Спочатку я мав план створити декілька навчальних посібників з функцій та прийомів, які ми можемо використовувати в Inkscape, але в довгостроковій перспективі я побачив, що краще створити серію статей про основні методи обробки та їх якості.
Насторожує усвідомлення тієї невеликої документації, яка існує іспанською мовою, і ми вважаємо, що ніхто (і я в тому числі) не народжується, знаючи використання цих програм, і це може бути корисно кожному, хто хоче зайти у світ цифрового дизайну за допомогою технологій з відкритим кодом. Отже, як «міні-посібники», а найбільше практичний пост (тому що ми не любимо вивчати теорію ~ _ ~) давайте заглибимось у використання цього чудового програмного забезпечення для дизайну.
Про Inkscape
добре розпочати це, ви повинні зробити базове вступне слово (стиль вчителя початкової школи) того, що є Inkscape.
як це дослівно написано на своєму веб-сайті:
Inkscape - це редактор векторної графіки з відкритим кодом, який має можливості, подібні до Illustrator, Freehand, CorelDraw або Xara X, використовуючи стандарт W3C: формат файлу Масштабованої векторної графіки (SVG). До підтримуваних функцій належать: фігури, штрихи, текст, маркери, клони, комбінації альфа-каналів, перетворення, градієнти, візерунки та групування. Inkscape також підтримує метадані Creative Commons, редагування вузлів, шари, складні операції обведення, векторизація графічних файлів, текст у штрихах, вирівнювання тексту, пряме редагування XML та багато іншого. Він може імпортувати такі формати, як Postscript, EPS, JPEG, PNG та TIFF, а також експортувати PNG, а також багато форматів на основі вектора.
В основному це редактор векторна графіка мультиплатформна, з широким набором функцій, які роблять Inkscape потужним інструментом, і все це за ліцензією GPL.
Після того, як ваша презентація буде зроблена, ми будемо знати основи її інтерфейсу, щоб краще керувати собою в наступних повідомленнях.
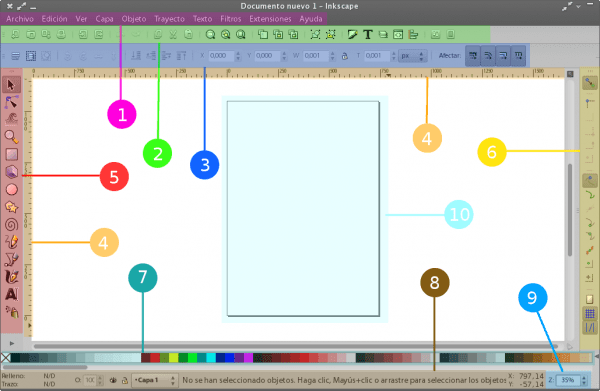
Інтерфейс за замовчуванням складається з таких елементів:
- Рядок меню
- Командна панель
- Панель управління
- Лінійки, напрямні та сітки
- Набір інструментів
- Панель регулювання
- Колірна палітра
- Рядок стану
- Zoom
- Робоча зона (хоча простір практично нескінченний)
Також можна додати або видалити смужки на свій смак, ми можемо змінити кілька параметрів цього в Файл> Налаштування Inkscape> Інтерфейсz.
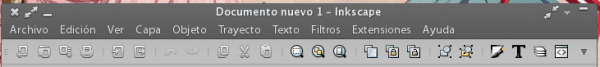
Inkscape, як і багато додатків GTK, має за замовчуванням меню з найважливішими функціями, такими як архів, редагувати, і т.д.... Також містить меню, пов’язане з дизайном та малюванням.
Панель команд - це та, яка відображається під меню. Він містить ярлики загальних команд, які ми могли б виконати за допомогою складної комбінації клавіш, він містить елементи керування документами та об’єктами на кресленні. типові команди типу відкрити, зберегти, новий, скасувати, повторити та інші знаходяться тут.
