致所有人的問候...我們要繼續改進,我們要樹立自己的風格,這就是為什麼我們正在努力處理幾天前提出的新主題。
正如我當時告訴您的那樣,該主題尚未完成,而是會不斷進行視覺更改,以期尋求更好的用戶體驗。 但是(是的,總有一個but),我們希望主題(帶有效果和其他)越美麗,它就越重。
如果由我決定 DesdeLinux 它會有一個扁平的設計,簡單,沒有太多的裝飾或圖像,沒有JS代碼或類似的東西,但是我的其餘同事是那些認為事物首先出現的人,所以我別無選擇。
我們正在不遺餘力地糾正已出現的錯誤,並改善站點的性能,但我們不是專家。 我們將充分利用我們的經驗和知識來盡可能地優化一切。 一旦我說了這一點,那麼我們繼續關注新聞。
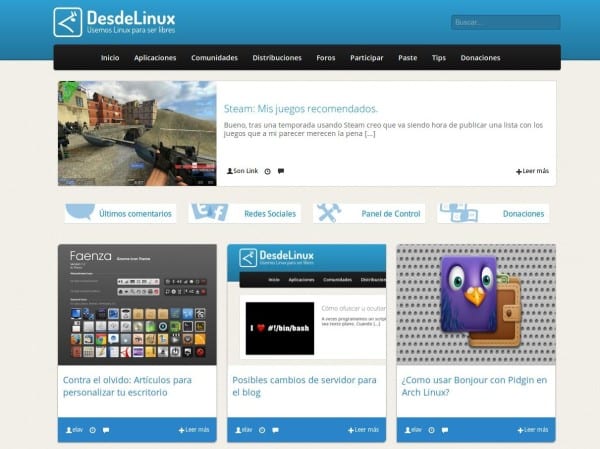
主頁的新設計
此更改是實驗性的,但它遵循這樣一個想法,即用戶需要在我們的博客中找到的是信息,因此,主要是突出顯示文章。
現在,默認情況下,版式具有3列(對於討厭新版Google Plus界面的用戶,我們深感抱歉),邊欄從視圖中消失了。
但是請注意,博客右側面板中包含的信息尚未消失,但我們將其隱藏在4個按鈕中:
值得一提的是,已為任何想要為博客捐款(或以其他方式)的人添加了帶有信息的按鈕。
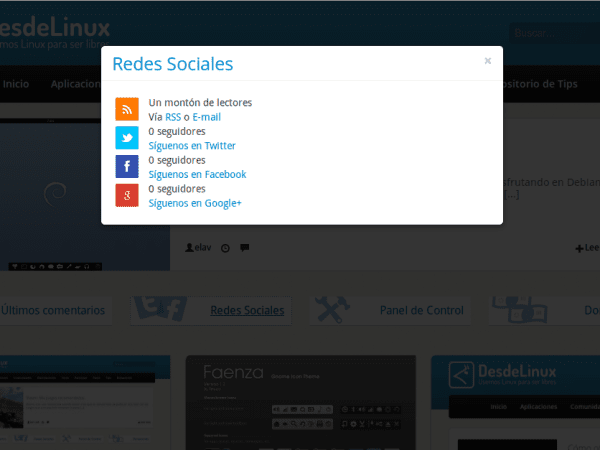
通過單擊其中任何一個,將顯示一個“模態”對話框,突出顯示我們希望看到的信息:
我們還修改了“隨機項目”(又稱“推薦項目”),以使佈局適應新的帖子在主頁上顯示的方式:
遵循一些用戶的意見和建議,我們刪除了文章正文的節選。 現在,我們只有特色圖片及其標題:
在引擎蓋下,我們對代碼以及某些圖像的格式進行了一些更改以減輕其重量。
注: 對於博客編輯者和貢獻者:重要的是,特色圖片應為4:3的比例。 如果願意,可以上傳寬320像素,高245像素的圖片





比例為4:3的圖像是一種捕捉,除了裁剪圖像外,別無他物...
