Dnes mám veľa voľného času, a tak som sa rozhodol, že využijem skutočnosť, že som v blogu na túto tému už dlhšiu dobu nevidel pohyb, priniesť tutoriál, ktorý som si urobil sám, ako vyrobiť Tapetu pomocou GIMP (GNU Image Manipulator Program). Prišiel som s myšlienkou urobte niečo, čo malo spoločné s blogom, a tak som ho mimochodom tiež nahral na Skupina Deviantart prispieť o niečo viac k veci. Na začiatku som narazil na syndróm prázdneho plátna (nemal som nijaké nápady), tak som sa rozhodol zastaviť deviantart aby som zistil, či by pohľad na iné diela neznížil moju múzu. Presne v jednom z skupiny, ktoré odporúčajú na blogu Našiel som časť myšlienky, ktorú som chcel dosiahnuť, a keď som ju skombinoval s tapetou, ktorá je štandardne dodávaná v Lubuntu 12.04 (volá sa „happy-new-year“ alebo niečo podobné), prišlo mi celkom zábavné robiť tutoriál, takže tu je.
Aby ste mohli robiť túto prácu, čo sú koniec koncov celkom jednoduché veci, potrebujete iba svoju fantáziu a trochu voľného času, takže medzi milovníkmi GNU / Linuxu a jeho aplikácií je zvykom zdieľať informácie ... tu je krok k krok, keď sa dostanem k tejto tapete
1 - Rozmery
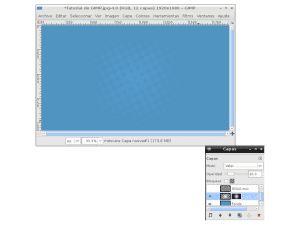
Rozmery tapiet sa líšia podľa dizajnéra a veľkosti vášho monitora, ale keďže nie som dizajnér, urobil som to s mierou, ktorá podľa mňa poslúži každému (1920 × 1080 pixelov), takže otvoríme GIMP a vytvoríme nový obrázok s tými rozmermi.
2 - Farby
Gama farieb je jednou z vecí, ktoré bez toho, aby sme si uvedomovali, že sa nám páčia alebo prestávajú páčiť rôzne veci, nie je to kvôli radosti, aby si profesionálni návrhári dali toľko úsilia pri výbere, v ktorých odtieňoch budú pracovať. Farebná gama vychádza z modrých tónov, takže ako farba pozadia použite farbu # 5094c2, ktorá je dosť svetlá. Keď sme si vybrali farbu pozadia na vyfarbenie našej, urobíme to tak, že farbu pretiahneme na úlohu alebo použijeme nástroj na vyplnenie (Shift + B), každý si vyberie, čo uzná za vhodné.
3- Príprava dna
Chcel som viac popracovať na svojom pozadí, takže prvá vec, ktorú som urobil, bolo vytvorenie kruhových tvarov pomocou nástroja na eliptický výber (E) a potom pomocou trvalého posuvu pridáme nové výbery a potom vyplníme bankovú farbu. Toto všetko som urobil v novej vrstve, aby som v prípade nepoškodenia pozadia, v možnostiach vrstvy dal do hodnotového režimu a s nepriehľadnosťou 20. Na konci celého tohto procesu som pridal masku vrstvy a pomocou nástroja Blend aplikujte na masku (vo vrstve vpravo) radiálnu gradientovú výplň od čiernej po priehľadnú a ponechajte výsledok takto:
4- Vytvorenie tlačidla Logo
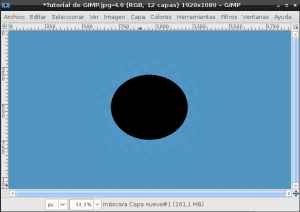
V strede umiestnime 3D tlačidlo s logom Blog, preto pomocou eliptického výberového nástroja vytvoríme čierny kruh v novej vrstve, ktorý túto novú vrstvu zavolá, pretože z tejto základne vytvoríme tlačidlo Malo by to byť viac menej takto:
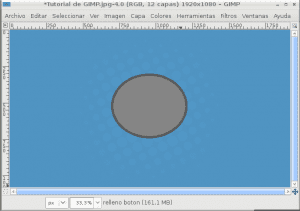
Vytvorte novú vrstvu a v tejto novej vrstve vyberte tvar základnej vrstvy gombíkov, ako sa to robí? V dialógovom okne vrstiev klikneme pravým tlačidlom myši na základnú vrstvu (v tomto prípade na čierny kruh), potom klikneme ľavým tlačidlom myši na „Alfa na výber“ a potom klikneme na novú vrstvu. Akonáhle je to hotové, pôjdeme hľadať farbu výplne pre tento výber mysliac si, že bude ako hranica tlačidla (farba # 595959), pomenujte túto vrstvu ako Tlačidlo, pretože je to telo tlačidla ako také.
