Днес ми е доста скучно, затова започнах да играя с любимия си инструмент за проектиране: GIMP, И тъй като преди малко не публикувах нищо тук, така че тук ви оставям нещо.
Всеки е виждал нещо от сагата Междузвездни войни или Междузвездни войни, така че те трябва да са запознати със светлинните мечове на джедаите.
Е, тези светлинни мечове споделят нещо с трика, който смятам да оставя днес за всички читатели, които харесват този скромен сървър, обичат да прекарват част от свободното си време пред GIMP:
Неонов ефект
Неоновият ефект стана много популярен през 90-те години или така и се състои в симулиране на блясък на цвета около ръба на фигурите (много плакати за осветление все още използват неон за постигане на този ефект) и малко по малко той е донесен в света на специални ефекти и дизайн като цяло.
Подготовка на земята
За този трик избрах размери 800 × 600 пиксела и сложих черен фон, за да "усиля" ефекта на Neon. След като казахме това, продължихме да създаваме нов проект с тези измерения.
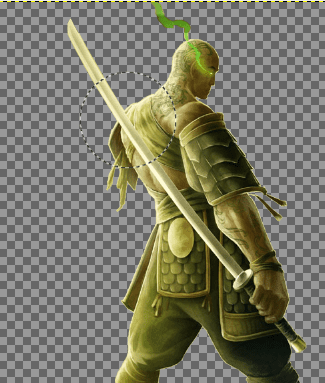
След като имам своя проект с черен фон (# 000000), търся визуализация (вече изрязано изображение), което би било изображението, на което ще вложим енергия, избрах плешив самурай, който намерих на тапет.
Създаване на моите електропроводи
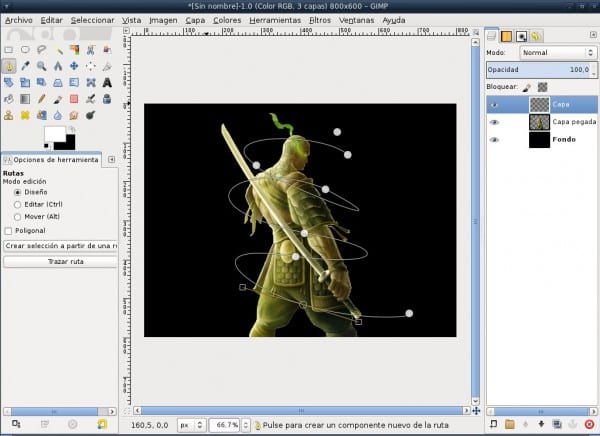
Използвайки инструмента Routes (B), ние придаваме формата, която искаме, на нашите линии, аз например се опитах да придам криволичещ стил около цялото изображение на самураите, както можете да видите на фигурата.
Валидно е да се изясни, че по поръчка за работа със стила на слоевете маршрутите се правят в нов слой, затова преди да използваме инструмента за маршрути, ние създаваме нов слой с прозрачност, така че в случай че не ни харесва как линиите не губят всички работа.
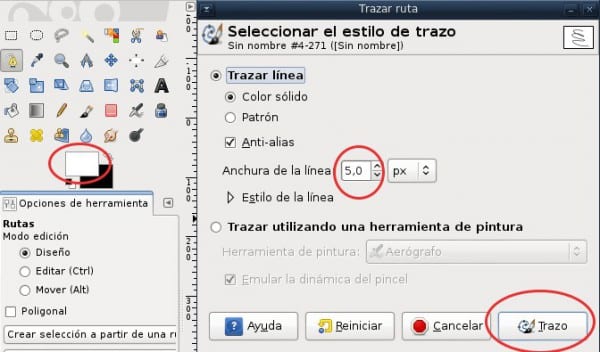
След като достигнем тази точка, продължаваме да правим хода по целия маршрут, за което избираме белия цвят (#FFFFFF) и в опциите на инструмента му казваме да проследява с приблизителен размер от около 5 пиксела и без да посочваме какъвто и да е инструмент ( теглене на линия).
Прилагане на неонов ефект
На този етап вече имаме фигурата и линиите, които сме поставили, сега трябва да му придадем блясък. Филтри / Алфа към лого / Неон и получаваме диалог, за да поставим някои опции.
