
WebApp Manager і Nativefier: програми для створення WebApps
Напередодні ми опублікували чудовий пост про поточний стан 4 цікавих і корисних додатків під назвою "Station, WebCatalog, Rambox і Franz". Які є чудовим методом чи способом керувати нашими можливими WebApps з будь-якої операційної системи, легко, швидко та централізовано.
Однак у ньому ми зазначаємо, що простішою та більш конкретною альтернативою є використання «Менеджер веб-додатків і Nativefier», тому вам не потрібно вручну створювати ярлик, який працює як веб-програма. І тому сьогодні ми поговоримо про них 2 розробки програмного забезпечення щоб більше заглибитися в його використання та корисність.

Station, WebCatalog, Rambox і Franz: який їхній поточний статус?
Але, перш ніж розпочати цей пост про 2 додатки для створення WebApps, які називаються «Менеджер веб-додатків і Nativefier», ми рекомендуємо один попередній пов’язаний пост із зазначеним обсягом, для подальшого читання:


WebApp Manager і Nativefier: 2 програми для створення WebApps
Про WebApp Manager і Nativefier
Що таке WebApp Manager і як він використовується?
Враховуючи, Менеджер WebApp Це дуже маленький і простий додаток, про нього не можна багато сказати. Тому коротко його можна охарактеризувати як спеціальна програма для створення та керування веб-додатками. який, фue Розроблено командою Linux Mint для вашого власного дистрибутива, але