I dag har jeg mye fritid, så jeg bestemte meg for å utnytte det faktum at jeg ikke har sett bevegelse i bloggen på dette emnet på lang tid, å ta med en veiledning laget av meg selv om hvordan jeg lager et bakgrunnsbilde med GIMP (GNU Image Manipulator Program). Jeg kom på ideen om gjør noe som hadde med bloggen å gjøre og så forresten laster jeg det også opp til Deviantart Group å bidra litt mer til saken. I begynnelsen kolliderte jeg med det blanke lerretets syndrom (jeg hadde ingen ideer), så jeg bestemte meg for å stikke innom DEVIANTART for å se om det å se på andre verk ville redusere musa mi. Akkurat i en av grupper som anbefaler på bloggen Jeg fant en del av ideen jeg ønsket å oppnå, som når jeg kombinerer det med Bakgrunnen som kommer som standard i Lubuntu 12.04 (det kalles "godt nyttår" eller noe lignende), syntes jeg det var ganske underholdende å gjøre veiledningen, så her er den.
For å få til å gjøre denne jobben, som tross alt er ganske enkle ting, trenger du bare fantasien og litt fritid, så for vane blant elskere av GNU / Linux og applikasjonene er å dele informasjon ... her lar jeg veien til trinn når jeg kommer til dette bakgrunnsbildet
1- Dimensjoner
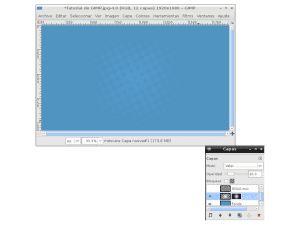
Dimensjonene på bakgrunnsbildene varierer i henhold til designeren og størrelsen på skjermen din, men siden jeg ikke er designer, så gjorde jeg det med et mål som jeg tror vil tjene alle (1920 × 1080 piksler), så vi åpner GIMP og lager et nytt bilde med disse dimensjonene.
2 - farger
Gamma av farger er en av de tingene at uten at vi vet at vi liker eller slutter å like forskjellige ting, er det ikke på grunn av glede at profesjonelle designere legger så mye vekt på å velge hvilke nyanser som skal fungere. Fargen gamma kommer fra blå toner, så som bakgrunnsfarge bruk farge # 5094c2 som er en ganske lys farge. Når vi har valgt bakgrunnsfargen for å fargelegge vår, gjør vi det ved å dra fargen til verket eller bruke fyllverktøyet (Shift + B), hver og en velger det de ser best.
3- Klargjøring av bunnen
Jeg ønsket å jobbe mer med bakgrunnen min, så det første jeg gjorde var å ta sirkulære former med det elliptiske markeringsverktøyet (E), og deretter med den vedvarende Shift legger vi til nye valg og fyller deretter med en bankfarge. Jeg gjorde alt dette i et nytt lag, slik at i tilfelle jeg ikke skadet bakgrunnen, i lagalternativene satte jeg det i Value-modus og med en opasitet på 20. På slutten av denne prosessen la jeg til en lagmaske og bruk med Blend-verktøyet en radial gradientfylling fra svart til gjennomsiktig til masken (i laget til høyre) og la et resultat som dette:
4- Opprette logo-knappen
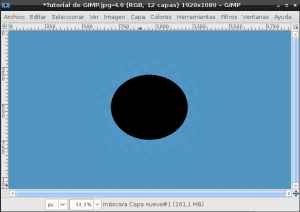
I midten skal vi plassere en 3D-knapp med Blogg-logoen, derfor skal vi bruke det elliptiske markeringsverktøyet til å lage en svart sirkel i et nytt lag, kalle det nye laget Base Button, siden fra den basen vil vi lage knappen Det burde være mer slik:
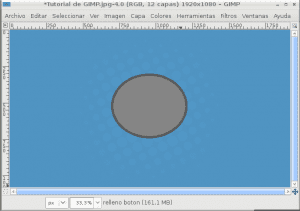
Lag et nytt lag og velg formen på knappelagets lag i dette nye laget, hvordan gjøres det? Vel, i lagdialogen høyreklikker vi på baselaget (i dette tilfellet den svarte sirkelen), og deretter venstre klikk på "Alpha to Selection" og deretter klikker vi på det nye laget. Når dette er gjort, går vi for å lete etter en fyllfarge for det valget og tenker at det vil være som kanten på knappen (farge # 595959), og navngi dette laget som Button, siden det er kroppen til knappen som sådan.
Vi lager et nytt lag for å fylle knappen (Du kan kalle det hva du vil, jeg legger "Button Fill" slik at jeg ikke går meg vill). Vi gjør de samme trinnene for å velge formen på "Button Fill" -laget i det nye laget. Når dette er gjort så går vi til Selection / Shrink og vi gir det en verdi på 15 piksler for å gjøre valget mindre og dermed oppnå knappefylling. Når vi begrenser utvalget, ser vi etter en annen farge som passer mer mindre med knappen jeg brukte # 858585 som er lysere brun.
