Tenía en mi blog local un borrador bastante avanzado sobre la comparación que venía haciendo entre Brackets y SublimeText3, pero en el día de hoy he tenido que cambiar casi todo, pues los pocos defectos o carencia de opciones que le fui encontrando a Brackets, se pueden opacar haciendo uso de extensiones.
Brackets ha causado sensación. El hecho de ser un editor de código abierto le ha otorgado un Plus frente a otras alternativas, y viniendo de Adobe, no es para menos que como mínimo cause curiosidad.
Pero bueno, vamos al tema. Lo que pretendo es hacer una comparación entre Brackets y SublimeText3, este último lo he venido usando por algún tiempo por diversos motivos.
¿Cómo obtener Brackets?
Para descargar Brackets solo tenemos que ir a la página de descargas de su sitio oficial y bajar un .deb. Los pasos de instalación en Ubuntu y derivados ya los vimos acá, pero en el caso de ArchLinux les mostré un método que ahora ha cambiado un poco.
Básicamente ahora lo que tenemos que hacer en ArchLinux es lo siguiente:
- Bajamos el .deb y lo descomprimimos.
- Se nos crea la carpeta brackets-sprint-29-LINUX64 la cual tendrá el fichero data.tar.gz adentro.
- Descomprimimos también el fichero data.tar.gz y nos quedan dos carpetas: opt/ y usr/.
- Abrimos un terminal y ejecutamos:
$ sudo cp -Rv opt/brackets/ /opt/ $ sudo cp usr/bin/brackets /usr/bin/ $ sudo cp -Rv usr/share/doc/brackets/ /usr/share/doc/ $ sudo cp -R usr/share/applications/brackets.desktop /usr/share/applications/ $ sudo cp usr/share/icons/hicolor/scalable/apps/brackets.svg /usr/share/icons/hicolor/scalable/apps/
Si ya habíamos realizado la instalación de la forma que les mostré anteriormente, tendremos que ejecutar en el terminal:
$ sudo rm -Rv /usr/lib/brackets
Ahora nos queda modificar o crear el fichero /usr/share/applications/brackets.desktop para que nos quede de esta forma:
[Desktop Entry] Name=Brackets Type=Application Categories=Application Exec=/opt/brackets/Brackets %U Icon=brackets MimeType=text/html;
De todos modos, dentro de la carpeta /opt/brackets viene el fichero original. Eso es todo, ya podremos ejecutar Brackets desde el Menú. Si tienen algún problema para iniciarlo, por favor lean el artículo anterior de como instalar Brackets en Arch Linux de forma manual.
¿Cómo obtener SublimeText3?
En el caso de SublimeText, solo tenemos que ir a su sitio web oficial y bajar la versión según nuestra arquitectura. Después descomprimimos el fichero descargado en algún lugar y para tener SublimeText disponible desde el Menú de Aplicaciones, nos creamos el fichero /usr/share/applications/sublimetext3.desktop y le ponemos adentro:
[Desktop Entry] Version=3.0 Type=Application Name=Sublime Text 3 GenericName=Text Editor Comment=Sophisticated text editor for code, markup and prose Exec=/home/elav/Linux/Paquetes/Desarrollo/SublimeText3/sublime_text %F Terminal=false MimeType=text/plain; Icon=/home/elav/Linux/Paquetes/Desarrollo/SublimeText3/Icon/256x256/sublime-text.png Categories=TextEditor;Development; StartupNotify=true Actions=Window;Document; [Desktop Action Window] Name=New Window Exec=/home/elav/Linux/Paquetes/Desarrollo/SublimeText3/sublime_text -n OnlyShowIn=Unity; [Desktop Action Document] Name=New File Exec=/home/elav/Linux/Paquetes/Desarrollo/SublimeText3/sublime_text --command new_file OnlyShowIn=Unity;
Por supuesto, tienen que cambiar la ruta /home/elav/Linux/Paquetes/Desarrollo/ por la carpeta donde tienen descompactado a SublimeText3. Dentro de la carpeta de Sublime también viene el fichero .desktop.