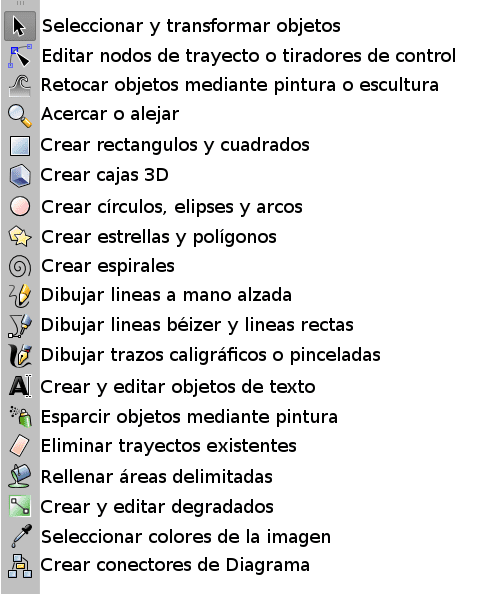
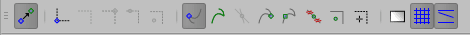
Набір інструментів
Цей розділ містить базовий набір утиліт для створення нашого креслення. Службові програми для малювання живопису та маніпулювання фігурами та предметами здаються дуже елементарним вибором, але за допомогою цих простих інструментів можна досягти дивовижних речей. Ось ці інструменти та їх функції:
Ця панель змінює вміст залежно від інструменту, показуючи різні параметри, пов’язані із зазначеною утилітою, та можливі можливості маніпулювання об’єктом.
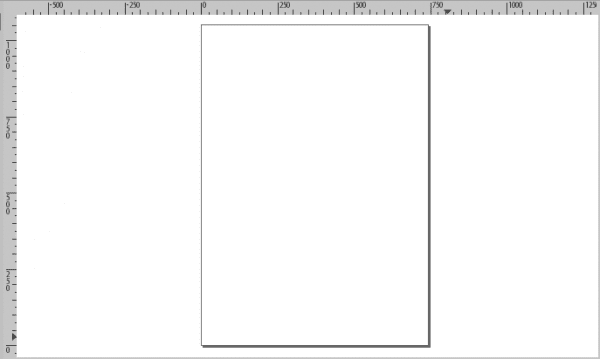
Робоча зона
Це область, де відбуваються всі дії. У ньому з’являється аркуш формату А4 і там, де користувач створює, тому це найважливіша область інтерфейсу. Зверніть увагу, що "сторінка" - це спроба демілітаризувати область для експорту чи друку; ці межі жодним чином не обмежують зображення SVG, над яким ми працюємо. ми можемо налаштувати розмір сторінки (або навіть видалити сторінку) з Файл> властивості документа.
Вони являють собою градуйовані ділянки у верхній та лівій частині робочої зони, розташовані для вимірювання площі вертикально та горизонтально, одиницю виміру можна визначити в Файл> Властивості документа табуляція Сторінка, ми також можемо визначити розмір сторінки та інші.
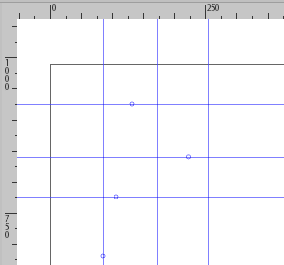
Керівництва
Вони є визначеними користувачем «магнітними» напрямними, які можна легко створити, натиснувши лінійку та потягнувши у потрібне положення. Щоб видалити орієнтир, ми просто «повертаємо» його, потягнувши до лінійки.
