Vandaag heb ik veel vrije tijd, dus ik besloot, gebruikmakend van het feit dat ik al lange tijd geen beweging in de blog over dit onderwerp heb gezien, om een tutorial te brengen die ik zelf heb gemaakt over het maken van een achtergrond met GIMP (GNU Image Manipulator Program). Ik kwam op het idee van iets doen dat met de blog te maken had en dus upload ik het trouwens ook naar Deviantart-groep om een beetje meer bij te dragen aan de zaak. In het begin kwam ik in aanraking met het syndroom van het lege canvas (er kwamen geen ideeën in me op), dus besloot ik langs te komen DevianArt om te zien of het kijken naar andere werken mijn muze zou verlagen. Precies in een van de groepen die aanbevelen op de blog Ik vond een deel van het idee dat ik wilde bereiken, dat in combinatie met de achtergrond die standaard in Lubuntu 12.04 wordt geleverd (het heet "gelukkig nieuwjaar" of iets dergelijks), ik vond het best vermakelijk om de tutorial te doen, dus hier is het.
Om dit werk te doen, wat tenslotte vrij simpele dingen zijn, heb je alleen je fantasie en een beetje vrije tijd nodig, aangezien het de gewoonte is onder liefhebbers van GNU / Linux en zijn toepassingen om informatie te delen ... hier is de stap naar stap als ik bij deze achtergrond kom
1- Afmetingen
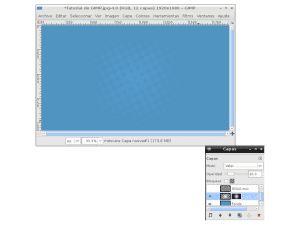
De afmetingen van de achtergronden variëren afhankelijk van de ontwerper en de grootte van je monitor, maar aangezien ik geen ontwerper ben, heb ik het gedaan met een meting waarvan ik denk dat deze iedereen zal dienen (1920 × 1080 pixels), dus openen we de GIMP en maken we een nieuwe afbeelding met die afmetingen.
2 - Kleuren
Het kleurengamma is een van de dingen die we zonder het te beseffen leuk vinden of niet meer houden van verschillende dingen, het is niet voor het plezier dat professionele ontwerpers zoveel moeite hebben gedaan om te kiezen in welke tinten ze willen werken. Het kleurengamma komt van blauwe tinten, dus gebruik als achtergrondkleur kleur # 5094c2, wat een vrij lichte kleur is. Zodra we de achtergrondkleur hebben gekozen om de onze te kleuren, doen we dit door de kleur naar het werk te slepen of door het vulgereedschap (Shift + B) te gebruiken, iedereen kiest wat ze geschikt achten.
3- Voorbereiden van de bodem
Ik wilde meer aan mijn achtergrond werken, dus het eerste dat ik deed, was cirkelvormige vormen nemen met het elliptische selectiegereedschap (E) en vervolgens met de aanhoudende Shift voegen we nieuwe selecties toe en vullen we vervolgens met een bankkleur. Ik heb dit allemaal in een nieuwe laag gedaan, zodat ik, in het geval dat ik de achtergrond niet beschadig, het in de laagopties in de waardemodus en met een dekking van 20 zet. Toen ik klaar was met al dat proces, heb ik een laagmasker toegevoegd. en breng met het gereedschap Overvloeien een radiale verloopvulling aan van zwart naar transparant op het masker (in de laag aan de rechterkant) en laat een resultaat als volgt achter:
4- Creëren van de Logo-knop
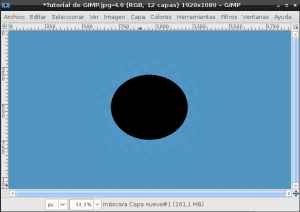
In het midden gaan we een 3D-knop plaatsen met het Blog-logo, daarom gaan we het elliptische selectiegereedschap gebruiken om een zwarte cirkel in een nieuwe laag te maken, die nieuwe laag Basisknop noemen, aangezien we vanaf die basis de knop zullen maken Het zou meer zo moeten zijn:
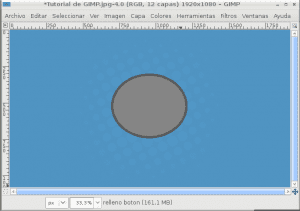
Maak een nieuwe laag en selecteer in deze nieuwe laag de vorm van de knopbasislaag, hoe doe je dat? Welnu, in het lagen-dialoogvenster klikken we met de rechtermuisknop op de basislaag (in dit geval de zwarte cirkel), dan met de linkermuisknop op "Alpha naar selectie" en dan klikken we op de nieuwe laag. Zodra dit is gebeurd, gaan we op zoek naar een vulkleur voor die selectie, in de veronderstelling dat het zal zijn als de rand van de knop (kleur # 595959) noem deze laag als Button, aangezien dit de body van de knop als zodanig is.
