Както беше обещано, е дълг, тук ще следваме необходимите стъпки за създаване на проект през Google Code.
1. Влизаме в Google
Първото нещо, което трябва да направим, е да влезем в акаунта си Google, влизаме в сайта на Google Code и в горния десен ъгъл ще намерим достъпа до данните за вход. Вляво можем да сменим езика.
2. Ние създаваме Проекта
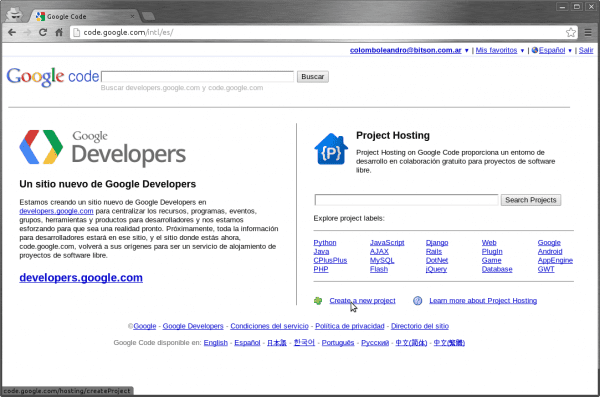
След като влезем в сайта с нашия акаунт, можем да потвърдим това, защото в горния десен ъгъл ще видим нашия имейл адрес на Googleи можем да щракнем върху връзката, която казва Създайте нов проект. Това ще ни пренасочи към страница, за да допълним подробностите за нашия проект.
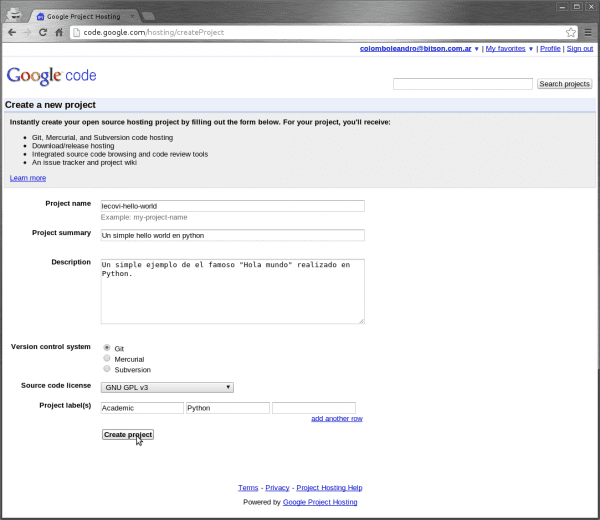
Попълваме данните от нашия проект и след като приключим, просто ще натиснем бутона Създаване на проекти.
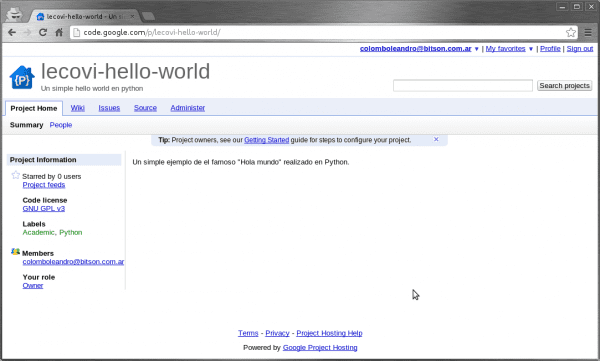
След като създадохме нашия проект, той ни показва основната си страница. Засега няма да правим много повече Google Code. Остава само да получим информацията, за да можем да се свържем по-късно дистанционно и да качим файловете отивам.
3. Получаване на данните за хранилището в Google Code
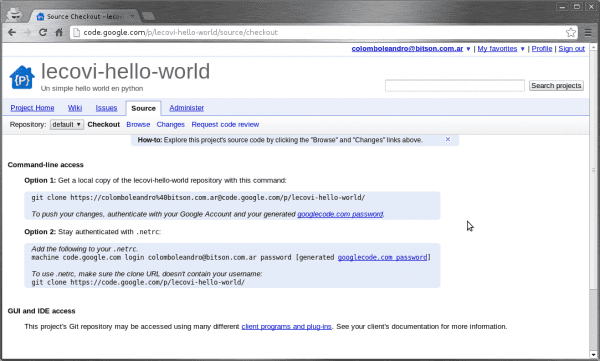
За това трябва да отидем в раздела източник (изходен код) и там ще ни даде 2 възможности за свързване.
Ще използваме Вариант 2, щракваме върху връзката, която казва googlecode.com парола. Това ще ни покаже нова страница и оттам ще копираме последния ред от първия раздел. Тази, която виждаме подчертана на следващото изображение.
Създаваме файл в HOME на нашия потребител, който е извикан .netrc и вътре поставяме съдържанието, което току-що сме копирали от страницата. В такъв случай:
machine code.google.com login colomboleandro@bitson.com.ar password ZG2UP8dW5pV7
Скоро…
Досега създадохме проекта в Google Code и имаме готов файл, който ние «ще се свърже»С нашето отдалечено хранилище, след като създадохме нашето локално хранилище на отивам.
В следващата част ще видим как да създадем проекта на нашата машина и да конфигурираме отивам за контрол на версиите.
Поздрави!