Interfaz
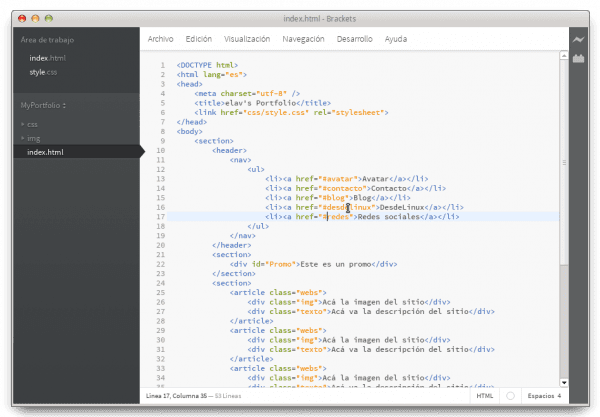
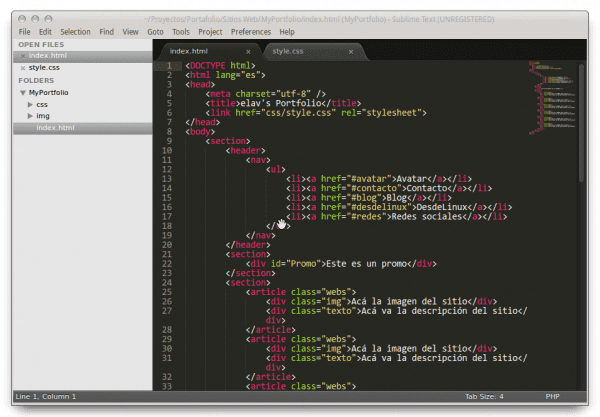
La interfaz de ambos editores es muy similar. Un panel a la izquierda con los Proyectos y ficheros abiertos, un menú en la parte superior con las opciones del editor, aunque en el caso de Brackets, este aparecer sobre el área del edición.
Algo que me gusta de SublimeText es el MiniMapa que sale en la parte derecha del área de edición, que nos permite desplazarnos por todo el documento de forma fácil. Pero como dije al principio, en Brackets también se puede gracias a las Extensiones.
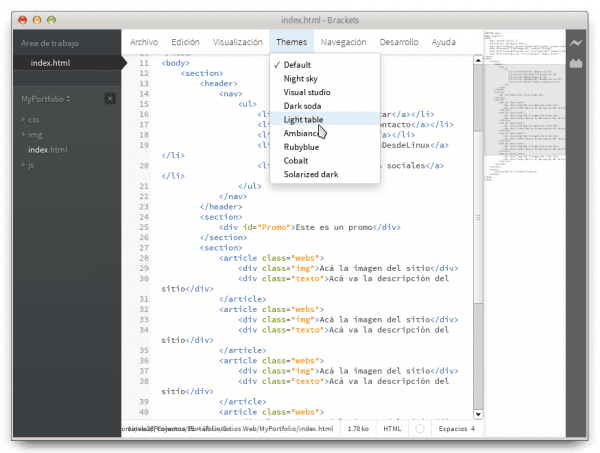
SublimeText también nos permite cambiar la apariencia del área de edición gracias a una serie de estilos que ya vienen incluidos por defecto, así como establecer nuestras preferencias como usuario y lo más importante de todo, nuestros atajos de teclado.
¿Y adivinen que? Pues vuelve a la carga las extensiones de Brackets que nos permiten hacer lo mismo:
Rendimiento
El arranque de SublimeText3 es mucho más rápido que el de Brackets, diría que es casi instantáneo. Brackets se ejecuta rápido, sobre todo desde la última versión (Spring 29), pero demora unas milésimas de segundo en cargar el proyecto que dejamos abierto anteriormente.
Con dos ficheros abiertos en ambos editores, el consumo de SublimeText es ligeramente superior al de Brackets, y se mantiene así con el uso de cada uno.
Usabilidad
A simple vista, examinando cada menú, nos damos cuenta de que SublimeText tiene muchas más opciones que Brackets. Como comentaba anteriormente nos brinda más atajos de teclado y la posibilidad de cambiarlos y personalizarlos por defecto. Ambos comparten la mayor parte de ellos, como por ejemplo el de comentar una línea usando Ctrl + /.
SublimeText posee pestañas (Brackets lo logra con una extensión, aunque no está muy pulida), lo que nos facilita mucho movernos entre nuestros ficheros sin tener que ir al panel lateral.