無論如何,我喜歡博客的樣子
推薦。 讓我們看看,從理論上講,您上傳了一個大圖像,而WordPress對其進行了剪切,這只是測試問題。 如果圖像永遠不會小於320×245,那該怎麼辦呢?
我喜歡非常乾淨的設計,正如我之前說的,調色板非常好,令人賞心悅目。
謝謝你的評論😉
事實是,它的效果非常好,以前的設計在我的上網本上看起來並不好。 不錯的工作。
輝煌! 我喜歡你喜歡它
輝煌! 我喜歡更改和新設計! 保持這種方式!
謝謝^ _ ^
它已經改進了很多,全屏看起來很像惡習。 調整窗口大小時,三個帖子列相對於菜單和突出顯示的新聞略有不對齊。 當然可以很容易地重新調整它。
是的,發生這種情況是因為我們僅將主題調整為特定的屏幕分辨率。 這是可以解決的問題,但是非常麻煩,因為它需要時間和不斷的測試。 無論如何,我們將繼續努力。
感謝您的評論。
我推薦此頁面,並提供一些技巧來優化您的網站 http://browserdiet.com/es/
很好,儘管我不會將社交網絡隱藏在按鈕後面,但單擊即可訪問所有社交網絡會更好。
實際上,對於機器人,它們實際上僅從視圖中隱藏。
好吧,它看起來一點也不差,我已經在幾種不同分辨率的設備上對其進行了測試,並且調整得很好,動畫的運行速度也不錯。 儘管我在1280×800分辨率的平板電腦上發現它有些奇怪(水平或垂直方向上的情況大致相同,但空間使用得不好): http://imagebin.org/265253.
對於其餘的,我喜歡🙂
嗯感謝您的截圖。 這就是測試問題所在的地方。 在分辨率為1280的瀏覽器中,它看起來正確。 廢話,我沒有平板電腦可以按照上帝的意願進行測試。
我喜歡它的外觀。 到目前為止,我還沒有遇到任何問題。
從設計上來說,看起來非常不錯...非常乾淨整潔,事實上,它相當漂亮,一點也不累贅...雖然標誌 DesdeLinux 我覺得它看起來像一隻雞我說哈哈哈......。但總的來說非常好。
主題非常好,我想告訴您,筆記本電腦上的3列在左側偏中,我將向您發送屏幕截圖,以防您進行任何更正。
繼續努力,為我們提供最好的服務。 大擁抱
http://img40.imageshack.us/img40/2701/45bs.png
感謝您的反饋..您有什麼分辨率?
1366X768
這與我使用的分辨率相同,而且看起來非常完美。 您確定您擁有該網站的100%視圖?
是的,如果您需要我進行其他調整,請告訴我。 擁抱
埃拉夫(Elav),我多次修改了頁面視圖,最後我將其保留為100%,而列視圖居中,當然,我認為該視圖具有100%的視圖,但並非如此。 我給你一個陷阱
http://img600.imageshack.us/img600/6590/racf.png
擁抱
我打算進行同樣的報告,儘管我認為問題不在於偏心,而是設計僅適用於較低的分辨率,而不適用於較高的分辨率。 如果最大列數不是3,而是在分辨率允許的範圍內,以填充該巨大的空白,那也不錯。
這樣做的問題是,如果分辨率彼此相鄰支持6列,則必須從以前的帖子中再加載6列..而且由於我們還沒有達到那種編程水平,因此😀
好吧,開始學習,哈哈哈。
如果不能的話,另一種選擇就是八卦說的,和/或使卡片的寬度靈活。
順便說一句,我的分辨率為1280×800,與拍攝中的分辨率相同。
在我最近從Debian Wheezy安全存儲庫中更新的Chromium 28和我在Vista上使用的Chromium 30上(討厭我,但我寧願使用Windows Vista是Windows 8的一千倍),頁面看起來做得非常出色。
@ eliotime3000:在Arch Linux的Chromium和Windows 8的Chrome上,我都看到了向左拖動的列。 在Firefox中,它們看起來很好,居中。
PS:是的,我討厭您使用Windows Vista。
當瀏覽器窗口未最大化時,會發生這種情況。
這與Google Plus界面不同,這是Magazine風格的佈局,很好。 Google Plus佈局(Pinboard類型)具有不同大小的卡片,這些卡片以不同的高度排列,這在無法理解任何內容的情況下造成了可怕的視覺混亂。 像雜誌一樣,雜誌風格的卡片具有相同的高度。 更井井有條,更容易理解。 所以不用擔心,我現在要取消飛往古巴的航班。 😀
哈哈哈..我已經買了一對大砍刀..😛
我知道,我想釋放我的火箭筒。 但是,下一次,是什麼時候您確實不滿意該設計,我必須對您進行一次不太友好的訪問。 😉
因為釘板的事情,我已經放棄了我的 Pinterest 個人資料,因為那種風格真的讓我頭暈,而且我很少使用 G+ 來查看互聯網上的新內容。 desdelinux.
