
对于很多人 React.js 是与Web开发相关的最好的技术,因为 JavaScript库 基于组件的功能使我们能够高效地重用按钮,导航,界面,操作等,以创建高级界面,我们只需修改数据,React.js无需更新代码即可处理所有更新。
React.js 由Facebook创建,是一个拥有不可思议的未来的图书馆,它使开发人员可以开发高效的网页,其结构非常适合在Google中定位,并且该结构仅基于 JavaScript与HTML集成,无需模板.
反应本机 就其本身而言,它是一个允许 使用React创建Web,iPhone和Android的本机应用程序,它与Angular,Ember,Backbone等框架集成。
使用React.js和React Native的开发人员能够 创建高性能,干净,创新的动态接口,并辅以高级数据管理. 反应堆 就其本身而言,它是一个应用程序,允许我们检查使用这些技术制作的应用程序 desde Linux,帮助调试、测试和验证其功能。
什么是Reactotron?
它是由Studio开发的开源应用程序 无限红,它使我们能够检查使用React JS和React Native开发的应用程序,该工具是跨平台的(Linux,Windows和MacOS),并且拥有一个出色的社区,每天都有新的改进。
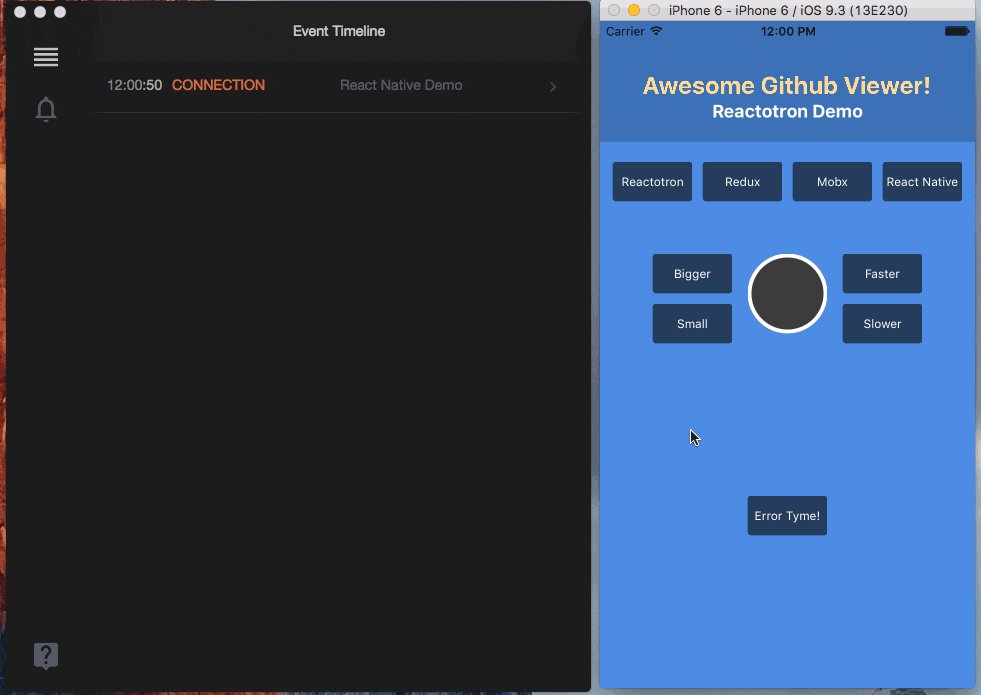
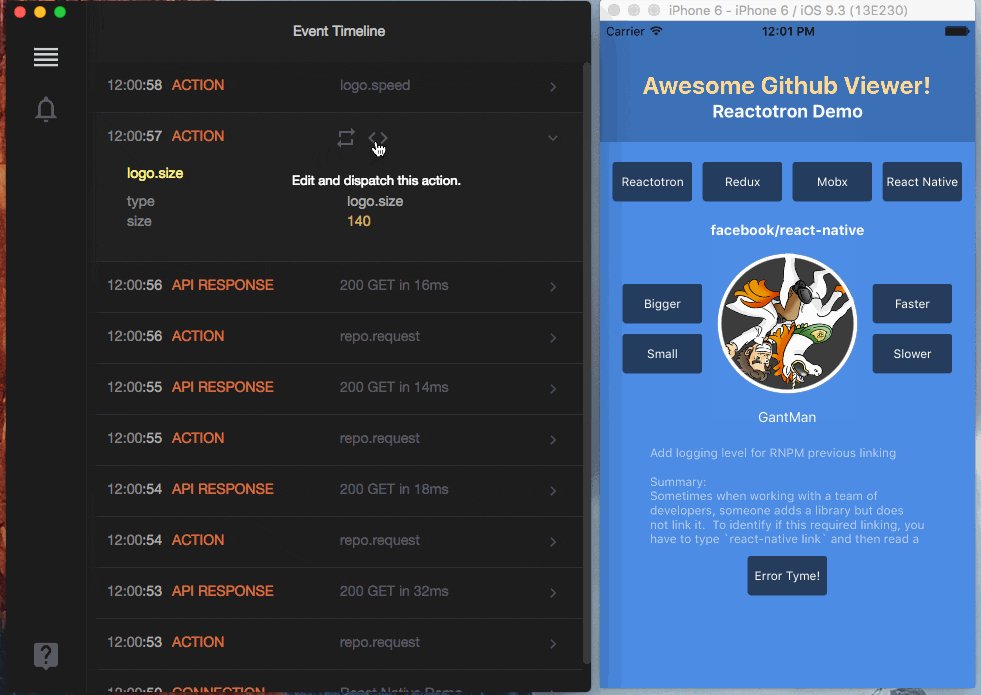
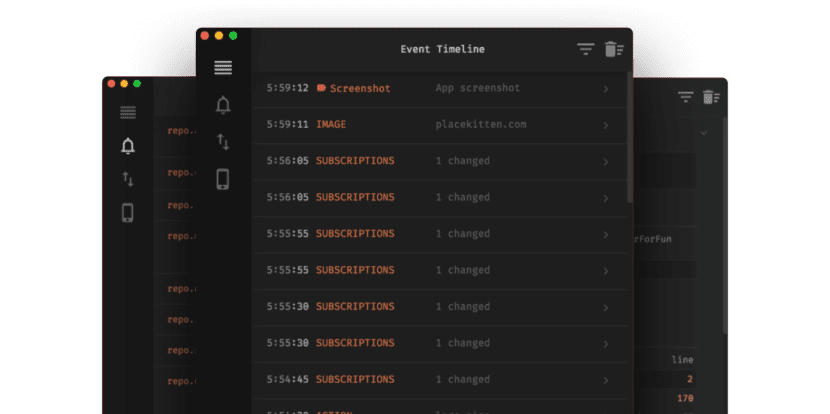
Reactotron作为开发依赖项集成到应用程序中,在编译时转化为零影响,一旦集成,我们就可以使用具有多种功能的出色事件时间表调试应用程序。
Reactotron功能
在Reactotron的众多功能中,我们可以强调:
- 易于与使用React.js和React Native开发的应用程序集成。