Pero, Brackets tiene algo que me encantó y lo hace muy, muy productivo.
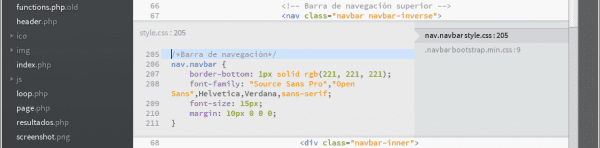
En Brackets cuando estamos editando un fichero HTML, y queremos editar el código CSS de una etiqueta, o el código JS, no tenemos que abrir el fichero .css o .js para ello. Solo ponemos el cursor sobre la etiqueta a editar y presionamos Ctrl + E. Y miren lo que sucede:
Como ven, se nos despliega una zona que nos muestra el código CSS asociado a dicha etiqueta. Ahí podemos editarlo y guardarlo sin necesidad de abrir el .css original.
Además, se nos mostrará en todos los ficheros .css que se le aplique estilo a dicha etiqueta y en la línea donde se aplica el estilo.
Otro detalle que me gusta de SublimeText sobre Brackets, es que cuando nos ponemos sobre una etiqueta de apertura o cierre, nos indica cual le corresponde ya sea al final o al principio. SublimeText además nos permite colapsar una etiqueta padre y su contenido.
Otra funcionalidad de SublimeText que me gusta es la de poder organizar el texto alfabéticamente, muy útil cuando queremos tener bien ordenado nuestro fichero .css.
Autocompletado
Otro punto a favor de Brackets es el auto-completado, el cual es mucho mejor que SublimeText por dos motivos: Muestra una sugerencia como lo hace BlueFish y tiene más opciones de auto-completado (propiedades CSS y etiquetas HTML).
Eso si, Brackets por defecto no cierra las llaves { } automáticamente, pero esto lo solucionamos fácilmente en el Menú » Edición » Completar paréntesis automáticamente. Y listo.
Extensiones
Ambos editores poseen Extensiones, las cuales se pueden instalar relativamente fácil. En el caso de SublimeText, hay un complemento genial llamado Package Control que nos permite instalar el resto de las extensiones de forma muy fácil.
El único problema que le encuentro, es que no sé como hacerlo de forma manual, o sea, descargar la extensión desde Internet en un archivo aparte y no directamente desde el editor.
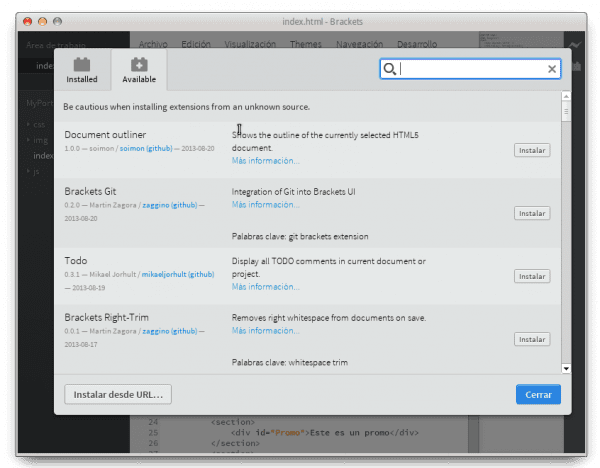
No es que no se pueda, solo que en Brackets es más simple. Solo tenemos que abrir el Gestor de Extensiones y podremos ver las que tenemos instaladas o las que podemos instalar:
También podemos entrar al directorio de Extensiones, bajar el .zip, descomprimirlos y ponerlos dentro de ~/.Brackets/extensions/user/. Reiniciamos el editor y ya está.
Edición en línea
Esta funcionalidad es excelente aunque no la uso para nada, por lo que no puedo dar un criterio objetivo al respecto. En teoría, usando Chromium + Node.js, los cambios que vamos efectuando en nuestros ficheros HTML y CSS se pueden ir visualizando automáticamente en el navegador.
¡Brackets abrirá una conexión en vivo con tu navegador local y le enviará los cambios en el archivo CSS conforme escribas! Así de fácil lo describen los chicos de Brackets.