儘管如果您想使它適應平板電腦,我會建議libreoffice.org主頁的設計,但是它也給您一種“憤怒的小鳥”等級菜單的感覺。
Elav(我認為他寫過)的指南幫助我寫了一些東西:
https://blog.desdelinux.net/guia-para-colaboradores-de-desdelinux/
如果所有這些數據都在類似的更新指南中,將更易於編寫,將很有用。
我非常喜歡!!
我將以1920%的比例為1200×100拍攝
http://i42.tinypic.com/wtepvt.jpg
不,我完全反對xD,我知道我的投票根本不算什麼,但要打開博客,我會看到6條新聞,原則上我不需要更多,因為創建這些新聞的節奏使您不需要如果您像我一樣每天訪問此博客,就會看到超過6個信息,但是只需輕按一下鼠標滾輪即可看到頁碼以開始翻頁...因為有些人每週只有2天,甚至只有星期六或正在休假,要看新聞,必須每6個新聞翻一遍...它最終會變成鼻子...更不用說輪盤賭只能讓我看到這太醜了頁面的頁腳和頁面的編號,以及您在網絡末尾放的那張快樂的臉,我想您可以將其用於測試或其他工作。
解決方案? 好吧,我所看到的和最新的是,隨著您對輪盤賭的深入,新的新聞將出現,而不必單擊,越來越多的我們已經從一個簡單的網站(如您喜歡的網站)轉到了某些東西動態性更強,提供更多選項和功能,但另一個更簡單的選擇是每頁放置9或12條新聞。
為什麼到目前為止沒有人告訴你這個原因可能是因為他們不認為這是一個問題,或者是因為它在“正常”決議中沒有那麼明顯,儘管在RafaGCG的照片中,我認為我所說的開始受到讚賞一點點,而我的分辨率為1440p,我注意到的更多,我的屏幕餘量僅顯示頁碼的一行,也就是說,我一眼就能看到整個網絡,而無需計算4k屏幕,儘管我們似乎在3至4年內已經遙不可及,我認為已經足夠了,而且會像現在的1440p一樣,雖然價格昂貴,但有人購買。
請截圖。
底線:液體寬度和無限擾亂。
我不明白為什麼如果所有頁面都是小寫,他們為什麼想要那些大型解決方案,哈哈哈雖然我認為高清電影一定很棒。 😀
我會在我切換筆記本電腦時知道。 😛
卡的大小不能靈活調整,因為這意味著它們必須加載越來越大的圖像,因此可能導致設計中斷或需要更長的時間來加載站點。
這些卡片讓我想起了為WordPress製作免費主題的頁面,除了使它成為更令人愉悅的主題,而且沒有使主題超出飽和之外。
無論如何,設計對我來說是件輕鬆的事,它根本不會打擾我,因為它擁有分辨率為1706 * 1280的HP L1024顯示器。
好吧,這是我的裝有Vista的PC的屏幕快照,顯示了該站點>> http://imgur.com/sraFD2D
我已經回答了... xD我幾乎忘記了tixD,因為它的分辨率較低,而且我如何看待韓國顯示器的價格最終達到了222歐元+海關費用,我幾乎忘記了tixD ...風險...一點都沒有變壞。對我來說最有用的是,因為我是一名程序員,所以通過垂直放置屏幕,我可以在屏幕上顯示更多行代碼,而在水平方向上可以擁有更多內容在屏幕上,雖然直到夏天我一直都在使用15英寸FullHD筆記本電腦,而且沒有任何抱怨,但是當我回到台式機時,情況已經不一樣了。