він може працювати на інших сумісних дистрибутивах на основі Debian/Ubuntu. І для його встановлення, його .deb файл у наступному посилання.
Після завантаження і встановлені традиційним і звичайним способом для кожного у вашому дистрибутиві Linux все, що вам потрібно запустіть його через меню програми щоб продовжити створення WebApp.
Знімки екрану
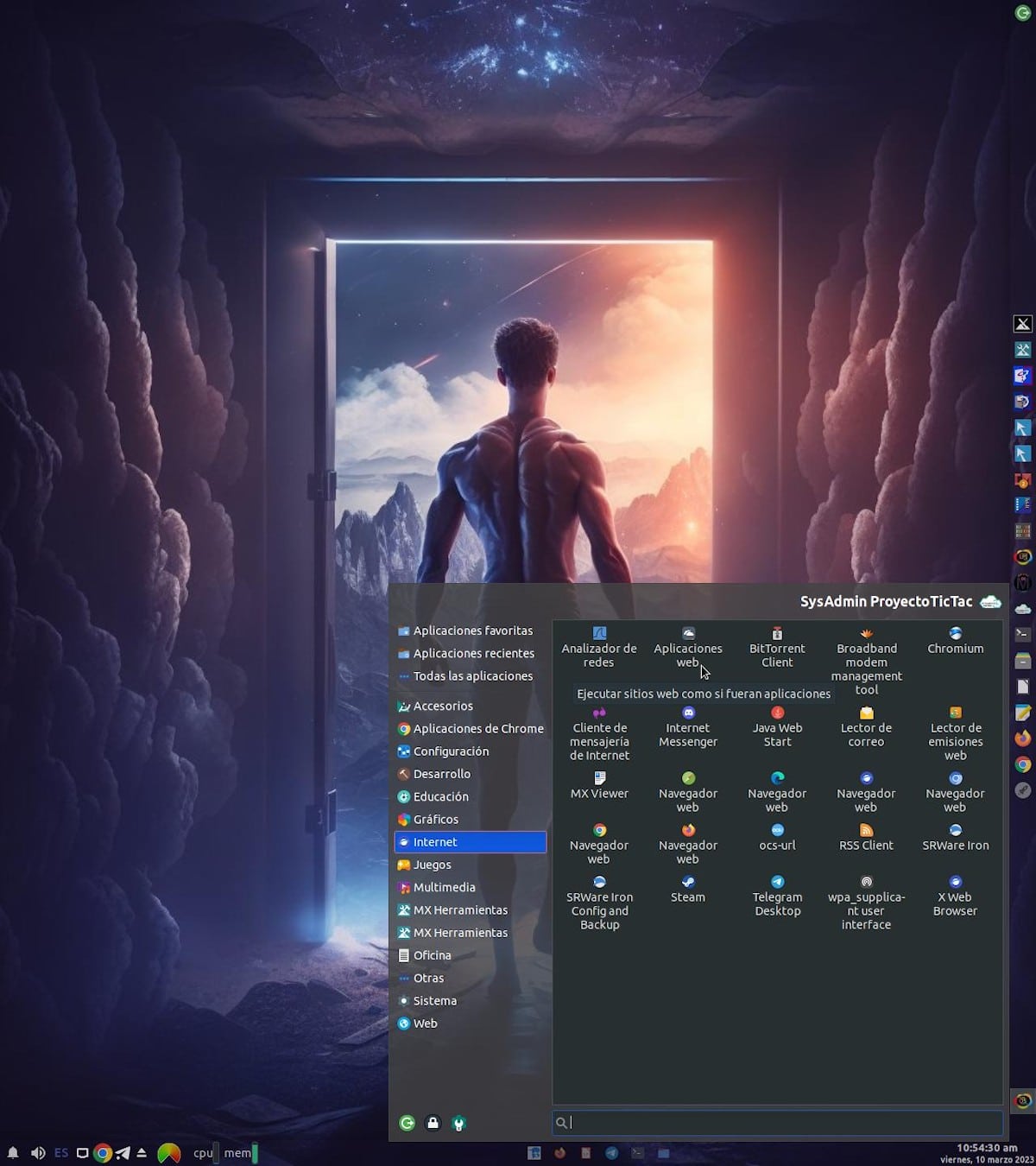
Як видно на наступних знімках екрана:
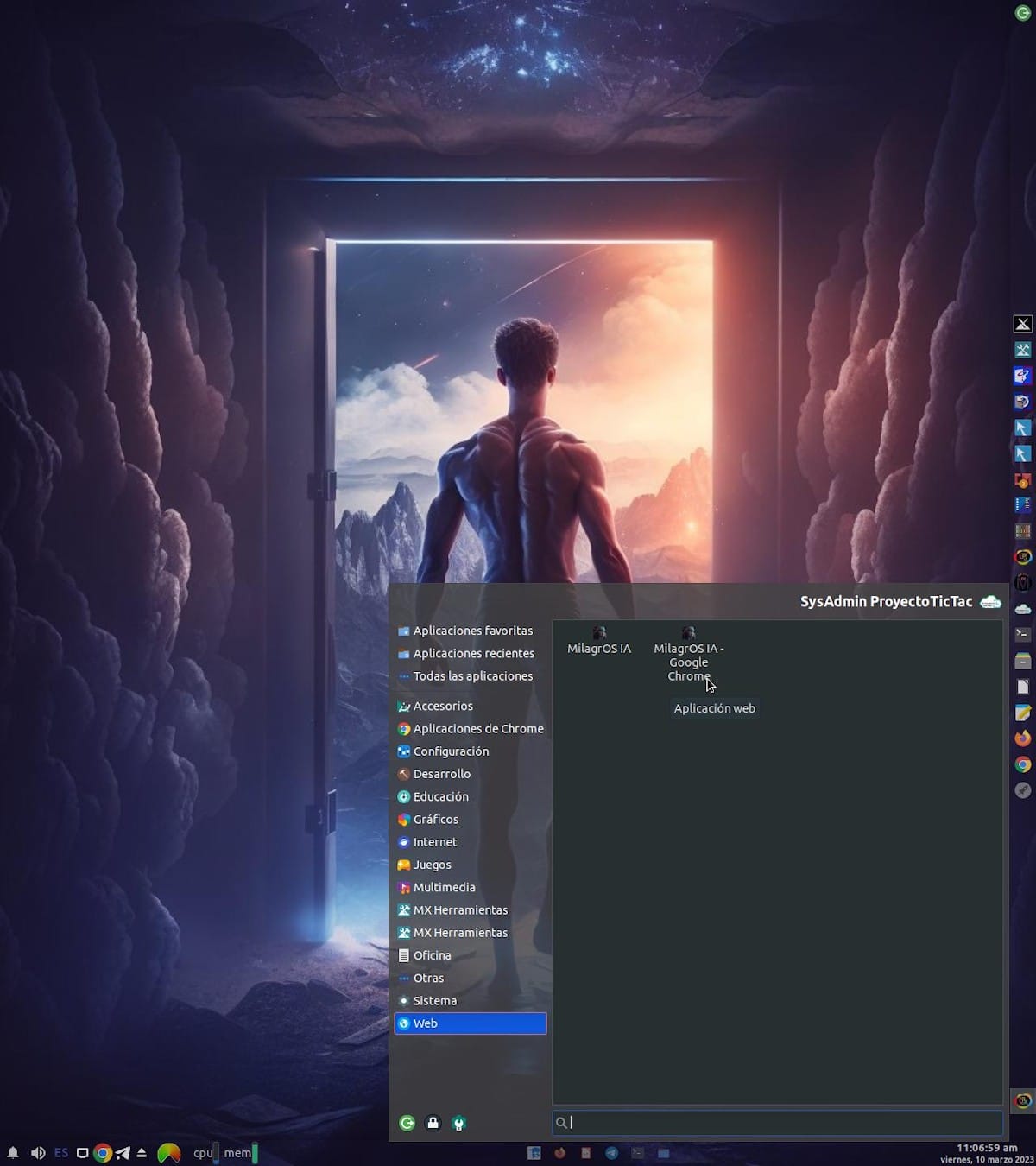
