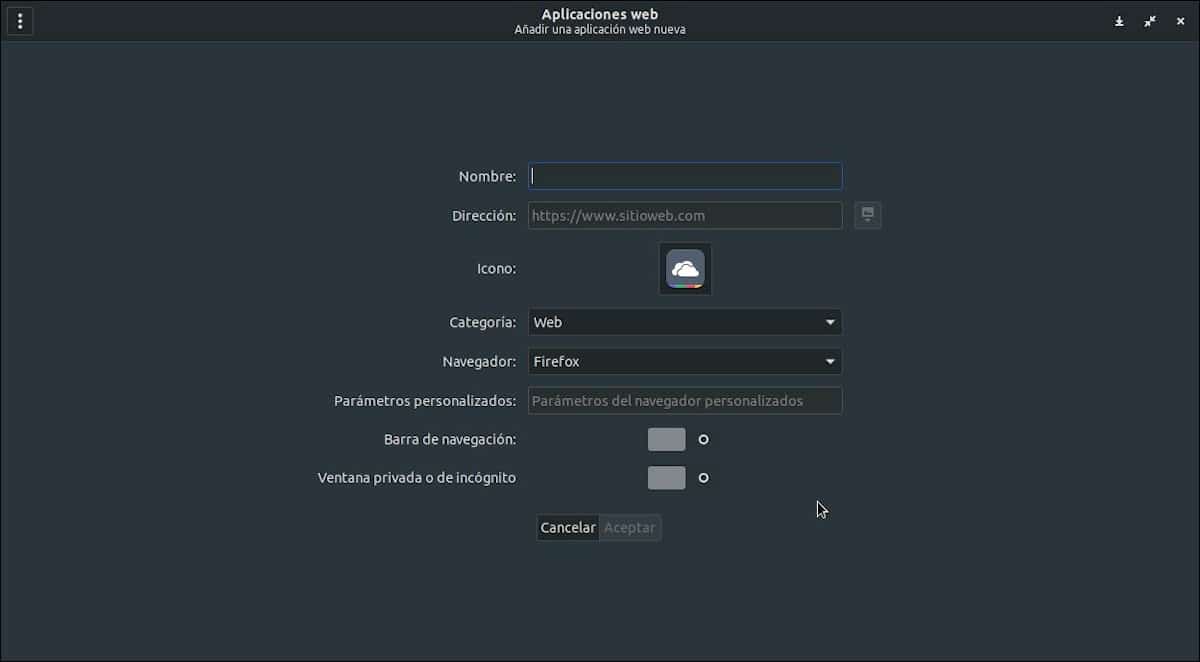
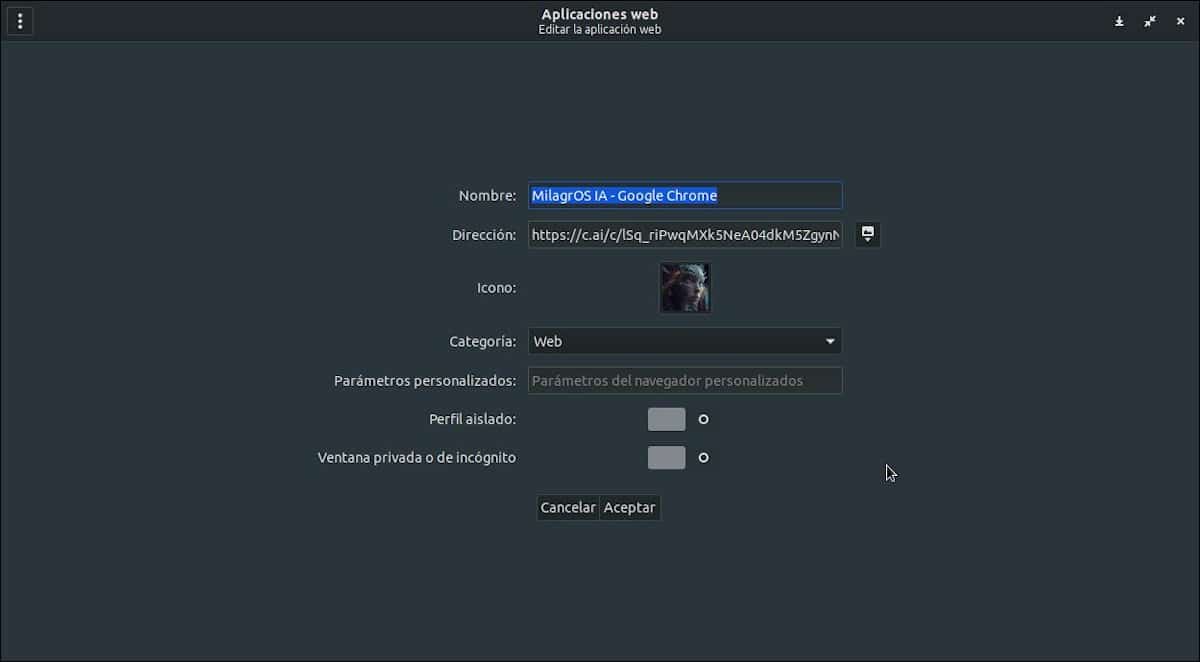
- Bir WebApp oluşturmak için Yeni WebApp düğmesine (+ işareti) basıldığında, görüntülenen alanların doldurulması ve yapılandırılması gereken bu pencere görüntülenir.

