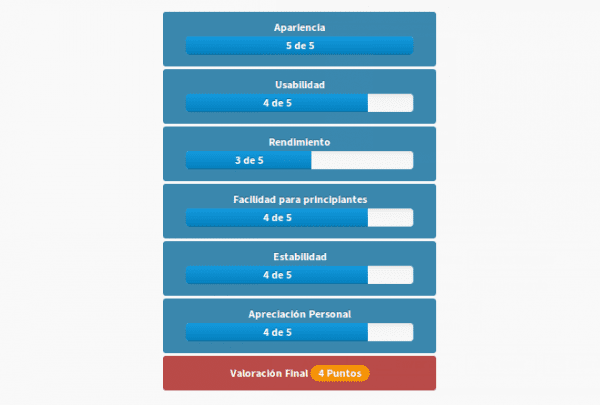
안녕하세요 여러분 .. 우리 테마에 대한 더 많은 변화와 함께 다시. 요전 나는 그들을 보여 주었다 기사에 포함 된 코드를 보는 새로운 방법, 이제 다른 기능을 제공합니다. 등급.
이제 우리는 모든 배포 또는 응용 프로그램에 대한 리뷰를 작성하고 작성자의 기준에 따라 평가할 수 있습니다. 우리는 이미 그것을 볼 수 있습니다 최근 ElementaryOS 리뷰.
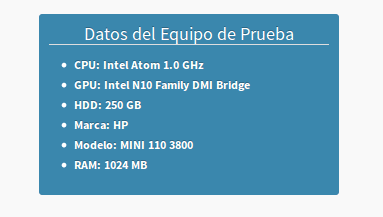
뿐만 아니라 리뷰를 작성한 팀 (또는 팀)의 데이터를 넣을 수도 있습니다.
이 유형의 데이터를 삽입하는 순간 우리는 수동 작업을해야하지만 여기서 말하는 것처럼 "무언가 뭔가"이며이 기능을 개선하기를 바랍니다.
업데이트에서 편집자 가이드, 사용 방법을 추가하겠습니다. 등급 😉
다른 주요 변경 사항은 내부적으로 변경되었으므로 귀하의 의견이 필요합니다. 아마도 1280 해상도에 문제가있는 사용자들은 사이트 디자인을 정확하게 볼 수있을 것입니다.
귀하가 제시하는 문제가 있으면 아래에 지정한 정보를 제공하여 알려주십시오.
- 운영 체제.
- 브라우저 (및 해당 버전).
- 화면 해상도.
그게 다야!


나는 그것을 본 유일한 사람인지는 모르지만 PDF 문서에서 나는 당신이 기사에서 말하는 것을하는 방법을 보지 못합니다 친애하는 친구
업데이트하지 않았기 때문입니다. 😛
좋은.
저는 Opera 사용자이고 귀하의 새 웹 사이트가이 브라우저에 문제가 있습니다.
기사 위에 커서를 놓으면 제목이 미친 듯이 깜박이는 것처럼 보이며 내용을 볼 수 없습니다.
고칠 수 있습니까?
인사 루이스 :
KZKG ^ Gaara도 같은 문제가 있습니다. 불행히도 지금은 불가능합니다. 내가 설명한다.
간단한 설명은 오래된 Opera 엔진 (Presto)은 쓸모가 없다는 것입니다 (누구에게도 불쾌감을주고 싶지는 않습니다). 오래되었고, HTML5 및 표준의 이전 버전에 대한 지원이 매우 열악합니다. 이 사람들은 즐거움을 위해 Webkit을 사용하지 않았습니다.
문제는 배경에 게시물 제목이있는 블랙 박스가 CSS 불투명도 속성을 사용하여 그려지고 Opera가이 속성으로 멀어지기 때문입니다. 그는 그녀를 볼 수없고 그녀를 싫어합니다.
지금 당장 제공 할 수있는 해결책은 불투명도 대신 배경 이미지를 배경으로 사용하는 것입니다. Opera 용 CSS를 만드는 방법을보기 위해 보류 중이었고 잊혀진 일이었습니다.
어쨌든 피드백 주셔서 감사합니다. 최대한 빨리 해결하도록 노력하겠습니다.
Presto 엔진을 출시하면 Webkit과 Blink를 결합한 것보다 훨씬 더 우수 할 것입니다.
난 그렇게 생각하지 않아. 아주 좋지만 우월하지는 않습니다.
여기에도 같은 문제가 있습니다. 높이를 듣고 응답 해 주셔서 감사합니다 🙂
이제 마지막으로 Chrome에서 모든 것이 중앙에 배치되고 완벽하게 정렬됩니다. 오른쪽으로 이동하지 않습니다. 좋은 작업!
감사합니다 ^^
안녕하세요!
여전히 메인 페이지가 올바르게 정렬되어 있지 않습니다.
Windows 7 Professional : Chrome 28.0.15, 1280 × 1024 해상도
RHEL 6 : Firefox 22, 해상도 1280 × 1024에서 블로그가 올바르게 표시됩니다.
안녕하세요, 훌륭한 블로그입니다!
사실 Windows 7에서 전체 블로그를 제대로 볼 수 없습니다.
방금 Windows 7에서 Opera 15, Firefox 18 및 전체 사이트를로드하지 않은 유일한 Internet Explorer 9에서 시도했습니다.
그건 그렇고, 캐시를 지우면 좋을 것입니다 😉
안녕하세요.
