致所有人的问候..我们要继续改进,我们要树立自己的风格,这就是为什么我们正在努力处理几天前提出的新主题。
正如我当时告诉您的那样,该主题尚未完成,而是会不断进行视觉更改,以期寻求更好的用户体验。 但是(是的,总是有一个but),我们希望主题(包括效果和其他)越美丽,它就越重。
如果由我决定 DesdeLinux 它会有一个扁平的设计,简单,没有太多的装饰或图像,没有JS代码或类似的东西,但是我的其余同事都是那些认为东西首先出现在眼睛里的人,所以我别无选择。
我们正在不遗余力地纠正出现的所有错误并改善站点的性能,但我们不是专家。 我们将充分利用我们的经验和知识来尽可能地优化一切。 一旦我说了这一点,那么我们继续关注新闻。
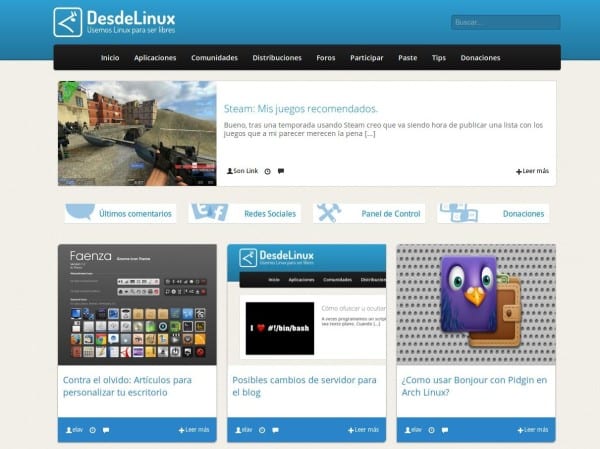
主页的新设计
此更改是实验性的,但它遵循这样一个想法,即用户需要在我们的博客上找到的是信息,因此,主要的是突出显示文章。
现在,布局默认情况下具有3列(对于讨厌新版Google Plus界面的用户,我们深表歉意),边栏从视图中消失了。
但是请注意,博客右侧面板中包含的信息尚未消失,但我们将其隐藏在4个按钮中:
值得一提的是,为希望为博客捐款(或其他方式)的任何人都添加了带有信息的按钮。
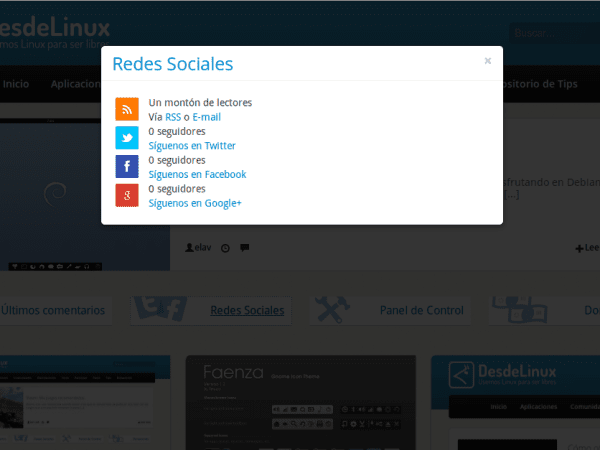
通过单击其中任何一个,将显示一个“模态”对话框,突出显示我们希望看到的信息:
我们还修改了“随机项目”(又名“推荐”),以使布局适应新的帖子在主页上显示的方式:
遵循一些用户的意见和建议,我们已删除了文章正文的摘录。 现在,我们只有特色图片及其标题:
在引擎盖下,我们对代码以及某些图像的格式进行了一些更改以减轻其重量。
注: 对于博客编辑者和贡献者:重要的是,特色图片应为4:3的比例。 如果愿意,可以上传宽320像素,高245像素的图片





比例为4:3的图像是一种捕捉,除了裁剪图像外别无他物...
无论如何,我喜欢博客的样子
推荐。 让我们看看,从理论上讲,您上传了一个大图像,而WordPress对其进行了剪切,这只是测试问题。 如果图像永远不会小于320×245,那该怎么办呢?
我喜欢非常干净的设计,而且正如我之前说过的,调色板非常好,令人赏心悦目。
谢谢你的评论😉
事实是它的效果非常好,以前的设计在我的上网本上看起来并不好。 不错的工作。
大! 我喜欢你喜欢它
太好了! 我喜欢更改和新设计! 保持这种方式!