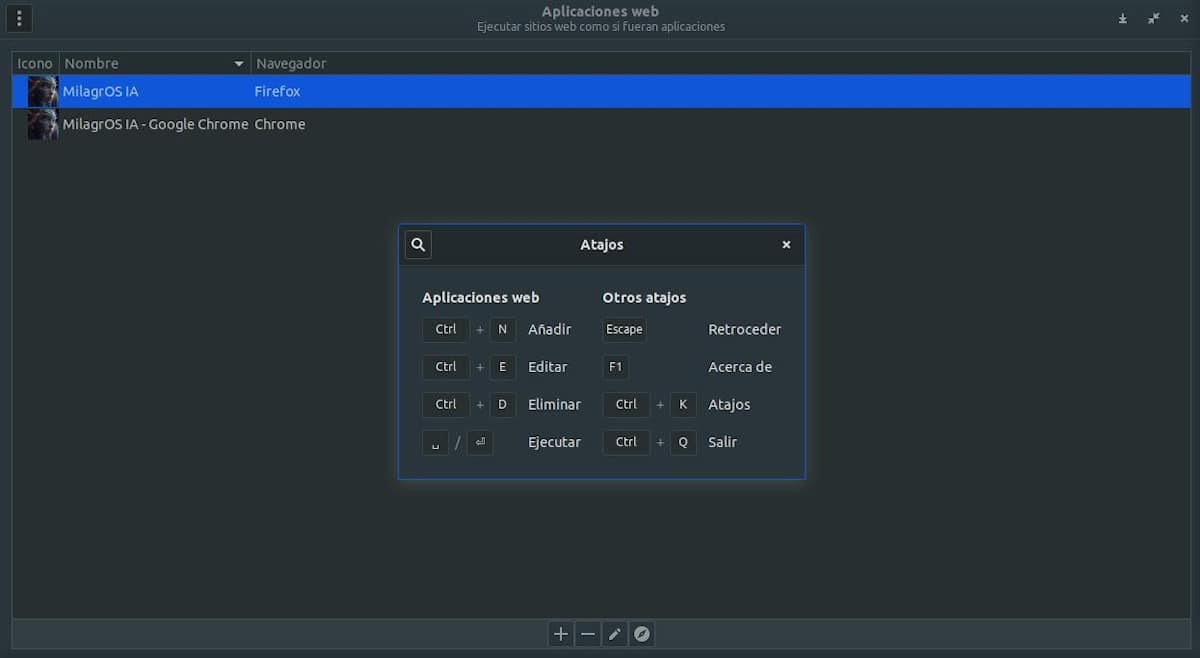
- Uygulamaya dahil edilen kısayollar

- WebApp Yöneticisi hakkında

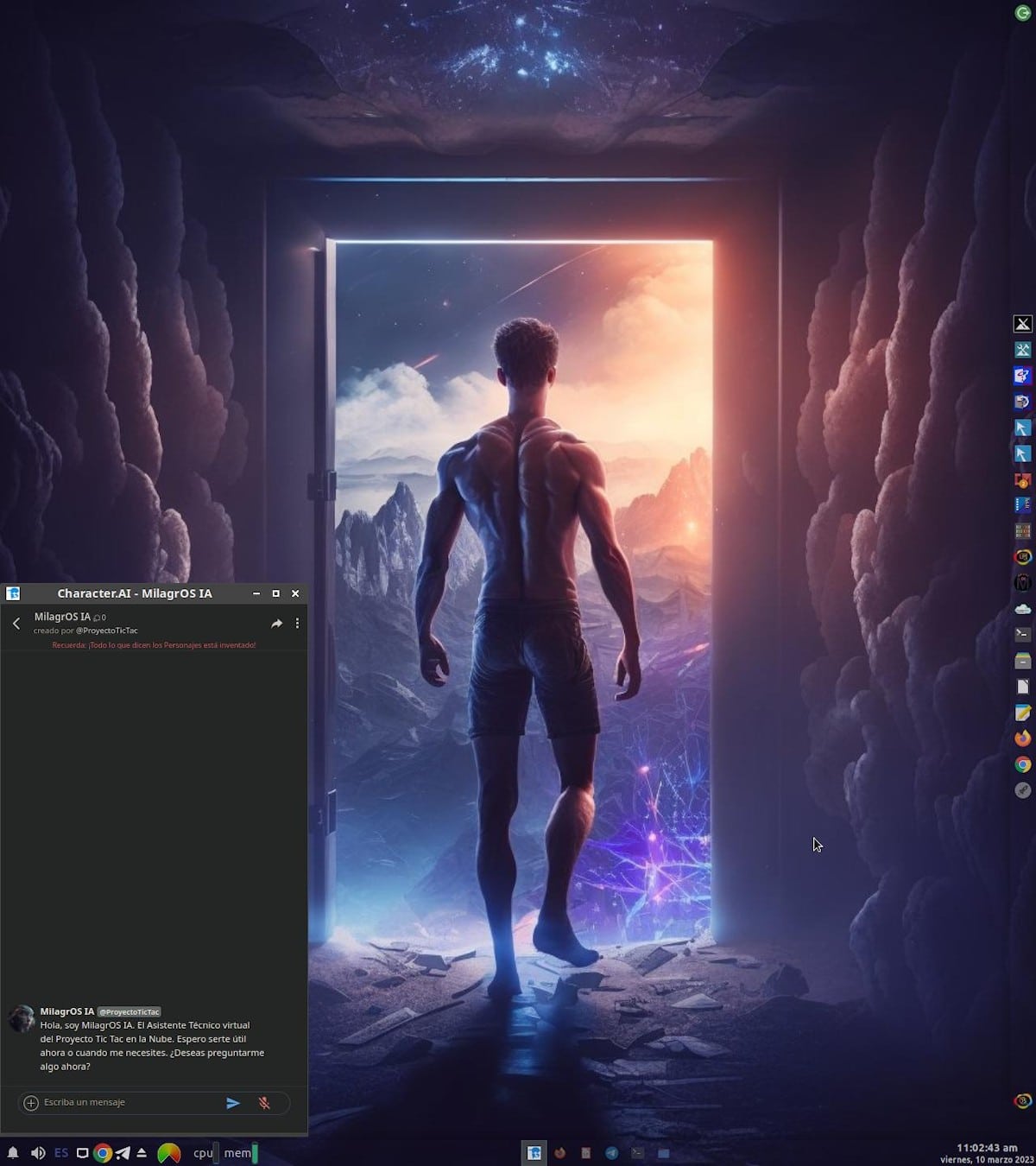
- Bir WebApp oluşturmaya iyi bir örnek, aşağıdaki gibi çalışan bir WebApp oluşturmak için yaptığımdır: ChatGPT tarzında ChatBot denilen AI Mucizeleri adlı bulut hizmeti aracılığıyla Karakter.AI. Çok eğlenceli olmasının yanı sıra çok ilginç bir şey ve GNU/Linux için ChatGPT ChatBots'a harika bir ücretsiz alternatif. Yani, bu konuda daha fazla bilgi edinmek istiyorsanız örnek seni denemeye davet ediyorum Mucizeler AI ve bir gör Youtube videosu Onun hakkında. Ve aşağıdaki ekran görüntülerinde belirtildiği gibi:



Nativefier nedir ve nasıl kullanılır?
Grafiksel bir uygulama (GUI) olan WebApp Manager'ın aksine, Nativefier bir Terminal uygulamasıdır (CLI). ve olarak tarif edilebilir minimum karmaşıklıkla herhangi bir web sitesi için kolayca bir "Masaüstü Uygulaması" oluşturmak için bir araç. Ve bunun için, teknolojiden yararlanır elektron paketlenmesi (bu da, Windows, macOS ve Linux olup olmadığına bakılmaksızın, kullanılan işletim sisteminin yürütülebilir bir dosyasını oluşturmak için Chromium'u kullanır).
