Avui tinc força temps lliure així que vaig decidir, aprofitant que fa estona no veig moviment al bloc sobre aquest tema, portar un tutorial fet per mi mateix de com fer un Wallpaper amb GIMP (GNU Image Manipulator Program). Se'm va acudir la idea de fer alguna cosa que tingués a veure amb el bloc i així de pas ho pujava a més Grup de Deviantart per anar contribuint una mica més a la causa. A l'inici xoc amb la síndrome del llenç en blanc (no em venien idees) així que vaig decidir passar-me per DevianArt a veure si mirant altres feines em baixava la musa. Exactament en un dels grups que recomanen al bloc vaig trobar part de la idea que volia aconseguir, la qual en ajuntar-se amb la del Wallpaper que ve per defecte a Lubuntu 12.04 (es diu “happy-new-year” o una cosa semblant) em va semblar força entretingut fer el tutorial així que aquí està.
Per arribar a fer aquesta feina que després de tot són coses força senzilles, només cal la imaginació i una mica de temps lliure així que com l'hàbit entre els amants del GNU/Linux i les seves aplicacions és compartir informació… aquí els deixo pas a pas com arribi a aquest Wallpaper
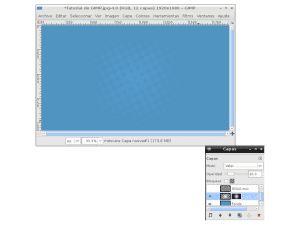
1- Dimensions
Les dimensions dels Wallpapers varien segons el dissenyador i la mida del seu monitor però com jo no sóc dissenyador llavors ho vaig fer amb una mesura que crec que serveixi a tots (1920×1080 pixels) així que obrim el GIMP i Creem una imatge nova amb aquestes dimensions.
2 – Colors
La gamma de colors és una de les coses per les quals sense adonar-nos ens agraden o deixen d'agradar-nos les diferents coses no per gust els dissenyadors professionals posen tant interès a escollir en quines tonalitats treballar. La gamma de colors ve sobre tons blaus així que com a color de fons utilitzi el color #5094c2 que un color força clar. Un cop escollit el color de fons per pintar el nostre bé ho fem arrossegant el color cap a la feina o usant l'eina de farciment (Shift + B) cadascú tria el que li sembli millor.
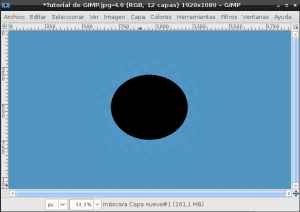
3- Preparant el fons
Jo vaig voler treballar més el meu fons així que el primer que vaig fer va ser prendre formes circulars amb l'eina de selecció el·líptica (E) i després amb el Shift sostingut anem afegint noves selecció per després omplir amb un color banc. Tot això ho vaig fer en una capa nova per en cas de quedar malament no fer malbé el fons, després en les opcions de la capa li vaig posar en mode de Valor i amb una opacitat de 20. En acabar tot aquest procés li afegiu una màscara de capa i li apliqui amb l'eina de Barreja un farcit degradat radial de Negre a transparent a la màscara (a la capa la de la dreta) quedant un resultat així:
4- Creant el botó del Logo
Al centre col·locarem un botó en 3D amb el logotip del Blog per tant utilitzarem l'eina de selecció el·líptica per crear en una capa nova un cercle negre trucant a aquesta capa nova Base Botó ja que d'aquesta base crearem el botó ens ha de quedar més menys així:
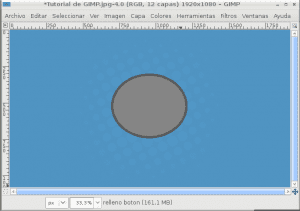
Creeu una Capa nova i seleccioneu en aquesta nova capa la forma de la capa base del botó, com es fa? Doncs bé en el diàleg de capes donem clic dret sobre la capa base (en aquest cas el cercle negre), després clic esquerre a “Alfa a Selecció” i després fem clic a la capa nova. Un cop fet això passem a buscar un color de farciment per a aquesta selecció pensant que serà com la vora del botó (color #595959) nom aquesta capa com a Botó ja que és el cos del botó com a tal.
Vam crear una capa nova per fer el farciment del Botó (La poden trucar com vulguin jo li vaig posar “Relleno Boton” així no em perdo). Fem els mateixos passos per seleccionar a la capa nova la forma de la capa “Omple Botó”. Un cop fet això aleshores anem a Selecció/Encongir i li donem un valor de 15 píxels per treure la selecció i obtenir així el farciment del botó. Quan treiem la selecció llavors busquem un altre color que enganxi més menys amb el del botó jo vaig fer servir #858585 que és un carmelita més clar.