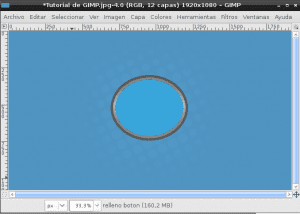
Når vi er fylt med den fargen, lager vi et nytt lag som blir glitteret. For å skape en glødeffekt velger vi først fargen på gløden, jeg brukte en hvit av denne typen # F8F8F8 som er litt mer ugjennomsiktig enn den hvite som brukes som standard (#FFFFFF). Deretter bruker vi Blend-verktøyet (L) som gjør det mulig å fylle et område med en gradient, i dette tilfellet brukte jeg alternativet Bilinear Shape og gradienttypen var Front to Transparency og oppnådde noe som dette:
Nå lager vi et nytt lag (som jeg kaller knappens indre), og vi gjør de samme trinnene for å velge formen på knappens fyllingslag, så krymper vi valget ytterligere 15 piksler og fyller det med en kontrastfarge med basen brun (jeg brukte farge # 3AA6DB) forlater arbeidet slik:
Ahora ponemos el logotipo del Blog DesdeLinux que como todos saben es algo bastante original para esto podemos añadir un texto o si quieren pueden jugar un la pluma y crear un forma parecida. Yo usé una combinación de texto con imagen para esto primero añadí un texto con color #274A8A que decía solamente “<” sin las comillas luego con la selección elíptica le agregue el punto que también tiene y nombré esta capa como “Logo DL”. El resultado no estuvo mal pero le faltaba algo así que dupliqué la capa del Logo y en la copia inferior añadí el Alfa a la selección y rellené con el mismo color que usamos en el brillo (#F8F8F8) luego aplique un filtro de desenfoque gausiano varias veces hasta llegar a esto:
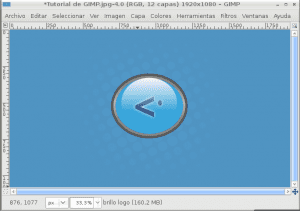
Jeg lager et nytt lag og gjør et elliptisk utvalg mindre enn innsiden av knappen som jeg fyller med en gradient med fargen hvit # F8F8F8 ved å bruke Lineær og Gradient-formen fra Front til Transparency for å oppnå en mer 3D-effekt, ser slik ut:
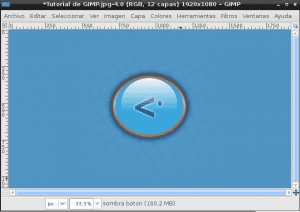
Glødeffekten forbedrer 3d-utseendet mye, men det som virkelig setter det endelige poenget er skyggen på knappen for å oppnå denne skyggen, vi dupliserer bare baselaget som vi bruker til knappen og lager en Gaussisk uskarphet til den når dette:
5- Forbedre bakgrunnen for det endelige arbeidet
Så bakgrunnen ser ganske bra ut, men etter min mening kan bakgrunnen fortsatt jobbes mer, så jeg la til et nytt lag med skrifttyper av emnene som er mest omtalt i bloggen for at jeg opprettet tekstlag, noen med opasitet 45 og en sving på -30 grader (den minste) og andre med opasitet på 70 og samme sving, og etterlater det endelige bildet på denne måten veldig lik Bakgrunnen til Lubuntu 12.04. Når vi har dette, gjenstår det bare å justere hva lysstyrken og kontrasten ville være, hver og en gjør det på sin egen måte, jeg lager et nytt lag i henhold til det som er synlig (Lag / Nytt fra Synlig) og til dette nye laget legger jeg nivåene (Farge / Nivåer) automatisk, og modifiser deretter Lysstyrke og Kontrast i samme fargemeny, mitt endelige resultat var dette:









Jeg passer deg veldig bra. Jeg kommer til å følge disse trinnene for å se om jeg kan gjøre det samme, siden jeg ikke er grafisk designer og alltid har ønsket å gjøre noe med GIMP.
Bare en liten ting. G er for GNU og ikke for Gnome. Ellers utmerket.
Du har helt rett, G er ikke for Gnome, den er for GNU, den er allerede korrigert takk.
veldig bra 0.0 ... ærlig talt har jeg aldri gitt meg tid til å lære meg å bruke GIMP 100%, så jeg ser fortsatt ikke på å være på høyden av Photoshop (ikke angrip meg) en dag, kanskje jeg kan ta meg tid til å bli kjent med det
Du minner meg om meg i begynnelsen, jeg pleide å si at, for øyeblikket tror jeg at photoshop ikke er opp til gimp, jeg inviterer deg til å gjøre en radikal migrasjon, fly photoshop og begynne å bruke gimp som standard, bare da vil du lære det, uansett Måten er med Linux, du forandrer deg aldri med mindre du gjør det radikalt, jeg siterer meg ordrett "Mennesker lever av kunnskap, men de er også algazan, så lenge du har et alternativ, vil du ikke se det nødvendig å lære, og du vil ikke lære med lyst"
PS: hvis du trenger hjelp til å fly photoshop, låner jeg deg noen TNT-barer som jeg har lagret (Just Gidding)
Vår kollega Tina (som er grafisk designer) har allerede gjort det en interessant sammenligning mellom GIMP og Photoshop, i tilfelle du er interessert.
ifølge siden er "GIMP er GNU Image Manipulation Program"
ja, men GIMP har bare en G, derfor vil det være GIMP = GNU Image Manipulation Program
JA, det er som du sier.
Dessuten er GTK Gimp ToolKit, selv om Gnome adopterte det, skapte folkene på GIMP det for det.
Forresten, opprinnelig var G i GIMP for General, det vil si at den startet som General Image Manupulation Program
For de som ikke vet mye om Gimp, besøk tatica.org; det er noen podcaster "trinn for trinn" laget av denne venezuelanske frøken (flere må vite om henne) som er veldig gode og morsomme å lære litt mer.
Hilsen
Ahh, og det er godt å vite at denne versjonen av GIMP ikke en gang er den siste
Fin blogg, jeg fant den for et par dager siden, den har interessante ting og et godt design. Gratulerer 😉
Takk for at du kom innom og kommenterte.
Vi håper å lese deg oftere 🙂
PS: Og forresten ... bra første innlegg 😀