Lo annunciato non molto tempo fa ed è già diventato realtà: DesdeLinux ha un nuovo tema per il 2015 :). L'idea è sempre stata quella di utilizzare ciò che già avevamo, ma in modo diverso. In un certo senso torniamo al vecchio stile degli inizi DesdeLinux, ma con un tocco più moderno.
La novità principale è che per questa versione abbiamo cambiato Framework CSS / JS. Abbiamo usato in precedenza bootstrap e ora usiamo Fondazione, e molti mi hanno chiesto perché fosse dovuto il cambiamento. È stata una decisione semplice, ho provato a impaginare lo stesso tema in HTML in entrambi i framework e con Foundation l'ho fatto molto più velocemente.
Diamo uno sguardo più da vicino ai dettagli del nuovo tema, dall'alto verso il basso.
Novità
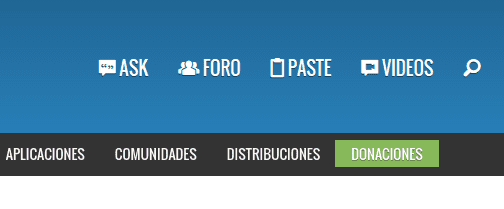
In alto troviamo un cambiamento nella struttura del menu principale. Ora evidenziamo i servizi che offriamo DesdeLinux, passando il resto dei collegamenti ad un menu secondario che per ora sarà visibile solo su tutti i dispositivi con risoluzione superiore a 640px.
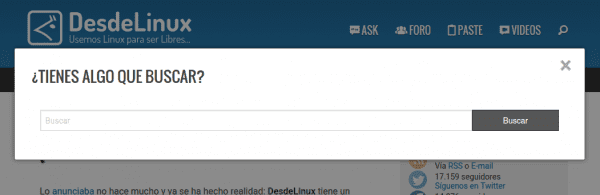
Il motore di ricerca viene ora visualizzato come una finestra pop-up e, sebbene ora sia visualizzato in modo semplice, stiamo pensando di fornirgli filtri di ricerca per mostrare i risultati per tag, categorie, ecc.
d'altra parte, come dicevo all'inizio, cercando un tocco più classico, abbiamo abbandonato le «carte», almeno in questa precedente versione, e siamo tornati a una modalità più tradizionale di visualizzazione dei post pubblicati. L'unica differenza da evidenziare è che la Categoria a cui appartiene l'articolo è ora visualizzata sull'immagine.
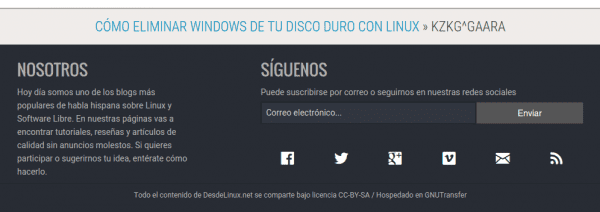
Gli articoli "In primo piano" che prima venivano visualizzati in alto, ora compaiono nel Footer, anch'esso rinnovato per mostrare solo le informazioni di base su chi siamo e tutti i modi possibili (social e non), da seguirci.
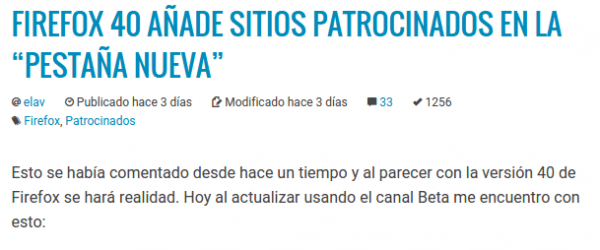
Questo è nella pagina principale. Quando accediamo al post, l'unica cosa che troviamo di nuovo è che ora mostra quando l'articolo è stato creato e quando è stato modificato. Questo è utile poiché un articolo che è stato pubblicato molto tempo fa può essere modificato o corretto e possiamo sapere quando è stato.
D'altra parte, alcuni utenti mi hanno segnalato che ora il design si è snellito e che sui monitor con risoluzione 1080p sembra un po 'stretto. Sfortunatamente può essere vero, ma questo è dovuto alla Fondazione 😛
Per questa versione ho usato una griglia a 12 colonne, quindi dovrei provare una griglia a 16 o 24 per vedere se questo si risolve.
Cosa c'è in sospeso?
Ci sono altri dettagli in sospeso e cercherò di risolverli il prima possibile, quindi per il ToDo resta:
- Mostra di nuovo il pinguino di Vai su.
Metti un lightbox per quando facciamo clic su un'immagine.Correggi la larghezza del disegno.Usa caratteri locali e non quelli di Google 😛Aggiungi pulsanti per condividere sui social network.- Qualsiasi altra cosa che appare lungo la strada 😀
E questo è tutto cari amici. Qualsiasi feedback che ci offri è più che benvenuto, perché questo argomento è in stato BETA.





La barra di ricerca è molto interessante e originale per me.
Se poi mettessero filtri per la ricerca per tag e cose del genere (che nel frattempo è davvero necessaria) sarebbe la ciliegina sulla torta.
Ottimo tutto come sempre, anche se non apprezzo molto il cambiamento, un lavaggio del viso si sente sempre molto bene ...
Continua così.
Saluti.
Grazie Ivan ..
