Lo sviluppo per il Web in una qualsiasi delle sue applicazioni deve essere conforme alle specifiche di W3C ed è un elemento che fa la differenza tra gli sviluppatori. Un passaggio importante nel processo di creazione del pacchetto è la convalida del codice generato. In Internet sono presenti numerosi siti che forniscono il servizio di convalida del nostro codice, sia da una singola pagina che da un sito completo, essendo il riferimento stesso un riferimento obbligatorio. validatore del W3C. Ma il grande svantaggio di tutti questi servizi è che sono online e quali opzioni abbiamo nel caso in cui la nostra connessione sia nulla o scarsa alla volta.
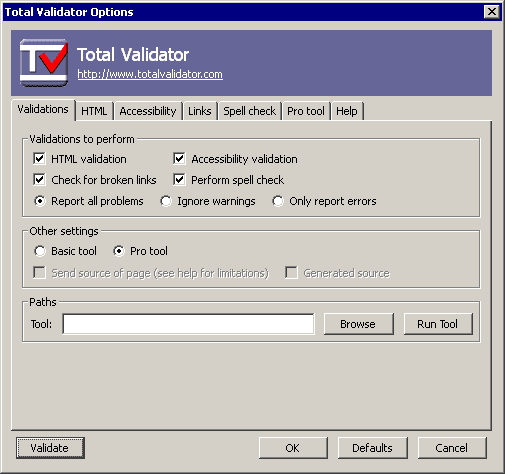
Validatore totale È uno di quegli strumenti indispensabili nel tuo lavoro quotidiano. Ha due versioni, una base e una pro, quest'ultima a pagamento. Il grande vantaggio di utilizzare Total Validator è che abbiamo a nostra disposizione uno strumento che ci permette di validare il nostro codice secondo le tendenze attuali senza essere online e, se ciò non bastasse, si integra con Firefox e Chrome, tutti disponibili dal proprio sito web.
Come svantaggio, posso solo menzionare che la versione base consente solo la convalida di un documento, non consentendo la convalida di un sito completo, oltre ad altre limitazioni.

Tu che sei bravo con il web design potresti farti diventare una TOP TEN di estensioni per Firefox xD
Fondamentalmente quelli che uso sono Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header e non potrei organizzarli in una Top Ten perché ognuno è per una funzione specifica che li rende unici e insieme sono i migliori. Ora vengono aggiunte le opzioni di sviluppo di Firefox stesso, che a mio parere in termini di sviluppo è insuperabile.
Yslow non lo sapeva, vedo che dipende da firebug e aiuta a migliorare le prestazioni del web. Grazie per l'informazione.
Posso dirvi che ne vale davvero la pena, una cosa da tenere a mente, DesdeLinux Prima del cambio tema dava un brutto punteggio con YSlow e ora non ha un voto A per motivi WordPress, il che si traduce in velocità e ottimizzazione.