We maken een nieuwe laag om de knop te vullen (je kunt het noemen zoals je wilt, ik heb "Button Fill" geplaatst zodat ik niet verdwaal). We doen dezelfde stappen om in de nieuwe laag de vorm van de "Button Fill" -laag te selecteren. Zodra dit is gebeurd, gaan we naar Selectie / verkleinen en geven we het een waarde van 15 pixels om de selectie kleiner te maken en zo de knopvulling te verkrijgen. Als we de selectie verkleinen, zoeken we naar een andere kleur die minder past bij de knop die ik gebruikte # 858585, wat een lichter bruin is.
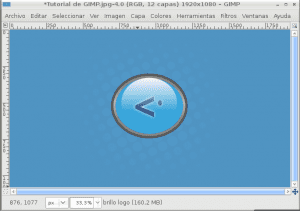
Eenmaal gevuld met die kleur, maken we een nieuwe laag die de glitter zal zijn. Om een gloei-effect te creëren hebben we eerst de kleur van de gloed gekozen, ik heb een wit van dit type # F8F8F8 gebruikt dat iets dunner is dan het wit dat standaard wordt gebruikt (#FFFFFF). Vervolgens gebruiken we het gereedschap Overvloeien (L) waarmee een gebied met een verloop kan worden gevuld, in dit geval heb ik de optie Bilineaire vorm gebruikt en het verlooptype was Front to Transparency om zoiets te bereiken:
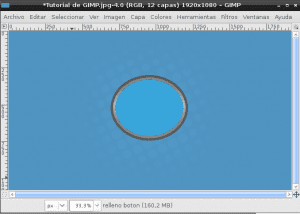
Nu maken we een nieuwe laag (die ik de binnenkant van de knop noem) en we doen dezelfde stappen om de vorm van de opvullaag van de knop te selecteren, dan verkleinen we de selectie nog eens 15 pixels en vullen we deze met een contrasterende kleur met de basisbruin (ik gebruikte kleur # 3AA6DB) en laat het werk als volgt achter:
Nu plaatsen we het Blog-logo DesdeLinux Zoals iedereen weet is het iets heel origineels, dus we kunnen tekst toevoegen of, als je wilt, met de pen spelen en een soortgelijke vorm creëren. Ik heb hiervoor een combinatie van tekst met afbeelding gebruikt, eerst heb ik een tekst toegevoegd met kleur #274A8A die alleen “<” zei zonder de aanhalingstekens, daarna met de elliptische selectie voegde ik het punt toe dat het ook heeft en noemde deze laag “Logo DL”. Het resultaat was niet slecht, maar er ontbrak iets, dus dupliceerde ik de logolaag en in de onderste kopie voegde ik de alfa aan de selectie toe en vulde deze met dezelfde kleur die we gebruikten voor de helderheid (#F8F8F8) en paste vervolgens een Gaussiaans vervagingsfilter toe meerdere keren totdat we dit bereiken:
Ik maak een nieuwe laag en maak een elliptische selectie kleiner dan de binnenkant van de knop die ik vul met een verloop met de kleur wit # F8F8F8 met behulp van de lineaire en verloopvorm van voorkant naar transparantie om een meer 3D-effect te bereiken, zie er als volgt uit:
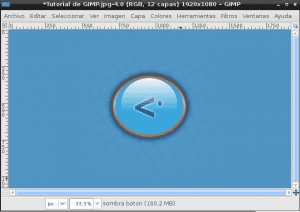
Het gloedeffect verbetert het 3D-uiterlijk veel, maar wat echt het laatste punt is, is de schaduw van de knop om deze schaduw te bereiken, we dupliceren alleen de basislaag die we voor de knop gebruiken en maken een Gaussiaanse vervaging totdat deze dit bereikt:
5- Verbetering van de achtergrond voor het uiteindelijke werk
