Първоначално имах план да създам някои уроци за функциите и триковете, които можем да използваме в Inkscape, но в дългосрочен план видях, че е по-добре да създам поредица от статии за основното боравене и неговите качества.
Тревожно е да осъзнаем малката документация на испански език, която съществува и смятаме, че никой (включително и аз) не се ражда, знаейки използването на тези програми, и може да бъде полезен за всеки, който иска да се впусне в света на дигиталния дизайн с Open Източни технологии. Така че като «мини ръководства» и най-вече практически публикации (защото не обичаме да учим теория ~ _ ~) нека да се задълбочим в използването на този прекрасен софтуер за дизайн.
Относно Inkscape
добре е да започнете това, трябва да направите основно въведение (стил на учител в началното училище) на това, което е Inkscape.
както се казва дословно на уебсайта му:
Inkscape е векторен графичен редактор с отворен код, с възможности, подобни на Illustrator, Freehand, CorelDraw или Xara X, използвайки стандарта на W3C: файловият формат Scalable Vector Graphics (SVG). Поддържаните функции включват: фигури, щрихи, текст, маркери, клонинги, комбинации от алфа канали, трансформации, градиенти, модели и групи. Inkscape също поддържа мета-данни Creative Commons, редактиране на възел, слоеве, сложни операции с щрихи, векторизация на графични файлове, текст в щрихи, подравняване на текст, директно редактиране на XML и много други. Той може да импортира формати като Postscript, EPS, JPEG, PNG и TIFF и експортира PNG, както и много базирани на вектори формати.
По принцип е редактор на векторна графика мултиплатформен, с широк набор от функции, които правят Inkscape мощен инструмент и всичко това под GPL лиценз.
След като вашата презентация приключи, ще познаем основите на нейния интерфейс, за да се управляваме по-добре в следващите публикации.
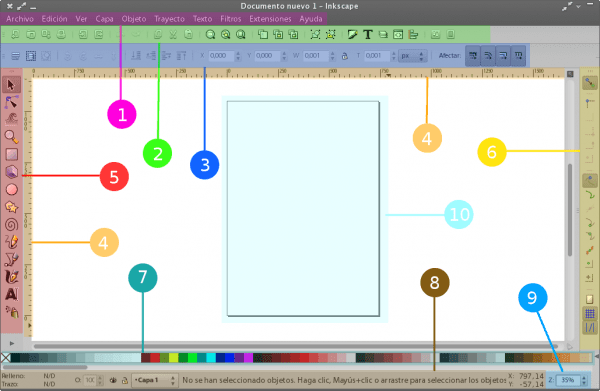
Интерфейсът по подразбиране се състои от следните елементи:
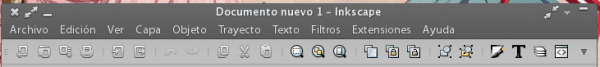
- Лента с менюта
- Командна лента
- Контролна лента
- Правила, ръководства и решетки
- Кутия за инструменти
- Лента с настройки
- Цветова палитра
- Лента за състоянието
- Zoom
- Работна зона (въпреки че пространството е практически безкрайно)
Също така е възможно да добавяте или премахвате ленти по наш вкус, можем да променим няколко параметъра на това в Файл> Предпочитания на Inkscape> Интерфейсz.
Inkscape като много приложения GTK, има по подразбиране меню с най-важните функции като архив, редактиране, и т.н.... Също така съдържа менюта, свързани с дизайн и рисуване.
Командната лента е тази, която се появява под менютата. Той съдържа преки пътища до общи команди, които иначе бихме могли да изпълним със сложна комбинация от клавиши, съдържа контроли за манипулиране на документи и обекти в чертежа. типични команди като отваряне, запазване, ново, отмяна, повторно и други се намират тук.
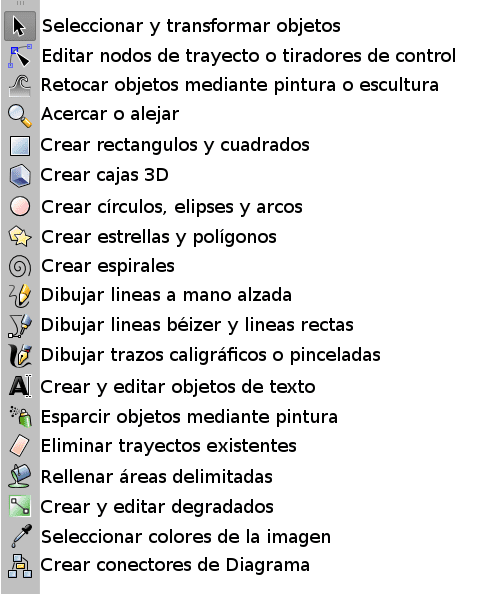
Кутия за инструменти
Този раздел съдържа основен набор от помощни програми, за да направим нашия чертеж. Помощните програми за рисуване и манипулиране на форми и предмети изглеждат като много елементарен избор, но невероятни неща могат да бъдат постигнати с тези прости инструменти. Ето тези инструменти и техните функции:
Тази лента променя съдържанието в зависимост от инструмента, показвайки различни опции, свързани със споменатата помощна програма и възможните възможности за манипулиране на обект.