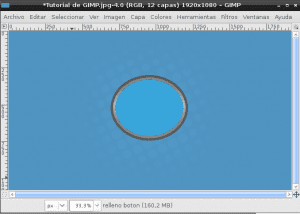
Vytvoríme novú vrstvu, ktorá vyplní Button (Môžete to nazvať ako chcete, ja som dal „Button Fill“, aby som sa nestratil). Rovnakým spôsobom vyberieme v novej vrstve tvar vrstvy „Button Fill“. Akonáhle je to hotové, prejdeme na Selection / Shrink a dáme mu hodnotu 15 pixelov, aby sa výber zmenšil a tým sa získalo vyplnenie tlačidla. Keď zúžime výber, hľadáme inú farbu, ktorá sa viac hodí menej k tlačidlu, ktoré som použil # 858585, čo je svetlejšia hnedá.
Po naplnení touto farbou potom vytvoríme novú vrstvu, ktorou budú trblietky. Aby sme vytvorili efekt žiarenia, najskôr vyberieme farbu žiarenia, použil som bielu farbu tohto typu # F8F8F8, ktorá je o niečo nepriehľadnejšia ako biela štandardne používaná (#FFFFFF). Potom použijeme nástroj Blend (L), ktorý umožňuje vyplnenie oblasti prechodom, v tomto prípade som použil voľbu Bilineárny tvar a typ prechodu bol Front to Transparency a dosiahol niečo také:
Teraz vytvoríme novú vrstvu (ktorú ja nazývam vnútro tlačidla) a rovnakými krokmi vyberieme tvar vrstvy výplne tlačidla, potom výber zmenšíme o ďalších 15 pixelov a vyplníme kontrastnou farbou so základnou hnedou (použil som farba # 3AA6DB) ponechanie práce takto:
Teraz umiestnime logo blogu DesdeLinux Ako každý vie, je to niečo celkom originálne, k tomu môžeme pridať text alebo ak chcete, môžete sa pohrať s perom a vytvoriť podobný tvar. Použil som na to kombináciu textu s obrázkom, najprv som pridal text s farbou #274A8A, ktorý hovoril len „<“ bez úvodzoviek, potom som eliptickým výberom pridal bod, ktorý má tiež a túto vrstvu nazval ako „Logo DL“. Výsledok nebol zlý, ale niečo tomu chýbalo, tak som duplikoval vrstvu Logo a v spodnej kópii som pridal Alfu do výberu a vyplnil som tou istou farbou, akú sme použili pri jase (#F8F8F8), potom som aplikoval filter Gaussian blur. niekoľkokrát, kým sa nedostaneme k tomuto:
Vytvorím novú vrstvu a urobím eliptický výber menší ako vnútro tlačidla, ktoré vyplním prechodom s bielou farbou # F8F8F8 pomocou formulára Lineárny a prechod od spodu po priehľadnosť, aby som dosiahol viac 3D efektu, vyzerajúc takto:
Efekt žiary výrazne vylepšuje vzhľad 3D, ale to, čo skutočne dáva posledný bod, je tieň tlačidla, aby sme dosiahli tento tieň, iba duplikujeme základnú vrstvu, ktorú používame pre tlačidlo, a urobíme Gaussovo rozostrenie, kým nedosiahne toto:
5 - Zlepšenie podkladov pre záverečnú prácu
