
這幾天 有很多不同的代碼編輯器選項,每個都有自己的特色,可以與其他地區區分開來, 但是毫無疑問,Web開發人員是Adobe Brackets之一。
現“ Adobe Brackets”為 由Adobe Systems創建的用於網站和Web應用程序開發的文本編輯器。 是的 開源 (根據MIT許可獲得許可) 並通過GitHub進行管理。
它用HTML,CSS和JavaScript編寫,非常適合Web開發,並且可用於Windows,Mac OS X和Linux。
關於Adobe Brackets
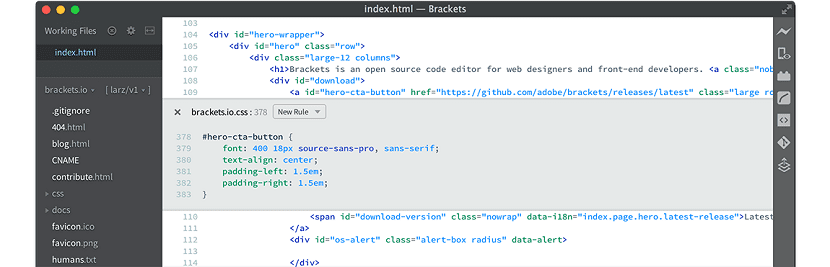
Adobe支架 有幾個非常有用和方便的功能。 例如, 可以快速編輯CSS文件的屬性例如,在編輯HTML文件時,只需將光標放在代碼中指定的任何類或ID上,然後按Ctrl + E,然後將打開一個窗口,用於編輯此標籤或ID的CSS屬性。
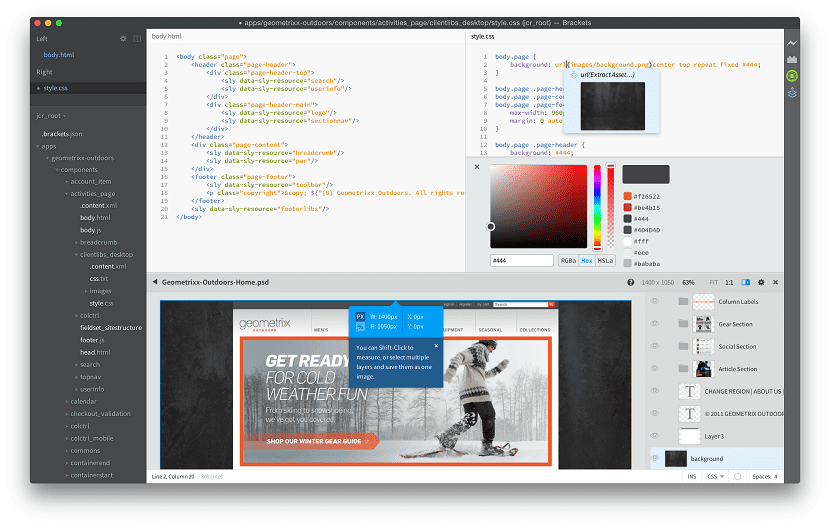
同樣,可以打開顏色選擇窗口。 請注意,它在一個單獨的窗口中打開,並且編輯區域出現在文本內,向下移動文本。
在處理項目時,查看更改結果和該編輯器是有益的 產品特點 該功能, 預覽功能,它藉助您的網絡瀏覽器提供。
該功能可通過程序界面右上方的閃電圖標使用。
實時預覽會在您的Web瀏覽器中打開當前文件,並向您即時顯示所做的更改。
媒體界面右上角的結束圖標可輕鬆與Adobe Creative Cloud集成。
關於Adobe Brackets 1.13
當前,該編輯器的版本為1.13,由此可以發現以下特徵。
組織文件樹中的文件或文件夾
Ya 可以從括號中操作文件夾結構。 您所要做的就是通過拖放將文件或文件夾從一個文件夾移動到另一個文件夾。
打開遠程文件
已經有可能 能夠從Brackets打開遠程託管的網頁。 只需使用快捷鍵Ctrl / Cmd-Shift-O並提供URL即可快速打開文件並查看代碼。
自動更新
現在可以自動更新括號,而無需離開代碼編輯器。
如何在Linux上安裝Adobe Brackets?

為了在您的系統上安裝此代碼編輯器,您必須遵循我們在下面共享的說明。
Adobe支架 正式發布deb格式的編輯器安裝軟件包 可以安裝在Debian,Ubuntu及其衍生版本中。
為此,有必要去 到以下鏈接 我們將在這裡下載最新版本,在本例中為1.13版。
完成下載 只需使用我們的軟件包管理器安裝deb軟件包 首選或從終端我們可以做到:
sudo dpkg -i Brackets.Release.*.deb
並且如果依賴項有問題,我們只需鍵入:
sudo apt -f install
當為 那些是Arch Linux用戶及其衍生產品的用戶 也可以在系統上安裝此編輯器。
這位編輯 我們可以從AUR存儲庫安裝,我們只需要 安裝了助手。
在終端中,只需輸入:
yay -S brackets
對於那些 openSUSE用戶 我們可以通過打開終端並在其中執行以下操作來安裝應用程序。
至 openSUSE風滾草:
sudo zypper addrepo https://download.opensuse.org/repositories/home:awissu/openSUSE_Tumbleweed/home:awissu.repo
至 openSUSE Leap 42.3:
sudo zypper addrepo https://download.opensuse.org/repositories/home:awissu/openSUSE_Leap_42.3/home:awissu.repo
至 openSUSE Leap 15.0:
sudo zypper addrepo https://download.opensuse.org/repositories/home:awissu/openSUSE_Leap_15.0/home:awissu.repo
最後 我們安裝:
sudo zypper install brackets
對於其餘的發行版,我們可以在Snap的幫助下安裝編輯器,我們只需要獲得支持就可以使用此技術安裝應用程序。
對於其安裝,我們只需要輸入終端即可:
sudo snap install brackets --classic
我真的很喜歡那個編輯器(儘管是基於yuck,電子),而且與Atom本身(另一個基於yuck,電子的編輯器)相比,它對前端更可靠。
我強烈推薦Codelobster編輯器- http://www.codelobster.com