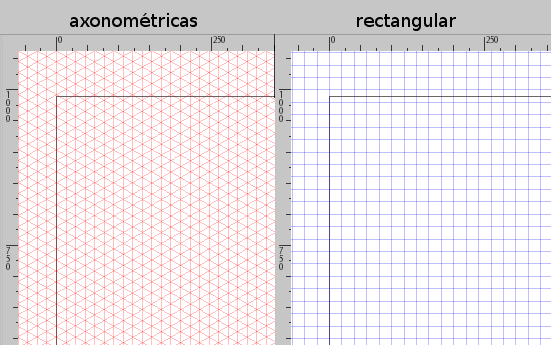
Порадники можуть бути корисними, але якщо нам їх потрібно багато, корисніше використовувати сітку. Ми можемо активувати його, натиснувши # (Shift + 3 або AltGr + 3 загалом) або в меню Перегляд> Сітка. Існує 2 типи сіток:
прямокутний
- загальна сітка, в якій перетинаються горизонтальні та вертикальні лінії
аксонометричні
Цей тип дозволяє користувачеві визначити кут нахилу ліній, що може бути цікавим для технічного та / або архітектурного креслення. Ми можемо визначити його кут в Файл> властивості документа, на вкладці Стійка.
Він містить різні налаштування для об'єктів та зображень, особливо корисні при використанні інструменту для редагування вузлів шляху або керуючих дескрипторів.
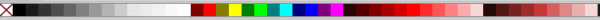
це найшвидший спосіб нанесення кольору на фігури та предмети. Він знаходиться внизу вікна, і ми можемо вибрати потрібний колір у поєднанні з інструментами Заливка, мазок від руки, кистьі т.д.
- це рядок, який з’являється внизу вікна і містить різну інформацію, таку як:
- індикатор кольору об’єкта
- селектор шару
- сповіщення
- покажчик координат покажчика
- і коефіцієнт масштабування
Ось і закінчується цей невеликий вступ до Inkscape: на цьому ми вже маємо базовий образ побудови інтерфейсу, і в наступних частинах ми будемо використовувати ці інструменти практично.
Джерело: FLOSSПосібники



Де взяти серіал? чи кейген?
Еммм, це Linux, немає ключових файлів чи серіалів.
хе-хе, дуже гарна відповідь
Я припускаю, що ви маєте на увазі це як жарт 😛
http://inkscape.org/download/?lang=es
звичайно це жарт, у мене вже є DLL xD
Який поганий жарт.
Я не даю вам кейген, бо я його не знайшов, але залишаю це вам, щоб полегшити ностальгію ...
http://youtu.be/2gF_HrAw_Fw
Привітання.
Сарказм?
Привіт, Helena_ryuu, і ти вибачиш мене за те, що я мав називати тебе своїм прізвиськом, але я хотів би подякувати вам за це гарне вступ до Inskcape, чистий безкоштовний графічний дизайн, сподіваюся, ви продовжите публікувати ще багато, щоб я, нарешті, міг випустити ядро або ілюстратор. Дякую.
Яка ганьба INKSCAPE ха-ха-ха-ха, що швидко писав.
Підручники ніколи не зашкодять, ти завжди чогось навчишся. Я закликаю вас продовжувати це.
Привітання.
Хороший друг guide
Як завжди, оплески та овації, ваші підручники з дизайну вже були потрібні 😀
Нескінченне спасибі. Я просто вперше використовую inkscape, і ваша стаття мені допомогла. Чудово. 🙂
Muito bom робота. Я приєднаюся до вас, щоб дізнатися трохи більше про Inkscape.
Який хороший підручник !! Мені просто потрібно виконати предмет для вчителів, який є чистою графікою, і це стане в нагоді.
Дуже гарне вступ до Inkscape. Хоча я користуюся цим додатком кілька років, його потенціал мене все ще вражає 😀
Вітаю 🙂
Чудово! .. ..приклад, яким можна поділитися ?? ..
Ну, я думаю, що те, що залишилося у Макдера, - це приклади RAW, за допомогою яких ви переглядаєте його плазмові теми або зроблені ним стіни. Просто перевірте Геліум, і я думаю, ви його побачите 😛
helena_ryuu .. .. дякую, що знайшли час і бажання хотіти відпочити нам перед нашою відсутністю графічної орієнтації у всіх сенсах .. xD
Я далекий від inkscape, просто через те, що він не друкує мою роботу, виконану в цьому програмному забезпеченні для векторного дизайну.
Що не надрукували?
Отлично !!!
Дуже хороша інформація.