Работна среда
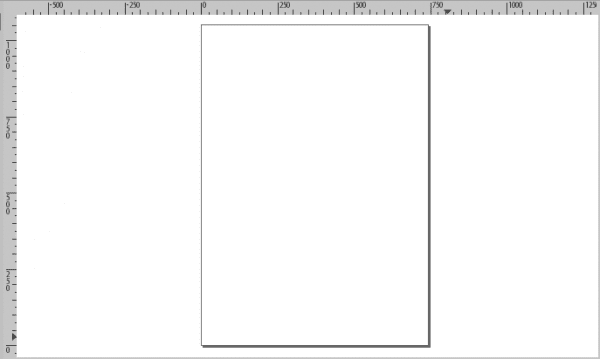
Това е зоната, в която се случват всички действия. В него се появява лист с размер A4 и където потребителят създава, така че това е най-важната област на интерфейса. Имайте предвид, че "страницата" е опит за демилитаризиране на дадена област, за да може да се експортира или отпечата; тези граници по никакъв начин не ограничават SVG изображението, по което работим. можем да конфигурираме размера на страницата (или дори да изтрием страницата) от Файл> свойства на документа.
Те са градуирани секции отгоре и отляво на работната зона, подредени да измерват площта вертикално и хоризонтално, мерната единица може да бъде определена в Файл> Свойства на документа в раздела Страница, можем също да определим размера на страницата и други.
ръководства
Те са дефинирани от потребителя „магнитни“ водачи, които могат лесно да бъдат създадени чрез щракване върху линийка и издърпване до желаната позиция. За да премахнем насока, ние просто я „връщаме“, като я придърпваме към линийката.
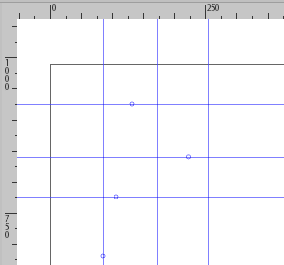
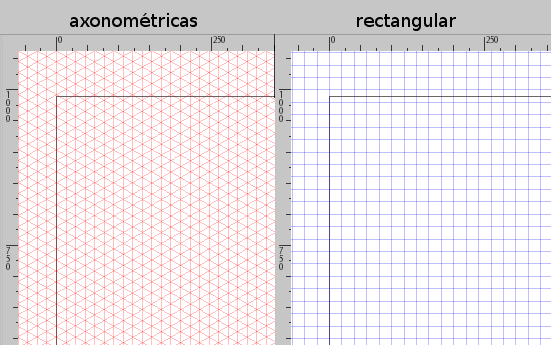
Ръководните линии могат да бъдат полезни, но ако се нуждаем от много от тях, е по-полезно да използваме мрежа. Можем да го активираме, като натиснем # (Shift + 3 или AltGr + 3 обикновено) или в менюто Изглед> Решетка. Има 2 вида мрежи:
правоъгълна
е общата мрежа, в която се пресичат хоризонтални и вертикални линии
аксонометричен
Този тип позволява на потребителя да дефинира ъгъла на линиите, което може да бъде интересно за технически и / или архитектурен чертеж. Можем да определим ъгъла му в Файл> свойства на документа, в раздела Багажник.
Той съдържа различни настройки за обекти и изображения, особено полезни при използване на инструмента за редактиране на възли на пътя или контролни манипулатори.
е най-бързият начин за прилагане на цвят върху фигури и предмети. Той се намира в долната част на прозореца и ние можем да изберем желания цвят в комбинация с инструментите Попълване, свободен ход, четка, И т.н. ...
е лентата, която се появява в долната част на прозореца и съдържа различна информация като:
- индикатор за цвят на обекта
- селектор на слой
- Известия
- указател за координат на показалеца
- и коефициента на мащабиране
И така, това малко въведение в Inkscape завършва, с това вече имаме основно изображение за това как е изграден интерфейсът и в бъдещи вноски ще използваме тези инструменти по практически начин.
Fuente: FLOSS Наръчници



Откъде да взема сериал? или кейген?
emmm това е linux, няма ключови генери или сериали.
хехе, много добър отговор
Предполагам, че го мислиш като шега 😛
http://inkscape.org/download/?lang=es
разбира се шега е, вече имам DLL xD
Каква лоша шега.
Не ви давам кейгена, защото не го намерих, но го оставям на вас, за да облекчите носталгията ...
http://youtu.be/2gF_HrAw_Fw
За поздрав.
Сарказъм?
Здравейте Helena_ryuu и ще ме извините, че се наложи да ви наричам като ваш псевдоним, но исках да ви благодаря много за това добро въведение в Inskcape, чист безплатен графичен дизайн, надявам се да продължите да публикувате още много, за да мога най-накрая да пусна ядрото или илюстратора. Благодаря ти.