Crea un portafoglio #bitcoin in coinbase in modo da poter accettare donazioni e vedrai come arrivano le donazioni. Elav è semplicissimo se vuoi, poi ti spiego come funziona in modo più approfondito
Infatti ne ho già creato uno 😀
È vero che il design della pagina si è assottigliato… mi piace xD. Anche se possono esserci fastidi per quanto riguarda lo spazio sprecato. A parte questo, ho adorato il design, è il lifting che era necessario. Potrebbero lasciarlo per un po 'e risolvere la questione dello spazio, ma finora mi piace 🙂
Mi piace molto l'argomento
Congratulazioni, continuate così ragazzi. Saluti da Bogotá
Ciao!
Il nuovo design è fantastico, il precedente non era male. Ma mi piace anche la visualizzazione in forma di scheda.
Pensi di poter aggiornare l'articolo su come installare o rimuovere programmi?
È che ci sono alcune cose che voglio come Thunderbird in spagnolo, ma non ho idea di come farlo.
Saluti.
Secondo l'immagine del post, appare un menu in basso e io non lo vedo ... come mai?
Che risoluzione hai?
1024 x 768
Bene, dovresti vederlo senza problemi. Potresti inviarmi uno screenshot alla mia email?
È ottimo.
Saluti,
I video promettono molto, semplicemente fantastico.
Penso che il nuovo argomento sia eccellente, complimenti ..
A proposito, quando clicco sul pulsante "cerca" nella barra di ricerca, mi manda al seguente link https://blog.desdelinux.net/wp-content/themes/DesdeLinuxV6/...
cosa che non accade quando si preme invio all'interno della casella di testo.
saluti
Dovrebbe già essere corretto .. grazie per averlo segnalato.
Per le immagini potresti usare intesejs D:
https://platzi.com/blog/intensejs/
Grazie per il suggerimento 😀
qual è la differenza nell'usare i font locali o google?
In realtà, per un utente che vive in un paese normale, nessuno, ma nel mio paese molte aziende hanno la politica di bloccare tutti i siti e aprire solo "alcuni autorizzati". Se Google Font non è tra questi siti, non lo faranno. vedere correttamente le immagini fonti... credetemi, conosco molti casi. Pertanto, se riescono ad entrare DesdeLinux, non avranno questo problema.
E perché è meglio non scaricare i font di Google e salvarli sul server in modo da non doverli richiamare da Google Fonts?
A mio parere, il "contenitore" in cui compaiono gli articoli è troppo piccolo.
Sono 1000px, in 8/4 parti ... questo fa sì che la colonna degli articoli abbia circa 600px.
Tenendo conto che la risoluzione dello schermo più utilizzata è 1366 × 768, viene sprecato molto spazio e l'area di lettura diventa un po 'piccola.
Sì, ci sto lavorando 😉
Sì, questo stile mi piace decisamente di più anche se non è cambiato molto, i dettagli sono sempre molto importanti.
Ho visto il sito su uno schermo CRT e la verità è che la tipografia si adatta perfettamente a questi monitor (per la risoluzione 1024 × 768, è semplicemente perfetta).
Mi piace !!!!
Il nuovo argomento è molto complicato ... complimenti in tempo utile lol.
Elav, c'è un corso che hai seguito per realizzare i progetti in fondazione? Quello che succede è che voglio impararlo ma non so da dove cominciare
Non saprei come spiegartelo, ma in questo momento prenderei quell'argomento come riferimento e poi lo materializzerei in un argomento di Drupal.
La documentazione è molto buona, se la leggi potresti non aver bisogno di alcun corso. 😉
Ovviamente niente .. leggere e basta .. la documentazione come ti hanno detto, è abbastanza buona .. anche se ovviamente devi avere una certa conoscenza di HTML, CSS, JS ..
Non male ma lo vedo ancora troppo stretto. Su un monitor come il mio, 1080p HD (1920 × 1080) è a malapena una striscia verticale al centro dello schermo.
Ho sempre odiato temi o modelli ristretti.
Ad essere onesto, ormai mi sono abituato a soggetti ristretti perché ho lavorato con monitor di aspetto dell'immagine 4: 3 o "quadrati" praticamente per tutta la mia vita (i monitor di aspetto dell'immagine 16: 9 o "larghi" sono ideali per lavorare in design e / o videogiochi, ma se ai lati non è possibile vedere uno sfondo che sia in armonia con il sito verticale, allora non ha senso godersi quel sito).
Comunque, tra gusti e colori ...
Non so cosa pensi Elav, ma a volte vorrei dare un voto positivo ad alcuni commenti. 😉
Devi trovare un plugin per questo.
Congratulazioni per il nuovo tema!
Per me c'è solo un piccolo inconveniente: che le "In primo piano" sono di seguito. Era un link che ho visitato molte volte in cui sono entrato nella pagina, anche se non c'erano nuovi articoli.
Adesso è più scomodo scendere in fondo (e dopo qualche giorno ho notato che la maggior parte delle volte entro nella pagina mi dimentico di scendere a guardarla).
Vorrei che risalisse, se non pensi che sia brutto 😉
Questo è lo stesso di quei cambiamenti che nessuno chiede ma sono solo il gusto dello sviluppatore .. il design precedente era molto più rifinito e sono rimasti solo i dettagli .. ora .. per ricominciare .. molto linux questo. Ma ehi, vai avanti.
Capirei che qualcuno sarebbe sconvolto se cambiassimo il modo in cui vengono visualizzati i post, se mettessimo in primo piano sfondi neri e testo bianco, se avessimo influito sull'usabilità o l'accessibilità, ma non credo che sia stato così. Forse sì, è solo un capriccio, ma rinnovarsi non fa mai male.
Molto buona!!
Adoro il design !! Ottimo lavoro!
Saluti!