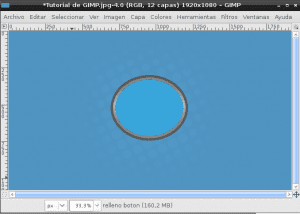
Un cop omplert amb aquest color llavors creem una capa nova que serà la brillantor. Per crear un efecte de brillantor primer escollim el color de la brillantor, jo vaig fer servir un blanc d'aquest tipus #F8F8F8 que és una mica més opac que el blanc que es fa servir per defecte (#FFFFFF). Després fem servir l'eina de Barreja (L) que permet omplir una àrea amb un degradat en aquest cas jo usi l'opció de Forma Bilinear i el tipus de degradat va ser de Front a Transparència aconseguint una cosa així:
Ara creem una capa nova (que jo anomeno interior del botó) i fem els mateixos passos per seleccionar la forma de la capa farcit del botó després treiem la selecció altres 15 píxels més i la farcim amb un color contrastant amb el carmelita base (jo vaig fer servir el color #3AA6DB) quedant la feina així:
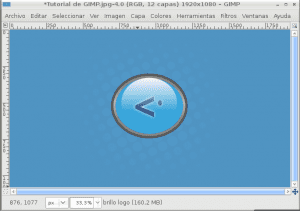
Ahora ponemos el logotipo del Blog DesdeLinux que como todos saben es algo bastante original para esto podemos añadir un texto o si quieren pueden jugar un la pluma y crear un forma parecida. Yo usé una combinación de texto con imagen para esto primero añadí un texto con color #274A8A que decía solamente “<” sin las comillas luego con la selección elíptica le agregue el punto que también tiene y nombré esta capa como “Logo DL”. El resultado no estuvo mal pero le faltaba algo así que dupliqué la capa del Logo y en la copia inferior añadí el Alfa a la selección y rellené con el mismo color que usamos en el brillo (#F8F8F8) luego aplique un filtro de desenfoque gausiano varias veces hasta llegar a esto:
Creo una capa nova i faig una selecció el·líptica menor que l'interior del botó la qual omplert amb un degradat amb el color blanc #F8F8F8 usant la forma Lineal i Degradat de Front a Transparència per aconseguir un efecte més 3D quedant així:
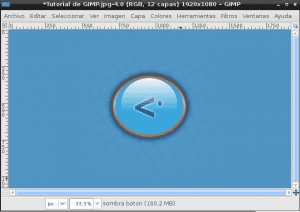
L'efecte de brillantor millora força l'aparença 3d però el que de veritat li posa el punt final és l'ombra del botó per aconseguir aquesta ombre només dupliquem la capa Base que fem servir per al botó i fem un desenfocament gausià fins a això:
5- Millorant el fons per al treball final
Així el Wallpaper es veu força bé però al meu entendre el fons encara pogués treballar-se més així que li afegiu una nova capa amb tipografies dels temes que més menys es parlen al bloc per això vaig anar creant capes de text algunes amb opacitat 45 i un gir de -30 graus (les més petites) i d'altres amb opacitat de 70 i el mateix gir quedant la imatge final d'aquesta manera molt semblant al Wallpaper de Lubuntu 12.04/XNUMX. una vegada que tenim això només resta ajustar el que seria la brillantor i contrast cadascú ho fa a la seva manera jo creu una nova capa segons el visible (Capa/Nou des de Visible) ia aquesta nova capa li vaig posar els nivells (Color/Nivells) de forma automàtica, després modifiqueu la Brillantor i el Contrast al mateix menú de colors, el meu resultat final va ser aquest:









Et va quedar molt bé. Seguiré aquests passos per veure si ho puc fer igual, ja que no sóc dissenyador gràfic i sempre he volgut fer alguna cosa amb GIMP.
Només una coseta. La G és de GNU i no de Gnome. D'altra banda, excel·lent.
Tens tota la raó la G no és de Gnome és de GNU, ja està corregit gràcies.
molt bo 0.0… sincerament mai m'he donat el temps d'aprendre a fer servir GIMP al 100% pel que encara no ho considero a l'alçada de Photoshop (no m'acrivellin) algun dia potser em pugui dedicar el temps per conèixer-lo bé
Em recordes a mi en els meus inicis, jo solia dir això, actualment penso que photoshop no està a l'alçada de gimp, t'invito a fer una migració radical, volar photoshop i començar a fer servir gimp per defecte, només així ho aprendràs, igual manera és amb linux, mai canvies a no ser que ho facis radicalment, em cito a mi mateix textualment «L'ésser humà viu del coneixement però també es fan, mentre tinguis una alternativa, no veuràs necessari aprendre, i no aprendries amb ganes»
PD: si necessites ajuda per volar photoshop et presto unes barres de TNT que tinc guardades (Just Kidding)
La nostra companya Tina (que és dissenyadora gràfica) ja va fer una interessant comparació entre GIMP i Photoshop, per si els interessa.
segons la pàgina és «GIMP is the GNU Image Manipulation Program»
si però GIMP només té una G, per tant seria GIMP=GNU Image Manipulation Program
SI, és com dius.
És més, GTK és Gimp ToolKit, encara que ho adopto Gnome, ho crec la gent de GIMP per a ell.
Per cert, inicialment la G de GIMP era de General, o sigui, que va començar anomenant-se General Image Manupulation Program
Pels que no saben gaire de Gimp, passin per tatica.org; hi ha uns podcasts «pas a pas» fets per aquesta Srta. veneçolana (diversos han de saber-ne) que són molt bons i amenys com per anar aprenent una mica més.
Salutacions
Ahh i és bo saber que aquesta versió de GIMP no és ni remotament la darrera
Bonic bloc, el vaig trobar fa un parell de dies, té coses interessant i un bon disseny. Felicitacions 😉
Gràcia a tu per passar-te i comentar.
Esperem llegir-te més sovint 🙂
PD: I per cert… bon primer post 😀