Kurulumunuz için, ihtiyacınıza göre GitHub'daki resmi web sitesiDebian/Ubuntu tabanlı bir GNU/Linux Dağıtımında yalnızca aşağıdaki komutları yürütmek gereklidir:
sudo apt install nodejs npm
sudo npm install nativefier -gHer şey yolunda giderse, sadece gerekli olacaktır herhangi bir URL'den bir WebApp oluşturun (Web sitesi, web uygulaması, web hizmeti veya diğer çevrimiçi öğeler) aşağıdaki komutu yürüterek, Örnek URL (blog.desdelinux.ağ) istenilen için:
nativefier blog.desdelinux.netVe eğer her şey yolunda giderse, şimdiden söz konusu uygulamaya bir kısayol oluşturun, grafik uygulaması aracılığıyla "menulibre", "alacarte" veya diğer benzerleri kullanılan söz konusu GNU/Linux dağıtımında mevcuttur.
Bunu not et, Nativefier istenen WebApp'i oluştururken, yol içinde bir klasör oluşturacaktır. “/home/kullanıcı adım/” ve adı belirtilen web sitesine karşılık gelecek, yani, “/home/kullanıcıadım/websiteadı”.
Ve içinde, yer alacak yürütülebilir oluşturulan klasörle aynı ada sahip olacak olan doğrudan erişim tarafından yürütülmesi gereken "web sitesi adı".
