Разработката за мрежата във всяко от нейните приложения трябва да бъде в съответствие със спецификациите на W3C и това е елемент, който прави разлика между разработчиците. Важна стъпка в процеса на опаковане е валидирането на генерирания код. В интернет има редица сайтове, които предоставят услугата за валидиране на нашия код или от една страница до пълен сайт, като самото позоваване е задължителна препратка. валидатор на W3C. Но големият недостатък на всички тези услуги е, че те са онлайн и какви опции имаме, в случай че връзката ни е нулева или лоша наведнъж.
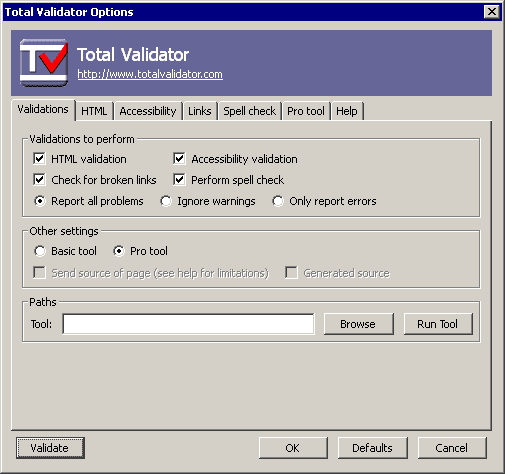
Общ валидатор Това е един от онези инструменти, които са от съществено значение във вашата ежедневна работа. Той има две версии, една основна и една професионална, като последната се заплаща. Голямото предимство на използването на Total Validator е, че разполагаме с инструмент, който ни позволява да проверяваме нашия код според съвременните тенденции, без да сме онлайн и, ако това не е достатъчно, той се интегрира с Firefox и Chrome, всички налични от него уебсайт.
Като недостатък мога само да спомена, че основната версия позволява валидиране само на документ, като не позволява валидиране на пълен сайт, в допълнение към други ограничения.

Вие, които сте страхотни с уеб дизайна, бихте могли да ви направят ТОП ТЕСЕТ разширения за Firefox xD
По принцип тези, които използвам, са Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header и не успях да ги организирам в Топ Десет, защото всеки е за определена функция, която ги прави уникални и заедно са най-добрите. Сега се добавят възможностите за развитие на самия Firefox, което според мен по отношение на разработката е ненадминато.
Yslow не го знаеше, виждам, че това зависи от firebug и помага да се подобри производителността на мрежата. Благодаря за информация.
Мога да ви кажа, че наистина си заслужава, нещо, което трябва да имате предвид, DesdeLinux Преди промяната на темата даде лош резултат с YSlow и сега няма оценка A по причини на WordPress, което се изразява в скорост и оптимизация.