Inizialmente avevo intenzione di creare alcuni tutorial sulle funzioni e sui trucchi che possiamo usare in Inkscape, ma alla lunga ho visto che era meglio creare una serie di articoli sulla gestione di base e sulle sue qualità.
È allarmante rendersi conto della poca documentazione in spagnolo che esiste, e nessuno (me compreso) nasce conoscendo l'uso di questi programmi, e può essere utile a chiunque voglia avventurarsi nel mondo del design digitale con tecnologie Open Source . Così come «mini-manuali» e soprattutto post pratico (perché non ci piace studiare la teoria ~ _ ~) approfondiamo l'uso di questo meraviglioso software di progettazione.
A proposito di Inkscape
buono per iniziare dovresti fare un'introduzione di base (stile insegnante di scuola elementare) di ciò che è Inkscape.
come dice letteralmente sul suo sito web:
Inkscape è un editor di grafica vettoriale open source, con funzionalità simili a Illustrator, Freehand, CorelDraw o Xara X, utilizzando lo standard del W3C: il formato del file Scalable Vector Graphics (SVG). Le funzionalità supportate includono: forme, tratti, testo, marcatori, cloni, fusioni di canali alfa, trasformazioni, sfumature, motivi e raggruppamenti. Inkscape supporta anche i metadati Creative Commons, modifica dei nodi, livelli, operazioni complesse sui tratti, vettorializzazione di file grafici, testo sui tratti, allineamento del testo, modifica XML diretta e molto altro ancora. Può importare formati come Postscript, EPS, JPEG, PNG e TIFF ed esportare PNG e molti formati vettoriali.
Fondamentalmente è un editore di grafica vettoriale multipiattaforma, con un'ampia gamma di funzioni che rendono Inkscape uno strumento potente e tutto questo sotto licenza GPL.
Una volta realizzata la tua presentazione, andremo a conoscere le basi della sua interfaccia, in modo da gestirci al meglio nei post successivi.
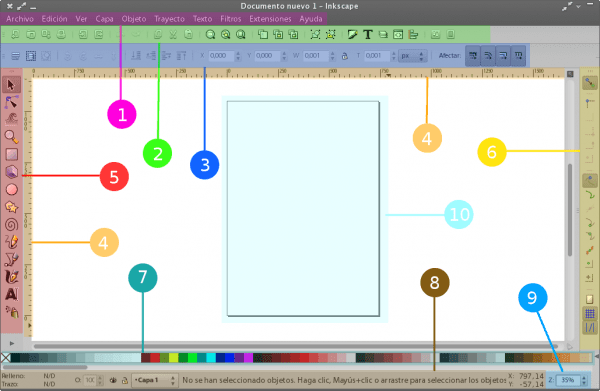
L'interfaccia predefinita è composta dai seguenti elementi:
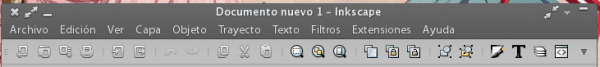
- Barra dei menu
- Barra dei comandi
- Barra di controllo
- Regole, guide e griglie
- Cassetta degli attrezzi
- Barra delle impostazioni
- Palette dei colori
- Barra di stato
- Zoom
- Area di lavoro (anche se lo spazio è praticamente infinito)
È anche possibile aggiungere o rimuovere barre a nostro piacimento, possiamo modificare diversi parametri di questo in File> Preferenze di Inkscape> Interfaz.
Inkscape come molte applicazioni GTK, ha per impostazione predefinita un menu con le funzioni più essenziali come archiviare, modificare, eccetera... Contiene anche menu relativi al design e al disegno.
La barra dei comandi è quella che appare sotto i menu. Contiene scorciatoie a comandi comuni che potremmo altrimenti eseguire con una complessa combinazione di tasti, contiene controlli per manipolare documenti e oggetti nel disegno. comandi tipici come apri, salva, nuovo, annulla, ripeti e altri si trovano qui.
