Šiandien turiu daug laisvo laiko, todėl nusprendžiau pasinaudoti tuo, kad bloge šia tema ilgą laiką nemačiau judesio, atsinešti mano pačių parengtą pamoką, kaip padaryti foną naudojant GIMP ( GNU Vaizdų manipuliatorių programa). Aš sugalvojau padaryti tai, kas buvo susiję su tinklaraščiu, ir, beje, aš taip pat įkėliau Deviantart grupė prisidėti dar šiek tiek prie reikalo. Pradžioje susidūriau su tuščios drobės sindromu (neturėjau idėjų), todėl nusprendžiau užsukti „Devianart“ norėdamas sužinoti, ar pažvelgus į kitus kūrinius, mano muzą nuleis. Tiksliai viename iš grupės, kurios rekomenduoja tinklaraštyje Radau idėjos, kurią norėjau įgyvendinti, dalį, kurią derinant su „Wallpaper“, kuri pagal numatytuosius nustatymus pateikiama „Lubuntu 12.04“ (tai vadinama „laimingaisiais naujaisiais metais“ ar panašiai), man pasirodė visai linksma atlikti pamoką, taigi, ji yra.
Norint atlikti šį darbą, kuris vis dėlto yra gana paprasti dalykai, jums tereikia fantazijos ir šiek tiek laisvo laiko, todėl kaip įprotis tarp GNU / Linux ir jo programų mėgėjų yra dalytis informacija ... čia palieku kelią žingsnis, kai pateksiu į šį ekrano foną
1- Matmenys
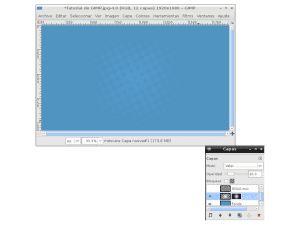
Ekrano užsklandos matmenys skiriasi priklausomai nuo dizainerio ir jūsų monitoriaus dydžio, tačiau kadangi aš nesu dizaineris, tai padariau matuodamas, kuris, manau, tarnaus visiems (1920 × 1080 pikselių), todėl atidarome GIMP ir sukuriame naują vaizdą su tais matmenimis.
2 - spalvos
Spalvų gama yra vienas iš dalykų, kurių nesuvokdami mes mėgstame arba nustojame pamėgti skirtingus dalykus, profesionalūs dizaineriai ne tiek mėgaujasi, kad tiek stengiasi rinkdamiesi, kuriuos atspalvius naudoti. Spalvų gama gaunama iš mėlynų tonų, todėl kaip fono spalvą naudokite spalvą # 5094c2, kuri yra gana šviesi. Pasirinkę fono spalvą, kad nuspalvintume savo spalvą, tai darome tempdami spalvą į kūrinį arba naudodami užpildymo įrankį („Shift“ + B), kiekvienas pasirenka tai, kas jiems atrodo tinkama.
3- Dugno paruošimas
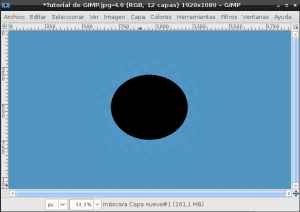
Norėjau daugiau dirbti savo fone, todėl pirmiausia padariau apskritas formas naudodamas elipsės formos pasirinkimo įrankį (E), tada naudodamas ilgalaikį „Shift“ pridėjome naujų pasirinkimų ir užpildėme banko spalva. Visa tai padariau nauju sluoksniu, kad tuo atveju, jei nesugadinčiau fono, į sluoksnio parinktis jį įjungiau vertės režimu ir neskaidrumu 20. Viso šio proceso pabaigoje pridėjau sluoksnio kaukę ir naudodamiesi „Blend“ įrankiu, radialinis gradientas užpildomas nuo juodos iki skaidrios iki kaukės (dešinėje esančiame sluoksnyje), paliekant tokį rezultatą:
4- Sukurti logotipo mygtuką
Centre įdėsime 3D mygtuką su „Blog“ logotipu, todėl naudosime elipsės formos pasirinkimo įrankį, kad sukurtume juodą apskritimą naujame sluoksnyje, pavadindami tą naują sluoksnį Pagrindiniu mygtuku, nes iš tos pagrindo sukursime mygtukas Tai turėtų būti mažiau toks:
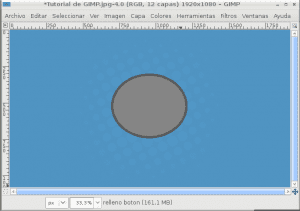
Sukurkite naują sluoksnį ir šiame naujame sluoksnyje pasirinkite mygtuko pagrindo sluoksnio formą, kaip tai daroma? Na, sluoksnių dialogo lange dešiniuoju pelės mygtuku spustelėkite pagrindinį sluoksnį (šiuo atveju juodą apskritimą), tada kairiuoju pelės mygtuku spustelėkite „Alfa iki pasirinkimo“ ir tada spustelėkite naują sluoksnį. Tai padarę, mes ieškome pasirinkimo užpildo spalvos, manydami, kad tai bus kaip mygtuko (spalva # 595959) kraštinė, pavadinkite šį sluoksnį mygtuku, nes jis yra mygtuko korpusas.