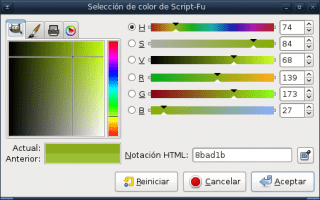
Там щракваме върху цветното поле и това ни позволява да изберем цвета, който искаме за нашия неон, където ви съветвам да търсите цвят горе-долу, който е свързан с цветовете на изображението, което поставяме, или просто този, който ви харесва най-много.
При прилагане на ефекта Neon се създават 3 слоя (неоновите тръби, външното сияние и тъмният фон), ние премахваме слоя тъмен фон, създаден от ефекта, и комбинираме останалите 2, така че да има само един (щракнете с десния бутон върху слоя отгоре / комбинирайте надолу).
По този начин вече имаме нещо подобно на светлинните плакати от 90-те и светлинните мечове на Starwars, но все още не сме приключили.
Поставяне на финалните щрихи
Сега съответства да дадем последни щрихи на работата си неща, които включват размазване, да даде илюзията, че линиите пресичат изображението и т.н.
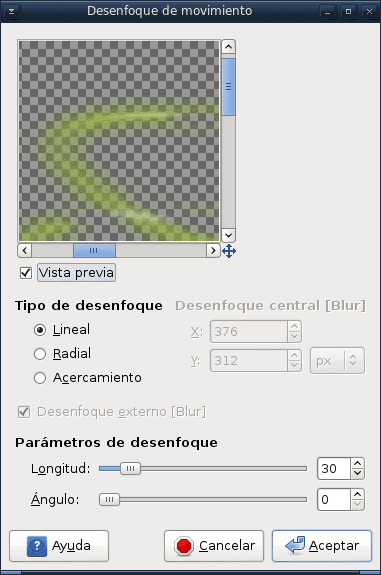
За това се разделяме на части: дублираме редовия слой и прилагаме размазване в движение от около 32 пиксела и с нулева степен.
Избираме изрязаното изображение, като щракнем с десния бутон върху слоя с изображението и щракнем върху Alpha to Selection.
По този начин „блокираме“ това, което правим за външните зони, поставяме се в слоя на линиите и, ръководейки се от изображението, изтриваме частите, за да създадем впечатление за дълбочина на линиите си, след повече или по-малко 2 или 3 минути имаме резултат като този:
Може да не е най-добрият от ефектите, но хей ... това е доста интересно и най-хубавото е, че можем да го използваме с идеите, които ни харесват най-много.
Сега трябва да експериментирате с вашия GIMP и да дадете мнението си какво мислите за този трик.






Мисля, че добрите дистрибуционни тапети с този ефект биха били добри
Отличен урок
Добро tuto, би било хубаво, ако от време на време се публикува по една за всички нас, които използваме тази страхотна програма.
Да, всеки от тях трябва да допринесе със своите знания.
Има добри примери за инструментите в помощта, но практикувайки, научавате „трикове“, за да улесните нещата.
Отличен.
Сега ме мотивирахте да изоставя Photoshop.
Добър урок! Ефектът е по-добър, ако играем с дебелината на линията
За известно време наистина се опитах да изляза от Photoshop и да използвам GIMP. Но така и не успях да се адаптирам и въпреки че GIMP разполага с инструментите, те са по-сложни за използване от тези на PS, интерфейсът също не ми харесва много.
Мисля, че GIMP трябва да разгледа за последно как дизайнерите се справят с Photoshop и да започне да работи върху „собствени“ инструменти, които правят програмата нещо за по-професионално използване.
Отлично и много просто, нещо друго, което да научите с GIMP 🙂
Поне научихме малко за „Alpha to Logo“. Предполагам, че по същия начин можете да направите подпис, проектиран с щрихите на пътя и след това да създадете четка със същия 🙂
Наблюдение: ако не се лъжа, трябва да обърнем внимание на видимите слоеве, когато се комбинират, защото ако комбинираме надолу в горния слой, всички тези отдолу ще бъдат засегнати (само видимите). Внимавайте с това!
Добър пост!
Уена
добър туто!