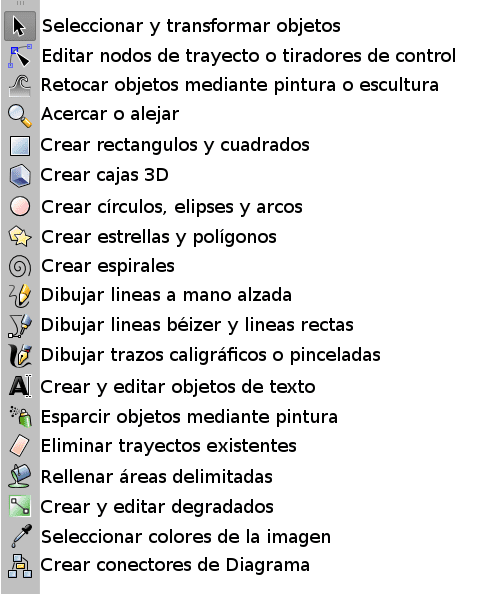
Cassetta degli attrezzi
Questa sezione contiene una serie di utilità di base per realizzare il nostro disegno. Le utilità per disegnare, dipingere e manipolare forme e oggetti sembrano una selezione molto rudimentale, ma con questi semplici strumenti si possono ottenere cose sorprendenti. Ecco questi strumenti e le loro funzioni:
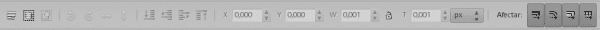
Questa barra cambia il contenuto a seconda dello strumento, mostra diverse opzioni associate a detta utilità e le possibili capacità di manipolazione di un oggetto.
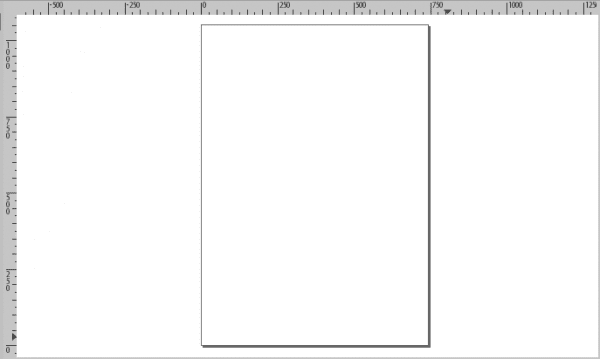
Area di lavoro
È l'area in cui si svolge tutta l'azione. In esso appare un foglio in formato A4 e dove l'utente crea, quindi è l'area più importante dell'interfaccia. Notare che la "pagina" è un tentativo di demilitarizzare un'area per esportarla o stamparla; questi bordi non limitano in alcun modo l'immagine SVG su cui stiamo lavorando. possiamo configurare la dimensione della pagina (o anche eliminare la pagina) da File> proprietà del documento.
Sono sezioni graduate nella parte superiore e sinistra dell'area di lavoro, disposte per misurare l'area verticalmente e orizzontalmente, l'unità di misura può essere definita in File> Proprietà del documento nella scheda Pagina, possiamo anche definire le dimensioni della pagina e altre.
Guide
Sono guide "magnetiche" definite dall'utente, che possono essere facilmente create facendo clic su un righello e tirando nella posizione desiderata. Per rimuovere una linea guida, è sufficiente "restituirla" tirandola verso il righello.