Dus de achtergrond ziet er best goed uit, maar naar mijn mening kan er nog meer aan de achtergrond worden gewerkt, dus heb ik een nieuwe laag toegevoegd met lettertypen van de onderwerpen waarover in de blog het meest wordt gesproken, daarvoor maakte ik tekstlagen waarvan sommige met dekking 45 en een draai van -30 graden (de kleinste) en anderen met een dekking van 70 en dezelfde draai, waardoor het uiteindelijke beeld op deze manier erg lijkt op de Wallpaper van Lubuntu 12.04. Als we dit eenmaal hebben, blijft het alleen om aan te passen wat de helderheid en het contrast zouden zijn, elk doet het op zijn eigen manier, ik maak een nieuwe laag volgens wat zichtbaar is (Laag / Nieuw van zichtbaar) en op deze nieuwe laag zet ik de niveaus (Kleur / Niveaus) automatisch, verander dan de Helderheid en het Contrast in hetzelfde kleurmenu, mijn uiteindelijke resultaat was dit:









Ik pas je heel goed. Ik ga deze stappen volgen om te zien of ik het toch kan, aangezien ik geen grafisch ontwerper ben en ik altijd al iets met GIMP heb willen doen.
Slechts een klein ding. De G is voor GNU en niet voor Gnome. Anders uitstekend.
Je hebt helemaal gelijk, de G is niet van Gnome, maar van GNU, het is al gecorrigeerd, bedankt.
heel goed 0.0 ... eerlijk gezegd heb ik mezelf nooit de tijd gegeven om GIMP 100% te leren gebruiken, dus ik beschouw het nog steeds niet als op het hoogtepunt van Photoshop (val me niet aan) op een dag kan ik misschien de tijd nemen om leer het goed kennen
Je herinnert me aan mij in mijn begin, ik zei altijd dat, momenteel denk ik dat photoshop niet aan gimp voldoet, ik je uitnodig om een radicale migratie te maken, met photoshop te vliegen en gimp standaard te gaan gebruiken, alleen dan zul je het leren , hoe dan ook De manier is met Linux, je verandert nooit tenzij je het radicaal doet, ik citeer mezelf letterlijk: "Mensen leven van kennis, maar ze zijn ook algazan, zolang je een alternatief hebt, zul je het niet nodig vinden om te leren, en je leert niet met verlangen "
PS: als je hulp nodig hebt om met Photoshop te vliegen, leen ik je een paar repen TNT die ik heb bewaard (Grapje)
Onze collega Tina (die grafisch ontwerper is) heeft het al gedaan een interessante vergelijking tussen GIMP en Photoshop, voor het geval je interesse hebt.
volgens de pagina is "GIMP is het GNU Image Manipulation Program"
ja, maar GIMP heeft alleen een G, daarom zou het GIMP = GNU Image Manipulation Program zijn
JA, het is zoals u zegt.
Bovendien is GTK Gimp ToolKit, hoewel Gnome het heeft overgenomen, hebben de GIMP-mensen het ervoor gemaakt.
Trouwens, aanvankelijk was de G van GIMP voor Algemeen, dat wil zeggen, het begon als het General Image Manupulation Program
Voor degenen die niet veel over Gimp weten, bezoek tatica.org; Er zijn enkele podcasts "stap voor stap" gemaakt door deze Venezolaanse juffrouw (velen moeten van haar weten) die erg goed en leuk zijn om wat meer te leren.
groeten
Ahh en het is goed om te weten dat deze versie van GIMP niet eens de laatste is
Leuke blog, ik heb hem een paar dagen geleden gevonden, hij heeft interessante dingen en een goed ontwerp. Gefeliciteerd 😉
Bedankt voor het langskomen en reageren.
We hopen je vaker te lezen 🙂
PS: En trouwens ... goede eerste post 😀