我認為那是完美的。 如今,有許多帶有小屏幕的便攜式設備。 而我自己在1920×1200屏幕上總是以120%的放大倍數使用它
http://i43.tinypic.com/wqy713.jpg
關於在封面上顯示12條新聞,我想如果他們放6條新聞是為了優化資源。 希望我們都支持並可以在有條件的情況下租用機器,以便該站點可以與使用它的整個社區一起飛行。
您也是完全正確的,大多數人都沒有FullHD,而且設備中等,到了一天結束時,它並不會打擾我,因為我每天都拜訪它,如果打擾了我,那麼我將不得不煩惱,因為它是一個很棒的博客,而我不會因為一些失敗而停止訪問😀,但最好還是考慮到所有失敗,從而知道何時可以改進
全屏顯示 http://i.imgur.com/ZzTa5dJ.jpg 我也刪除了Windows欄,以便可以更好地欣賞它,儘管通常我在該欄上,但是我不知道其他人是否會沒有它。
我現在剛剛注意到的另一件事是,當您僅在一塊屏幕中擁有資源管理器時。 http://i.imgur.com/8PrlbXF.png 我認為最好是居中而不是向左。
感謝您的反饋..😉
笑臉是由JetPack統計模塊添加的。 如果麻煩的話,可以用一點CSS隱藏它。
不,那是因為臉對我來說很好奇,我不知道那是因為😛
很好的變化。 看起來很棒,我真的很喜歡。 但是,仍然有些緩慢。 特別是在第一次加載網站時。 我告訴他們,因為我知道他們正在測試中,他們需要該反饋。
繼續前進😀
我非常喜歡新設計。
我來自使用linux。
我的建議是在移動版本的菜單欄中添加文本或其他內容。 因此,該欄不是僅帶有圖標的空白。
其餘的我真的很喜歡設計和引導trap
問候
這種變化
的問候!
設計非常好,並且主題已經很好地適應了各種瀏覽器。
有趣的是,此頁面使用的字體與Windows Seoge UI非常相似。
好吧,我們只使用Droid Sans和Open Sans ..😛
太好了,在上網本上Elav看起來非常好,可以充分利用空間,而在另一個屏幕(1600×900)上,現在可以更好地容納所有東西,並且不會感覺到側面有舊的空隙感。
P.S; 我說,利用重塑的時間,當他們要查看不良貼時,它總是很醜(當然是有用的),但是醜陋的xD
優秀的人造絲..感謝您的反饋。
移動版的加載和速度有了很大提高,幹得好😉
謝謝小費tip
我的批評是個人觀點,希望它也具有建設性。
-主頁和進入頁面就像一種快速撥號一樣,很好。 但是問題在於帖子的說明性圖像非常大..這迫使讀者不得不滑動瀏覽器的側面滾動條才能獲得所有帖子的概述...如果您可以避免這種情況,並且無需滑動條即可查看所有條目..只需單擊一下,即可選擇我們最感興趣的閱讀內容!
問候並繼續前進!
