Bonjour à tous .. J'ai encore une fois avec plus de changements pour notre thème. Il n'y a pas longtemps Je leur ai montré la nouvelle façon de voir le code qui est mis dans nos articles, et maintenant je vous apporte une autre fonction: Évaluations.
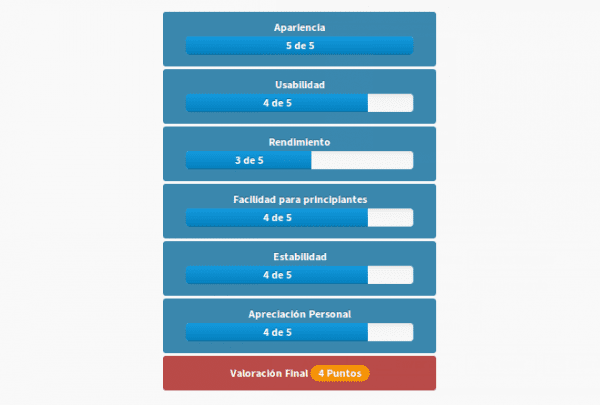
Maintenant, nous pouvons faire des examens de toute distribution ou application et lui donner une évaluation, qui, bien sûr, est basée sur les critères de l'auteur. On peut déjà le voir dans la récente revue ElementaryOS.
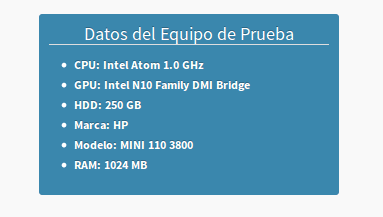
Et pas seulement cela, nous pouvons également mettre les données de l'équipe (ou des équipes) à partir de laquelle nous avons fait la revue.
Pour le moment pour insérer ce type de données nous devrons faire un travail manuel, mais "quelque chose est quelque chose" comme on dirait ici et j'espère améliorer cette fonction.
Dans une mise à jour de Le guide de la rédaction, J'ajouterai comment utiliser Évaluations 😉
L'autre changement majeur que j'ai fait était sous le capot, j'ai donc besoin de vos commentaires. Vraisemblablement, étant donné que les utilisateurs qui ont eu des problèmes avec 1280 résolutions, ils devraient pouvoir voir correctement la conception du site.
Tout problème que vous présentez merci de me le faire savoir en me donnant les informations que je précise ci-dessous:
- Système opératif.
- Navigateur (et sa version).
- Résolution d'écran.
C'est tout!


Je ne sais pas si je suis le seul à l'avoir vu mais dans le document PDF je ne vois pas comment faire ce que tu dis dans l'article cher ami
C'est parce que je ne l'ai pas mis à jour. 😛
Bon.
Je suis un utilisateur d'Opera et votre nouveau site Web va mal avec ce navigateur.
Lorsque vous placez le curseur sur l'un des articles, le titre de l'article semble clignoter comme un fou, il est pratiquement impossible de voir ce qu'il dit.
Peux-tu le réparer?
Salutations Luis:
KZKG ^ Gaara a le même problème. Malheureusement pour l'instant, ce n'est pas possible. Je t'explique.
L'explication simple est que l'ancien moteur Opera (Presto), est inutile (sans vouloir offenser personne). Il est vieux, il a un support très faible pour HTML5 et même pour les anciennes versions de la norme. Pas par plaisir, ces gens sont allés à Webkit.
Le problème que vous rencontrez est que la boîte noire qui a le titre de l'article en arrière-plan est dessinée à l'aide de la propriété d'opacité CSS, et Opera tombe malade avec cette propriété. Il ne peut pas la voir, il la déteste.
La solution que nous pourrions vous donner tout de suite (il me semble) est qu'au lieu de l'opacité, utilisez une image d'arrière-plan comme arrière-plan. C'était quelque chose que j'avais en attente et que j'avais oublié, pour voir comment je crée mon propre CSS pour Opera.
Quoi qu'il en soit merci pour les commentaires, je vais essayer de le résoudre dès que possible.
S'ils sortent le moteur Presto, ce serait même supérieur au Webkit et Blink combinés.
Je ne le crois pas. Ce serait très bien mais pas supérieur.
Le même problème ici. Merci d'avoir écouté et répondu à la hauteur 🙂
Maintenant enfin dans Chrome, tout semble centré et parfaitement aligné. et non décalé vers la droite. Bon travail!
Merci ^^
Bonjour!
Je ne vois toujours pas la page principale alignée correctement.
Sous Windows 7 Professionnel: Chrome 28.0.15, résolution 1280 × 1024
Dans RHEL 6: Firefox 22, résolution 1280 × 1024 je vois correctement le blog.
Salutations, excellent blog!
En fait, je ne vois pas correctement tout le blog dans Windows 7
Je viens d'essayer depuis Windows 7 avec Opera 15, Firefox 18 et bien sûr Internet Explorer 9 qui était le seul à ne pas charger le site complet.