- Знайдіть і запустіть WebApp Manager через меню програм

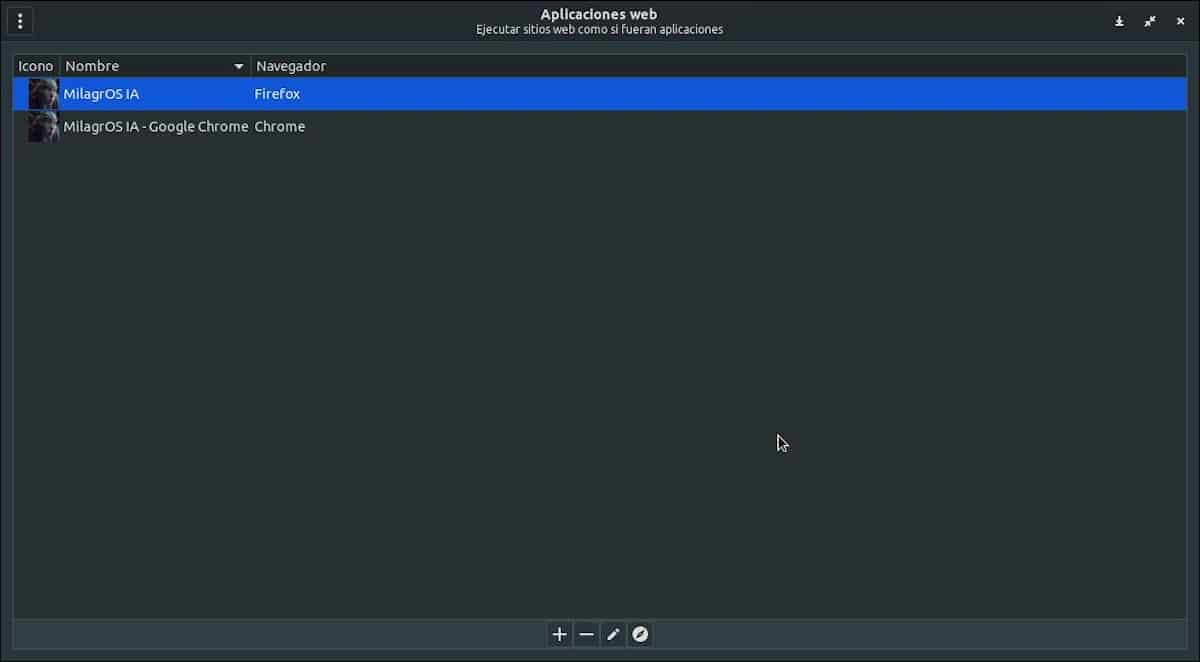
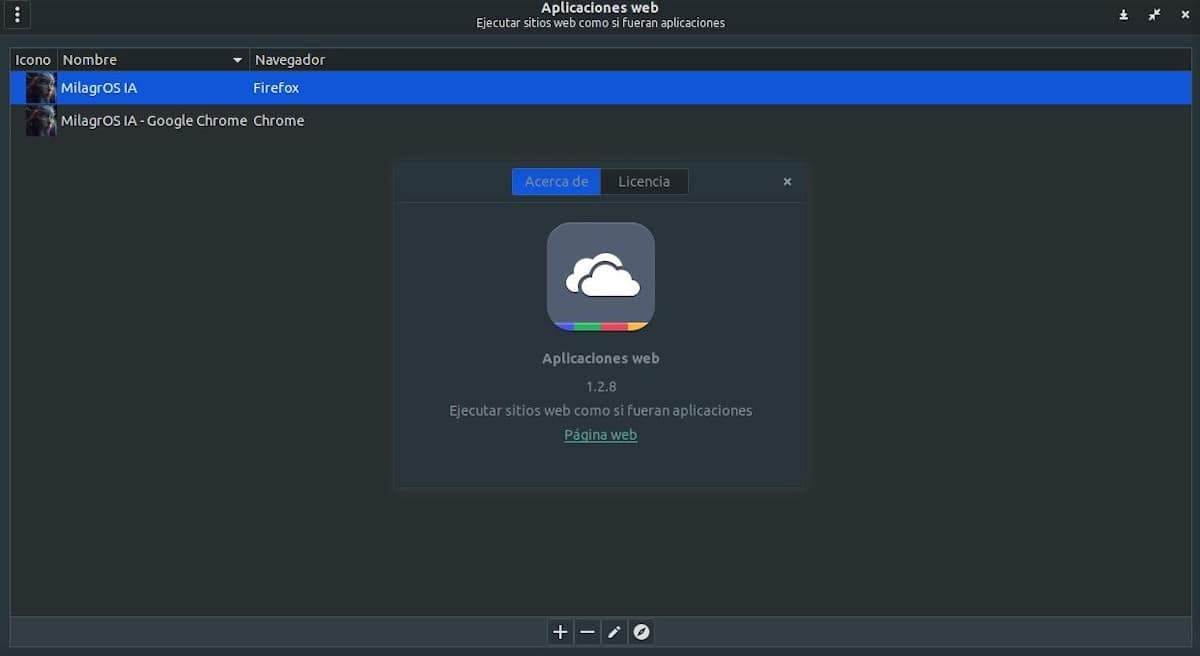
- Початковий екран із 2 прикладами вже створених веб-додатків. У верхній лівій частині він має невелике меню параметрів у вигляді 3 вертикальних точок, у центрі нижньої частини має 4 піктограми для створення, видалення, редагування та виконання створених і перелічених веб-додатків.

