
Für viele Jahre Der Krieg zwischen den wichtigsten Webbrowsern war ziemlich offensichtlich, die sich entweder durch verschiedene Arten von Strategien durchsetzen, entweder fair spielen oder einfach verschiedene Arten von Sperren oder Hindernissen für den Benutzer implementieren, um ihn daran zu hindern, seinen Webbrowser zu ändern.
Birne Jetzt scheinen sich die Dinge zu "ändern", seit Google, Mozilla, Apple, Microsoft, Bocoup und Igalia gaben kürzlich bekannt, dass sie zusammengearbeitet haben, um verschiedene Probleme zu lösen der Browserkompatibilität sowie die Möglichkeit, Webtechnologien konsistenter zu unterstützen und den Betrieb von Elementen zu vereinheitlichen, die das Erscheinungsbild von Websites und Webanwendungen beeinflussen (etwas, das seit langem gefehlt hat und von vielen Entwicklern gefordert wurde).
Von letzterem können wir sagen, dass die Webentwicklung zumindest seit der Einführung von Smartphones etwas einheitlicher geworden ist, aber nicht so weit, dass eine einzige Spezifikation im gesamten Design und insbesondere bei der Skriptausführung verwendet werden kann.
Zum allerersten Mal haben sich alle großen Browseranbieter und andere Interessengruppen zusammengeschlossen, um die von Webentwicklern festgestellten Probleme mit der Browserkompatibilität zu lösen. Interop 2022 wird die Entwicklungserfahrung für das Web in 15 Schlüsselbereichen verbessern. In diesem Artikel erfahren Sie, wie wir hierher gekommen sind, worauf sich das Projekt konzentriert, wie der Erfolg gemessen wird und wie Sie den Fortschritt verfolgen können.
Deshalb jetzt Die Giganten und Referenzen von Webbrowsern haben sich zusammengeschlossen mit dem Hauptziel, unabhängig von Browser und Betriebssystem das gleiche Erscheinungsbild und Verhalten der Seiten zu erreichen.
Was erreicht werden soll, ist, dass die Webplattform ganzheitlich sein muss und Entwickler auf die Erstellung von Webanwendungen achten müssen und keine Wege finden müssen, um bestimmte Inkompatibilitäten zwischen Browsern zu vermeiden.
2019 starteten Mozilla, Google und andere Eine große Anstrengung um die Schmerzpunkte der Entwickler zu verstehen, in Form von Umfragen zur Bedarfsanalyse von MDN-Entwicklern und die Bericht zur Browserkompatibilität tiefes Eintauchen. Diese Berichte gaben uns detaillierte und umsetzbare Einblicke, um die größten Herausforderungen für Entwickler mit der Webplattform anzugehen, und führten zu der Vergleichsversuch 2021 .
Im Rahmen der Initiative ein neues Browser-Test-Toolkit wurde vorbereitet, Interop 2022, das 18 gemeinsam vorbereitete Tests umfasst, die den Implementierungsgrad kürzlich entwickelter Webtechnologien bewerten.
Zu den von den Tests bewerteten Technologien gehören:
- Kaskadierende CSS-Ebenen
- Farbräume (Farbmischung, Farbkontrast)
- CSS-Eigenschaftscontainer (CSS-Containment)
- Elemente zum Erstellen von Dialogen ( )
- Webformulare
- Scrollen (Scroll Snap, Scroll-Verhalten, Overscroll-Verhalten)
- Schriftart (Schriftvariante-alternativ, Schriftvariante-Position)
- Kodierungen (ic)
- Web-Support-API
- Flexbox
- CSS-Raster (Unterraster)
- CSS-Transformationen
- feste Positionierung (CSS).
Es wird erwähnt, dass die Tests auf Rückmeldungen von Webentwicklern und Benutzerbeschwerden über Diskrepanzen im Browserverhalten basieren.
Die bearbeiteten Probleme werden in zwei Kategorien eingeteilt: Fehler oder Mängel bei der Implementierung der Unterstützung von Webstandards (15 Tests) und Probleme im Zusammenhang mit Unklarheiten oder unvollständigen Anweisungen in den Spezifikationen (3 Tests).
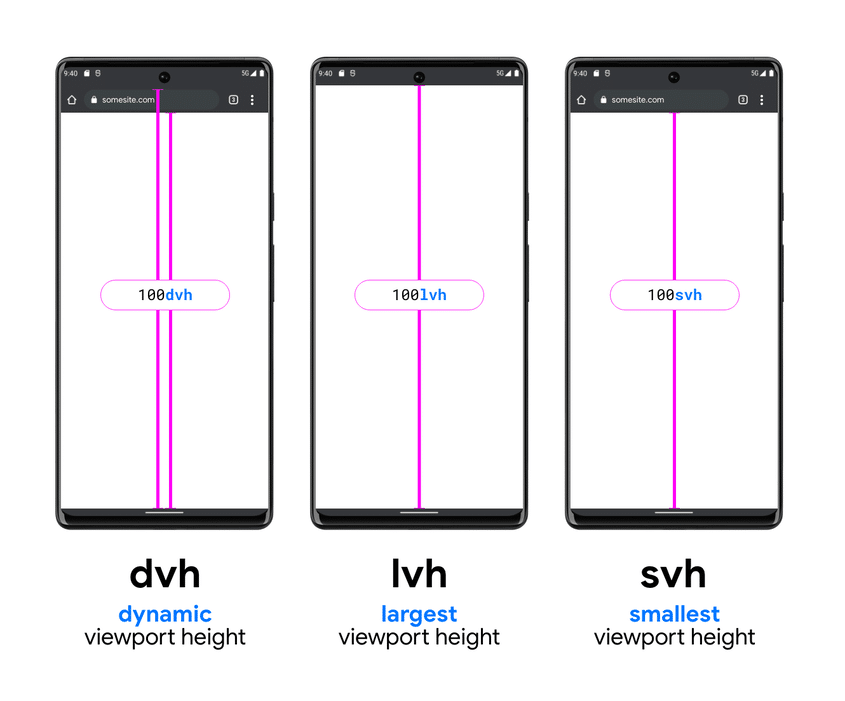
Unter den in der zweiten Kategorie betrachteten Problemen gibt es Mängel in den Spezifikationen in Bezug auf die Bearbeitung von Inhalten (contentEditable), execCommand, Maus- und Zeigerereignisse, Einheiten des sichtbaren Bereichs (lv*, sv* und dv* für die kleinsten Einheiten). kleiner und dynamischer). Ansichtsfenstergrößen).
Es sollte erwähnt werden, dass Das Projekt veröffentlichte auch eine Plattform zum Testen experimenteller Builds und stabil von den Browsern Chrome, Edge, Firefox und Safari. Firefox zeigte die besten Fortschritte bei der Lösung von Inkompatibilitäten, mit 69 % für den Stable-Zweig und 74 % für den Experimental-Zweig. Im Vergleich dazu erzielte Chrome 61 % und 71 %, während Safari 50 % und 73 % erzielte.
Schließlich wenn Sie mehr darüber wissen möchtenkönnen Sie die Details in der überprüfen folgenden Link