
เป็นเวลาหลายปี สงครามระหว่างเว็บเบราว์เซอร์หลักค่อนข้างชัดเจนไม่ว่าจะใช้กลยุทธ์ประเภทต่างๆ เล่นอย่างยุติธรรมหรือเพียงแค่ใช้บล็อกหรืออุปสรรคประเภทต่างๆ กับผู้ใช้เพื่อป้องกันไม่ให้เปลี่ยนเว็บเบราว์เซอร์
ลูกแพร์ ตอนนี้สิ่งต่าง ๆ ดูเหมือนจะ "เปลี่ยนไป"ตั้งแต่ Google, Mozilla, Apple, Microsoft, Bocoup และ Igalia เพิ่งประกาศว่าได้ร่วมมือกันแก้ปัญหาต่างๆ ของความเข้ากันได้ของเบราว์เซอร์ รวมถึงการให้การสนับสนุนที่สอดคล้องกันมากขึ้นสำหรับเทคโนโลยีเว็บและรวมการทำงานขององค์ประกอบที่ส่งผลต่อลักษณะที่ปรากฏของเว็บไซต์และเว็บแอปพลิเคชัน (สิ่งที่ขาดหายไปเป็นเวลานานและนักพัฒนาหลายคนร้องขอ)
จากช่วงหลัง เราสามารถพูดได้ว่าอย่างน้อยนับตั้งแต่เปิดตัวสมาร์ทโฟน การพัฒนาเว็บก็มีความเป็นหนึ่งเดียวกันมากขึ้นเล็กน้อย แต่ยังไม่ถึงจุดที่สามารถใช้คุณสมบัติเดียวในการออกแบบทั้งหมดและโดยเฉพาะอย่างยิ่งในการดำเนินการของสคริปต์
เป็นครั้งแรกที่ผู้จำหน่ายเบราว์เซอร์รายใหญ่และผู้มีส่วนได้ส่วนเสียอื่นๆ ได้มารวมตัวกันเพื่อแก้ไขปัญหาความเข้ากันได้ของเบราว์เซอร์หลักที่ระบุโดยนักพัฒนาเว็บ Interop 2022 จะปรับปรุงประสบการณ์การพัฒนาเว็บใน 15 ประเด็นหลัก ในบทความนี้ ศึกษาวิธีที่เรามาที่นี่ สิ่งที่โครงการมุ่งเน้น วิธีวัดความสำเร็จ และวิธีที่คุณสามารถติดตามความคืบหน้า
นั่นคือเหตุผลว่าทำไมตอนนี้ ยักษ์ใหญ่และผู้อ้างอิงของเว็บเบราว์เซอร์เข้าร่วมกองกำลัง โดยมีวัตถุประสงค์หลักเพื่อให้มีลักษณะและพฤติกรรมที่เหมือนกันของเว็บไซต์ โดยไม่คำนึงถึงเบราว์เซอร์และระบบปฏิบัติการ
ภายในสิ่งที่ตั้งใจจะบรรลุคือแพลตฟอร์มเว็บจะต้องเป็นแบบองค์รวมและนักพัฒนาต้องใส่ใจกับการสร้างแอปพลิเคชันเว็บและไม่พบวิธีหลีกเลี่ยงความไม่ลงรอยกันระหว่างเบราว์เซอร์
ในปี 2019 Mozilla, Google และบริษัทอื่นๆ เริ่มต้นขึ้น ความพยายามครั้งใหญ่ เพื่อทำความเข้าใจจุดปวดของนักพัฒนาในรูปแบบของ MDN Developer Needs Assessment Surveys และ รายงานความเข้ากันได้ของเบราว์เซอร์ การแช่ลึก รายงานเหล่านี้ให้ข้อมูลเชิงลึกที่ละเอียดและนำไปดำเนินการได้เพื่อจัดการกับความท้าทายอันดับต้นๆ สำหรับนักพัฒนาที่มีแพลตฟอร์มเว็บและนำไปสู่ ความพยายามร่วมกัน 2021 .