Actualmente, Brackets sólo soporta Desarrollo en Vivo para CSS. Aún así, en la versión actual, los cambios en ficheros HTML y JavaScript son detectados y recargados automáticamente en el navegador cuando guardas. En estos momentos estamos trabajando en añadir soporte para Desarrollo en Vivo de HTML y JavaScript. Además, las actualizaciones automáticas sólo son posibles en Google Chrome, pero esperamos poder trasladar próximamente esta funcionalidad a todos los grandes navegadores.
Vista Rápida
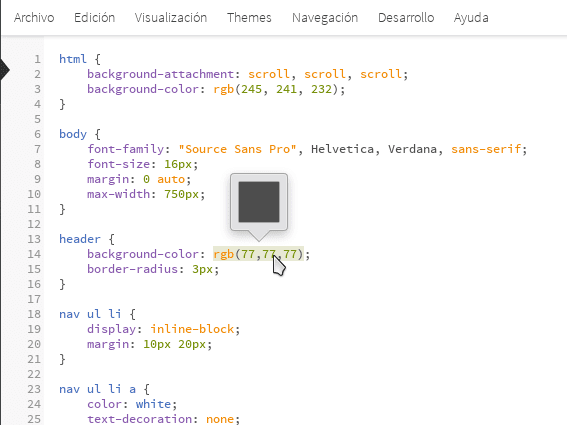
Para aquellos que todavía no han memorizado las equivalencias de color entre HEX y RGB, Brackets permite ver exactamente qué color se está utilizando rápida y fácilmente.
Tanto en CSS como en HTML, simplemente mueve el cursor sobre cualquier valor de color o gradiente y Brackets mostrará una previsualización del mismo de manera automática.
Lo mismo sirve para imágenes: simplemente pasa el cursor sobre la dirección de una imagen en Brackets, y éste mostrará una vista en miniatura de la misma.
Conclusiones
Aunque esto ha sido solo un breve repaso por ambos editores ¿Cual entonces es el mejor?
Se pueden haber percatado que me decanto un tanto por Brackets, pero solo por el hecho de que es de Código Abierto y la nueva forma de editar CSS más rápido. Pero aún le falta mucho para superar a SublimeText, tanto en funcionalidad como estabilidad.
El desarrollo de Brackets está muy activo y mejora con cada nueva versión, por lo que tengo todas mis expectativas puestas sobre él. Pero no se puede negar que SublimeText tiene un largo camino recorrido y se nota con su uso. Estoy consciente de que no uso ni la mitad de las cosas que ofrece.
El hecho de que haya que pagar una licencia por SublimeText no es problema, se puede usar sin ella. Es un excelente editor, posiblemente el mejor que he usado hasta ahora, pero todo queda a gusto y elección de cada quién. Por ahora uso ambos, y así voy viendo la evolución de Brackets, que promete bastante.











No conocía Brackets. Muy interesante.
Interesante comparación.
Saludos Buena info, pero que extensiones recomiendas para Brackets..
Eso depende de lo que necesites. Yo por ejemplo instalé el MiniMapa, Las Pestañas, y cosas así.
Emacs ? 😛
Ésa es una navaja suiza para los que trabajan con hartos códigos fuente. No lo subestimes.
Por lo que he leído, Brackets está en camino a convertirse en el mejor editor para desarrollo web. De lo que si no he visto información es su soporte para otros lenguajes, supongo que al menos incluye el resaltado de sintaxis
No hay como Vim :D. jjejeje.
Uhhh revisare Brackets tiene buena pinta.
La verdad es que SÍ, VIM es una maravilla, porque le puedes meter lo que quieras.
Y desde tu consola/terminal.
Estoy fascinado con esta herramienta.
Para alguien que como yo, le gusta escribir código «a pie», buscar un editor perfecto es un trabajo de todos los días, una búsqueda sin fin. He usado un montón de editores en DOS, Windows y Linux: EDLIN; Q Editor; MS Edit; ED – WordPerfect Text Editor; Notepad; Notepad2; Notepad++; MCEdit; GEdit; Kate; Geany; Sublime Text; Komodo; etceterísima y hasta ahora de todos me gusta algo, a todos aborrezco por por alguna carencia y son pocos los que me han enamorado durante años, entre estos mencionaré uno por cada plataforma:
DOS: Q Editor
Windows: Notepad++
Linux: Geany
Cada uno tiene sus dolencias, sus fallas, pero entre todos son los mejores en sus respectivas plataformas (según yo).
