
很多年了 主要网络浏览器之间的战争已经相当明显,要么通过不同类型的策略强加自己,要么公平竞争,要么简单地对用户实施各种类型的障碍或障碍,以防止他们改变他们的网络浏览器。
但 现在事情似乎正在“改变”,自 Google、Mozilla、Apple、Microsoft、Bocoup 和 Igalia 最近宣布他们已经合作解决各种问题 浏览器兼容性,以及能够为 Web 技术提供更一致的支持,并统一影响网站和 Web 应用程序外观的元素的操作(这是长期以来一直缺失的,许多开发人员都要求)。
从后者,我们可以说,至少自从智能手机问世以来,Web 开发已经变得更加统一,但还没有达到可以在整个设计中使用单一规范的程度,尤其是在脚本执行中。
有史以来第一次,所有主要浏览器供应商和其他利益相关者齐心协力解决 Web 开发人员发现的主要浏览器兼容性问题。 Interop 2022 将在 15 个关键领域改善 Web 开发体验。 在本文中,了解我们是如何做到这一点的,项目的重点是什么,如何衡量成功,以及如何跟踪进度。
这就是为什么现在 Web浏览器的巨头和基准已经联手 无论浏览器和操作系统如何,主要目标是能够实现站点的相同外观和行为。
旨在实现的目标是 Web 平台必须是整体的,开发人员必须注意 Web 应用程序的创建,而不是想方设法避免浏览器之间的某些不兼容。
2019年,Mozilla、Google等开始 很大的努力 了解开发者的痛点,形式为 MDN 开发人员需求评估调查和 浏览器兼容性报告 深度沉浸。 这些报告为我们提供了详细且可操作的见解,以解决开发人员使用 Web 平台面临的最大挑战,并导致 2021年的合作努力 .
作为该倡议的一部分, 已准备好新的浏览器测试工具包, Interop 2022,其中包括 18 个联合准备的测试,用于评估最近开发的 Web 技术的实施水平。
测试评估的技术包括:
- 级联 CSS 层
- 颜色空间(颜色混合,颜色对比)
- CSS 属性容器(CSS 包含)
- 创建对话框的元素( )
- 网络表格
- 滚动(滚动捕捉,滚动行为,过度滚动行为)
- 字体(字体变体交替,字体变体位置)
- 编码 (ic)
- 网络支持 API
- Flexbox的
- CSS 网格(子网格)
- CSS 转换
- 固定定位 (CSS)。
提到测试是基于 Web 开发人员的反馈和用户对浏览器行为差异的投诉。
已解决的问题分为两类:Web 标准支持实施中的错误或缺陷(15 次测试)以及与规范中的歧义或不完整说明相关的问题(3 次测试)。
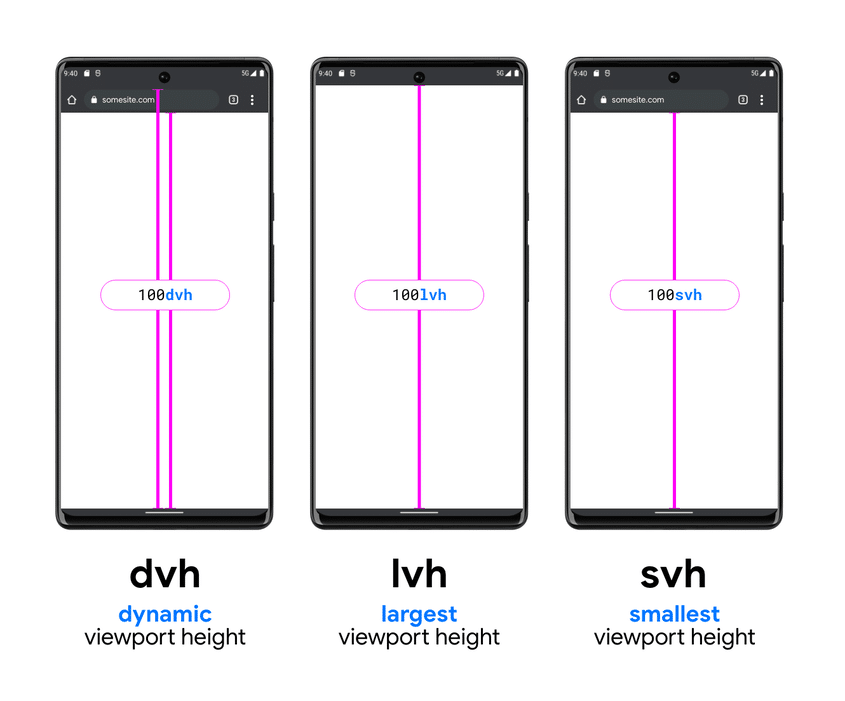
在第二类考虑的问题中,存在与内容编辑(contentEditable)、execCommand、鼠标和指针事件、可见区域单位(最小单位为lv*、sv*和dv*)相关的规范缺陷。更小和动态)。 视口大小)。
应该提到的是 该项目还发布了一个用于测试实验版本的平台 在 Chrome、Edge、Firefox 和 Safari 浏览器上运行稳定。 Firefox 在解决不兼容性方面表现最好,稳定分支为 69%,实验分支为 74%。 相比之下,Chrome 得分为 61% 和 71%,而 Safari 得分为 50% 和 73%。
最后 如果您有兴趣了解更多有关它的信息,您可以在中查看详细信息 以下链接。