谢谢^ _ ^
它已经改进了很多,全屏看起来很像恶习。 调整窗口大小时,三个帖子列相对于菜单和突出显示的新闻略有不对齐。 当然可以很容易地重新调整它。
是的,发生这种情况是因为我们仅将主题调整为特定的屏幕分辨率。 这是可以解决的问题,但是非常麻烦,因为它需要时间和不断的测试。 无论如何,我们将继续努力。
感谢您的评论。
我推荐此页面,并提供一些技巧来优化您的网站 http://browserdiet.com/es/
很好,尽管我不会将社交网络隐藏在按钮后面,但单击即可访问所有社交网络会更好。
实际上,它们仅在不可见的情况下才对机器人隐藏。
好吧,它看起来一点也不差,我已经在几种不同分辨率的设备上对其进行了测试,并且调整得很好,动画的运行速度也不错。 尽管我在1280×800分辨率的平板电脑上发现这种现象有些奇怪(水平或垂直方向上的情况大致相同,但空间使用得不好): http://imagebin.org/265253.
对于其余的,我喜欢🙂
嗯感谢您的截图。 这就是测试问题所在的地方。 在分辨率为1280的浏览器中,它看起来正确。 废话,我没有平板电脑可以按照上帝的意愿进行测试。
我喜欢它的外观。 到目前为止,我还没有遇到任何问题。
从设计上来说,看起来非常不错...非常干净整洁,事实上,它相当漂亮,一点也不累赘...虽然标志 DesdeLinux 我觉得它看起来像一只鸡我说哈哈哈......。但总的来说非常好。
主题非常好,我想告诉您,笔记本电脑上的3列在左侧偏中,我将向您发送屏幕截图,以防您进行任何更正。
继续努力,为我们提供最好的服务。 大拥抱
http://img40.imageshack.us/img40/2701/45bs.png
感谢您的反馈..您有什么分辨率?
1366X768
这与我使用的分辨率相同,而且看起来非常完美。 您确定您拥有该网站的100%视图?
是的,如果您需要我进行任何其他调整,请告诉我。 拥抱
埃拉夫(Elav),我多次修改了页面视图,最后我将其保留为100%,而列视图居中,当然,我认为该视图具有100%的视图,但并非如此。 我给你一个陷阱
http://img600.imageshack.us/img600/6590/racf.png
拥抱
我打算进行同样的报告,尽管我认为问题不在于偏心,而是设计仅适用于较低的分辨率,而不适用于较高的分辨率。 如果最大的列数不是3,而是尽可能大的列数,则可以填充这么大的空白,这也不错。
这样做的问题是,如果分辨率彼此相邻支持6列,则必须从以前的帖子中再加载6列..而且由于我们还没有达到那种编程水平,因此😀
好吧,开始学习,哈哈哈。
如果不能,则可以选择说“ gossound”和/或使卡具有灵活的宽度。
顺便说一句,我的分辨率为1280×800,与拍摄中的分辨率相同。
在我最近从Debian Wheezy安全存储库中更新的Chromium 28和我在Vista上使用的Chromium 30上(讨厌我,但我宁愿使用Windows Vista是Windows 8的一千倍),页面看起来做得非常出色。
@ eliotime3000:在Arch Linux的Chromium和Windows 8的Chrome上,我看到的列向左拉。 在Firefox中,它们看起来很好,居中。
PS:是的,我讨厌您使用Windows Vista。
当浏览器窗口未最大化时,会发生这种情况。
这与Google Plus界面不同,这是Magazine风格的布局,很好。 Google Plus设计(Pinboard类型)具有不同大小的卡片,这些卡片以不同的高度排列,这在无法理解任何内容的情况下造成了可怕的视觉混乱。 像这样的杂志风格在相同高度上具有相等的卡片。 更井井有条,更容易理解。 所以不用担心,我现在要取消飞往古巴的航班。 😀
哈哈哈..我已经买了一对大砍刀..😛
我知道,我想释放我的火箭筒。 但是,嘿,下一次,是时候您确实不满意设计,不得不让您感到不太亲切。 😉
因为钉板的事情,我已经放弃了我的 Pinterest 个人资料,因为那种风格真的让我头晕,而且我很少使用 G+ 来查看互联网上的新内容。 desdelinux.
尽管如果您想使它适应平板电脑,我会建议libreoffice.org主页的设计,但是它也给您一种“愤怒的小鸟”等级菜单的感觉。
Elav(我认为他写过)的指南帮助我写了一些东西:
https://blog.desdelinux.net/guia-para-colaboradores-de-desdelinux/
如果所有这些数据都在类似的更新指南中,将更易于编写,将很有用。
我非常喜欢!!
