Oggi sono abbastanza annoiato quindi ho iniziato a giocare con il mio strumento di progettazione preferito: GIMP, e da tempo non ho pubblicato nulla qui, quindi qui vi lascio qualcosa.
Tutti hanno visto qualcosa della saga Guerre stellari o Star Wars, quindi devono avere familiarità con le spade laser dei Jedi.
Bene, quelle spade laser condividono qualcosa con il trucco che ho intenzione di lasciare oggi a tutti i lettori a cui piace questo umile server piace passare parte del loro tempo libero davanti a GIMP:
Effetto neon
L'effetto neon è diventato molto popolare negli anni '90 circa e consiste nel simulare un bagliore di colore attorno al bordo delle figure (molti poster luminosi usano ancora il neon per ottenere questo effetto) ea poco a poco è stato portato nel mondo di effetti speciali e design in genere.
Preparare il terreno
Per questo trucco ho scelto dimensioni di 800 × 600 pixel e ho messo uno sfondo nero per “amplificare” l'effetto del Neon. Detto questo, siamo passati alla creazione di un nuovo progetto con queste dimensioni.
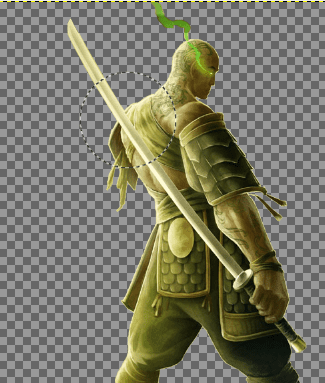
Dopo aver realizzato il mio progetto con uno sfondo nero (# 000000) cerco un render (immagine già ritagliata) che sarebbe l'immagine a cui metteremo l'energia, ho scelto un samurai calvo che ho trovato su uno sfondo.
Creare le mie linee elettriche
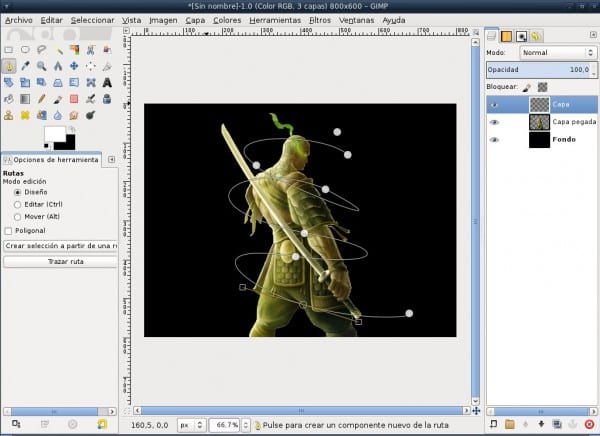
Utilizzando lo strumento Percorsi (B) stiamo dando la forma che vogliamo alle nostre linee, io ad esempio ho cercato di dare uno stile tortuoso attorno all'intera immagine del samurai come puoi vedere nella figura.
È valido chiarire che per custom per lavorare con lo stile dei layer le rotte vengono realizzate in un nuovo layer, quindi prima di utilizzare lo strumento route creiamo un nuovo layer con trasparenza quindi nel caso non ci piaccia come le linee non siano perdute tutte le lavoro.
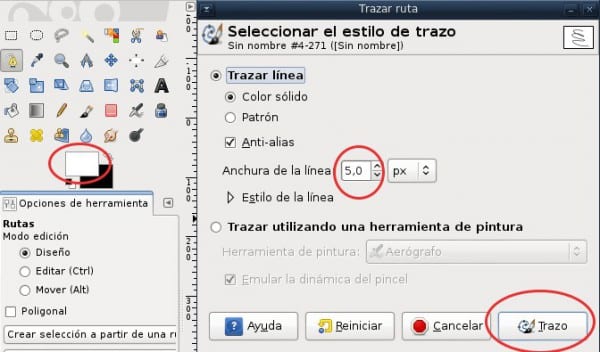
Giunti a questo punto andiamo a fare il nostro tratto lungo tutto il percorso per questo scegliamo il colore bianco (#FFFFFF) e nelle opzioni dello strumento diciamo di tracciare con una dimensione approssimativa di circa 5 pixel e senza indicare alcuno strumento ( disegnare la linea).
Applicare l'effetto neon
A questo punto abbiamo già la figura e le linee che abbiamo messo, ora dobbiamo dargli un tocco di brillantezza. Filtri / Da alfa a logo / Neon e otteniamo un dialogo per mettere alcune opzioni.
