Πιθανώς πολλοί από τους αναγνώστες μας έχουν το δικό τους blog, χρησιμοποιούν το Telegram Web ή απλώς χρησιμοποιούν συγκεκριμένες ιστοσελίδες σε καθημερινή βάση. Για όλους, θα διδάξουμε πώς να δημιουργήσετε εφαρμογές για επιτραπέζιους υπολογιστές από οποιαδήποτε ιστοσελίδα, εύκολα και γρήγορα, χρησιμοποιώντας εγγενής φυλή.

Τι είναι το Nativefier;
Nativefier είναι ένα εργαλείο ανοιχτού κώδικα, πολλαπλών πλατφορμών, που αναπτύχθηκε από την Τζα Χάο χρησιμοποιώντας JavaScript, HTML και CSS (με Electron), για τη δημιουργία εφαρμογών επιτραπέζιου υπολογιστή για οποιαδήποτε ιστοσελίδα, εύκολα και γρήγορα.
Nativefier επικεντρώνεται στο να επιτρέπεται στους χρήστες να κάνουν εφαρμογές με ελάχιστη διαμόρφωση, καθώς εκτός από το "περιτύλιγμα" του ιστού, καταφέρνει να αναγνωρίσει αυτόματα το εικονίδιο και το όνομα της εφαρμογής.
Η ανάπτυξή του εμπνεύστηκε, από το πόσο ενοχλητικό μπορεί να είναι, να χρειαστεί να αλλάξουμε ⌘-tabo alt-tab και κάνουμε συνεχείς αναζητήσεις σε πολλές καρτέλες, όταν δουλεύουμε με σελίδες που χρησιμοποιούμε συχνά πώς Facebook Messenger.
Πώς εγκαθίσταται το Nativefier;
Για να εγκαταστήσουμε το Nativefier πρέπει να έχουμε εγκαταστήσει Κόμβος.js 4.0 ή υψηλότερη, τότε εκτελούμε στην κονσόλα μας:
$ npm εγκατάσταση του nativefier -g
Πώς να δημιουργήσετε μια εφαρμογή επιτραπέζιου υπολογιστή με το Nativefier;
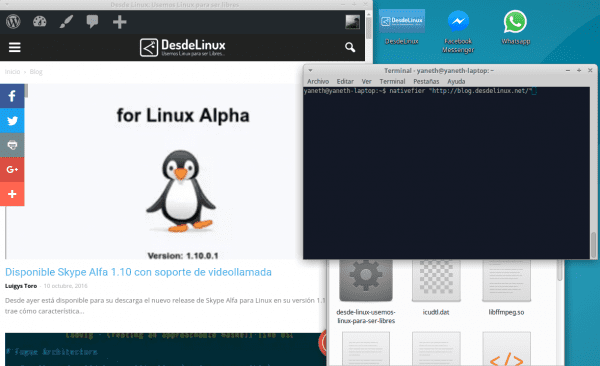
Δημιουργήστε μια εφαρμογή για επιτραπέζιους υπολογιστές οποιασδήποτε ιστοσελίδας με Nativefier Είναι εξαιρετικά εύκολο, αρκεί να βρεθούμε στον κατάλογο όπου θέλουμε να αποθηκεύσουμε την εφαρμογή για να δημιουργήσουμε και να εκτελέσουμε την ακόλουθη εντολή:
$nativefier "https://blog.desdelinux. Καθαρά"
Nativefier Θα καθορίσει το όνομα της εφαρμογής που συνδυάζει, το όνομα του διαδικτύου, το λειτουργικό του σύστημα και την αρχιτεκτονική του. Εάν θέλετε να επιλέξετε το όνομα της εφαρμογής, μπορείτε να το κάνετε καθορίζοντας το --name "Medium"όπως φαίνεται στα παρακάτω.
$ nativefier - όνομα "DesdeLinux" "https://blog.desdelinux. Καθαρά"
Εάν θέλετε να προσθέσετε την εφαρμογή στο μενού της διανομής σας, πρέπει να δημιουργήσετε ένα αρχείο .desktop en /home/$USER/.local/share/applications τοποθετώντας τα ακόλουθα (αλλάξτε τον κατάλογο για αυτόν που αντιστοιχεί):
[Desktop Entry]
Comment=Aplicación de Escritorio DesdeLinux creado con nativefier
Terminal=false
Name=DesdeLinux
Exec=/the/folder/of/the/DesdeLinux/DesdeLinux
Type=Application
Icon=/the/folder/of/the/DesdeLinux/resources/app/icon.png
Categories=Network;
Ελπίζω να αρχίσετε να απολαμβάνετε τις δικές σας εφαρμογές για επιτραπέζιους υπολογιστές, τις σελίδες που χρησιμοποιείτε περισσότερο.
