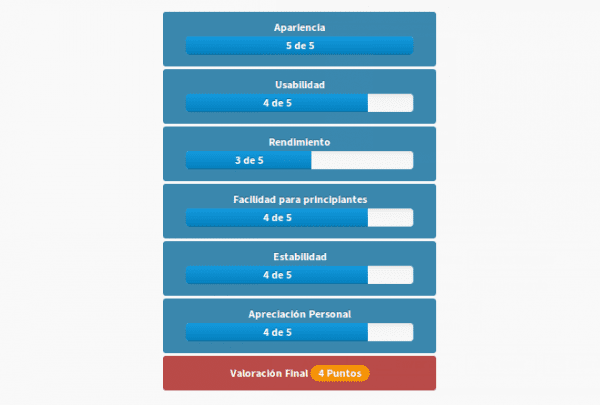
大家好..我再次为我们的主题做了更多更改。 不久前 我给他们看了 查看文章中代码的新方式,现在为您带来另一个功能: 等级.
现在,我们可以对任何分发或应用程序进行审查,并对其进行评估,这当然是基于作者的标准的。 我们已经可以看到它了 最近的ElementaryOS评论.
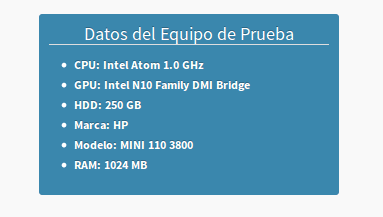
不仅如此,我们还可以放入进行审核的团队的数据。
目前,要插入此类数据,我们将需要手动进行操作,但是正如我们在此处所说的那样,“有些事”,我希望改进此功能。
在更新 编辑指南,我将添加使用方法 等级 😉
我进行的另一项重大更改是在后台进行操作,因此我需要您的反馈。 大概是因为1280分辨率有问题的用户,他们应该能够正确看到网站设计。
您提出的任何问题都请在下面提供的信息告知我:
- 操作系统。
- 浏览器(及其版本)。
- 屏幕分辨率。
就这些!


我不知道我是否是唯一看过它的人,但是在PDF文档中,我看不到如何做您在亲爱的朋友中所说的话
那是因为我还没有更新。 😛
不错。
我是Opera使用者,而您的新网站使用这个浏览器却无法正常运作。
当您将光标放在任何文章上时,文章标题都会像疯了似的闪烁,几乎看不到它说的是什么。
你能修好它吗?
问候路易斯:
KZKG ^ Gaara也有同样的问题。 不幸的是,目前尚不可能。 我解释。
简单的解释是,旧的Opera引擎(Presto)毫无用处(不想冒犯任何人)。 它太旧了,它对HTML5甚至对标准的旧版本的支持都非常差。 这些人并非出于娱乐目的而使用Webkit。
您遇到的问题是,使用CSS opacity属性绘制了在后台具有帖子标题的黑盒,而Opera对此属性感到厌烦。 他看不到她,他恨她。
我们现在可以给您的解决方案(在我看来)是使用背景图像作为背景,而不是不透明。 看到如何为Opera制作自己的CSS,这是我一直未完成但忘记的事情。
无论如何,感谢您的反馈,我将尝试尽快解决。
如果他们发布Presto引擎,它将甚至优于Webkit和Blink的结合。
我不这么认为。 这将是很好,但不是优越。
同样的问题在这里。 感谢您收听和回复身高🙂
现在终于在Chrome中,所有内容看起来都集中且完美对齐。 而不是向右移动。 不错的工作!
谢谢^^
您好!
我仍然看不到主页正确对齐。
在Windows 7 Professional上:Chrome 28.0.15,分辨率1280×1024
在RHEL 6:Firefox 22中,分辨率1280×1024我正确地看到了博客。
问候,优秀的博客!