Encontrarme ahora con éste post luego de que casualmente ayer estaba por instalar Brackets para probarlo después de leer un corto review (no recuerdo exactamente donde) hace que me decida a probarlo, aclarando que lo haré más por el hecho de ser software libre que por otras razones. Quien sabe y ahora encuentre a mi nuevo amor, jejeje.
Geany es lo mejor de lo mejor. No entiendo cómo la gente no lo usa más. Es realmente ligero y muy completo.
No sé si el mejor, pero es rendidor, estable, rápido, ligero y soporta un montón de lenguajes.
No he usado … DOS … pero si en Windows , me encanta Notepad++ y en linux geany , sobre todo se me hace mas facil para python geany que NINJA IDE
De eso se trata, de disfrutar las herramientas que usamos 🙂
eh! no has probado bluefish en linux? =)
bf y geany son mis editores preferidos en linuxmint.
En comparación con GNU Emacs y Vim, Sublime Text, Brackets y Bluefish son excelentes herramientas para usuarios que no quieren más complicaciones. No obstante, suelo tener la manía de usar a capa y espada el teclado para poder así trabajar más rápido. Así, espero que también hagan una comparación entre GNU Emacs y Sublime Text.
Y por cierto, excelente review.
Hola yo tengo un error en Brackets no me deja guardar un file que halla creado desde New File :S
No se por que alaban tanto a SublimeText siendo de codigo privativo …
¿Desde cuando un software privado es igual a software de mala calidad?
Sublime Text es impresionante, es totalmente personalizable: plugins, temas, esquemas de color, atajos de teclado, etc
La cantidad de plugins es impresionante y además algo que considero muy importantes es que es extremadamente rápido en las busquedas, da igual que tengas un monton de ficheros, tarda segundos en encontrar lo que buscas.
Y una función que me encanta es la de múltiples cursores.
En fin, dale una oportunidad y veras que vale muchísimo la pena.
Un saludo!
Se lo alaba por el hecho de ser un editor MUY completo. Las alabanzas vienen por ese lado, no por el tipo de licencia…
Porque no necesariamente su licencia tiene que ver algo con su calidad, se lo alaba porque es bueno, punto.
Además, algo interesante es que todos sus plugins son abiertos, así que …
Acabo de hacer los mismos pasos que explicas para instalarlo en ROSA 2012.1, basada en Mandriva, y también funciona. Muchas gracias.
Fácil, emacs es mejor =P
Muchas personas hablan de Emacs.. Tendré que probar..
btw, es como linux , una vez que lo sepas usar , no podras dejarlo, na mentira aveces tambien uso geany , pero emacs es muy bueno y util si estas en un server sin entorno grafico
Muy buena reseña! 🙂
Gracias colega 😉
¿En Brackets ya se puede exportar psd para generar css? ¿O está aun por implementar? Fue lo que más me llamó la atención de este editor
Pues seria importar PSD para sacar CSS, no?
¿No hay ninguna extensión para PHP, verdad? Me ha gustado bastante brackets, pero sin soporte para PHP no me sirve de mucho.
Tampoco he visto nada para cambiar los colores y ponerlo todo más oscuro.
Muy Buena Comparación eh probado SublimeText, el cual como dices es muy buena pero me ah entrado la curiosidad de probar Brackets, por dos cosas una el colocar el puntero sobre el color en hexadecimal y te salga un cuadrito con el color, muy buena esa, y la segunda editar el css desde el propio html sin necesidad de abrir el css también me gusto la idea…
Emacs FTW!
Fuck Yeah!
Me gusto la reseña , en resumen Brackets promete y sera mi editor para los proyectos de la Universidad , lo recomendare a mis compañeros
Muy interesante artículo, creo que probaré ambos y al final veré con cual me quedo por lo pronto brackets lleva un punto por ser de código abierto, pero si sublime text se puede usar entonces adelante y a probar. Venía usando gedit después kate como los machos me decía en otros foros, pero en ocasiones si necesitamos un poco de ayuda.
No puedo instalar los complementos no se a que se deba :/ me dice que ha ocurrido un erro interno desconocido.