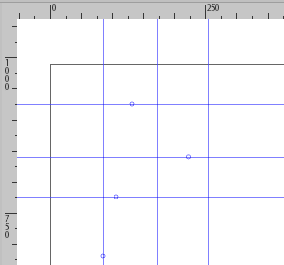
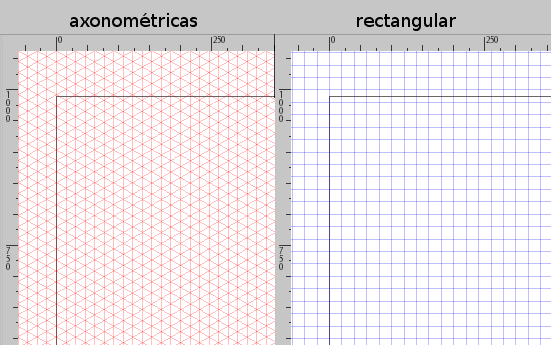
Le linee guida possono essere utili, ma se ne abbiamo bisogno di molte, è più utile usare una griglia. Possiamo attivarlo premendo # (Shift + 3 o AltGr + 3 generalmente) o nel menu Visualizza> Griglia. Esistono 2 tipi di griglie:
rettangolare
è la griglia comune in cui si intersecano le linee orizzontali e verticali
assonometrico
Questa tipologia permette all'utente di definire l'angolo delle linee, che può essere interessante per il disegno tecnico e / o architettonico. Possiamo definire il suo angolo in File> proprietà del documento, nella scheda griglia.
Contiene diverse impostazioni per oggetti e immagini, particolarmente utili quando si utilizza lo strumento per modificare i nodi del percorso o le maniglie di controllo.
è il modo più veloce per applicare il colore a forme e oggetti. Si trova nella parte inferiore della finestra e possiamo selezionare il colore desiderato in combinazione con gli strumenti Riempi, Tratto a mano libera, PennelloEcc. ...
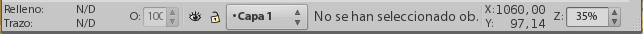
è la barra che compare nella parte inferiore della finestra e contiene varie informazioni come:
- indicatore del colore dell'oggetto
- selettore di livelli
- notifiche
- indicatore delle coordinate del puntatore
- e il fattore di zoom
E così si conclude questa piccola introduzione a Inkscape, con questo abbiamo già un'immagine di base di come è costruita l'interfaccia, e nelle prossime puntate utilizzeremo questi strumenti in modo pratico.
Fonte : Manuali FLOSS



Dove trovo un seriale? o un keygen?
emmm questo è linux non ci sono keygen o serial.
hehe, ottima risposta
Suppongo che tu lo intenda come uno scherzo 😛
http://inkscape.org/download/?lang=es
ovviamente è uno scherzo, ho già la DLL xD
Che brutto scherzo.
Non vi do il keygen perché non l'ho trovato, ma vi lascio questo per alleviare la nostalgia ...
http://youtu.be/2gF_HrAw_Fw
Saluti.
Sarcasmo?
Ciao Helena_ryuu e mi scuserai per averti chiamato come soprannome ma volevo ringraziarti molto per questa buona introduzione a Inskcape, puro design grafico gratuito, spero che continui a pubblicarne molti altri in modo da poter finalmente rilasciare il core o l'illustratore. Grazie.
che peccato INKSCAPE hahaha per aver scritto velocemente.
I tutorial non fanno mai male, impari sempre qualcosa. Ti incoraggio a continuare.
Saluti.
Buona guida amica 😉
Come sempre, applausi e ovazioni, i tuoi tutorial di design erano già necessari 😀
Grazie infinite. Stavo usando inkscape per la prima volta e il tuo articolo mi ha aiutato. Brillante. 🙂
Muito bom work. Mi unirò a te per saperne di più su Inkscape.
Che bel tutorial !! Devo solo fare una materia per insegnanti che sia grafica pura e mi tornerà utile.
Ottima introduzione a Inkscape. Anche se utilizzo questa applicazione da diversi anni, il suo potenziale mi stupisce ancora 😀
Saluti 🙂
Ottimo! .. ..un esempio che puoi condividere ?? ..
Bene, penso che ciò che Mcder ha lasciato siano esempi RAW, con i quali rivedi i suoi temi al plasma, o le pareti che ha creato. Dai un'occhiata a Hellium e penso che lo vedrai 😛
helena_ryuu .. ..grazie per aver dedicato del tempo e la voglia di farci riposare davanti alla nostra mancanza di orientamento grafico in tutti i sensi .. xD
Sono distante da Inkscape, semplicemente per il fatto che non stampa il mio lavoro fatto in questo software di disegno vettoriale.
