Είτε θέλετε να μάθετε πώς να δημιουργείτε ένα blog, είτε θέλετε να γράψετε κάτι συγκεκριμένα, είναι αλήθεια ότι η διατήρηση ενός blog απαιτεί χρόνο και χρήμα, αλλά εξακολουθούν να υπάρχουν δωρεάν και ανοιχτού κώδικα εργαλεία που θα σας εξοικονομήσουν πολλά πράγματα και αυτό σε κάνουν να γράφεις.
Θα διδάξω πώς να χρησιμοποιώ το Jekyll για την ευκολία και τη χρήση του Markdown, και παρόλο που υπάρχουν πολλές εναλλακτικές λύσεις, το Jekyll αλληλεπιδρά καλά με το Github.
Απαιτήσεις:
- Ώρα
- Internet
- Λογαριασμός Github
εγκατάσταση
Στο Debian / Ubuntu και παράγωγα:
sudo apt-get εγκατάσταση git ruby jekyll
Στο Fedora και παράγωγα:
sudo yum install git ruby gem εγκατάσταση jekyll
Στο Arch και παράγωγα (υπομονή):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Διαμόρφωση βάσης:
Διαμορφώνουμε το git με τα δεδομένα Github
git config --global user.name "όνομα χρήστη" git config --global user.email "email_id"
Δημιουργούμε το αποθετήριο git στο οποίο θα εργαζόμαστε τοπικά, πρέπει να κληθεί ίδιο με το όνομα χρήστη σας στο Github
git init youruser.github.io
Μόλις δημιουργηθεί ο κατάλογος ιστολογίων πρέπει να το κάνουμε αναζήτηση θέματος για jekyll σε, ή αποτυχία που δημιουργεί ένα. Στη συνέχεια, πρέπει να αντιγράψετε το περιεχόμενο του θέματος στον κατάλογο που δημιουργήθηκε με το git, στο παράδειγμα χρησιμοποιήστε το θέμα Compass
/ _ περιλαμβάνει Κατάλογος του κυρίως σώματος της σελίδας
/ _επαφές Κατάλογος του κυρίως σώματος της σελίδας
/ _ δημοσιεύσεις Κατάλογος όπου πηγαίνουν οι καταχωρίσεις
/ _css o / scss Κατάλογος όπου βρίσκονται τα css
/ _img o / εικόνες Κατάλογος όπου πηγαίνουν οι εικόνες
/_config.yml Το αρχείο διαμόρφωσης
/ 404 μ.μ. Η σελίδα σφάλματος 404
/ CNAME Σύνδεση σε τομέα
/ περίπου.md Η σελίδα «σχετικά»
/index.html Αρχική σελίδα
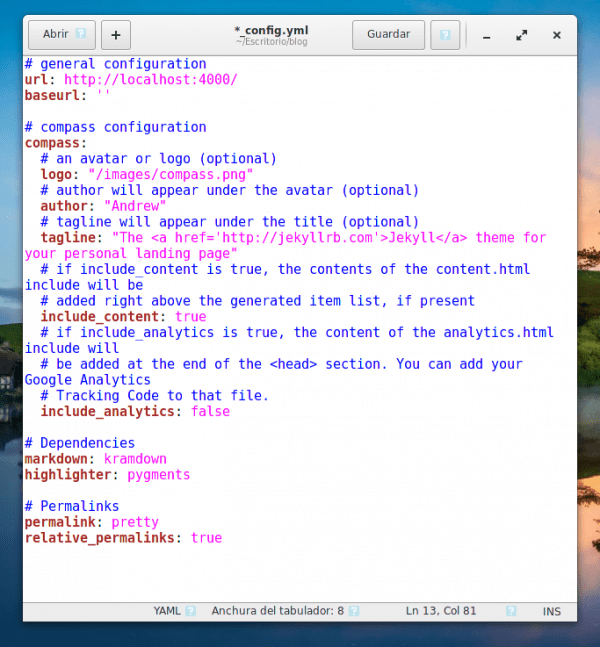
Τώρα συμπληρώστε το αρχείο διαμόρφωσης _config.yml με τα δεδομένα που προτιμάτε, στην περίπτωσή μου το άφησα έτσι:
Μεταβείτε στο τερματικό στον κατάλογο με τον οποίο συνεργαζόμαστε και γράψτε
jekyll σερβίρετε
Από ένα πρόγραμμα περιήγησης πληκτρολογήστε localhost: 4000 ή 127.0.0.1:4000 και θα δείτε τον ιστότοπο να λειτουργεί, μπορείτε να αρχίσετε να τροποποιείτε το περιεχόμενο του ιστολογίου τοπικά μέσω του προτιμώμενου επεξεργαστή κώδικα, το δικό μου είναι υπέροχο κείμενο.
Εδώ Jekyll με το θέμα ήδη εγκατεστημένο.