Sukuriame naują sluoksnį mygtukui užpildyti (jį galite vadinti kaip tik norite, aš dedu „Button Fill“, kad nepasimestų). Mes darome tuos pačius veiksmus, kad naujame sluoksnyje pasirinktume sluoksnio „Mygtuko užpildymas“ formą. Kai tai bus padaryta, eisime į „Selection / Shrink“ ir suteiksime jai 15 taškų vertę, kad pasirinkimas būtų mažesnis ir tokiu būdu būtų užpildytas mygtukas. Kai siauriname pasirinkimą, mes ieškome kitos spalvos, kuri mažiau derėtų prie mano naudojamo mygtuko # 858585, kuris yra šviesiau rudas.
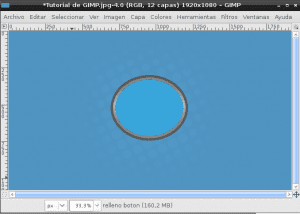
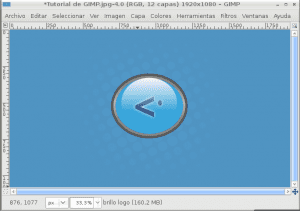
Užpildę tą spalvą, mes sukuriame naują sluoksnį, kuris bus blizgučiai. Norėdami sukurti švytėjimo efektą, pirmiausia pasirenkame švytėjimo spalvą, aš naudojau tokio tipo baltą spalvą # F8F8F8, kuri yra šiek tiek nepermatoma nei balta, naudojama pagal numatytuosius nustatymus (#FFFFFF). Tada mes naudojame „Blend“ įrankį (L), leidžiantį užpildyti plotą gradientu, šiuo atveju aš naudojau „Bilinear Shape“ parinktį, o gradiento tipas buvo „Front to Transparency“, kad pasiekčiau kažką panašaus:
Dabar mes sukuriame naują sluoksnį (kurį aš vadinu mygtuko vidumi) ir atliekame tuos pačius veiksmus, kad pasirinktume mygtuko užpildymo sluoksnio formą, tada mes dar sumažinsime pasirinkimą dar 15 taškų ir užpildysime jį kontrastinga spalva su pagrindo ruda spalva (aš naudojau spalva # 3AA6DB) paliekant tokį darbą:
Dabar įdedame tinklaraščio logotipą DesdeLinux Kaip visi žino, tai kažkas gana originalaus, tam galime pridėti teksto arba, jei norite, galite žaisti su rašikliu ir sukurti panašią formą. Tam naudojau teksto ir vaizdo derinį, pirmiausia pridėjau tekstą su spalva #274A8A, kuriame buvo tik „<“ be kabučių, tada pasirinkdamas elipsę pridėjau tašką, kurį taip pat turi, ir pavadinau šį sluoksnį kaip „Logotipas“ DL“. Rezultatas buvo neblogas, bet kažko trūko, todėl nukopijavau logotipo sluoksnį, o apatinėje kopijoje pridėjau Alfa prie pasirinkimo ir užpildžiau ta pačia spalva, kurią naudojome ryškumui (#F8F8F8), tada pritaikiau Gauso suliejimo filtrą. kelis kartus, kol pasieksime:
Sukuriu naują sluoksnį ir elipsės formos pasirinkimą, mažesnį už mygtuko vidų, kurį užpildau gradientu baltos spalvos # F8F8F8, naudodamas linijines ir gradientines formas nuo priekio iki skaidrumo, norėdamas pasiekti daugiau 3D efekto, atrodydamas taip:
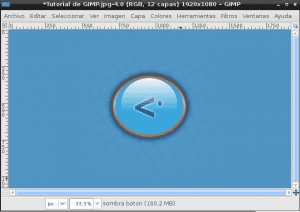
Švytėjimo efektas labai pagerina 3d išvaizdą, tačiau galutinis taškas yra mygtuko šešėlis, kad pasiektume šį šešėlį, mes tik pakartojame pagrindinį sluoksnį, kurį naudojame mygtukui, ir padarome Gauso neryškumą, kol jis pasiekia:
5- Pagerinti baigiamojo darbo pagrindą