Cosa non ho stampato?
Eccellente!
Informazioni molto buone.
Anche se devo usare CorelDraw nel mio lavoro, a volte faccio un po 'di lavoro in Inkscape, come una parte di un baldacchino fiammeggiante di 18 metri, tra le altre cose.
È vero che non ci sono molte informazioni in spagnolo, quindi il tuo sforzo vale il doppio.
Ieri mi sono dimenticato di commentare che per chi fosse interessato a utilizzare questo formidabile strumento Joaclint Istgud (joaclintistgud.wordpress.com) ha pubblicato un libro di oltre 150 pagine dove raccoglie in dettaglio i passaggi che devono essere effettuati per l'esecuzione di molti loghi noti nel mondo del graphic design.
Altamente raccomandato e molto conveniente per tutti i livelli di abilità.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
Scaricare: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Saluti.
codealb, questo fantastico lo darò un'occhiata, grazie mille per aver aggiunto questo tipo di materiale, rendono l'esperienza del blog più piacevole (^ - ^)
Prego Helena, grazie a te per l'articolo.
Saluti.
Te l'avevo detto hehe… Te l'ho detto Helena, a molti piace questo tipo di articolo, c'è un sacco di designer frustrati tra noi geek HAHAHAHA.
Ottimo tutorial, ottimo post (come sempre) 😉
Aspetto la seconda parte ah ah ah
"Designer frustrato" xD commenta fiammeggiante !!
Mi occupo di sviluppo web e mobile, ma vorrei saperne di più sul design per non dipendere da terzi nei miei progetti personali.
Uso Gimp, Inkscape, Scribus e LibreOffice quindi questi articoli sono un gioiello, spero che la seconda parte e la terza e così via ...
saluti
Brillante. Quindi posso sfruttare questa applicazione, che ho installato in Chakra per molto tempo. Grazie mille!!!
Mi servirà davvero molto dato che ho poco con Inkscape e voglio ottenere tutto il succo che posso e grazie mille! 🙂
Merci, per il tutorial. Vediamo se carichi più cose.
Grazie mille per il tutorial.
Mi unisco ai complimenti e vi incoraggio a continuare ad approfondire.
Ho una mini macchina da stampa in cui utilizzo SOLO software libero con Kubuntu Linux.
Specificamente per uso Design:
inkscape
SCRIBA
GIMP
LIBREUFFICIO
Non mi considero un Designer, mi considero un Printer Diagrammer che tra le tante cose fa Design.
Non oso mettere insieme tutorial, perché nemmeno io sono un esperto di questi programmi e l'uso che ne do è abbastanza elementare.
Qualsiasi consulenza tecnica sulla produzione reale per la stampa, agli ordini.
Ciao caro amico, sei arrivato come se fossi caduto dal cielo xD, come fai a stampare in inkscape perché stampo solo una parte e non tutto 🙁
Esportalo in PDF e la stampa sarà perfetta.
Ho stampato un mobile che ho disegnato per me stesso senza troppi problemi.
O_O Accidenti, fantastico .. Non perde nessuna qualità ...
Ciao di nuovo MOL, sei un idolo, ha funzionato benissimo, ora ho un'altra domanda (mille scuse se me lo chiedo ma dimostra che conosci l'argomento) Ho un design realizzato in Inkscape, quali linee guida dovrei seguire in modo che può essere stampato nelle stampanti per avere un formato più grande o quello consigliato.
Ho avuto problemi con Inkscape perché si è visto che il funzionamento dei suoi strumenti è completamente diverso da CorelDRAW e Adobe Illustrator (quest'ultimo è il mio preferito perché i suoi strumenti sono abbastanza intuitivi dal mio punto di vista) e non sono stato in grado di ottenere abituato a questo buon editor di SVG.
Stavo cercando un equivalente di Illustrator open source, ma non sono riuscito a trovarne uno. Ad ogni modo, spero che pubblichino Freehand e poi lavorino con un equivalente di Illustrator decente.