- 它不会在应用程序的编译过程中添加任何内容。
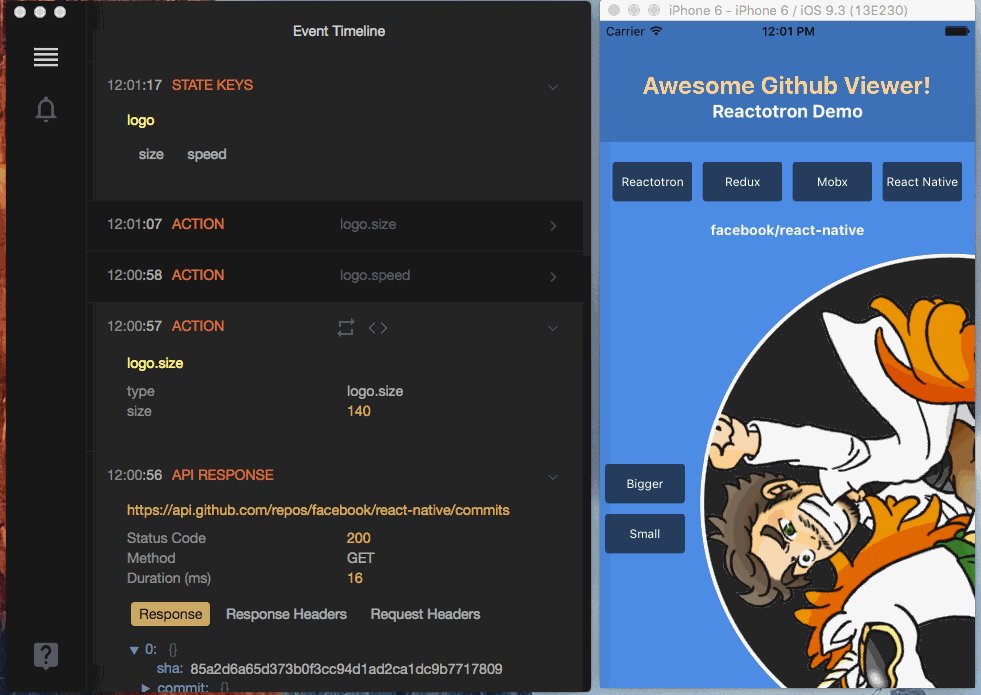
- 查看任何应用程序的状态。
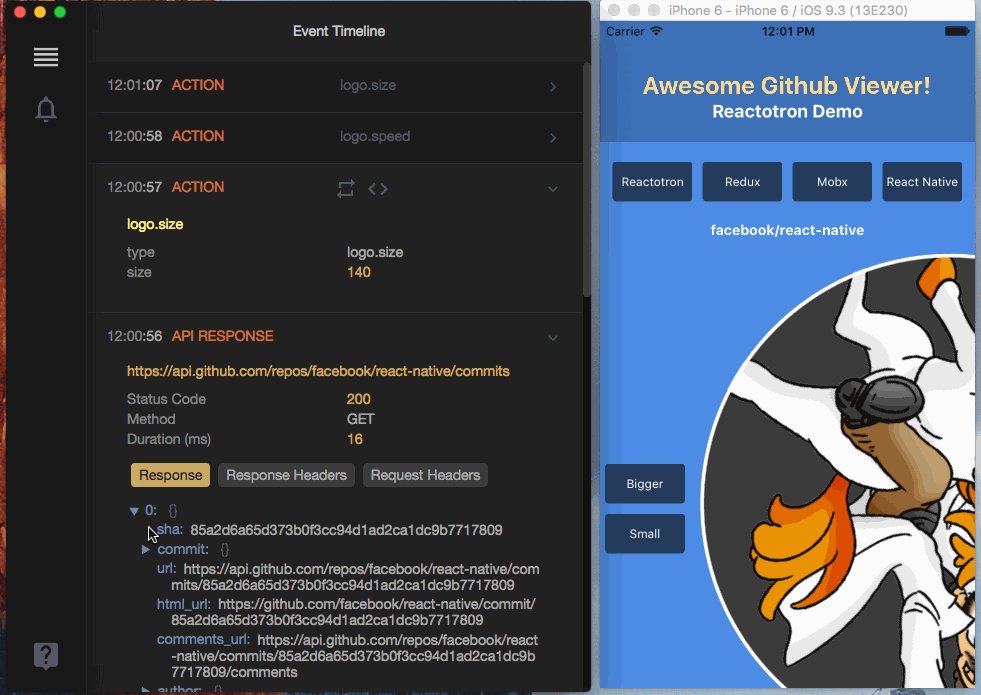
- 显示API请求和响应。
- 您可以快速执行性能测试
- 您可以分析应用程序的组件或部分的状态。
- 显示类似的消息
console.log - 它具有跟踪全局错误的高级功能。
- 使用Redux或mobx-state-tree热更改应用程序的状态
- 允许在React Native中显示图像叠加
- 允许您在React Native中跟踪异步存储。
- 高级事件时间线,可让您跟踪事件发生的时间。
- 您可以订阅某些组件的问题,并在使用应用程序时查看其更新状态,这无疑是一项出色的功能,可以测试错误的影响或其可追溯性。
- 它有一个简单快速的安装指南,可以找到 在这里,这使我们能够在几分钟内开始使用Reactotron。