Хоча мені доводиться використовувати CorelDraw у своїй роботі, іноді я роблю невелику роботу в Inkscape, як, зокрема, частина палаючого 18-метрового навісу.
Це правда, що на іспанській мові не так багато інформації, тож ваші зусилля варті подвійного.
Вчора я забув прокоментувати, що для тих, хто зацікавлений у роботі з цим грізним інструментом, Джоаклінт Істгуд (joaclintistgud.wordpress.com) видав книгу на більш ніж 150 сторінках, де він детально збирає кроки, необхідні для виконання багатьох логотипів відомий у світі графічного дизайну.
Настійно рекомендується і дуже доступний для всіх рівнів.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
Завантажити: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Привітання.
codealb, це чудово, я його подивлюсь, велике спасибі за додавання такого типу матеріалів, вони роблять досвід роботи в блозі приємнішим (^ - ^)
Ласкаво просимо, Олена, дякую тобі за статтю.
Привіт.
Я сказав вам, хе-хе ... Я сказав вам, Олена, багатьом подобається такий тип статей, серед нас, виродків HAHAHAHA, є багато розчарованих дизайнерів.
Чудовий підручник, чудова публікація (як завжди) 😉
Чекаю 2-ї частини ха-ха-ха
"Розчарований дизайнер" xD коментар flamer !!
Я займаюся розробкою веб- і мобільних пристроїв, але хотів би дізнатися більше про дизайн, щоб не залежати від третіх сторін у своїх особистих проектах.
Я використовую Gimp, Inkscape, Scribus та LibreOffice, тому ці статті є перлиною, сподіваюся, друга частина та третя тощо.
привіт
Чудово. Таким чином я можу скористатися цією програмою, яку я вже давно встановив у Чакрі. Дуже дякую!!!
Це справді буде мені добре служити, оскільки я мало що маю з Inkscape, і я хочу отримати весь сік, який я можу, і дуже дякую !! 🙂
Мерсі, для підручника. Давайте подивимось, чи завантажуєте ви більше речей.
Щиро дякую за підручник.
Я приєднуюсь до привітань і закликаю вас продовжувати поглиблюватись.
У мене є міні-прес, де ТІЛЬКИ використовую Безкоштовне програмне забезпечення з Kubuntu Linux.
Спеціально для дизайну:
КРИЛЬНИЦЯ
СКРІБУС
GIMP
ЛІБРООФІС
Я не вважаю себе дизайнером, я вважаю себе принтером-діаграмером, який серед іншого займається дизайном.
Я не наважуюсь складати навчальні посібники, оскільки я теж не є експертом у цих програмах, і використання, яке я їм надаю, є досить простим.
Будь-яка технічна консультація щодо реального виробництва для друку, до замовлень.
Привіт дорогий друже, ти прибув як упав з неба xD, як ти робиш друк у inkscape, бо я друкую лише частину, а не все 🙁
Експортуйте його у PDF, і друк буде ідеальним.
Я надрукував предмет меблів, який розробив для себе без особливих проблем.
O_O Блін, чудово .. Це не втрачає жодної якості ...
Знову привіт, MOL, ти кумир, він працював чудово, тепер у мене є ще одне запитання (тисяча вибачень, якщо мені цікаво, але це показує, що ти знаєш тему) У мене є дизайн, зроблений у inkscape, яким керівництвом я повинен керуватися, щоб вони могли друкувати його на принтерах мати більший розмір або, що ви рекомендуєте.
У мене були проблеми з Inkscape, оскільки бачимо, що робота його інструментів повністю відрізняється від CorelDRAW та Adobe Illustrator (останній є моїм улюбленим, оскільки його інструменти досить інтуїтивно зрозумілі з моєї точки зору), і я не зміг отримати звик до цього хорошого редактора SVG.
Я шукав еквівалент Illustrator з відкритим кодом, але не зміг його знайти. У будь-якому випадку, я сподіваюся, що вони випускають Freehand, а потім працюють із гідним еквівалентом Illustrator.