Μακάρι να γίνει κατανοητό κάτι.
Πάντα με εντυπωσίαζε η αδυναμία των ανθρώπων που γράφουν κείμενα της επιστήμης των υπολογιστών να συνειδητοποιήσουν ότι αυτό που γράφουν δεν είναι αυτό που νομίζουν ότι γράφουν. Αυτό που μπορεί να γίνει κατανοητό από αυτό που γράφουν δεν αντιστοιχεί καθόλου σε αυτό που θέλουν να κατανοήσουν.
Θα χρειαστούν πολλές προσπάθειες δοκιμής και σφάλματος για να δούμε τι εννοούσε και, επομένως, ποια είναι η σωστή ερμηνεία αυτού του άρθρου.
Ξέρετε τι είναι μια εφαρμογή; Εάν η απάντηση είναι ναι, αυτό που επιτρέπει το nativefier είναι να δημιουργήσει μια εγγενή εφαρμογή για οποιονδήποτε ιστότοπο. Δηλαδή, παίρνει τον ιστότοπο και τον ενσωματώνει σε ένα παράθυρο στο οποίο μπορείτε να έχετε ανεξάρτητη πρόσβαση. Από το μενού της εφαρμογής ή επιφάνεια εργασίας ...
Ενημέρωσα το άρθρο με μια εικόνα gif για να επαληθεύσω ότι κατανοείτε καλύτερα τον σκοπό της εφαρμογής http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
Μην σπαταλάτε τον εαυτό σας ... δεν πρέπει να ξέρετε τι είναι μια "εφαρμογή", πολύ λιγότερο τι σημαίνει η λέξη "Ιστός".
Ούτε πολύ λιγότερο ότι θα είναι linux όπως θα κατέληγε εδώ
Αλλά αυτό, σε επιτραπέζιο ή φορητό υπολογιστή, ποια είναι η χρήση του; Τι σκοπό; Δεν καταλαβαίνω πολλά, ίσως κάτι με ξεφεύγει ...
Είναι για οποιονδήποτε τύπο υπολογιστή, το άρθρο ενημερώθηκε με μια εικόνα gif, έτσι ώστε να κατανοήσετε καλύτερα τον σκοπό της εφαρμογής http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
Διευκρινίστε ότι λειτουργεί μόνο σε επιτραπέζιο υπολογιστή ... εφ 'όσον το τραπέζι έχει 4 πόδια.
Δεν λειτουργεί με στρογγυλά τραπέζια. ραντεβού
Είστε χρήστης Linux και επίσης χρήστης WhatsApp, σε αντίθεση με τα Windows και το Mac δεν υπάρχει εγγενής εφαρμογή, επομένως, πρέπει να ανοίξετε το πρόγραμμα περιήγησής σας και να εισαγάγετε το WhatsApp Web, λοιπόν, αυτή η εφαρμογή σάς επιτρέπει να δημιουργήσετε τη δική σας «εγγενή εφαρμογή WhatsApp» χωρίς συνεχώς εναλλαγή μεταξύ καρτελών.
Παρεμπιπτόντως, καλή συνεισφορά, ήμουν ευχαριστημένος με αυτήν την εφαρμογή, οπότε μπορώ να απαλλαγώ από το whatsie στο Archlinux
Τι καλό άρθρο και παρεμπιπτόντως πολύ σαφές
2 πράγματα:
1: Σε ποιον κατάλογο εγκαθιστάτε;
2: Τι μηχανή χρησιμοποιείτε; Ρωτώ, γιατί αυτό με ενδιαφέρει για το Netflix και το Crackle.
Στην υγειά σας…!!!
Συγγνώμη αδερφέ, αλλά με το Netflix δεν λειτουργεί για μένα υπάρχει ένα σφάλμα που σχετίζεται με το broadvinecmd που δεν με αφήνει να παίξω τίποτα, στο πρόγραμμα περιήγησης λειτουργεί τέλεια. Γνωρίζετε κάποια λύση;
Καλό άρθρο, αλλά δεν είχε τις εικόνες για να καταλάβει, (το gif που δεν μπορούσα να δω γιατί η σύνδεσή μου είναι αργή και παραμένει κολλημένη κατά τη λήψη)
αυτό το άρθρο μου ταιριάζει πολύ καλά! Ήθελα να το κάνω για μεγάλο χρονικό διάστημα ... άφησε μια ιστοσελίδα στην αποβάθρα. Θα το εγκρίνω!
Πολύ καλό άρθρο ... ευχαριστώ.
