在当今世界,我们被迫使用用户名和密码在数百个网站上进行注册,此外,计算机安全专家建议:«为我们注册的每个站点使用不同的密码«这是必不可少的,使用 密码管理器, 安全,开放和稳定。
有许多可靠的密码管理器,一些专有的和一些开源的,这一次,我们将讨论 少通,一 出色的开源密码管理器,带有浏览器扩展 火狐 y 铬.
什么是LessPass?
它是一种工具,使我们可以轻松,快速和安全地管理密码,而无需与任何服务器同步。 LessPass genera contraseñas únicas para sitios web, cuentas de correo electrónico, o cualquier otra cosa sobre la base de una contraseña maestra y la información que usted sabe.
LessPass es diferente a otros gestores de contraseñas que puedes encontrar en Internet porque:
- No guarda sus contraseñas en una base de datos;
- No necesita sincronizar sus dispositivos;
- Es código abierto (el código fuente puede ser auditado).
这个工具最值得注意的是 computa las contraseñas, en lugar de generar y almacenar contraseñas aleatorias.
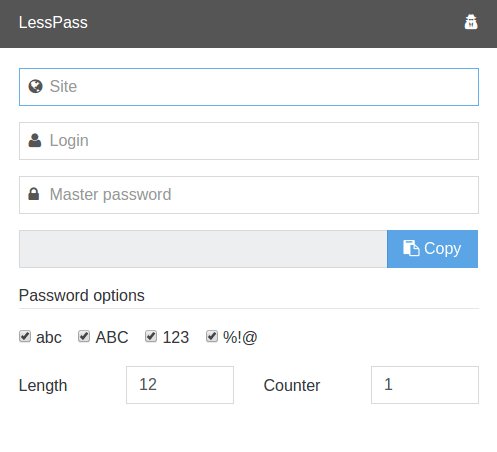
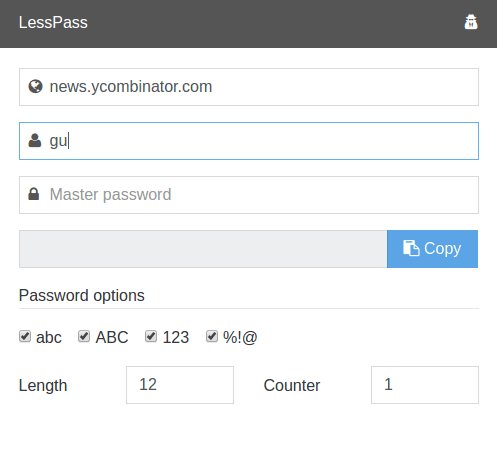
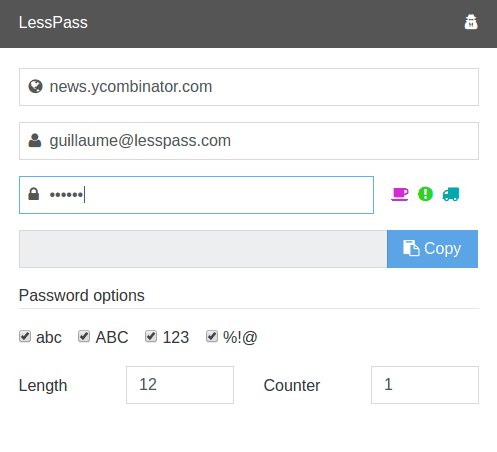
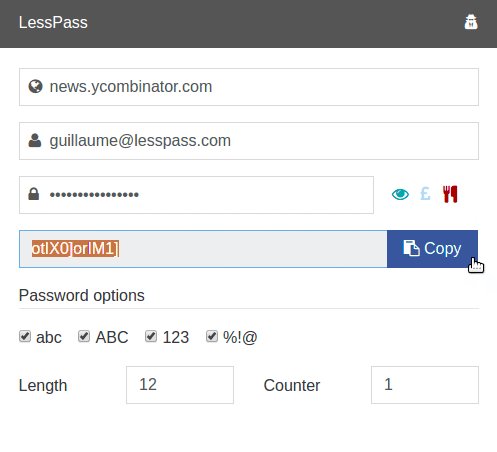
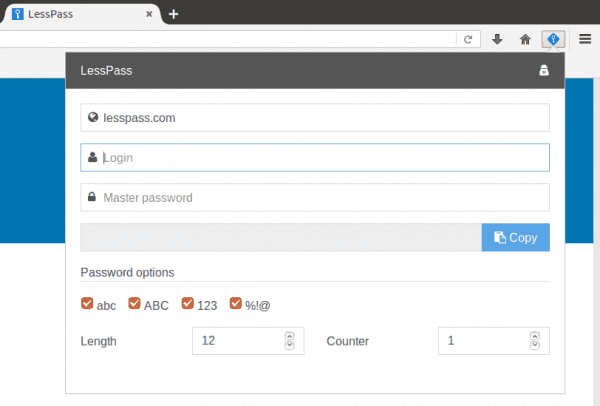
La forma más sencilla de probarlo es utilizar su sitio web oficial para escribir el sitio a donde desea acceder, login y la contraseña maestra. La contraseña va a ser generada inmediatamente, por lo que sólo tiene que copiar (utilizando el botón o el teclado).
Pruébelo en su teléfono, en otra computadora, incluso fuera de línea, tanto como sea necesario, dará el mismo resultado. No hay necesidad de sincronizar.

