I dag har jeg meget fritid, så jeg besluttede at udnytte det faktum, at jeg ikke har set bevægelse i bloggen om dette emne i lang tid, at bringe en tutorial lavet af mig selv om, hvordan man laver et tapet med GIMP (GNU Image Manipulator Program). Jeg kom på ideen om gøre noget, der havde med bloggen at gøre, og så forresten overfører jeg det også til Deviantart Group at bidrage lidt mere til sagen. I begyndelsen kolliderede jeg med det blanke lærredssyndrom (jeg havde ingen ideer), så jeg besluttede at stoppe forbi DeviantArt for at se om det at sænke andre værker ville sænke min musa. Præcis i en af grupper, der anbefaler på bloggen Jeg fandt en del af den idé, jeg ønskede at opnå, som når jeg kombinerede det Baggrund, der kommer som standard i Lubuntu 12.04 (det kaldes "godt nytår" eller noget lignende), fandt jeg det ret underholdende at lave vejledningen, så her er den.
For at komme til at gøre dette job, som trods alt er ganske enkle ting, har du bare brug for din fantasi og lidt fritid, så som vane blandt elskere af GNU / Linux og dets applikationer er at dele information ... her forlader jeg vejen til trin, når jeg kommer til dette tapet
1- Dimensioner
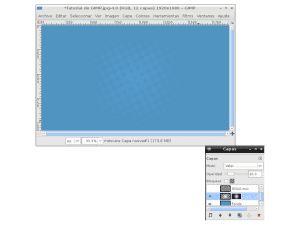
Baggrundens dimensioner varierer alt efter designeren og størrelsen på din skærm, men da jeg ikke er designer, så gjorde jeg det med et mål, som jeg tror vil tjene alle (1920 × 1080 pixels), så vi åbner GIMP og opretter et nyt billede med disse dimensioner.
2 - Farver
Gamma af farver er en af de ting, uden at vi er klar over, at vi kan lide eller holder op med at lide forskellige ting, er det ikke på grund af glæde, at professionelle designere lægger så meget på at vælge, i hvilke nuancer de skal arbejde. Farven gamma kommer fra blå toner, så som baggrundsfarve skal du bruge farve # 5094c2, som er en ret lys farve. Når vi har valgt baggrundsfarven til at farve vores, gør vi det ved at trække farven til værket eller bruge udfyldningsværktøjet (Skift + B), hver enkelt vælger det, de ser bedst.
3- Forberedelse af bunden
Jeg ønskede at arbejde mere på min baggrund, så det første, jeg gjorde, var at tage cirkulære figurer med det elliptiske markeringsværktøj (E) og derefter med den vedvarende Shift tilføjede vi nye valg og udfyldte derefter med en bankfarve. Jeg gjorde alt dette i et nyt lag, så i tilfælde af ikke at beskadige baggrunden, lagde jeg det i lagmulighederne i Value-tilstand og med en opacitet på 20. I slutningen af al denne proces tilføjede jeg en lagmaske og påfør med Blend-værktøjet en radial gradientfyldning fra sort til gennemsigtig på masken (i laget til højre), og efterlad et resultat som dette:
4- Oprettelse af logo-knappen
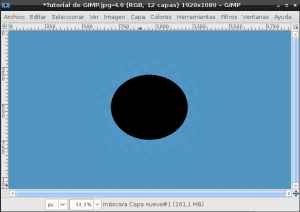
I midten skal vi placere en 3D-knap med Blog-logoet, derfor skal vi bruge det elliptiske markeringsværktøj til at oprette en sort cirkel i et nyt lag, idet vi kalder det nye lag Basisknap, da fra denne base opretter vi knappen Det skal være mere mindre sådan:
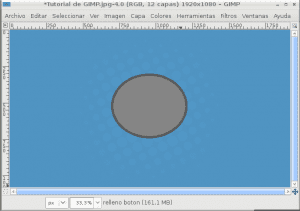
Opret et nyt lag, og vælg i dette nye lag formen på knapbaselaget, hvordan gøres det? Nå, i lagdialogen højreklikker vi på basislaget (i dette tilfælde den sorte cirkel), derefter venstre klik på "Alpha to Selection" og derefter klikker vi på det nye lag. Når dette er gjort, går vi for at lede efter en udfyldningsfarve til det valg, idet vi tænker, at det vil være som kanten af knappen (farve # 595959), navngiv dette lag som knap, da det er selve knappen.
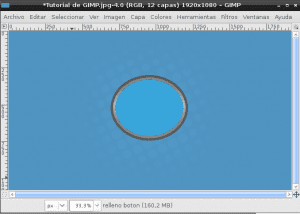
Vi opretter et nyt lag for at udfylde knappen (du kan kalde det, hvad du vil, jeg sætter "Button Fill", så jeg ikke går vild). Vi gør de samme trin for at vælge formen af "Button Fill" -laget i det nye lag. Når dette er gjort, går vi til Selection / Shrink, og vi giver det en værdi på 15 pixels for at gøre markeringen mindre og således opnå udfyldningen af knappen. Når vi indsnævrer markeringen, ser vi efter en anden farve, der passer mindre til den knap, jeg brugte # 858585, som er lysere brun.