我以1920×1200的比例留给您100%的比例
http://i42.tinypic.com/wtepvt.jpg
不,我完全反对xD,我知道我的投票根本不算什么,但要打开博客,我会看到6条新闻,原则上我不需要更多,因为创建这些新闻的节奏使您不需要如果您像我一样每天访问此博客,就会看到超过6个信息,但是只需轻按一下鼠标滚轮,然后看到页码即可开始翻页...因为有些人每周只有2天,甚至只有星期六或正在休假,来看新闻,必须每6个新闻翻一页...这将最终结束...不是说轮盘赌只为我服务是丑陋的看到页面的页脚和页面的编号,以及您在网络末尾放的那张快乐的脸,我想您可以用它进行一些测试或其他事情。
解决方案? 好吧,我所看到的和最新的是,随着您对轮盘赌的深入,将出现新的新闻,而不必单击,越来越多的我们已经从像您喜欢的简单网站变成了更多东西动态,提供更多选项和功能,但另一个更简单的选择是每页放置9或12条新闻。
到目前为止,为什么没有人告诉您这个原因可能是因为他们不认为这是一个问题,或者是因为它在“正常”决议中没有那么明显,尽管在RafaGCG的照片中,我认为我所说的开始受到赞赏。位,而我的分辨率为1440p,我注意到的更多,我的屏幕余量仅显示页码的一行,也就是说,我一眼就可以看到整个网络,而无需计算4k屏幕,尽管似乎在3-4年内已经遥不可及,我认为1440p将会足够了,而且价格会很高,但人们会购买它们。
请截图。
底线:液体宽度和无限扰乱。
我不明白为什么如果所有页面都是小写字母,他们为什么想要那些大型解决方案,哈哈哈。 虽然我认为高清电影一定很棒。 😀
我会在我切换笔记本电脑时知道。 😛
卡的大小不能灵活调整,因为这意味着它们必须加载越来越大的图像,因此可能会导致设计中断或需要更长的时间来加载站点。
这些卡片让我想起了为WordPress创建免费主题的页面,除了使它看起来更令人愉悦,而且饱和程度没有超出必要之外。
无论如何,这种设计对我来说很轻松,并且完全没有困扰我,因为它拥有分辨率为1706 * 1280的HP L1024显示器。
好吧,这是我的装有Vista的PC的屏幕快照,显示了该站点>> http://imgur.com/sraFD2D
我已经回答了……xD我几乎忘了tixD,因为它的分辨率较低,而且我如何看待韩国显示器的价格最终还是222欧元+海关费用,所以我几乎没有改变过tixD ...风险...一点都没有变坏。对我来说最有用的是,因为我是一名程序员,所以通过垂直放置屏幕,我可以在屏幕上显示更多行代码,而在水平方向上可以拥有更多内容在屏幕上,尽管直到夏天,我一直都在使用15英寸FullHD笔记本电脑,并且毫无怨言,但是当我回到台式机时,情况已经不一样了。
我认为那是完美的。 如今,有许多带有小屏幕的便携式设备。 而我自己在1920×1200屏幕上总是以120%的放大倍数使用它
http://i43.tinypic.com/wqy713.jpg
关于在封面上显示12条新闻,我想如果他们放6条新闻,那是为了优化资源。 希望我们都支持并可以在有条件的情况下租用一台机器,以便该站点可以与使用它的整个社区一起飞行。
您也是完全正确的,大多数人都没有FullHD,而且设备中等,到了一天结束时,它并不会打扰我,因为我每天都来拜访它,如果打扰了我,那么我将不得不烦恼,因为它是一个很棒的博客,我不会因几次失败而停止访问😀,但最好还是考虑到所有失败,从而知道何时可以改进
全屏显示 http://i.imgur.com/ZzTa5dJ.jpg 我也删除了Windows栏,尽管通常我通常都有该栏,但我不知道其他人是否会没有它,因此它会受到更多的赞赏。
我现在刚刚注意到的另一件事是,当您仅在屏幕的一部分中拥有资源管理器时。 http://i.imgur.com/8PrlbXF.png 我认为最好是居中而不是向左。
感谢您的反馈..😉
笑脸是由JetPack统计模块添加的。 如果麻烦的话,可以用一点CSS隐藏它。
不,只是因为那张小脸对我感到好奇,我不知道那是由于😛
很好的变化。 看起来很棒,我真的很喜欢。 但是,仍然有些缓慢。 特别是在第一次加载网站时。 我告诉他们,因为我知道他们正在测试中,他们需要该反馈。
继续前进😀
我非常喜欢新设计。
我来自使用linux。
我的建议是在移动版本的菜单栏中添加文本或其他内容。 因此,该栏不是仅带有图标的空白。
其余的我真的很喜欢设计和引导trap
问候
这种变化
的问候!