블로그가 어떻게 나오는지 정말 마음에 듭니다.하지만 내 관점에서 보면 분포를 평가하는 점수는 XNUMX 점 이상이 아닌 XNUMX 점 이상이어야합니다. 평가할 때 XNUMX 점 만점에 더 유연하기 때문입니다. 제 의견입니다.
인사말.
그것은 다를 수 있습니다. 저는 5 점 기준을 절반으로하여 3 점 만점에했습니다. 😉
커뮤니티의 목소리를 듣고 있습니다 !! 감사합니다 이미 완벽하게 표시되었습니다!
멕시코에서 인사드립니다!
각 사용자 (등록을 원할 경우)가 평가할 수 있도록 기사에 평가를하는 것이 좋을 것입니다. 그리고 최종 테이블을 작성자에 대한 피드백으로 😉는 단지 아이디어입니다.
나는 그것을 결코 좋아하지 않았다. "무언가"를 게시하는 사람은 공동 작업을 원하며 최선의 의도로 게시합니다. 자신의 기사를 입력하고 부정적인 평가를 보는 것은 매우 추한 일입니다. 모르겠어요, 그렇게 봅니다.
이 평가는 사탕입니다. 3 개는 정말 독특합니다!
축하합니다. Firefox xD에서 모든 것을 100 % 볼 수 있습니다.
이 스타일로 소프트웨어 및 기타 사항 외에도 더 많은 배포판에 대한 리뷰를 작성하십시오.
인사말.
나는 더 많은 리뷰를 할 것을 염두에두고 있습니다. 걱정하지 마십시오 😉
댓글 주셔서 감사합니다
우수한. 나중에 나는 그들이 만든 블로그의 새로운 디자인을 잘 볼 것입니다. 지금은 Opera Mini에서 잘 평가하지 않습니다.
개선은 훌륭합니다. Chromium 및 Google Chrome에서 변경 사항을 적용하려면 이전 캐시를 제거해야했습니다.
오, 1280 × 800 해상도 문제는 xD가 수정 된 것이 아니라고 믿습니다. http://imagebin.org/267437 (Google Nexus 7 2012, Android 4.2.2, Android 용 Chrome).
리뷰의 새로운 옵션과 관련하여 유일한 세부 사항은 거기에서 볼 수있는 것입니다. http://imagebin.org/267438 (Arch Xfce, Chromium의 최신 버전).
아, 놓 쳤어요. 내 모니터의 해상도는 1440 × 900입니다. 그리고 태블릿은 1280 × 800입니다.
댓글이 너무 많아서 미안하지만 이제 Shift + F5를했는데 완벽 해 보입니다. 실례합니다 ://(
Windows 7, Chrome 28을 사용합니다.
새로운 기능을 사용하는 eOS 검토를 참조하십시오.
- "장비 데이터"사각형이 왼쪽에 정렬되어 나타나고 동일한 제목이 파란색으로 나타나 사각형의 배경으로 읽을 수 없습니다.
-점수 표는 당신이 보여준 이미지처럼 나에게 나타나지 않지만, 다른 테이블 (각 기준 / 점수)이 나란히 나타납니다.
추신, 나는 그것이 더 이상 이렇게 나타나지 않는 것을 보았다. 아마도 그들은 캐시의 물건이었을 것입니다 ... 🙂
firfox를 사용하면 자유 소프트웨어에 대한 의심없이 최고의 브라우저에 문제가 없습니다 ...
우수 .. .. 새로운 장비 등급 및 사양 기능을 좋아합니다 .. .. 개선에 감사드립니다 😉 ..
Windows 8, Chrome 28.0.1500.95 및 1366x768 화면에서 완벽하게 보입니다.
정말 감사합니다.
평점을 넣는 부분은 파란색 배경이 조금 더 밝아 보일 것 같습니다. 내 의견이야 😉
그들은 SeaMonkey (음, IceApe)에서도 페이지를 빠르게 만들었습니다.
Elav 업그레이드는 멋져 보입니다. 도약과 경계에 의해 확실히 성장합니다.
감사합니다 Pavloco. 😉
댓글에있는 아바타가 "제목"(편집자, 작성자, 독자 등) 위에 정확히 나타나지 않는 것으로 나타났습니다 ... 그들은 오히려 왼쪽에 정렬 된 것처럼 보입니다.
이것이 유용한 지 모르겠지만 그들이 그것을 요구하기 때문에 ... :
-스노우리눅스 빙하.
-얼음 23.
-1280 × 800 와이드 스크린 (얼마나 싫어하는지).
좋은,
나는 opensuse 12.3, firefox 23.0 및 1440 * 900 (19 "모니터)의 해상도를 가지고 있으며, 화면이 올바르게 페이지에 표시 될 때 글자가 가끔씩 커지고 상단의 검은 색 메뉴가 한 줄 대신 두 줄을 사용한다는 것을 알았습니다.
인사말.
좋은 날 커뮤니티
elav 손 나는 이미 모든 것을 다했고 검정색 배경이 나오면 콘솔의 버튼도 보이지 않고, 어디서도 평가를 보지 못하고 테스트 장비의 데이터는 사실이지만 사이트와 그 사이트를 보는 동안 내가 상관하지 않기 때문에 콘텐츠 커뮤니티에서 축하합니다.
OS : Debian 6 Squeeze 🙁 7 niff 저장소를 가져올 수 없습니다.
탐색 : Firefox 23.0.1
해상도 : 1368 x 768
안부
브라우저 캐시를 지우십시오. 😉