Εάν η εφαρμογή που δημιουργείται είναι desdelinuxΓιατί ονομάζεται Wassap στο αρχείο .desktop;
Διορθώθηκε, πρέπει όντως να συμπεριληφθεί το όνομα της αίτησης, σε αυτή την περίπτωση DesdeLinux (Αν και σε αυτήν την περίπτωση θα εξακολουθεί να λειτουργεί, το μόνο πράγμα που θα έχει λάθος όνομα)
Λειτουργεί και είναι πολύ εύκολο στη χρήση, δοκιμασμένο με τηλεγράφημα στο διαδίκτυο. Προσθέτω ότι μετά την εγκατάσταση του natifier όταν εκτελείται για να ενθυλακώσει κάποιον ιστό, θα γίνει λήψη 40 ~ 42mb που αντιστοιχεί στο Electron, αλλά τίποτα που περιπλέκει τη χρήση της εντολής (λάβετε προφυλάξεις σε αυτούς με αργή σύνδεση)
nativefier «https://web.telegram.org» - όνομα «Telegram»
Λήψη electron-v1.1.3-linux-x64.zip
[===========================================>] 100.0% από 40.4 MB (210.13 kB / s)
Ενδιαφέρων. Αν και δεν βλέπω πολύ νόημα κατά την εγκατάσταση μιας εφαρμογής να μπορεί να κάνει ακριβώς το ίδιο με το Google Chrome ή το Chromium, καταλαβαίνω ότι θα υπάρχουν εκείνοι που προτιμούν αυτήν την επιλογή. Ζήτω η ελευθερία επιλογής.
Εξοχος…. καλή δουλειά …… είναι πολύ χρήσιμο και παρεμπιπτόντως και είναι κατανοητό 100%
γειά σου
έχω ubuntu 16.04.1
είναι η ίδια πρόοδος
Ή μπορείτε να εγκαταστήσετε το Chrome ή το Chromium και να κάνετε το ίδιο χωρίς να εγκαταστήσετε άλλα πράγματα. Εννοώ, τίποτα περισσότερο τότε.
Έκανα όλα τα βήματα για να έχω πρόσβαση στο Evernote από την επιφάνεια εργασίας μου. Όλα έγιναν σωστά. Αλλά δεν υπάρχει περίπτωση έναρξης. Το εκτελέσιμο δεν ξεκινά. Γιατί Τι έκανα για να το αξίσω;
npm εγκατάσταση -g nativefier
loadDep: semver → κεφαλίδες ▀ ╢█████████████◦◦◦◦◦◦◦◦ф◦ф◦А░ ░ºCººººº╟
WARN κινητήρα asar@0.13.1: ήθελε: {«κόμβος»: »> = 4.6 ″} (τρέχουσα: {« κόμβος »:» 4.2.6 ″, »npmload Βαθιά: uuid → cache add ▀ ╢███████████ Το ███ºCºººººººººººCºººººººººººººººººººººº σταματά
WARN engine hawk@6.0.2: want: {«node»: »> = 4.5.0 ″} (τρέχουσα: {« κόμβος »:» 4.2.6 ″, »npnpm WARN checkPermissions Λείπει πρόσβαση εγγραφής στο / usr / local / lib / node_modules / nativefier
npm WARN checkPermissions Λείπει η πρόσβαση εγγραφής στο / usr / local / lib / node_modules
/ Usr / local / lib
└──nativefier@7.5.4
npm ERR! Linux 4.8.0-53-γενικό
npm ERR! argv "/ usr / bin / nodejs" "/ usr / bin / npm" "install" "-g" "nativefier"
npm ERR! κόμβος v4.2.6
npm ERR! npm v3.5.2
npm ERR! path / usr / local / lib / node_modules / nativefier
npm ERR! κωδικός EACCES
npm ERR! λάθος -13
npm ERR! πρόσβαση στο σύστημα
npm ERR! Σφάλμα: EACCES: απορρίφθηκε άδεια, πρόσβαση '/ usr / local / lib / node_modules / nativefier'
npm ERR! στο σφάλμα (εγγενές)
npm ERR! {[Σφάλμα: EACCES: απορρίφθηκε άδεια, πρόσβαση '/ usr / local / lib / node_modules / nativefier']
npm ERR! errno: -13,
npm ERR! κωδικός: «EACCES»,
npm ERR! syscall: «πρόσβαση»,
npm ERR! διαδρομή: '/ usr / local / lib / node_modules / nativefier'}
npm ERR!
npm ERR! Δοκιμάστε να εκτελέσετε ξανά αυτήν την εντολή ως root / Administrator.
npm ERR! Συμπεριλάβετε το ακόλουθο αρχείο με οποιοδήποτε αίτημα υποστήριξης:
npm ERR! /home/juanka/npm-debug.log
Λαμβάνω αυτό το σφάλμα