От известно време съм фокусиран върху уеб / UX дизайн, а истината винаги ми е било много трудно, да бъда и фен на Linux, защото няма много инструменти за уеб дизайн добър и наистина използваем в любимата ни операционна система.
Но времето минаваше и молитвите ми постепенно се чуваха, така че днес ще говоря за 3 нови инструмента (и някои други), които да работят по доста приличен начин в системата на пингвините.
Инструменти за уеб дизайн и UX в Linux
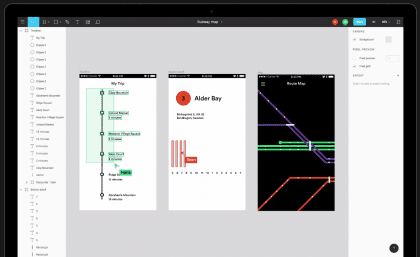
Фигма, най-добрият

Фигма е новата звезда в UX небесната скала (а защо не и на векторния дизайн) и новият пряк конкурент на Скица (стандарт по подразбиране). Толкова е добър и толкова надежден, че съм го използвал за някои от моите проекти и никога не съм бил разочарован. Най-големите му предимства са: като почти проследен клон на Sketch и мощта на екипната работа, тъй като няколко дизайнери могат да модифицират един и същ файл едновременно. За съжаление няма собствено приложение за Linux, но аз съм създал такъв използвайки Electron, за да можете да го използвате на любимия си работен плот.

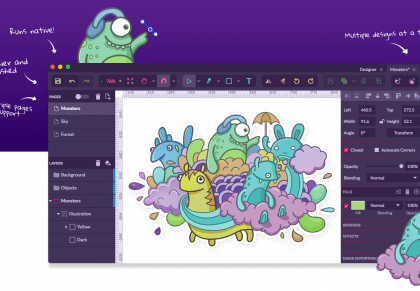
GravitDesigner, новата чудесна опция за Inkscape
Този мощен инструмент за векторния дизайн не завиждайте на нищо илюстратор или Inkscape, но още по-добре, защото има много изискан интерфейс, който ви позволява да се научите да го използвате много бързо. Наистина е удоволствие да се докосна до него, особено след като той се доказа като много надежден

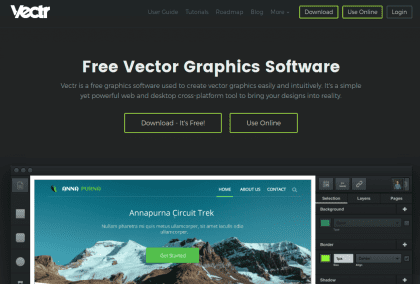
Vectr, друг добър избор във векторния дизайн.
Страхотен инструмент, със страхотен интерфейс, използвах го за няколко от моите дизайни и се чувствах, въпреки че не е толкова лесен за използване, колкото GravitDesigner. Предимството на това е, че е напълно безплатно и не се вижда, че ще му определят цена поне през тази година. (както в случая с двамата, споменати по-горе). Родният му формат е SVG.

Pixlr, единственият в секцията за изображения.
За съжаление не са се появили нови уеб или собствени Linux приложения, но Pixlr, е стар познайник, който ще ни избави от много неприятности, ако се наложи да преоразмеряваме изображения или да правим бързи фотографски редакции, най-големите му качества са, че негов собственик е Autodesk (една от най-добрите софтуерни компании, ако има такива) и двата експресни режима на работа ( който се използва за ретуширане в стила на instagram) и Editor, (който е по-подобен на Photoshop)

Надеждните местни жители.
В случай на родните, най-доброто му качество е надеждността. От години използвам Inkscape и рядко ме е оставял пеша, винаги работи добре и съм го използвал толкова много, че вече знам какво да искам от него и какво не. Винаги ще бъде в сърцето ми, защото винаги ще бъде там, когато другите грешат.
От друга страна с GIMP случва се 
нещо подобно, въпреки че не ми е в сърцето, повече от всичко, защото винаги съм бил векторен дизайн, а не ретуш на снимки. Освен това, трябва да призная, никога не бих могъл да се науча да се справя много добре. (нито към photochop)

Вино, спасителю мой. След като прекарах няколко години в работа по уеб дизайн и UX, трябваше да успея да мога да работя в Linux въпреки всички неудобства. За щастие, Вино Той винаги е бил там, за да ми помогне да работя с два от любимите ми инструменти за уеб дизайн от миналото. Adobe Freehand и Adobe Fireworks. От дълго време тези инструменти (особено фойерверки) са тези, които ми помогнаха да донеса хляб на масата си, затова имам малък олтар, посветен на тях в задната част на къщата ми.
Заключение
Въпреки че инструментите за уеб дизайн, описани по-горе, не са безплатен софтуер, поне те са безплатни и могат да бъдат използвани в оригинал (което е точно това, което е необходимо в Linux). От друга страна, мисля, че използването им може да бъде голямо облекчение за дизайнерите, които не искат да използват Mac или Windows (както е в моя случай).
Както и да е, поздравления за уеб / UX дизайнерите, които най-накрая могат да работят професионално върху операционната система на нашите любови.
Здравейте!
Благодаря за публикацията. Винаги е добре да знаете как го правят другите.
Лично аз наистина бих искал да видя по-добра поддръжка на Corel във Wine. Въпреки че съм използвал и Inkscape, но просто не се чувствах напълно комфортно. Тествам Gravit, изглежда доста готино.
Поздрави.
Любопитна патица намери своя принос тук, отлични fekicidades
Благодаря ти много Тито! Вече написах повече статии на това място, трябва да ги видите, мисля, че са много по-забавни от тази.
https://blog.desdelinux.net/author/302bis/
Питам какво получавам от тези програми е съвместимо с Corel, след като опитах inskape, но Corel не отвори тези файлове ...
Здравейте! Inkscape има .SVG (мащабируема векторна графика) като свой собствен формат и CorelDraw може да работи много добре с него!
Всичко, което трябва да направите, е - в Corel - да импортирате .SVG файла и оттам можете да го запазите във формата, който искате.
Ако имате проблем, можете също да експортирате от inkscape във формат .EPS и след това да го импортирате от Corel.
Поздрави и всякакви въпроси, които сте ми изпратили.
Мисля, че забравяте за молив проект!
Той е прост, но доста мощен. Направих няколко телени рамки и прототипи с този инструмент.
Горещо ви препоръчвам, ако стартирате и след това можете да преминете към друг с повече функции.
Той е с отворен код: https://github.com/evolus/pencil