Ya somos 2, lo he abierto por consola y dice que se debe a la falta de sandbox mmmm…. te pone una web de posible solución, pero es muy dificil y laborioso
He probado varios editores gráficos de texto y ninguno me ha gustado lo suficiente.
Principalmente por los múltiples botones que hay que ir oprimiendo con el ratón.
Y también la organización de las ventanas cuando estoy en varios proyectos.
Ahora uso Vim, que hace mas de lo que necesito en combinación con Tmux es excelente, puedo abrir cuantos proyectos desee y no tengo mi antiguo problema de
saturarme de ventanas. Gracias por el post.
Yo he probado tanto Brackets como Sublime text. Y lo mejor por lejos es Komodo. Pero por lejos
Brackets es bueno por lo de la edición en vivo pero no sirve para php. Por otro lado, Sublime text esta bueno por lo minimalista, pero por alguna razón no he podido configurar las extensiones (como el ftp); tampoco esta bueno que te salga el hint para el purchase.
Entonces, Komodo, desde el inicio puede hacer todo eso, y además es bastante rápido.
Eso es cierto, la edición en vivo sólo sirve para HTML/CSS pero no para lenguajes de lado servidor.
Yo trabajo con Python/Django, no me serviría la edición en vivo si estoy usando las Template Tags de Django.
Muchas gracias, no conocia Brackets, voy a probarlo a ver que tal, un saludo.
Como que me mató de gusto la customización del desktop KDE… yo enserio quiero pasarme a KDE pero puedes por favor urgente poner un tutorial sobre como dar ese aspecto?
Gracias!
¿No hay una forma de instalarlo en Arch pero con repositorio?
No me gusta eso de tener que descomprimir un .deb y copiar sus archivos carpeta por carpeta, se arma un desorden despues a la hora de querer desinstalar, porque hay que recordar los archivos y borrarlos manualmente. En cambio con repositorio está todo automatizado y centralizado el proceso.
yaourt -S brackets-gitelav lo hizo a mano porque le gusta complicarse la vida.
Una consulta técnica.
¿Brackets es COMPLETAMENTE Software Libre (avalado por la FSF) o sólo es Open Source?
Usa Licencia MIT y sinceramente desconozco que tan Libre puede ser. Por lo menos es OpenSource 😀
en el video de lanzamiento de 2012 en youtube lo indica aunque bueno esta en ingles
Brackets no me funcionó bien en Ubuntu 13.04, no me guardaba bien los proyectos, y la verdad no tengo mucho tiempo de ponerme a ver que salió mal, me quedo con Komodo.
Komodo-Edit está genial, lo usé un tiempo, pero es algo pesado en el arranque.
En eso tienes mucha razón, pero creo que lo vale, de igual manera Sublime Text 2 (no he probado el 3 a fondo) es excelente, pero por default siento que le faltan algunas cosas (Talvez ideas mias) que se pueden compensar con plugins, pero seamos honestos, cada quien sus necesidades.
Definitivamente yo soy superfans de Komodo. Hasta ahora no he encontrado nada mejor para usar en Ubuntu 13.04. Es muy cierto, tarda bastante en arrancar y si ademas tienes proyectos abiertos puede tardar hasta 30 segundos en abrir 5 pestañas… Pero igual lo vale. Por cierto, si buscan por ahí pordán encontrar una extension para el global menu de unity. Saludos!
uhhh Bluefish?
un nuevo editor habra que probarlo… excelente aporte 🙂
Descargando y luego lo probare, me encanto la parte de la edicion en vivo con chrome, pero que alguien me saque de la duda, vi algo referente tb en un video sobre que Sublime3 traeria lo mismo, lo vi a principios de anio pero usaria firefox creo alguien sabe algo al respecto?
Netbeas es mas pesado, pero tiene mucho mas soporte para git y php. Yo lo compare con sublime text es verdad sublime tiene muchas chucherias pero a la hora de produccion netbeans es mucho mejor 🙂
¿Saben si en Sublime Text 2 existe alguna existención para sugerencias de etiquetas?
¿A que te refieres con sugerencias de etiquetas? O_O
¿Alguien pudo instalar Brackets en ArchLinux con «yaourt -S brackets-git» ?
A mi me da este error durante la instalación:
http://oi43.tinypic.com/2lnfrcg.jpg
Ojalá me puedan ayudar.
