Dnes mám spoustu volného času, a tak jsem se rozhodl s využitím faktu, že jsem na blogu o tomto tématu už dlouho neviděl pohyb, přinést výukový program, který jsem si vytvořil sám, jak vytvořit tapetu s GIMP (GNU Image Manipulator Program). Přišel jsem s myšlenkou udělejte něco, co mělo co do činění s blogem, a tak jsem ho mimochodem také nahrál na Skupina Deviantart přispět trochu více k věci. Na začátku jsem narazil na syndrom prázdného plátna (neměl jsem žádné nápady), tak jsem se rozhodl zastavit deviantart zjistit, zda by pohled na další díla snížil mou múzu. Přesně v jednom z skupiny, které doporučují na blogu Našel jsem část myšlenky, kterou jsem chtěl dosáhnout, což mi při kombinaci s tapetou, která je ve výchozím nastavení v Lubuntu 12.04 (říká se tomu „happy-new-year“ nebo něco podobného), připadalo docela zábavné dělat tutoriál, takže tady to je.
Chcete-li se pustit do této práce, což jsou koneckonců celkem jednoduché věci, potřebujete jen svoji představivost a trochu volného času, takže zvykem mezi milovníky GNU / Linuxu a jeho aplikací je sdílení informací ... zde nechávám cestu k krok, jak se dostanu k této tapetě
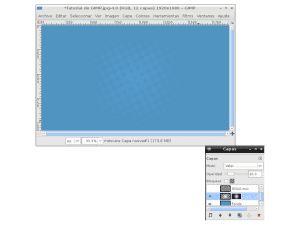
1- Rozměry
Rozměry tapet se liší podle designéra a velikosti vašeho monitoru, ale protože nejsem designér, udělal jsem to s mírou, o které si myslím, že bude sloužit všem (1920 × 1080 pixelů), takže otevřeme GIMP a vytvoříme nový obrázek s těmi rozměry.
2 - Barvy
Gama barev je jednou z věcí, které, aniž bychom si uvědomili, že se nám líbí nebo přestanou líbit různé věci, není to kvůli potěšení, že profesionální návrháři vynaložili tolik úsilí na výběr, které odstíny budou fungovat. Barevné gama pochází z modrých tónů, takže jako barva pozadí použijte barvu # 5094c2, což je docela světlá barva. Jakmile jsme si vybrali barvu pozadí, která bude barevná, provedeme to přetažením barvy do práce nebo pomocí nástroje výplně (Shift + B), každý si vybere, co uzná za vhodné.
3- Příprava dna
Chtěl jsem více pracovat na svém pozadí, takže první věc, kterou jsem udělal, bylo pořízení kruhových tvarů pomocí nástroje eliptického výběru (E) a poté pomocí trvalého posunu přidáme nové výběry a poté vyplníme bankovní barvu. Všechno jsem to udělal v nové vrstvě, takže v případě nepoškození pozadí jsem ji v možnostech vrstvy vložil do režimu hodnot a s krytím 20. Na konci celého tohoto procesu jsem přidal masku vrstvy a aplikujte pomocí nástroje Blend radiální přechodovou výplň od černé po průhlednou na masku (ve vrstvě vpravo) a ponechejte výsledek takto:
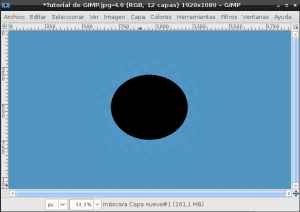
4- Vytvoření tlačítka Logo
Ve středu umístíme 3D tlačítko s logem Blog, proto použijeme eliptický výběrový nástroj k vytvoření černého kruhu v nové vrstvě, voláme tuto novou vrstvu Base Button, protože z této základny vytvoříme tlačítko Mělo by to být více méně takto:
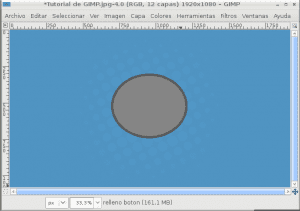
Vytvořte novou vrstvu a vyberte v této nové vrstvě tvar základní vrstvy tlačítka, jak se to dělá? V dialogu vrstev klikneme pravým tlačítkem na základní vrstvu (v tomto případě na černý kruh), poté levým tlačítkem klikneme na „Alfa k výběru“ a poté klikneme na novou vrstvu. Jakmile je to hotové, jdeme hledat barvu výplně pro tento výběr v domnění, že to bude jako ohraničení tlačítka (barva # 595959) pojmenovat tuto vrstvu jako Button, protože je to tělo tlačítka jako takové.
Vytvoříme novou vrstvu k vyplnění tlačítka (můžete jej nazvat jak chcete, vložím „vyplnění tlačítkem“, abych se neztratil). Stejným způsobem vybereme v nové vrstvě tvar vrstvy „Button Fill“. Jakmile je toto hotovo, přejdeme na Selection / Shrink a dáme mu hodnotu 15 pixelů, aby se výběr zmenšil a tím se dosáhlo vyplnění tlačítka. Když výběr zúžíme, hledáme jinou barvu, která se více hodí k tlačítku, které jsem použil # 858585, což je světlejší hnědá.
