¿Se acuerdan de Brackets? En DesdeLinux le dedicamos varios artículos a este editor de texto open source impulsado por Adobe y su Comunidad, y que desde aquel entonces ha ido evolucionando poco a poco hasta llegar a la versión 1.1 con muchísimas mejoras y características.. En este artículo repasaremos algunas de ellas, pero antes, recordemos algunas de las opciones que hacen de Brackets algo diferente.
Edición en línea con Brackets
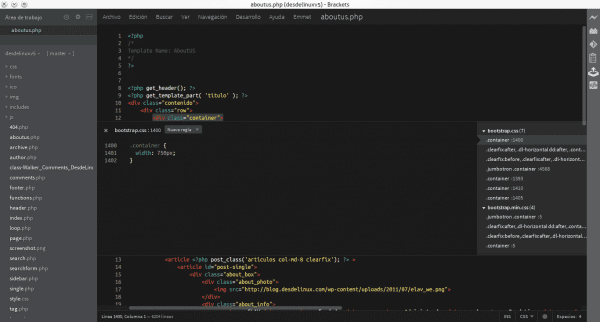
Una de las características más interesantes de Brackets es a lo que yo llamo «Edición en línea», que consiste en editar las propiedades CSS de una etiqueta HTML ya existente, o crear una nueva, desde el propio fichero .html sin tener que abrir el fichero de la hoja de estilos. Solo tenemos que poner el cursor sobre la etiqueta correspondiente y oprimir Ctrl + E.
Visualizar elementos, colores e imágenes en Brackets
Brackets nos permite visualizar las imágenes que enlazamos en nuestro código html o el color de una propiedad en el fichero .css como se ve en la imagen anterior. Además, tiene la opción de ver los cambios que vamos guardando en nuestro fichero html en Google Chrome de forma automática, sin recargar la página.
Estas fueron algunas de las características más interesantes de Brackets en aquel entonces, pero ahora llegan otras nuevas.
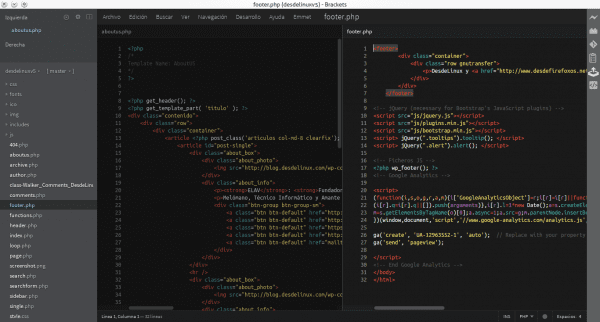
Vista dividida en Brackets
Ahora podemos trabajar de forma más cómoda con dos ficheros al mismo tiempo dividiendo la vista del editor tanto en forma vertical como horizontal. Incluye soporte para Temas por defecto y nos permite seleccionar la tipografía que usamos y el tamaño de la misma.
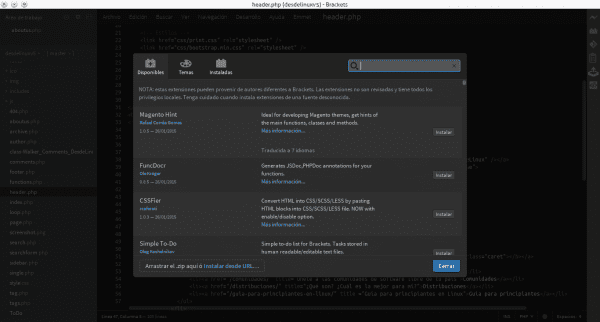
Extensiones, muchas extensiones en Brackets
Si hay algo en lo que ha mejorado muchísimo Brackets (gracias a la Comunidad) es en el listado de extensiones disponibles, muchas de ellas con excelente calidad.
Yo uso algunas muy interesantes como son:
- Beautify: Para embellecer el código JS, CSS y HTML
- Bootstrap 3 Skeleton: Para crear un html listo para Boostrap.
- Brackets Compare: Una herramienta DIFF.
- Task List: Para tener un listado de tareas a la mano
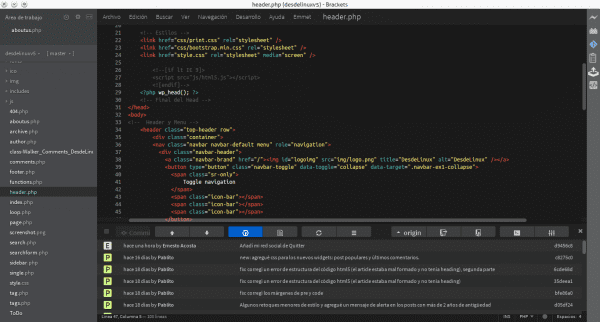
- Brackets Git: Una de mis preferidas, me permite gestionar mi proyecto y su repositorio GIT. Les dejo una captura en la siguiente imagen.
- Otras, muchas otras..