какъв срам INKSCAPE хахаха за бързо писане.
Уроците никога не нараняват, винаги научавате нещо. Насърчавам ви да продължите.
За поздрав.
Ръководство за добър приятел 😉
Както винаги, аплодисменти и овации, вашите уроци за дизайн вече бяха необходими 😀
Безкрайно благодаря. Просто използвах inkscape за първи път сега и статията ви ми помогна. Страхотен. 🙂
Muito bom работа. Ще се присъединя към вас, за да научите малко повече за Inkscape.
Какъв добър урок !! Просто трябва да направя тема за учители, която е чиста графика и ще ми бъде полезна.
Много добро въведение в Inkscape. Въпреки че използвам това приложение от няколко години, неговият потенциал все още ме изумява 😀
Поздрави 🙂
Страхотно! .. ..пример, който можете да споделите ?? ..
Е, мисля, че това, което е останало от mcder, са RAW примери, с които преглеждате неговите плазмени теми или стените, които е направил. Просто проверете Hellium и мисля, че ще го видите 😛
helena_ryuu .. ..благодаря ви, че отделихте време и желанието да ни отпуснете пред липсата на графична ориентация във всеки смисъл .. xD
Отдалечих се от inkscape, просто поради факта, че той не отпечатва работата ми, извършена в този софтуер за векторно проектиране.
Какво не отпечатах?
Отлично !!!
Много добра информация.
Въпреки че трябва да използвам CorelDraw в работата си, понякога правя малко работа в Inkscape, като част от огнена 18-метрова навес, наред с други неща.
Вярно е, че няма много информация на испански, така че усилията ви струват двойно.
Вчера забравих да коментирам, че за тези, които се интересуват от използването на този страховит инструмент, Joaclint Istgud (joaclintistgud.wordpress.com) публикува книга с повече от 150 страници, където събира подробно стъпките, които трябва да бъдат предприети за изпълнение на много лога, известни в света на графичен дизайн.
Силно препоръчително и много достъпно за всички нива на умения.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
изтегляне: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
За поздрав.
codealb, това страхотно ще го разгледам, благодаря ви много за добавянето на този тип материали, те правят преживяването на блога по-приятно (^ - ^)
Добре дошла, Елена, благодаря ти за статията.
Поздрави.
Казах ти хе-хе ... Казах ти, Хелена, много харесват този тип статии, има много разочаровани дизайнери сред нас отрепки HAHAHAHA.
Страхотен урок, отличен пост (както винаги) 😉
Чакам 2-ра част хе хе
"Разочарован дизайнер" xD коментар flamer !!
Правя уеб и мобилни разработки, но бих искал да науча повече за дизайна, за да не завися от трети страни в личните си проекти.
Използвам Gimp, Inkscape, Scribus и LibreOffice, така че тези статии са скъпоценен камък, надявам се втората част и третата и т.н. ...
поздрави
Страхотен. По този начин мога да се възползвам от това приложение, което отдавна съм инсталиран в Чакра. Благодаря много!!!
Наистина ще ми послужи много, тъй като имам малко с Inkscape и искам да получа целия сок, който мога и благодаря много! 🙂
Merci, за урока. Да видим дали ще качите още неща.
Благодаря ви много за урока.
Присъединявам се към поздравленията и ви насърчавам да продължите да се задълбочавате.
Имам мини преса, където използвам САМО безплатен софтуер с Kubuntu Linux.
Специално за използване в дизайна:
ИНКСАП
СКРИБ
GIMP
ЛИБРООФИС
Не се считам за дизайнер, а за принтер диаграмер, който наред с много други неща се занимава с дизайн.
Не смея да съставям уроци, защото и аз не съм специалист по тези програми и употребата, която им предоставям, е съвсем основна.
Всяка техническа консултация относно реално производство за печат, до поръчки.
Здравей скъпи приятелю, пристигна като паднал от небето xD, как се прави печат в inkscape, защото отпечатвам само част, а не всички 🙁
Експортирайте го в PDF и печатът ще бъде перфектен.
Отпечатах мебел, която проектирах за себе си, без да имам много проблеми.
O_O По дяволите, страхотно .. Не губи никакво качество ...
Здравейте отново MOL, вие сте идол, работи отлично, сега имам още един въпрос (хиляда извинения, ако се чудя, но това показва, че познавате темата) Имам дизайн, направен в inkscape, кои насоки трябва да следвам, така че той може да бъде отпечатан в принтерите за по-голям размер или препоръчан от вас.
Имал съм проблеми с Inkscape, тъй като се вижда, че работата на неговите инструменти е напълно различна от CorelDRAW и Adobe Illustrator (последното ми е любимо, тъй като инструментите му са доста интуитивни от моя гледна точка) и не успях да свикна с този добър редактор на SVG.
Търсих еквивалент на Illustrator с отворен код, но не можах да го намеря. Както и да е, надявам се да пуснат Freehand и след това да работят с приличен еквивалент на Illustrator.