謝謝你的建議。 相信我,這個主題將不斷發展和完善。 別擔心。
Juas! 然後他們在屏幕上詢問了相反的更多內容,並為4K分辨率做準備。 我認為這個寬度很好,較小的圖像分辨率當然不是1920×1200,我已經將它與+ 120%正常使用了。 如果行多而不是6條消息好了,但是如果您吃了很多機器,那該怎麼辦? 好吧,一點一點。
+1液體和非常清晰的設計
恕我直言,標題後的橫幅(突出顯示過去的文章)過寬,佔用了過多的屏幕(1024像素)
對不起,我的意思是太高,不寬
XDDD按鈕無法在Internet Explorer上加載
這是使用Internet Explorer值得擁有的,哈哈哈。
說真的,哪個按鈕?
並詢問... xD該評論已與我最近在 http://www.muylinux.com/ 我發現給我的Disqus並查看所有新的評論和新聞非常有用,而不必為我發表的每個評論選中某些複選框,也不必在不需要的電子郵件中接收該信息,因為該電子郵件僅用於工作,因為這對我來說有好處,可以查看X新聞,然後查看是否有人回答了任何評論。
PS:如果您不喜歡我提出想法,或者告訴我有時我會花時間談論或發表評論,似乎我低估了到目前為止所做的工作,等等,但是我希望您告訴我我的缺點以及是否有可能的解決方案,所以我傾向於自己做。
感謝您的建議。 讓我們看一下部分內容:
1.關於Disqus的評論,如果我沒記錯的話,我們之前已經討論過。 細節在於,使用Disqus時,我們失去了對註釋自定義的控制,並且如您所見,它們具有非常個性化的外觀,使用戶看到的範圍和範圍不同,我們非常喜歡該插件,以顯示瀏覽器,操作系統和評論員的桌面。 使用Disqus,我們無法做任何事情,另一方面,我無法想到它可以為我們提供補償這種失控的任何優勢。
2.對於復選框,我想您的意思是名稱,電子郵件和網站字段,但是您不必在每次評論時都填寫它們,只需使用您的博客帳戶登錄,系統便會自動為您填寫。 實際上,我不明白問題出在哪裡,因為這是您發送此評論的方式,並且在Disqus中發表評論,您還需要填寫字段或登錄,因此在我看來,沒有任何區別。
如果有的話,本機系統不具備使用您的Twitter或Facebook帳戶登錄的選項,但是我們之前曾嘗試過該選項,然後將其刪除,因為它存在許多缺陷(請不要要求他們退貨,請D :)。
3.如果您收到垃圾郵件,請在發表評論之前檢查評論表單下方的通知字段是否未標記,要取消您已經處於活動狀態的訂閱,您將在同一封電子郵件中找到該選項。
再次感謝您提供反饋,如果您有其他任何投訴或建議,請隨時公開,我們都歡迎您。 🙂
好吧,我把它放在另一篇文章中,因為我沒有看過這篇文章。
@elav:我不想讓你不愉快,但事實是,對我而言,博客對我來說看起來很恐怖。 我不喜歡。 我認為乍看之下像這樣的文章是件好事,但設計本身看起來並不好,相反,我認為效果不佳。
您到底不喜歡什麼? 在我看來,實際上並沒有太大改變...
我不喜歡博客封面。 內飾非常好,但是覆蓋物對我來說很難看,就像它什麼都沒傳達給我一樣。 可能是兩欄式而不是三欄式更好,並且在現在是第三欄的空間中,您可以放置與博客相關的其他信息。 不要誤會我的意思,乍一看,對文章進行“預覽”非常有用,但是從視覺上看,它並不能說服我。
無論如何,這只是一個意見。
問候
我想你在那打。 在我看來,它看起來非常呆板。 也許具有較淺的背景色,以及使元素脫穎而出的東西,例如框架或陰影。
我也認為該專題文章佔用太多空間。 它佔據了屏幕的30%左右,並且它下面的四個按鈕幾乎使看不見的項目成為了最重要的事情。 您可以稍微減小寬度,並使用該新空間將面板放置到四個按鈕分組的一側,由於它們現在很淺,因此可以具有更深的顏色。
所有這些加在一起會更好一點,你不覺得嗎?
“肯定”會說我有一個軍事朋友。