实际上,我在Windows 7中看不到整个博客
我刚在Opera 7,Windows 15,Firefox 18和Internet Explorer 9上尝试过Windows XNUMX,这是唯一没有加载整个网站的程序。
哦,顺便说一句,如果您清除缓存,那就太好了😉
嘿。
我真的很喜欢博客的发展状况,但是从我的角度来看,评估分布的分数应该超过XNUMX,而不是超过XNUMX,因为评估时十分灵活。 这是我的意见。
问候。
可能会有所不同。 我以5分(满分3分)完成了XNUMX分。 😉
那是在听社区! 谢谢它已经显示完美!
墨西哥美食!
最好对文章进行评估,这样每个用户(如果他们要注册)都可以对其进行评估,并提供最终列表作为对作者的反馈,这只是一个想法
我从来没有喜欢过。 任何发布“内容”的人都是出于最好的意图,想要合作。 然后输入您自己的文章并看到负面评分是非常丑陋的。 我不知道,这就是我的看法。
Compa的这些评估很不错:3个非常独特!
恭喜,我在Firefox xD中看到了所有这些内容。
我喜欢它,除了软件和其他东西外,还对更多发行版进行了更多评论🙂
问候。
我打算做更多评论,不用担心😉
谢谢你的评论
优秀的。 稍后,我会很好地看到他们制作的博客的新设计。 目前,我对Opera Mini不太满意。
改进很棒。 为了使更改在Chromium和Google Chrome中生效,我必须摆脱旧的缓存。
哦,不,相信我,1280×800分辨率问题绝不是固定的xD http://imagebin.org/267437 (Google Nexus 7 2012,Android 4.2.2,Chrome for Android)。
关于评论的新选项,我认为唯一的细节是可以在此处看到的细节: http://imagebin.org/267438 (Arch Xfce,最新版本的Chromium)。
哦,我错过了。 我的显示器的分辨率为1440×900。 平板电脑的分辨率为1280×800。
抱歉,有这么多评论,但现在我做了Shift + F5键,看起来很完美。 对不起://(
我使用Windows 7,Chrome 28。
以使用新功能的eOS审查为参考:
-“设备数据”方框显示为与左侧对齐,并且其标题显示为蓝色,其背景为正方形,因此无法阅读。
-分数表在我看来并不像您显示的图像那样,但是不同的表(每个标准/分数)一个接一个地出现...
PS,我只是看到它不再像这样出现。 也许它们来自缓存...🙂
有了firfox,毫无疑问,最好的浏览器毫无疑问会拥有免费软件...
优秀....喜欢设备额定值和规格的新特点....感谢改进。
在Windows 8,Chrome 28.0.1500.95和1366x768屏幕上看起来非常完美。
非常感谢。
在您输入评分的部分中,我认为蓝色背景看起来会更亮一些。 我的意见😉
他们甚至在SeaMonkey中也可以使页面变快(嗯,IceApe)。
Elav升级看起来很棒。 绝对跨越式增长。
谢谢Pavloco。 😉
我一直注意到注释中的化身并没有完全出现在“标题”(编辑,作者,读者等)的上方……它们看起来很靠左。
我不知道这是否有用,但是由于他们要求...:
-Snowlinux Glacier。
-冰蜡23。
-1280×800宽屏(我讨厌他们多少)。
好,
我有opensuse 12.3,firefox 23.0,分辨率为1440 * 900(19“显示器”),我注意到字母有时会自己放大,并且当屏幕正确显示页面时,顶部的黑色菜单使用两行而不是一行。
问候。
美好的一天社区
elav hand我已经做完了一切,如果我得到黑色背景,我什至看不到控制台上的按钮,我看不到任何地方的评估结果,也看不到测试设备的数据,尽管您在查看站点及其位置时确实如此内容,因为我不在乎,因此对社区表示祝贺,以防万一:
操作系统:Debian 6 Squeeze🙁我无法获得7个niff仓库
导航:Firefox 23.0.1
分辨率:1368 x 768
问候
尝试清除浏览器缓存。 😉