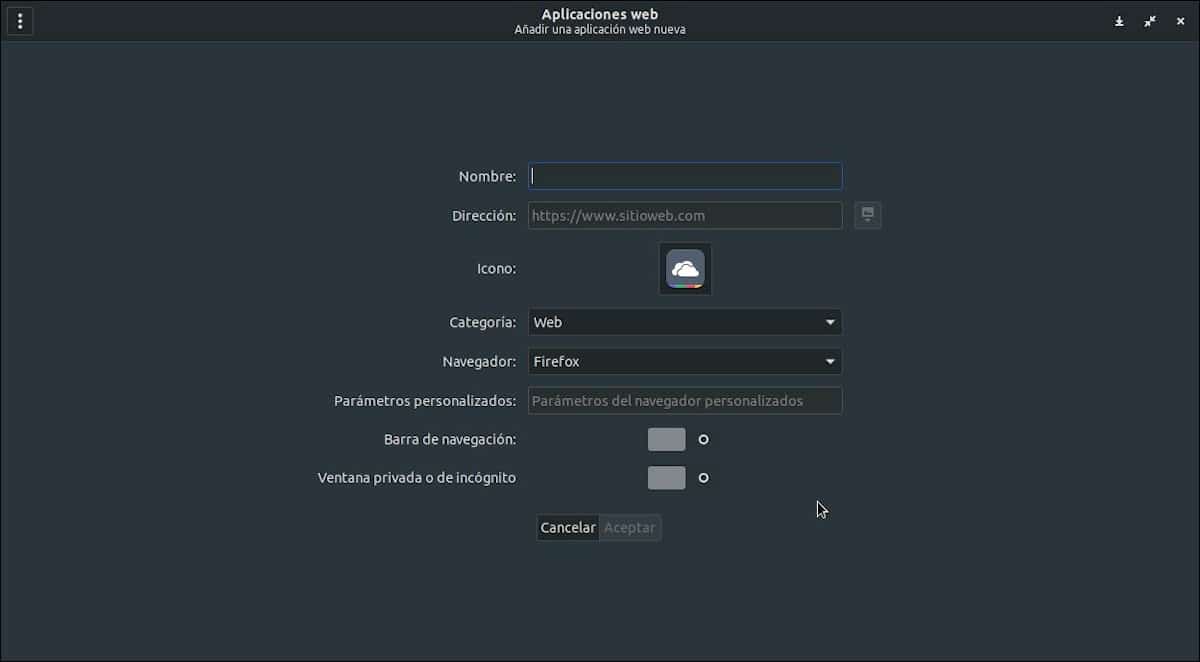
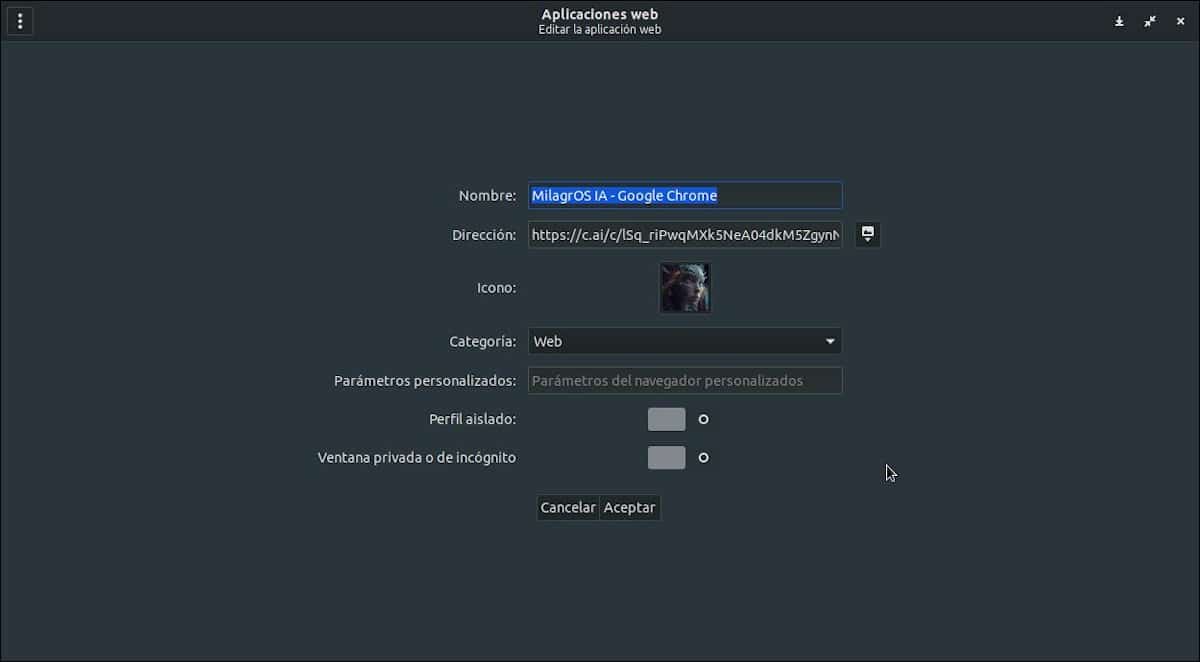
- Якщо натиснути кнопку «Нова веб-програма» (знак «+») для створення веб-програми, відобразиться це вікно, де потрібно заповнити та налаштувати відображені поля.

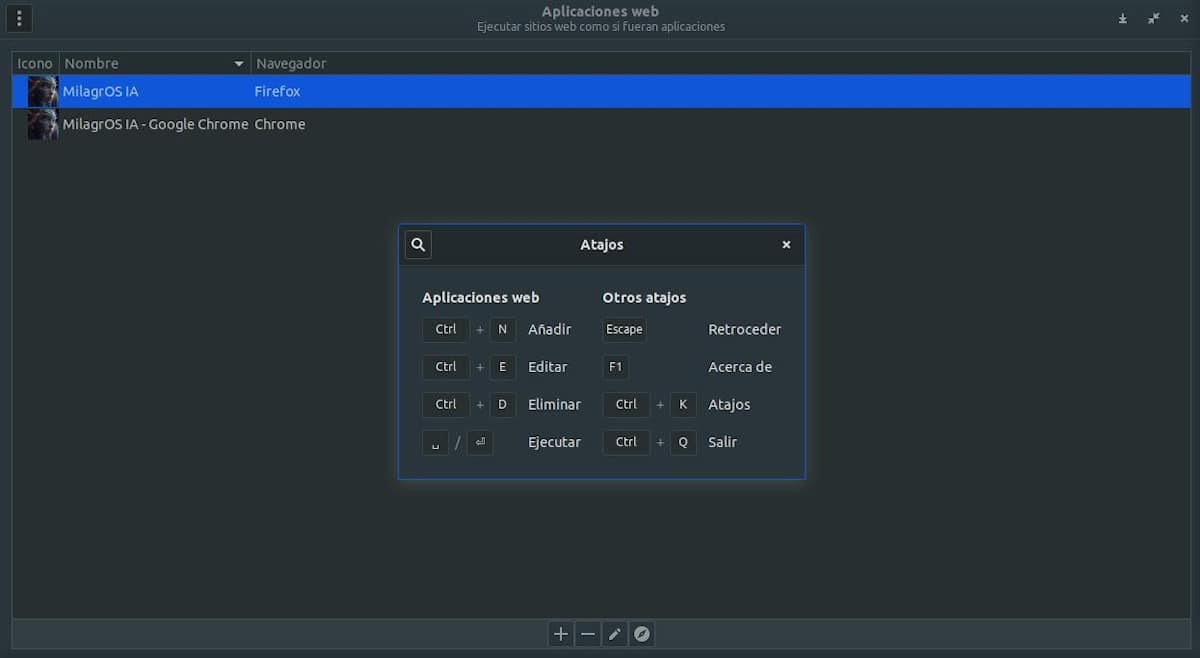
- Ярлики, включені в додаток

- Про WebApp Manager

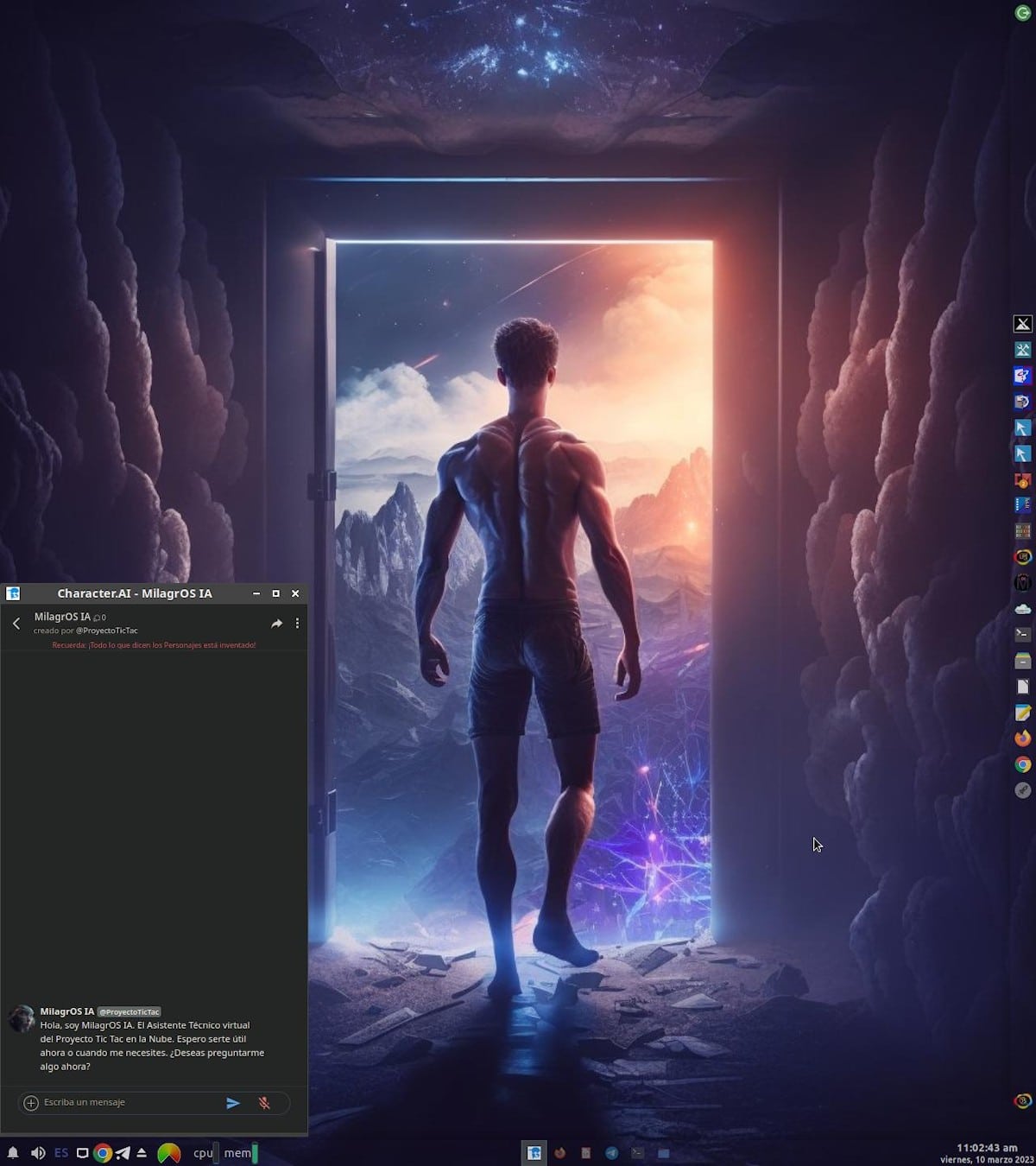
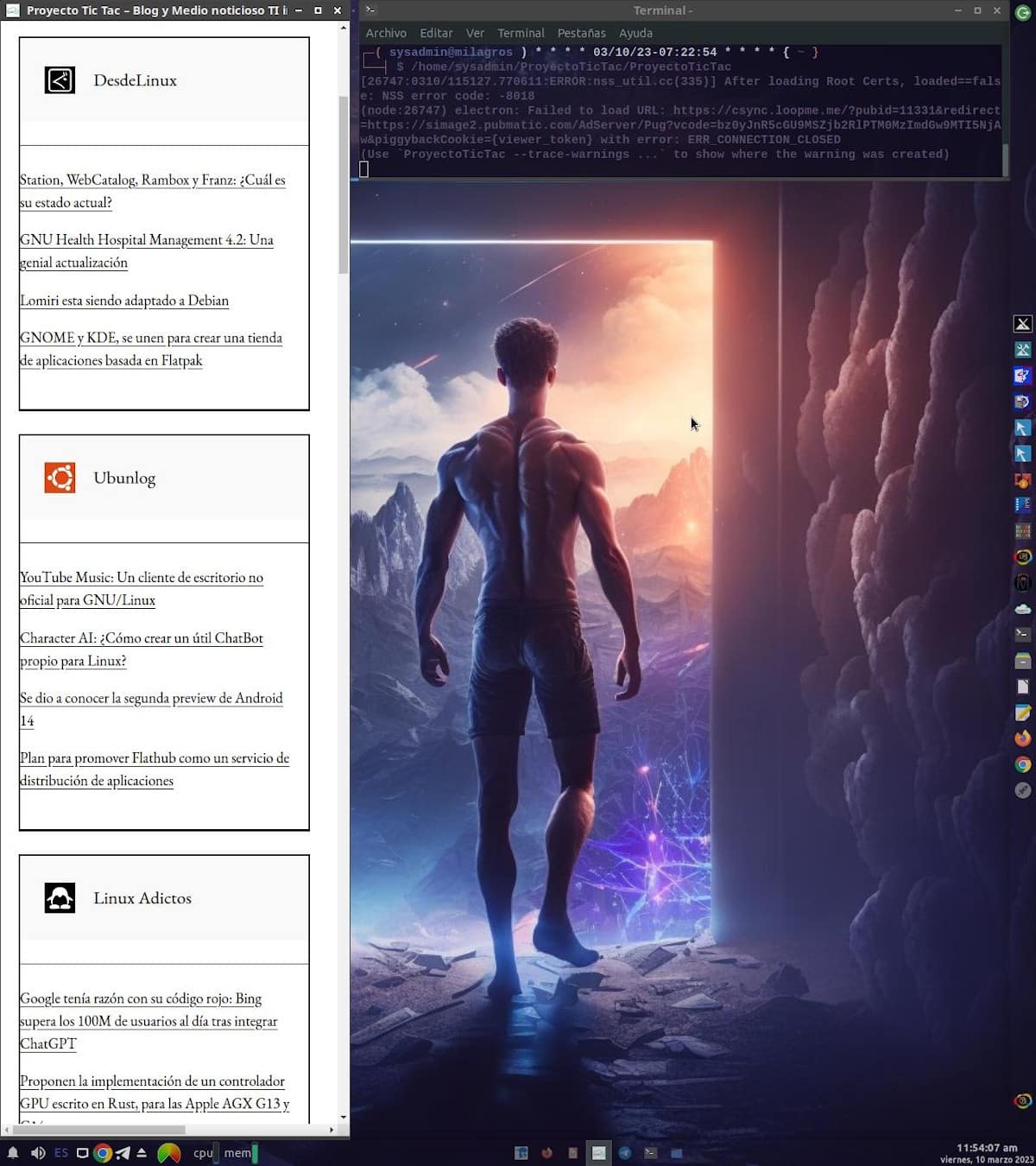
- Хорошим прикладом створення WebApp є те, що я зробив, щоб створити WebApp, який працює як a ChatBot в стилі ChatGPT званий AI Чудеса через хмарну службу виклик Характер.AI. Що, окрім того, що це дуже весело, є чимось дуже цікавим і чудовою безкоштовною альтернативою ChatGPT ChatBots для GNU/Linux. Отже, якщо ви хочете дізнатися більше про це приклад Запрошую спробувати Чудеса А.І і побачити a Відео YouTube про неї. І, як зазначено на наступних знімках екрана:



Що таке Nativefier і як він використовується?
