Web在其任何应用程序中的开发必须符合以下规范: W3C 它是使开发人员之间有所不同的元素。 打包过程中的一个重要步骤是验证所生成的代码。 互联网上有许多站点可以从单个页面到完整的站点提供我们代码的验证服务,引用本身是必填项。 验证器 W3C。 但是所有这些服务的最大缺点是它们在线并且在一次连接为零或连接不良时我们有什么选择。
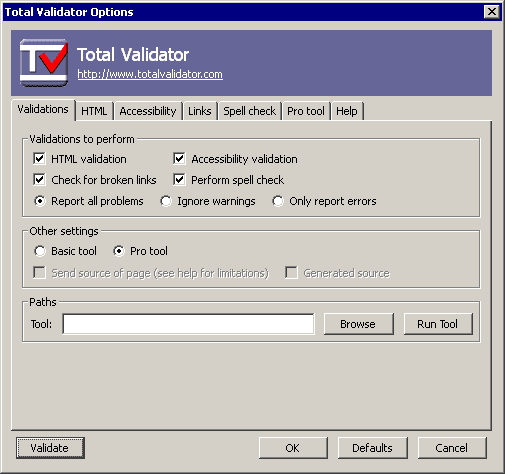
总验证者 它是日常工作中必不可少的工具之一。 它有两个版本,一个是基本版本,一个是专业版本,后者是付费版本。 使用Total Validator的最大好处是我们可以使用一个工具,该工具可以使我们根据当前趋势验证代码,而无需在线,如果还不够的话,它可以与Firefox和Chrome集成,所有这些都可以自己使用网站。
不利的是,除了其他限制外,我只能提到基本版本仅允许对文档进行验证,而不允许对整个站点进行验证。

精通网页设计的人可能使您成为Firefox xD扩展的前十名
基本上,我使用的是Webdeveloper,Firebug,Yslow,User Agent Switcher,Live HTTP Header,我无法将它们组织在前十名中,因为每个人都具有特定的功能,这使它们与众不同,并且它们在一起是最好的。 现在,添加了Firefox本身的开发选项,在我看来,这是无与伦比的。
伊斯洛(Yslow)不知道,我发现它取决于萤火虫,有助于提高网络性能。 感谢您提供信息。
我可以告诉你,这是非常值得的,值得记住的事情, DesdeLinux 在主题更改之前,它在 YSlow 中的得分很差,现在由于 WordPress 的原因,它没有 A 级,这转化为速度和优化。