Oh au fait, ce serait bien si vous vidiez le cache 😉
Salut.
J'aime beaucoup la façon dont le blog sort, mais de mon point de vue, les scores pour évaluer une distribution devraient dépasser dix, pas plus de cinq, car sur dix est plus flexible lors de l'évaluation. C'est mon opinion.
Salutations.
Cela peut varier. Je l'ai fait sur 5 en prenant un critère de 3 points comme la moitié. 😉
C'est écouter la communauté! Merci Il est déjà parfaitement affiché!
Salutations du Mexique!
Il serait bon de mettre une évaluation sur l'article lol afin que chaque utilisateur (s'il souhaite être enregistré) puisse le noter et une table finale en tant que feedback pour l'auteur 😉 n'est qu'une idée
Je n'ai jamais aimé ça. Quiconque publie "quelque chose" le fait avec les meilleures intentions, désireux de collaborer. Il est très moche que vous entriez votre propre article et que vous voyiez une note négative. Je ne sais pas, c'est comme ça que je vois les choses.
Compa ces évaluations sont un doux: 3 vraiment uniques!
Félicitations, je vois tout à 100% dans Firefox xD.
Faire plus de critiques de plus de distributions en plus de logiciels et d'autres choses avec ce style, j'ai adoré 🙂
Salutations.
J'ai en tête de faire beaucoup plus d'avis, ne vous inquiétez pas 😉
Merci pour le commentaire
Excellent. Pour plus tard je verrai bien le nouveau design du blog qu'ils ont réalisé. Pour l'instant, je ne l'apprécie pas bien dans l'Opera Mini.
L'amélioration est formidable. J'ai dû me débarrasser de l'ancien cache pour que le changement prenne effet dans Chromium et Google Chrome.
Oh non, croyez-moi, le problème de résolution 1280 × 800 est tout sauf corrigé xD http://imagebin.org/267437 (Google Nexus 7 2012, Android 4.2.2, Chrome pour Android).
En ce qui concerne les nouvelles options sur Avis, je pense que le seul détail est celui que l'on peut y voir: http://imagebin.org/267438 (Arch Xfce, Chromium dans sa dernière version).
Oh, je l'ai manqué. La résolution de mon moniteur est de 1440 × 900. Et bien, la tablette fait 1280 × 800.
Désolé pour tant de commentaires, mais maintenant j'ai fait un Shift + F5 et ça a l'air parfait. Excusez-moi ://(
J'utilise Windows 7, Chrome 28.
En prenant comme référence la revue eOS qui utilise les nouvelles fonctions:
- Le carré "Données d'équipement" apparaît aligné à gauche et le titre de celui-ci apparaît dans une couleur bleue qui, avec l'arrière-plan du carré, le rend impossible à lire.
- Le tableau des scores ne m'apparaît pas comme dans l'image que vous montrez, mais les différents tableaux (chaque critère / score) apparaissent les uns à côté des autres ...
PS, je viens de voir que ça n'apparaît plus comme ça. Peut-être que c'étaient des choses de la cache ... 🙂
Avec firfox il n'y a aucun problème le meilleur navigateur sans aucun doute du logiciel libre ...
Excellent .. ..J'adore les nouvelles caractéristiques nominales et spécifications de l'équipement .. ..merci pour l'amélioration 😉 ..
Il a l'air parfait sur les écrans Windows 8, Chrome 28.0.1500.95 et 1366x768.
Merci beaucoup.
Dans la partie où vous mettez les notes, je pense que le fond bleu serait mieux un peu plus clair. C'est mon avis 😉
Ils ont rendu la page rapide même dans SeaMonkey (enfin, IceApe).
Les mises à niveau Elav ont fière allure. Sans aucun doute en croissance à pas de géant.
Merci Pavloco. 😉
J'ai remarqué que les avatars dans les commentaires n'apparaissent pas exactement au-dessus des "titres" (éditeur, auteur, lecteur, etc) ... ils apparaissent plutôt alignés à gauche.
Je ne sais pas si cela est utile, mais comme ils le demandent ...:
-Glacier Snowlinux.
-Belette des glaces 23.
-Écran large 1280 × 800 (combien je les déteste).
bon,
J'ai opensuse 12.3, firefox 23.0 et une résolution de 1440 * 900 (moniteur 19 ") et je remarque que les lettres s'agrandissent parfois et le menu noir en haut prend deux lignes au lieu d'une lorsque l'écran est affiché correctement page.
Salutations.
Bonne journée à la communauté
main elav j'ai déjà tout fait et je ne vois même pas les boutons de la console si j'obtiens le fond noir, je ne vois les évaluations nulle part, et les données de l'équipement de test bien que la vérité alors que vous voyez le site et son contenu car je m'en fous alors félicitations à la communauté et juste au cas où:
OS: Debian 6 Squeeze 🙁 Je n'ai pas pu obtenir les 7 dépôts niff
Navigateur : Firefox 23.0.1
Res: 1368 x 768
salutations
Essayez de vider le cache du navigateur. 😉