Når vi er fyldt med den farve, skaber vi et nyt lag, der bliver glitteret. For at skabe en glødeffekt vælger vi først glødens farve, jeg brugte en hvid af denne type # F8F8F8, som er lidt mere uigennemsigtig end den hvide, der bruges som standard (#FFFFFF). Derefter bruger vi Blend-værktøjet (L), der gør det muligt at udfylde et område med en gradient i dette tilfælde brugte jeg indstillingen Bilinear Shape, og gradienttypen var Front to Transparency og opnåede noget som dette:
Nu opretter vi et nyt lag (som jeg kalder knapens indre), og vi gør de samme trin for at vælge formen på knappens fyldlag, så reducerer vi markeringen yderligere 15 pixels mere og fylder den med en kontrastfarve med bundbrunen (jeg brugte farve # 3AA6DB) forlader arbejdet sådan:
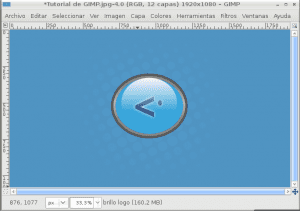
Nu sætter vi blog-logoet DesdeLinux Som alle ved, er det noget ret originalt.Til dette kan vi tilføje tekst eller hvis du vil, kan du lege med pennen og skabe en lignende form. Jeg brugte en kombination af tekst med billede til dette, først tilføjede jeg en tekst med farve #274A8A, der kun sagde "<" uden anførselstegn, derefter med den elliptiske markering tilføjede jeg det punkt, som det også har, og navngav dette lag som "Logo DL”. Resultatet var ikke dårligt, men det manglede noget, så jeg duplikerede Logo-laget og i den nederste kopi tilføjede jeg Alpha til markeringen og fyldte med den samme farve, som vi brugte i lysstyrken (#F8F8F8) og påførte derefter et Gaussisk sløringsfilter flere gange, indtil vi kommer til dette:
Jeg opretter et nyt lag og foretager et elliptisk valg mindre end indersiden af knappen, som jeg udfylder med en gradient med farven hvid # F8F8F8 ved hjælp af Lineær og Gradient-formen fra Front til Transparency for at opnå en mere 3D-effekt, der ser sådan ud:
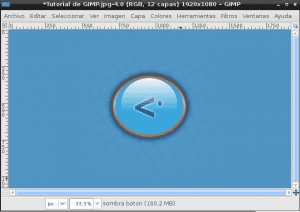
Glødeffekten forbedrer 3D-udseendet meget, men hvad der virkelig sætter det sidste punkt er skyggen af knappen for at opnå denne skygge, vi duplikerer kun det baselag, som vi bruger til knappen, og laver en Gaussisk sløring, indtil den når dette:
5- Forbedring af baggrunden for det endelige arbejde
Så tapetet ser ret godt ud, men efter min mening kunne baggrunden stadig arbejdes mere, så jeg tilføjede et nyt lag med skrifttyper af de emner, der er mest omtalt i bloggen, for at jeg oprettede tekstlag, nogle med opacitet 45 og en drejning på -30 grader (den mindste) og andre med opacitet på 70 og den samme drejning, hvilket efterlader det endelige billede på denne måde meget lig Baggrunden for Lubuntu 12.04. Når vi først har dette, er det kun tilbage at justere, hvad lysstyrken og kontrasten ville være, hver enkelt gør det på sin egen måde, jeg opretter et nyt lag i henhold til hvad der er synligt (Lag / nyt fra synligt) og til dette nye lag sætter jeg niveauerne (Farve / Niveauer) automatisk, og rediger derefter lysstyrken og kontrasten i den samme farvemenu, mit endelige resultat var dette:









Jeg passer dig meget godt. Jeg skal følge disse trin for at se, om jeg kan gøre det samme, da jeg ikke er grafisk designer, og jeg har altid ønsket at gøre noget med GIMP.
Bare en lille ting. G er til GNU og ikke til Gnome. Ellers fremragende.
Du har helt ret, G er ikke for Gnome, den er for GNU, den er allerede rettet tak.
meget god 0.0 ... ærligt talt har jeg aldrig givet mig selv tid til at lære at bruge GIMP 100%, så jeg anser det stadig ikke for at være i højden af Photoshop (ikke angribe mig) en dag måske kan jeg tage mig tid til at lære det godt at kende
Du minder mig om mig i begyndelsen, jeg plejede at sige, at jeg i øjeblikket tror, at photoshop ikke er op til gimp, jeg inviterer dig til at foretage en radikal migration, flyve photoshop og begynde at bruge gimp som standard, kun så lærer du det alligevel Vejen er med Linux, du ændrer aldrig, medmindre du gør det radikalt, jeg citerer mig ordret "Mennesker lever af viden, men de er også algazan, så længe du har et alternativ, vil du ikke se det nødvendigt at lære, og du vil ikke lære med lyst"
PS: hvis du har brug for hjælp til at flyve Photoshop, låner jeg dig nogle TNT-søjler, som jeg har gemt (Just Gidding)
Vores kollega Tina (som er grafisk designer) har allerede gjort det en interessant sammenligning mellem GIMP og Photoshop, hvis du er interesseret.
ifølge siden er "GIMP er GNU Image Manipulation Program"
ja, men GIMP har kun en G, derfor ville det være GIMP = GNU Image Manipulation Program
JA, det er som du siger.
Hvad mere er, GTK er Gimp ToolKit, selvom Gnome adopterede det, skabte folkene på GIMP det til det.
Af den måde, oprindeligt var G i GIMP for General, det vil sige, det startede som General Image Manupulation Program
For dem, der ikke ved meget om Gimp, skal du besøge tatica.org; der er nogle podcasts "trin for trin" lavet af denne venezuelanske frøken (flere må vide om hende), der er meget gode og behagelige at lære lidt mere.
hilsen
Ahh, og det er godt at vide, at denne version af GIMP ikke engang er den nyeste
Dejlig blog, jeg fandt den for et par dage siden, den har interessante ting og et godt design. Tillykke 😉
Tak fordi du kom forbi og kommenterede.
Vi håber at læse dig oftere 🙂
PS: Og forresten ... godt første indlæg 😀