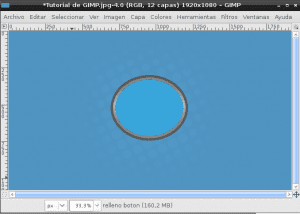
Jakmile je tato barva vyplněna, vytvoříme novou vrstvu, která bude třpytem. Abychom vytvořili efekt záře, nejprve si vybereme barvu záře, použil jsem bílou tohoto typu # F8F8F8, která je trochu neprůhlednější než bílá použitá ve výchozím nastavení (#FFFFFF). Pak použijeme nástroj Blend (L), který umožňuje vyplnění oblasti přechodem, v tomto případě jsem použil možnost Bilineární tvar a typ přechodu byl Front to Transparency dosahující něčeho takového:
Nyní vytvoříme novou vrstvu (kterou nazývám interiér tlačítka) a stejným způsobem vybereme tvar vrstvy výplně tlačítka, poté výběr zmenšíme o dalších 15 pixelů více a vyplníme kontrastní barvou se základní hnědou (Použil jsem barvu # 3AA6DB) opuštění práce takto:
Nyní vložíme logo blogu DesdeLinux Jak každý ví, je to něco docela originálního, k tomu můžeme přidat text nebo chcete-li, můžete si pohrát s perem a vytvořit podobný tvar. Použil jsem k tomu kombinaci textu s obrázkem, nejprve jsem přidal text s barvou #274A8A, která říkala pouze „<“ bez uvozovek, poté jsem elipsovitým výběrem přidal bod, který má také a tuto vrstvu pojmenoval jako „Logo DL“. Výsledek nebyl špatný, ale něco tomu chybělo, tak jsem duplikoval vrstvu Logo a ve spodní kopii jsem přidal Alpha do výběru a vyplnil stejnou barvou, jakou jsme použili v jasu (#F8F8F8), pak aplikoval filtr Gaussian blur filtr několikrát, dokud se nedostaneme k tomuto:
Vytvořím novou vrstvu a provedu eliptický výběr menší než vnitřek tlačítka, které vyplním přechodem s bílou barvou # F8F8F8 pomocí lineárního a přechodového formuláře od přední strany k průhlednosti, abych dosáhl 3D efektu, vypadající takto:
Efekt záře hodně vylepšuje 3D vzhled, ale to, co ve skutečnosti dává konečný bod, je stín tlačítka k dosažení tohoto stínu, pouze duplikujeme základní vrstvu, kterou používáme pro tlačítko, a provedeme Gaussovo rozostření, dokud nedosáhne tohoto:
5- Zlepšení zázemí pro závěrečnou práci
Tapeta tedy vypadá docela dobře, ale podle mého názoru by se na pozadí dalo ještě více pracovat, tak jsem přidal novou vrstvu s fonty témat, o kterých se v blogu nejvíce mluví, protože jsem vytvářel textové vrstvy, některé s krytím 45 a otočení o -30 stupňů (nejmenší) a další s krytím 70 a stejným otočením, takže výsledný obraz je tímto způsobem velmi podobný tapetě Lubuntu 12.04. Jakmile to máme, zbývá jen upravit, jaký by byl jas a kontrast, každý to dělá svým vlastním způsobem, vytvářím novou vrstvu podle toho, co je viditelné (Layer / New from Visible) a na tuto novou vrstvu I vložte úrovně (Barva / Úrovně) automaticky, poté upravte Jas a Kontrast ve stejné nabídce barev, můj konečný výsledek byl tento:









Sedím ti velmi dobře. Budu postupovat podle těchto kroků, abych zjistil, zda to dokážu stejně, protože nejsem grafik a vždy jsem chtěl něco dělat s GIMP.
Jen jedna maličkost. G je pro GNU a ne pro Gnome. Jinak vynikající.
Máte úplnou pravdu, G není pro Gnome, je pro GNU, je již opraveno díky.
velmi dobrá 0.0 ... upřímně řečeno, nikdy jsem si nedal čas naučit se 100% používat GIMP, takže to stále nepovažuji za vrchol Photoshopu (neútočte na mě) jednoho dne, možná si udělám čas na dobře to poznat
Připomínáš mi mě v mých začátcích, říkal jsem si, že v současné době si myslím, že photoshop není na gimp, vyzývám tě k radikální migraci, létám s photoshopem a standardně začnu používat gimp, až potom se to naučíš Stejně je to s Linuxem, nikdy se nezměníte, pokud to neuděláte radikálně, cituji se doslovně „Lidské bytosti žijí ze znalostí, ale jsou také algazan, pokud máte alternativu, neuvidíte, že je nutné se učit, a nenaučíte se s touhou “
PS: pokud potřebujete pomoc s létáním ve Photoshopu, půjčím vám několik TNT pruhů, které jsem uložil (Just Kidding)
Naše kolegyně Tina (grafická designérka) to již udělala zajímavé srovnání mezi GIMP a Photoshopem, pokud máte zájem.
podle stránky je „GIMP je program pro manipulaci s obrázky GNU“
ano, ale GIMP má pouze G, proto by to byl GIMP = GNU Image Manipulation Program
ANO, je to, jak říkáte.
A co víc, GTK je Gimp ToolKit, ačkoli jej Gnome přijal, lidé v GIMP jej pro něj vytvořili.
Mimochodem, zpočátku G v GIMP bylo pro General, to znamená, že to začalo jako General Image Manupulation Program
Pro ty, kteří toho o Gimpovi moc neví, navštivte tatica.org; Tato venezuelská slečna (několik o ní musí vědět) je "krok za krokem" podcastů, které jsou velmi dobré a příjemné, když se dozvíte něco víc.
pozdravy
Ahh a je dobré vědět, že tato verze GIMP není ani zdaleka nejnovější
Pěkný blog, našel jsem ho před pár dny, má zajímavé věci a dobrý design. Gratulujeme 😉
Děkujeme, že jste se zastavili a komentovali.
Doufáme, že vás budeme číst častěji 🙂
PS: A mimochodem ... dobrý první příspěvek 😀