设计非常好,主题已经很好地适应了各种浏览器。
有趣的是,此页面使用的字体与Windows的Seoge UI非常相似。
好吧,我们只使用Droid Sans和Open Sans ..😛
太好了,在上网本上Elav看起来非常好,可以充分利用空间,而在另一个屏幕(1600×900)上,现在可以更好地容纳所有东西,并且不会感觉到侧面有旧的空隙的感觉。
P.S; 我说,利用重塑的时间,当他们要查看不良的粘贴!时,它总是很丑(当然是有用的),但是丑陋的xD
优秀的人造丝..感谢您的反馈。
移动版的加载和速度有了很大提高,干得好😉
谢谢小费tip
我的批评是从个人观点出发的,我希望它也具有建设性。
-主页和进入页面就像一种快速拨号一样,很好。 但是问题在于帖子的说明性图像非常大..这迫使读者不得不滑动浏览器的侧面滚动条才能获得所有帖子的概述.....如果您能够避免这种情况,并且无需滑动条就可以查看所有条目..只需单击一下,选择我们最感兴趣的阅读内容!
问候并继续前进!
谢谢你的建议。 相信我,这个主题将不断发展和完善。 别担心。
Juas! 然后他们在屏幕上询问相反的更多内容,并为4K分辨率做准备。 我认为这个宽度很好,较小的图像分辨率当然不是1920×1200,我已经将它与+ 120%正常使用了。 如果行更多,而不是6条新闻,但是如果您吃很多机器,那该怎么办? 好吧,一点一点。
+1液体和非常清晰的设计
恕我直言,标题后的横幅(突出显示过去的文章)过宽,占用了过多的屏幕(1024像素)
对不起,我的意思是太高不宽
XDDD按钮无法在Internet Explorer上加载
这是使用Internet Explorer值得拥有的,哈哈哈。
说真的,哪个按钮?
并询问... xD该评论已与我最近在 http://www.muylinux.com/ 对于我来说,给我的Disqus评论并查看所有新的评论和新闻非常有用,而不必为我发表的每个评论选中某些复选框,也不必在不需要的电子邮件中接收该信息,因为该电子邮件仅用于工作,请输入X新闻,然后查看是否有人回答了任何评论。
PS:如果您不喜欢我提出想法,或者告诉我有时我会花时间谈论或发表评论,似乎我低估了到目前为止所做的工作,等等,但是我希望您告诉我我的缺点以及是否可以解决,所以我倾向于自己做。
感谢您的建议。 让我们看一下部分内容:
1.关于Disqus的评论,如果我没记错的话,我们之前已经讨论过。 细节在于,使用Disqus时,我们失去了对注释自定义的控制,并且如您所见,它们具有非常个性化的外观,使用户看到的范围和范围不同,我们非常喜欢该插件,以显示浏览器,操作系统和评论者的桌面。 使用Disqus,我们无法做任何事情,另一方面,我无法想到它可以为我们提供的任何优势,以弥补这种失控。
2.对于复选框,我想您的意思是姓名,电子邮件和网站字段,但是您不必在每次评论时都填写它们,只需登录您的博客帐户,系统便会自动填写它们为您服务。 实际上,我不明白问题出在哪里,因为这是您发送此评论的方式,并且在Disqus中发表评论,您还需要填写字段或登录,所以我认为没有任何区别。
如果有的话,本机系统不具备使用您的Twitter或Facebook帐户登录的选项,但是我们之前曾尝试过该选项,然后将其删除,因为它存在许多缺陷(请不要要求退货,请D :)。
3.如果您收到垃圾邮件,请在发表评论之前检查评论表单下方的通知字段是否未标记,要取消您已经处于活动状态的订阅,您将在同一封电子邮件中找到该选项。
再次感谢您的反馈,如果您有其他任何投诉或建议,请随时提出来,我们将竭诚欢迎您。 🙂
好吧,我把它放在另一篇文章中,因为我没有看过这篇文章。
@elav:我不想让你不愉快,但事实是,对我来说,博客对我来说看起来很恐怖。 我不喜欢。 我认为乍看之下像这样的文章是件好事,但设计本身看起来并不好,相反,我认为效果不佳。
您到底不喜欢什么? 在我看来,实际上并没有太大改变...
我不喜欢博客封面。 内饰非常好,但是覆盖物对我来说很难看,就像它什么都没传达给我一样。 可能有两列而不是三列的样式会更好,在现在第三列的空间中,您可以放置与博客相关的其他信息。 不要误会我的意思,乍一看,文章的“预览”非常有用,但是从视觉上看,它并不能说服我。
无论如何,这只是一个意见。
问候
我想你在那打。 在我看来,它看起来非常呆板。 也许具有较浅的背景色,并且使元素脱颖而出,例如框架或阴影。
我也认为该专题文章占用太多空间。 它占据了屏幕的30%左右,并且它下面的四个按钮几乎使看不见的东西被认为是最重要的。 您可以稍微减小宽度,并使用该新空间将面板放置到四个按钮分组的一侧,由于它们现在很浅,因此可以具有更深的颜色。
所有这些都会更好一点,您不觉得吗?
“肯定”会说我有一个军事朋友。