На відміну від WebApp Manager, який є графічним додатком (GUI), Nativefier — це термінальна програма (CLI). і можна описати як інструмент для легкого створення «настільної програми» для будь-якого веб-сайту з мінімумом ускладнень. І для цього, використовує технології упаковка електронів (який, у свою чергу, використовує Chromium), щоб створити виконуваний файл використовуваної операційної системи, незалежно від того, чи це Windows, macOS або Linux.
Для вашої установки, відповідно до ваших офіційний веб-сайт на GitHub, необхідно лише виконати такі команди в дистрибутиві GNU/Linux на основі Debian/Ubuntu:
sudo apt install nodejs npm
sudo npm install nativefier -gЯкщо все пройшло добре, то тільки знадобиться створити WebApp з будь-якої URL-адреси (Веб-сайт, веб-додаток, веб-сервіс або інші онлайн-елементи), виконавши наступну команду, замінивши нашу Приклад URL-адреси (блог.desdelinux.net) для бажаного:
nativefier blog.desdelinux.netІ якщо все пройшло добре, ми вже можемо створити ярлик зазначеної програми, через графічний додаток «menulibre», «alacarte» або інші подібні доступний у згаданому дистрибутиві GNU/Linux.
Зауважте, що Натураліст під час створення запитуваної веб-програми буде створено папку всередині шляху “/домашня сторінка/моє ім’я користувача/” і ім'я якого відповідатиме зазначеному сайту, тобто “/home/myusername/websitename”.
І всередині нього буде розташовано виконуваний файл який повинен бути виконаний прямим доступом, який матиме таке ж ім’я, як і створена папка «назва веб-сайту».
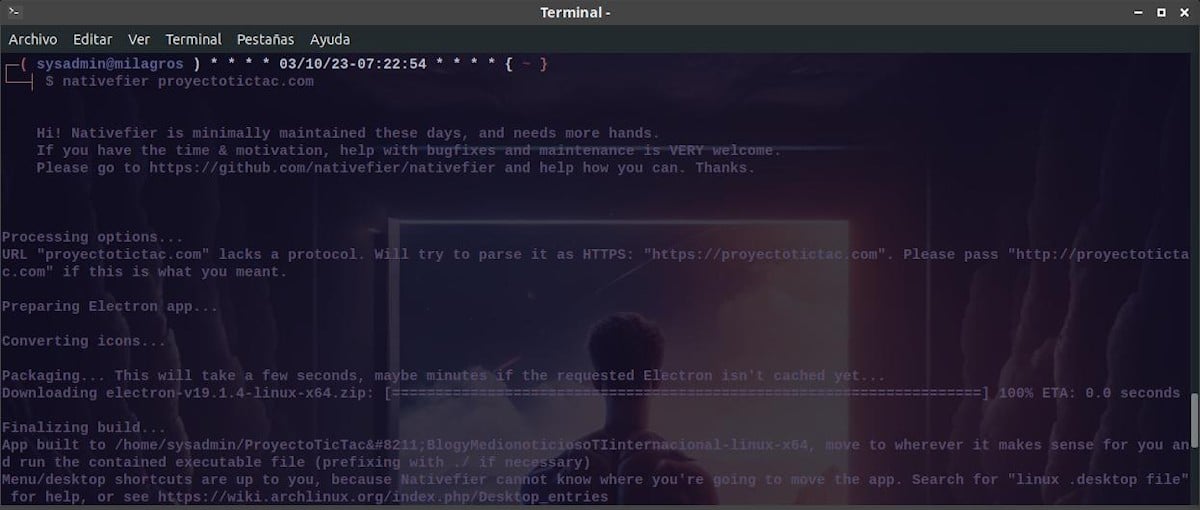
Знімки екрану
Як видно на наступних знімках екрана:




Резюме
Таким чином, якщо ви не бажаєте з кількох причин використовувати великі та складні програми керування WebApps, наприклад, Station, WebCatalog, Rambox і Franz, Без сумніву, найкращі варіанти для розгляду «Менеджер веб-додатків і Nativefier». Оскільки вони невеликі, їх швидко та легко отримати, встановити та керувати, а також їх оновлюють розробники. Нарешті, якщо хтось уже знає або реалізував будь-яку з цих двох програм, про які сьогодні йдеться, буде приємно почути про ваш досвід роботи з ними в коментарях.
І якщо вам сподобався цей пост, не припиняйте ділитися нею з іншими. Крім того, пам'ятайте відвідайте нашу домашню сторінку en «DesdeLinux» щоб дізнатися більше новин, і приєднайтеся до нашого офіційного каналу Телеграма о DesdeLinux, Захід група щоб дізнатися більше про сьогоднішню тему.