Taigi ekrano užsklanda atrodo gana gera, bet, mano nuomone, foną vis tiek būtų galima dirbti daugiau, todėl pridėjau naują sluoksnį su tų temų šriftais, apie kurias labiausiai kalbama tinklaraštyje, nes kuriau teksto sluoksnius, kurių neskaidrumas buvo 45 ir -30 laipsnių posūkis (mažiausias) ir kiti, kurių neskaidrumas yra 70 ir tas pats posūkis, tokiu būdu paliekant galutinį vaizdą labai panašų į „Lubuntu 12.04“ tapetą. Kai tai turėsime, beliks tik pakoreguoti, koks būtų ryškumas ir kontrastas, kiekvienas tai daro savaip, aš sukuriu naują sluoksnį pagal tai, kas matoma (sluoksnis / naujas iš matomo) ir šiam naujam sluoksniui pridedu lygius (spalva / lygiai) automatiškai, tada pakeiskite ryškumą ir kontrastą tame pačiame spalvų meniu, mano galutinis rezultatas buvo toks:









Aš tau labai tinka. Atliksiu šiuos veiksmus, norėdamas sužinoti, ar galiu padaryti tą patį, nes nesu grafikos dizaineris ir visada norėjau ką nors padaryti su GIMP.
Tik viena smulkmena. G skirtas GNU, o ne Gnome. Kitaip puikus.
Jūs esate visiškai teisus, G netinka Gnomei, jis skirtas GNU, jis jau pataisytas ačiū.
labai gerai 0.0 ... nuoširdžiai, aš niekada neskyriau laiko išmokti naudoti GIMP 100%, todėl vis tiek nemanau, kad tai yra „Photoshop“ aukštyje (nepuola manęs) vieną dieną, galbūt galiu skirti laiko gerai tai pažinti
Jūs man primenate mano pradžią, aš sakiau, kad šiuo metu aš manau, kad „Photoshop“ nėra reikalas, aš kviečiu jus atlikti radikalią migraciją, skristi „Photoshop“ ir pradėti naudoti „gimp“ pagal nutylėjimą, tik tada jūs tai išmoksite Būdas yra su „Linux“, jūs niekada nesikeičiate, nebent tai darote radikaliai, aš žodžiu cituoju save: „Žmonės gyvena iš žinių, bet jie taip pat yra algazanai, jei tik turite alternatyvą, nematysite, kad būtina mokytis, ir neišmoksite su entuziazmu“.
PS: jei jums reikia pagalbos skraidant „Photoshop“, paskolinsiu keletą mano išsaugotų TNT juostų („Just Kidding“)
Mūsų kolegė Tina (grafikos dizainerė) jau padarė įdomus GIMP ir „Photoshop“ palyginimas, jei jus domina.
pagal puslapį yra „GIMP yra GNU vaizdo manipuliavimo programa“
taip, bet GIMP turi tik G, todėl tai būtų GIMP = GNU vaizdo manipuliavimo programa
TAIP, taip yra, kaip jūs sakote.
Negana to, GTK yra „Gimp ToolKit“, nors „Gnome“ jį ir pritaikė, tačiau jį sukūrė GIMP žmonės.
Beje, iš pradžių G GIMP buvo skirtas „General“, tai yra, jis prasidėjo kaip „General Image Manupulation Program“
Tiems, kurie nedaug žino apie „Gimp“, apsilankykite tatica.org; yra keletas šios Venesuelos Mis (kelios turi žinoti apie ją) sukurtų „žingsnis po žingsnio“ tinklalaidžių, kurie yra labai geri ir malonūs, nes išmoko šiek tiek daugiau.
saludos
Ahh ir gerai žinoti, kad ši GIMP versija nėra net iš tolo naujausia
Gražus tinklaraštis, radau jį prieš porą dienų, jis turi įdomių dalykų ir gerą dizainą. Sveikiname 😉
Ačiū, kad užsukote ir pakomentavote.
Tikimės, kad skaitysime jus dažniau 🙂
PS: Ir beje ... geras pirmasis įrašas 😀