Yo te recomiendo instalaro con packer. Es un script al estilo de yaourt, pero, desde mi punto de vista, está más optimizado. Aunque te permite hacer menos cosas que yaourt (solo te permite instalar y otras cosillas, pero lo demas se puede realizar con pacman).
Entonces, eliminas yaourt e instalas packer (sudo pacman -Sy packer). Y luego instalas brackets (sudo packer -Sy brackets-git).
packer si se utiliza con ‘sudo’.
A mi me funcionó la instalación con packer, con yaourt no. No le encuentro explicación, pero bueno, funcionó jaja.
Hola me pareció muy buena la comparación estoy probando Bracktes, me podrías decir como se llama la extensión para poder tener pestañas? Gracias 🙂
Es interesante esta aplicación, muchas gracias por compartila me servirá mucho para mis trabajos de diseño web, excelente +1.
La verdad muy bueno el post pero falto varias cosas en el a favor de Brackets, la verdad desde que lo dieron a conocer comencé a necearlo y me pareció genial. ¿Que falto? por ejemplo si tu pones el cursor en cualquier código de color y le das Ctrl + E también te hace una vista previa del color donde puedes modificarlo de una manera muy elegante. y lo de las pestañas no es problema, la verdad no me gusta lo de las pestañas, de todos modos me los muestra de manera rápida en el área de trabajo y se pueden cambiar entre archivos con el atajo de teclado Ctrl + Tabulador. 🙂 la verdad a mi me gusta como a tenido ese avance este editor. Lo veo que va a ser el mejor por mucho tiempo.
me gusta mucho mas como se ve la interface de brackets, pero creo sublime es mucho mejor en casi todo…
de brackets me gusta mas como es la interface y la instalacion de extenciones, fuerda de eso sublime para mi lo supera por mucho lml !
Excelente la comparación que has hecho si yo siempre con sublime tenia ese problema de ver en el browser los cambios a cada momento ya que soy un poco mas visual por eso me parece interesante brackets y en especial porque apenas estoy comenzando (mi estudio esta en html, css y javascript y porque lo que veo se da de la mano con brackets) llevo menos de un año editando a lo mucho 5 meses pero le dedico muchas horas diarias y si pienso como tu, ya que sublime tiene muchas cosas que utilizo también pero que veo no tiene brackets, no creo tener problemas en utilizar los ambos dependiendo de las necesidades del proyecto y lo que este haciendo. excelente post
Brackets cada vez pega más fuerte. Trabajo entorno a js (node, angular,…) por lo que la extensión (también de adobe) Theseus me da la vida para debug. Con las extensiones adecuadas (a gusto del consumidor) que no son pocas, y sin meter mierda, es tremendamente bueno. Ahora bien, tiene ese cierto toque de «inestabilidad» y lentitud de arranque comparado con Sublime, pero aún así merece la pena. Puto, digo, punto para brackets.
En lo personal ya he usado ambos y prefiero 6-9 Brackets, no es pèrfecto x un par de detallitos pero seamos honestos nada es perfecto 😀 x cierto leí en otra web de atom, acá les dejo el Link (https://atom.io/) para q le echen un vistaso creo q vale la pena.
La verdad desde que actualizaron Brakets, aclaro me toco probar la version 0.4 y un dia pum la 1.0, me quede encantado y no lo e soltado se escucha muy tonto pero el solo hecho de tener el codigo en vivo en CSS me facilita mucho el trabajo y eso de ctrl + E muy cómodo, SublimeText es genial no lo niego pero el solo hecho de quitar cada 8 guardador la propuesta incomoda me siento un vil canalla al no comprar la licencia que no es mucho, que mal se lee eso ultimo XD
Yo suelo utilizar los dos, aunque a decir verdad en ambos soy neófito. Creo que en Sublime Text los plugins para conexión ftp son de pago. En Brackets encontré uno que precisamente ahora estoy probando y es totalmente gratuito eqFTP. Creo que Sublime Text es más completo para temas de programación y brackets para temas de edición, pero como bien indica aquí el amigo con plugins se puede sulucionar. Un saludo
Para mi gusto hasta ahora brackets es mejor por el hecho de que permite pre visualizar las imagenes esto me ayuda mucho. aunque la interfaces de sublime me gusta…