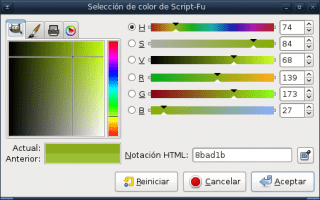
Lì clicchiamo sulla casella dei colori e ci permette di scegliere il colore che vogliamo per il nostro neon, dove ti consiglio di cercare un colore più o meno che abbia a che fare con i colori dell'immagine che stiamo mettendo o semplicemente quello che ti piace di più.
Quando si applica l'effetto Neon, vengono creati 3 strati (i tubi al neon, il bagliore esterno e lo sfondo scuro), eliminiamo lo strato di sfondo scuro creato dall'effetto e combiniamo gli altri 2 in modo che ce ne sia solo uno dall'alto / combina giù).
In questo modo abbiamo già qualcosa di simile ai poster luminosi degli anni '90 e alle spade laser di Starwars ma non abbiamo ancora finito.
Dare gli ultimi ritocchi
Ora è il momento di dare gli ultimi ritocchi al nostro lavoro, cose che includano sfocature, dare l'illusione che le linee attraversino l'immagine, ecc.
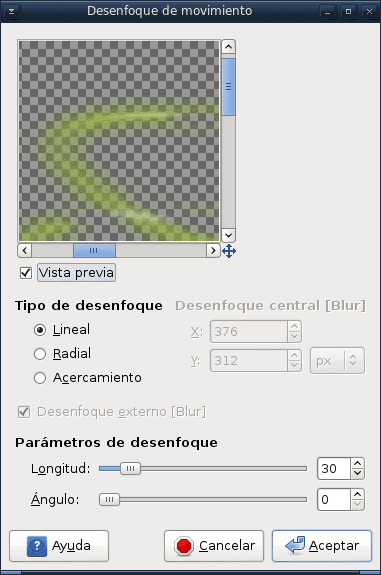
Per questo andiamo in parti: duplichiamo il livello delle linee e applichiamo una sfocatura di movimento di circa 32 pixel e con zero gradi.
Selezioniamo l'immagine ritagliata facendo clic con il pulsante destro del mouse sul livello dell'immagine e facendo clic su Alpha to Selection.
In questo modo "blocchiamo" quello che facciamo per le zone esterne, ci poniamo nello strato delle linee e, guidandoci dall'immagine, cancelliamo le parti per dare l'impressione di profondità delle nostre linee, dopo più o meno 2 o 3 min abbiamo un risultato come questo:
Potrebbe non essere il migliore degli effetti, ma hey… è piuttosto interessante e la cosa migliore è che possiamo usarlo con le idee che ci piacciono di più.
Ora devi sperimentare con il tuo GIMP e dare la tua opinione su cosa ne pensi di questo trucco.






Penso che buoni sfondi distro con quell'effetto sarebbero buoni
Ottimo tutorial
Bravo tuto, sarebbe bello se di tanto in tanto ne venisse pubblicato uno per tutti noi che usiamo questo fantastico programma.
Sì, dovremmo ognuno dalla propria esperienza, contribuire con la nostra conoscenza.
Ci sono buoni esempi di strumenti nell'aiuto, ma praticando, impari "trucchi" per rendere le cose più facili.
Eccellente.
Ora mi hai motivato ad abbandonare Photoshop.
Buon tutorial! L'effetto è migliore se giochiamo con lo spessore della linea
Per un po 'ho davvero provato a chiudere Photoshop e utilizzare GIMP. Ma non sono mai riuscito ad adattarmi, e sebbene GIMP abbia gli strumenti, sono più complicati da usare di quelli di PS, neanche l'interfaccia mi piace molto.
Penso che GIMP dovrebbe dare un'ultima occhiata a come i designer gestiscono Photoshop e iniziare a lavorare su strumenti "propri" che rendono il programma qualcosa per un uso più professionale.
Eccellente e molto semplice, qualcos'altro da imparare con GIMP 🙂
Almeno abbiamo imparato qualcosa su "Alpha to Logo". Suppongo che allo stesso modo tu possa creare una firma disegnata con i tratti del tracciato e quindi creare un pennello con lo stesso 🙂
Un'osservazione: se non sbaglio, dobbiamo prestare attenzione agli strati visibili quando vengono combinati, perché se combiniamo verso il basso nello strato superiore, saranno interessati tutti quelli sottostanti (solo quelli visibili). Attento con quello!
Buon post!
Wena
bravo tuto!