Όταν αποφασίσετε ότι το ιστολόγιο είναι έτοιμο για δημοσίευση ή για να ενημερώσετε τις εγγραφές γράψτε
git add --all git commit -m "Μήνυμα που θέλετε να δείξετε" git push -u origin master
Θα ζητήσει το όνομα χρήστη και τον κωδικό πρόσβασης του github. γράψτε το και αποκτήστε πρόσβαση
www.youruser.github.io
Λοιπόν, η καταχώρηση εδώ, ελπίζω ότι ήταν ξεκάθαρη. Το εργαλείο StackEdit σας επιτρέπει να γράφετε και να εξάγετε τα αρχεία καταγραφής σε ένα αποθετήριο github, εάν χρειάζεστε πληροφορίες από το jekyll μπορείτε να χρησιμοποιήσετε επίσημος ιστότοπος jekyll ή από το σελίδα βοήθειας github pages.



Καλό άρθρο, αλλά υπάρχουν πολλές άλλες εφαρμογές CMS ή ιστού για τη δημιουργία ιστολογίων που πραγματικά σας κάνουν να εστιάσετε στη συγγραφή. Το βρίσκω πολύ περίπλοκο να χρησιμοποιώ το Jekyll, αν και για γεύσεις ..
Η σεξουαλική προσφυγή των Jekyll, Pelican και άλλων είναι το γεγονός ότι δημιουργούν στατικούς ιστότοπους από το Markdown RestructuredText ή κ.λπ.
Το ιστολόγιό μου είναι Pelican, για παράδειγμα, η δημιουργία μιας νέας ανάρτησης είναι η δημιουργία ενός πρώτου αρχείου και η ανασύνταξη, δεσμεύομαι στον κλάδο gh-pages του repo στο github και αυτό είναι.
Ωχ, εξαιρετικά εύκολο, σωστά; Δημιουργήστε ένα αρχείο, μεταγλωττίστε, δεσμεύστε .. Υπάρχει WordPress (και παρόμοια), κάθε μέρα σ 'αγαπώ περισσότερο
Ως περίεργο γεγονός, το kernel.org χρησιμοποιεί μια γεννήτρια αυτών.
https://www.kernel.org/pelican.html
Λοιπόν, είναι δύο διαφορετικά πράγματα, αλλά θα άλλαζα εντελώς το WordPress για κάθε στατικό δημιουργό ιστότοπων. Η επιπλοκή είναι στην αρχή, όταν πρέπει να συναρμολογήσετε τη διάταξη και άλλα, το άλλο πράγμα είναι ακριβώς αυτό που λέτε, επικεντρωθείτε στη γραφή, δημιουργείτε απλά ένα αρχείο απλού κειμένου και με markdown BAM δημιουργείτε την ανάρτηση. Δεν βλέπω τίποτα περίπλοκο σε αυτό.
αφορά
Δεν λέω ότι ισχύει για εσάς, αλλά ορισμένοι έχουν διεξαγάγει ιερό πόλεμο στο WordPress (όπως το Joomla ή το Drupal) υπέρ των δημιουργών στατικού περιεχομένου. Ναι, είναι γρήγοροι, είναι απλοί, αλλά είναι πιο προβληματικοί όταν πρόκειται να κάνουν ό, τι κάνει το WordPress και αυτό δεν σημαίνει ότι το εργαλείο είναι κάτι συνεργατικό, όπου πολλοί μπορούν να συμμετάσχουν, όπου πρέπει να μετριάσετε ... κ.λπ.
Έχεις δίκιο elav, το wordpress είναι καλύτερο, ανάλογα με τις ανάγκες. ένα ιστολόγιο σαν desdelinuxΘα μπορούσε να λειτουργήσει με μια δημιουργία στατικού περιεχομένου, αλλά για πολλούς ανθρώπους θα ήταν πρόβλημα να συμμετάσχουν, επιπλέον του γεγονότος ότι, αν και είναι εύκολο να ρυθμιστεί, μπορεί να έχει προβλήματα ασφαλείας, όχι όπως το WordPress. Αυτός είναι ο λόγος για τον οποίο για αρχάριους προτείνω το Jekyll μετά το Wordpres, καθώς είναι πιο εύκολο και μπορείτε να μάθετε με απλά μαθήματα σε HTML/CSS χωρίς τη χρήση PHP που θα τρόμαζε έναν αρχάριο.
Αυτό που έγραψα είναι η ίδια τεχνολογία που χρησιμοποιούν οι σελίδες github, αλλά δεν σας επιτρέπει να χρησιμοποιήσετε τα δικά σας θέματα, πρέπει να χρησιμοποιήσετε τα προεπιλεγμένα. Φυσικά υπάρχουν ευκολότερα, αλλά έψαχνα για απλή εγκατάσταση και διαμόρφωση χωρίς να χρειάζεται να δουλέψω σε τομείς, φιλοξενία, SEO, ασφάλεια κ.λπ.
Μου πήρε πολύ χρόνο για να το δημιουργήσω με wordpress, αλλά θα το δοκιμάσω, σας ευχαριστώ πολύ που μοιράζομαι το άρθρο σας 🙂
Αλλά ... μια ερώτηση ... Δεν είναι blog;
Είναι μια επίπεδη σελίδα, επειδή δεν επιτρέπει σχόλια.
Ας πούμε ότι είναι τεχνικά μια στατική σελίδα. Αλλά αν σας επιτρέπει να εγκαταστήσετε το Disqus για τα σχόλια, έτσι θα συμπληρώσει αυτό που χρειάζεται.
Ενδιαφέρουσες, σας ευχαριστώ.
Σας ευχαριστώ. Πολύ καλό.