เป็นส่วนหนึ่งของความคิดริเริ่ม มีการเตรียมชุดเครื่องมือทดสอบเบราว์เซอร์ใหม่ Interop 2022 ซึ่งรวมถึง 18 การทดสอบที่เตรียมร่วมกันซึ่งประเมินระดับการใช้งานเทคโนโลยีเว็บที่พัฒนาขึ้นล่าสุด
ในบรรดาเทคโนโลยีที่ประเมินโดยการทดสอบ ได้แก่ :
- Cascading CSS Layers
- ปริภูมิสี (ผสมสี, คอนทราสต์สี)
- CSS คุณสมบัติคอนเทนเนอร์ (CSS Containment)
- องค์ประกอบเพื่อสร้างไดอะล็อก ( )
- แบบฟอร์มเว็บ
- เลื่อน (สแน็ปเลื่อน เลื่อนพฤติกรรม เลื่อน-พฤติกรรม)
- ฟอนต์ (ฟอนต์-ตัวแปร-ทางเลือก ฟอนต์-ตัวแปร-ตำแหน่ง)
- การเข้ารหัส (ic)
- API การสนับสนุนเว็บ
- flexbox
- กริด CSS (กริดย่อย)
- css แปลง
- ตำแหน่งคงที่ (CSS)
มีการกล่าวถึงว่าการทดสอบนั้นอิงตามข้อเสนอแนะจากนักพัฒนาเว็บและการร้องเรียนของผู้ใช้เกี่ยวกับความคลาดเคลื่อนในพฤติกรรมของเบราว์เซอร์
ปัญหาที่ดำเนินการถูกแบ่งออกเป็นสองประเภท: ข้อผิดพลาดหรือข้อบกพร่องในการดำเนินการสนับสนุนมาตรฐานเว็บ (การทดสอบ 15 ครั้ง) และปัญหาที่เกี่ยวข้องกับความคลุมเครือหรือคำแนะนำที่ไม่สมบูรณ์ในข้อกำหนด (การทดสอบ 3 รายการ)
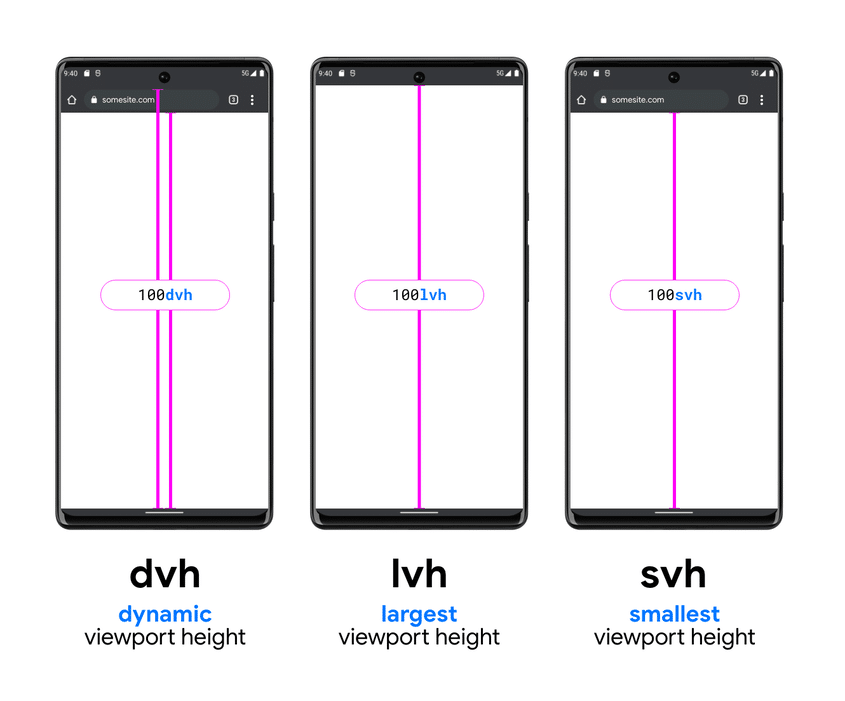
ในบรรดาปัญหาที่อยู่ระหว่างการพิจารณาในประเภทที่สอง มีข้อบกพร่องในข้อกำหนดที่เกี่ยวข้องกับการแก้ไขเนื้อหา (contentEditable), execCommand, เหตุการณ์ของเมาส์และตัวชี้, หน่วยพื้นที่ที่มองเห็นได้ (lv*, sv* และ dv* สำหรับหน่วยที่เล็กที่สุด) ขนาดใหญ่, เล็กกว่าและไดนามิก) ขนาดวิวพอร์ต)
ควรกล่าวไว้ว่า โปรเจ็กต์ยังเปิดตัวแพลตฟอร์มสำหรับการทดสอบบิลด์ทดลอง และเสถียรจากเบราว์เซอร์ Chrome, Edge, Firefox และ Safari Firefox แสดงให้เห็นความก้าวหน้าที่ดีที่สุดในการแก้ปัญหาความไม่เข้ากัน โดย 69% สำหรับสาขาที่เสถียรและ 74% สำหรับสาขาทดลอง เมื่อเปรียบเทียบ Chrome ได้คะแนน 61% และ 71% ในขณะที่ Safari ได้คะแนน 50% และ 73%
ในที่สุด หากคุณสนใจที่จะทราบข้อมูลเพิ่มเติมคุณสามารถตรวจสอบรายละเอียดได้ในไฟล์ ลิงค์ต่อไปนี้