Takže tapeta vyzerá celkom dobre, ale podľa môjho názoru by sa na pozadí dalo ešte viac pracovať, tak som pridal novú vrstvu s fontami tém, o ktorých sa v blogu hovorí najviac, pretože som vytváral textové vrstvy, niektoré s krytím 45 a otočenie o -30 stupňov (najmenšie) a ďalšie s krytím 70 a rovnaké otočenie, takže výsledný obrázok je týmto spôsobom veľmi podobný tapete Lubuntu 12.04. Keď to máme, zostáva len upraviť, aký by bol jas a kontrast, každý to robí po svojom, vytvorím novú vrstvu podľa toho, čo je viditeľné (Layer / New from Visible) a do tejto novej vrstvy dám úrovne (Color / Levels) automaticky, potom upravte jas a kontrast v ponuke rovnakej farby, môj konečný výsledok bol tento:









Pasujem ti velmi dobre. Budem postupovať podľa týchto krokov, aby som zistil, či to môžem urobiť rovnako, pretože nie som grafický dizajnér a vždy som chcel niečo robiť s GIMPom.
Len jedna maličkosť. G je pre GNU a nie pre Gnome. Inak vynikajúci.
Máte úplnú pravdu, G nie je pre Gnome, je pre GNU, už je opravené, vďaka.
veľmi dobré 0.0 ... úprimne, nikdy som si nedal čas na to, aby som sa naučil 100% používať GIMP, takže to stále nepovažujem za vrchol Photoshopu (neútočte na mňa) jedného dňa, možno si nájdem čas a dobre ho spoznám
Pripomínate mi ma v mojich začiatkoch, zvykol som hovoriť, že momentálne si myslím, že photoshop nie je na gimp, pozývam vás na radikálnu migráciu, let s photoshopom a štandardne začnite používať gimp, až potom sa to naučíte Spôsob je v systéme Linux, nikdy sa nezmeníte, pokiaľ to neurobíte radikálne, citujem doslovne „Ľudia žijú z poznania, ale sú tiež algazáni, pokiaľ máte alternatívu, neuvidíte, že je potrebné sa učiť, a neučíte sa s nadšením“.
PS: ak potrebujete pomoc s letom vo photoshope, požičiavam vám niekoľko pruhov TNT, ktoré som uložil (Just Kidding)
Naša kolegyňa Tina (ktorá je grafická dizajnérka) to už urobila zaujímavé porovnanie medzi GIMP a Photoshopom, v prípade záujmu.
podľa stránky je „GIMP je program na manipuláciu s obrázkami GNU“
áno, ale GIMP má iba G, preto by to bol GIMP = GNU Image Manipulation Program
ÁNO, je to, ako hovoríte.
A čo viac, GTK je Gimp ToolKit, hoci ho Gnome prijal, ľudia GIMP ho preň vytvorili.
Mimochodom, pôvodne bol G v GIMP pre General, to znamená, že to začalo ako General Image Manupulation Program
Pre tých, ktorí toho o Gimpovi veľa nevedia, navštívte stránku tatica.org; Táto venezuelská miss (niekoľko z nich o nej musí vedieť) ponúka niekoľko podcastov „krok za krokom“, ktoré sú veľmi dobré a príjemné, keď sa chcete dozvedieť niečo viac.
pozdravy
Aha a je dobré vedieť, že táto verzia GIMP nie je ani zďaleka najnovšia
Pekný blog, našiel som ho pred pár dňami, má zaujímavé veci a dobrý dizajn. Gratulujeme 😉
Ďakujem, že ste sa zastavili a vyjadrili sa.
Dúfame, že vás budeme čítať častejšie 🙂
PS: A mimochodom ... dobrý prvý príspevok 😀