Lesspass密码管理器
LessPass功能
- 这是一个可在所有设备(计算机,智能手机,平板电脑和smartTV)上运行的Web应用程序。
- 需要时重新生成密码。 无需云存储。
- 健壮实用的密码生成算法。
- 它是开源的。 因此,可以审核您的安全性。
- 它是免费的,而且永远都是那样。
- 直接从浏览器管理密码您只需要一个站点,一个登录名和一个主密码即可生成唯一的密码。 无需在所有浏览器和设备之间同步密码库。
- 它允许创建复杂的密码,包括银行和其他非常安全的网站所必需的密码。
- 您可以更改密码,而不必更改主密码。
- Puede alojar su propia base de datos LessPass si no desea utilizar la base oficial. 以一种简单的方式。
- Firefox和Chrome的扩展程序。
- 可以直接从控制台使用它。
- 它不使用cookie或分析工具 (没有Google Analytics(分析),也没有指向外部服务的链接)。
如何安装LessPass
托管LessPass
Puede alojar su propia base de datos LessPass si no desea utilizar la base oficial. 您只需要满足要求,并且 ejecutar el comando de instalación, luego escriba su nombre de dominio y la herramienta hace el resto:
要求
dockerdocker-compose
安装
运行以下命令
bash <(curl -s https://raw.githubusercontent.com/lesspass/lesspass/master/lesspass.sh)安装LessPass Cli
我们可以
安装lesspass-cli
$ npm install --global lesspass-cli
使用lesspass-cli
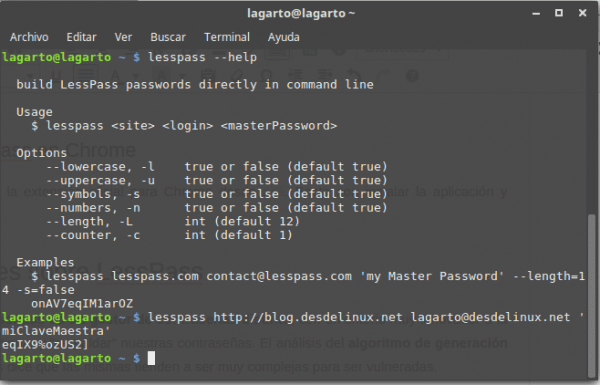
$ lesspass --help
crea contraseñas LessPass directamente desde la línea de comandos
Uso
$ lesspass <site> <login> <claveMaestra>
Opciones
--lowercase, -l true or false (default true)
--uppercase, -u true or false (default true)
--symbols, -s true or false (default true)
--numbers, -n true or false (default true)
--length, -L int (default 12)
--counter, -c int (default 1)
Ejemplo
$ lesspass lesspass.com contact@lesspass.com 'mi claveMaestra' --length=14 -s=false
onAV7eqIM1arOZ
小路
在Firefox中安装LessPass
我们可以从访问Firefox的官方扩展 在这里。 只需安装该应用程序,然后开始享受。
在Chrome上安装LessPass
我们可以从访问Chrome的官方扩展 在这里。 只需安装该应用程序,然后开始享受。
有关LessPass的结论
毫无疑问, LessPass是一个不同的密码管理器,在生成,管理和“备份”密码时采用了非常创新的方法。 分析 密码生成算法,告诉我们它们往往过于复杂而无法被侵犯。
我最喜欢这个出色工具的地方是 它的透明度,它不需要我们的数据在云中同步,它不需要使用cookie或将我们的信息发送给第三方,它具有广泛的可审计性,而且最容易使用。
最后,我邀请所有读者对该工具进行评估,并给我们留下有关此工具的评论。 希望本文对您有所帮助,并且您将像我一样开始享受出色的密码管理。

https://youtu.be/sdlGy3kg2lM
该工具的分析。 对我来说似乎太好了。 它会加密这么多变量,并且只返回3个字段?
你怎么看?
这是开源软件最好的功能之一,它有可能迅速获取错误,并且首先是我们每天拥有的改进能力,这使这些工具成为正确的途径。
显然,这是此应用程序的一个挫折,但是对于其他社区而言,这也是向前迈出的一步,他们现在将在密码安全性方面有了新的改进。
以下链接中此应用程序的创建者 https://github.com/lesspass/lesspass/issues/88 他正在解释所犯的错误,但他也广泛地提出了可以接受的解决方案。
他引用了作者的话:“我们认为一开始没有人做对,而且由于社区的审查和严格的代码研究,这种工具寿命越长,功能越强大。”
默认情况下,我们将在下一版本中使用完整字母。 我们可能会增加所生成密码的默认长度。
因此,将来,我们将(带有图片)描述该算法及其实现。 我们将简化代码,以帮助所有人了解其工作方式。 我们希望您继续检查错误并保持对代码的批评。”
同样,正在讨论并且可以在此处测试的lesspass算法的v2版本的工作 https://github.com/lesspass/lesspass/issues/89
就我而言,我认为它仍然是一种出色的工具,我必须继续遵循它,并且作为用户,请采取必要的预防措施,以免我的信息受到损害。 希望新版本能尽快更新。 我会专心沟通。
优秀的! 感谢您提供的信息…我对该工具非常感兴趣,并且很高兴发现了错误并正在修复这些错误。
谢谢。