Brackets y Extract
Con la versión 1.1 de Brackets tenemos la opción de bajar una variante que incluye Extract, que básicamente incluye una nueva experiencia de instalación inicial y una característica que le permite colaborar con un diseñador (que use .PSD) y que utilice la nube de Adobe. Realmente no puedo decirles como funciona por razones obvias, pero parece ser una opción bastante interesante.
Conclusiones de Brackets
En resumen puedo decir que en el poco tiempo que lleva de desarrollo, Brackets está tomando para mi un importante lugar entre las alternativas que tenemos a la mano. No es perfecto, todavía le falta mucho camino por delante (y ojalá se ejecutara tan rápido como Sublime Text), pero gracias a las nuevas funcionalidades y extensiones que se van añadiendo, resulta ser una excelente opción para los Frontends.
Puede que se me queden más cositas por mencionar, pero lo mejor es que lo prueben y juzguen ustedes mismos. Brackets está disponible desde su sitio web con paquetes compilados para Debian/Ubuntu, o sus fuentes. Si eres usuario de ArchLinux lo puedes instalar directamente desde AUR.





Uso brackets desde la versión 0.27 y ah crecido muchisimo todo este tiempo 🙂
Es una roca!! Titan!
Nadamas lo estoy esperando para Debian Testing 😀
Maravilloso artículo.
¿Es posible moverte con atajos vi/vim?
Actualmente el editor con el que desarrollo, desde que lo encontré es mi alternativa por defecto xD
Realmente es un editor impresionante, a mi me tiene cautivado desde que lo probé por primera vez. Lo recomiendo. Espero que dentro de poco le quite la hegemonía a SublimeText.
Yo espero que Sublime Text aprenda un par de cosas. Tiene ideas muy interesantes.
Ambos tienen que aprender..
yo lo estado usando y en donde presionas las teclas «Ctrl+E» no me aparece nada,solo me dice que el fichero no existe que si quiero hacer uno.
He intentado instalarlo en Antergos (yaourt -S brackets), pero lamentablemente nunca puedo terminar la instalación de manera correcta. Siempre obtengo el siguiente error:
«Running «curl-dir:node-linux64» (curl-dir) task
Files «downloads/node-v0.10.24-linux-x64.tar.gz» created.
Running «node-clean» task
Running «node-mac» task
Running «create-project» task
Building project files
Done, without errors.
CXX(target) out/Release/obj.target/libcef_dll_wrapper/libcef_dll/transfer_util.o
make: g++: No se encontró el programa
libcef_dll_wrapper.target.mk:212: fallo en las instrucciones para el objetivo ‘out/Release/obj.target/libcef_dll_wrapper/libcef_dll/transfer_util.o’
make: *** [out/Release/obj.target/libcef_dll_wrapper/libcef_dll/transfer_util.o] Error 127
==> ERROR: Se produjo un fallo en build().
Cancelando…
==> ERROR: Makepkg no ha podido compilar brackets.
==> ¿Reiniciar la compilación de brackets? [s/N]
==> ——————————————–
==> »
¿Alguien sabe qué puede ser o cómo puedo arreglarlo para usar Brackets?
Si ves que no puedes, instala a partir de un deb.
Suerte!
Yo desde AUR siempre instalo brackets-bin
Brackets-bin funcionó. ¡Gracias!
make: g++: No se encontró el programa
He probado varios editores pero al final siempre acabo volviendo a Kate. La edición en línea del CSS, la previsualización de imágenes o colores son muy prácticas y sin duda ahorran tiempo, pero ¿crees que son motivos suficientes para pasarse de Kate, que al final acaba incorporando casi todas las funciones útiles que aparecen en otros editores, a Brackets? Sé que la mejor respuesta la obtendré al probarlo yo mismo, pero la verdad es que estoy un poco aburrido de probar tal o cuál programa para al final acabar volviendo a los que llevan años dándome buenos resultados.
Saludos.
El único problema que le veo a KATE es que no tiene autocompletado de código, etiquetas y demás 🙁
Parece que autocompletado tiene: http://kate-editor.org/about-kate/
Pues para HTML y CSS nunca lo he visto..
El autocompletado ese no hace lo que pide elav. Tan solo te autocompleta si existe una palabra que empieza igual a lo largo del documento.
La primera opción en la que hago click ‘Vista previa dinámica’, solo esta disponible con Google Chrome…. –>Desinstalando….
Acaso hay una manía con Google Chrome?? se les olvida que esto es Linux? Netflix, Whatsapp y ahora Brackets …
Si, así es. Lo que pasa es que esta opción es útil solo si trabajas con .html, que para maquetar está bien, pero cuando creas un tema para WordPress, al trabajar con ficheros .php ya no sirve para nada 😀
En esta última versión hay soporte multinavegador para la vista en vivo pero por defecto está desactivada. En el archivo de preferencias pones esto «livedev.multibrowser»: true, yo lo uso con firefox y funciona.
Hola, y cómo lo añades, porque yo añado ese código y cada vez que abro el programa me salta un error de que: el archivo de preferencias no tiene un formato JSON válido.
Hola, cual es el theme que estas usando? esta genial 🙂