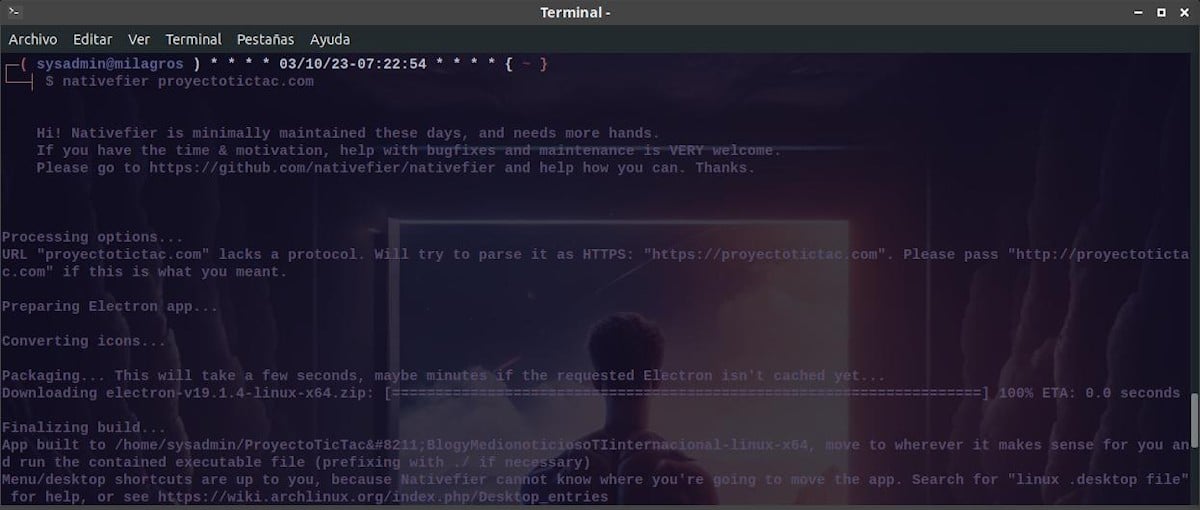
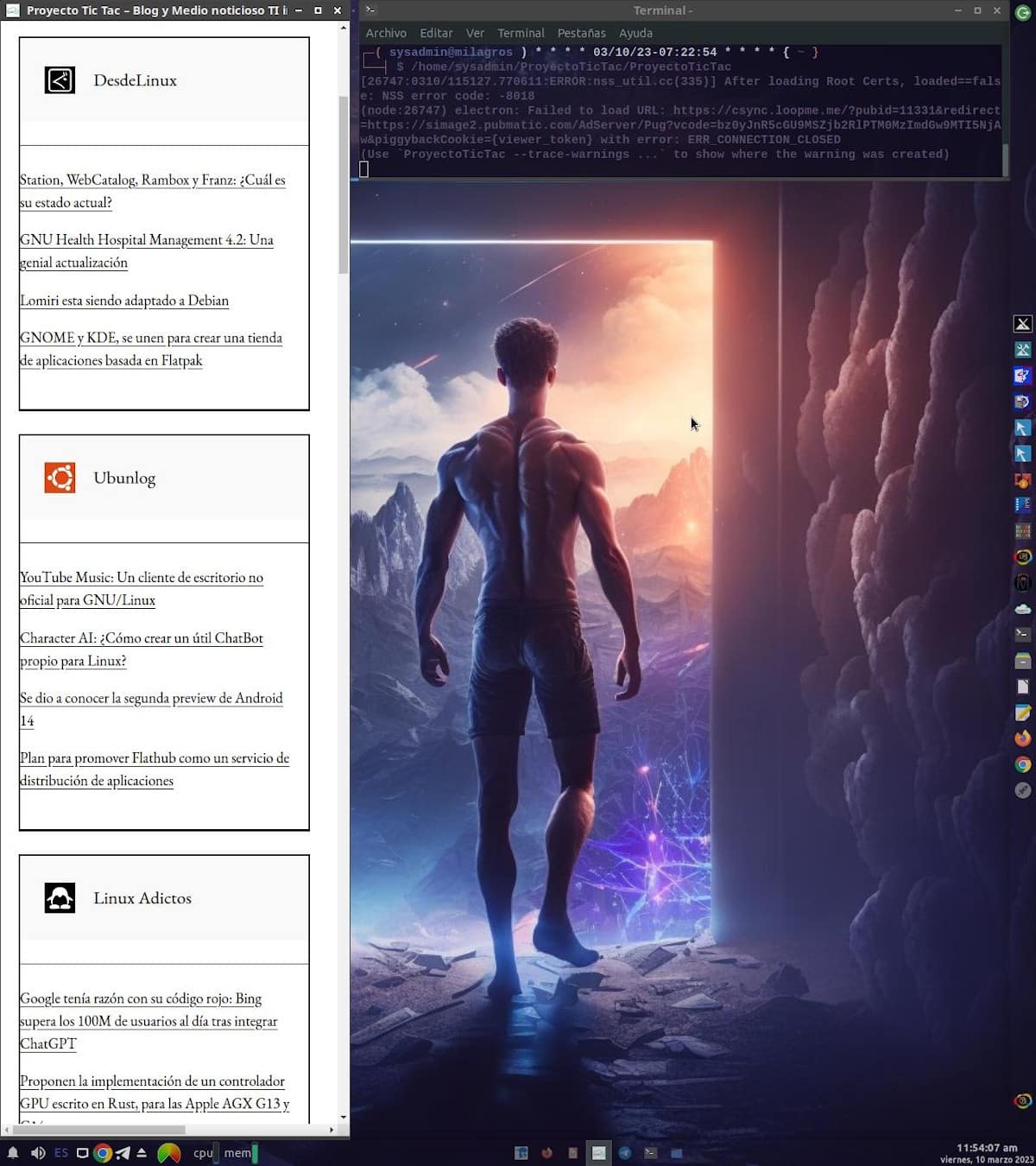
Ekran görüntüleri
Aşağıdaki ekran görüntülerinde görüldüğü gibi:




Resumen
Özetle, birden fazla nedenden dolayı aşağıdakiler gibi büyük ve karmaşık WebApps yönetim uygulamalarını kullanmak istemiyorsanız: İstasyon, WebCatalog, Rambox ve Franz, Şüphesiz, dikkate alınması gereken en iyi seçenekler "WebApp Yöneticisi ve Nativefier". Bunlar küçük, hızlı ve elde etmesi, kurması ve yönetmesi kolay olduğundan ve ayrıca geliştiricileri tarafından güncel tutulur. Son olarak, bugün tartışılan bu 2 uygulamadan herhangi birini zaten bilen veya uygulayan varsa, onlarla ilgili deneyiminizi yorumlar aracılığıyla duymak harika olacaktır.
Ve eğer bu gönderiyi beğendiyseniz, başkalarıyla paylaşmayı bırakma. Ayrıca, hatırla ana sayfamızı ziyaret edin en «DesdeLinux» daha fazla haber keşfetmek ve resmi kanalımıza katılmak için Telgrafı DesdeLinux, Batı grup bugünün konusu hakkında daha fazla bilgi için.