Ngayon ay mayroon akong maraming libreng oras kaya't nagpasiya ako, sinamantala ang katotohanan na hindi ko nakita ang paggalaw sa blog sa paksang ito sa mahabang panahon, upang magdala ng isang tutorial na ginawa ko sa aking sarili kung paano gumawa ng isang Wallpaper na may GIMP ( GNU Image Manipulator Program) .Nag-isip ako ng ideya na gumawa ng isang bagay na may kinalaman sa blog at saka sinasadya ko din itong mai-upload sa Grupo ng Deviantart upang magbigay ng kaunti pa sa sanhi. Sa simula ay nabangga ko ang sindrom ng blangko na canvas (walang mga ideya ang dumating sa akin) kaya't nagpasya akong tumigil deviantart upang makita kung ang pagtingin sa iba pang mga gawa ay babaan ang aking pag-iisip. Eksakto sa isa sa mga mga pangkat na nagrerekomenda sa blog Natagpuan ko ang bahagi ng ideyang nais kong makamit, kung saan kapag isinama sa Wallpaper na dumarating bilang default sa Lubuntu 12.04 (tinatawag itong "happy-new-year" o isang bagay na katulad) Natagpuan ko na medyo nakakaaliw na gawin ang tutorial kaya narito ay
Upang magawa ang trabahong ito, kung saan pagkatapos ng lahat ay simpleng mga bagay, kailangan mo lamang ang iyong imahinasyon at isang maliit na libreng oras, kaya't ang ugali sa mga mahilig sa GNU / Linux at ang mga aplikasyon nito ay upang magbahagi ng impormasyon ... dito ko iniiwan ang paraan upang makarating sa Wallpaper na ito
1- Mga Dimensyon
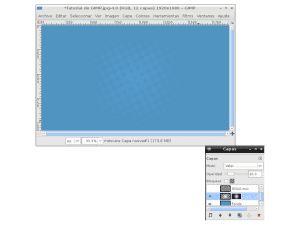
Ang mga sukat ng Mga Wallpaper ay nag-iiba ayon sa taga-disenyo at laki ng iyong monitor, ngunit dahil hindi ako taga-disenyo kaya ginawa ko ito sa isang pagsukat na sa palagay ko ay maglilingkod sa lahat (1920 × 1080 pixel) kaya binubuksan namin ang GIMP at Lumikha isang bagong imahe na may mga sukat.
2 - Mga Kulay
Ang gamma ng mga kulay ay isa sa mga bagay na hindi napagtanto na gusto namin o ihinto ang paggusto ng iba't ibang mga bagay, hindi ito dahil sa kasiyahan na ang mga propesyonal na taga-disenyo ay nagbigay ng labis na pagsisikap sa pagpili kung aling mga shade ang gagana. Ang kulay na gamma ay nagmula sa mga asul na tono kaya't bilang isang kulay sa background gumamit ng kulay # 5094c2 na isang medyo magaan na kulay. Sa sandaling napili namin ang kulay ng background upang kulayan ang amin, ginagawa namin ito sa pamamagitan ng pag-drag sa kulay sa trabaho o paggamit ng fill tool (Shift + B), pipiliin ng bawat isa kung ano ang nakikita nilang akma.
3- Paghahanda sa ilalim
Nais kong magtrabaho nang higit pa sa aking background kaya ang unang bagay na ginawa ko ay kumuha ng mga pabilog na hugis gamit ang elliptical seleksyon tool (E) at pagkatapos ay sa napapanatili na Shift nagdaragdag kami ng mga bagong pagpipilian at pagkatapos ay punan ng isang kulay sa bangko. Ginawa ko ang lahat ng ito sa isang bagong layer kaya't kung hindi maganda ang hitsura ay hindi ko masisira ang background, pagkatapos ay sa mga pagpipilian ng layer inilagay ko ito sa Value mode at may opacity na 20. Nang matapos ko ang lahat ng proseso na iyon ay nagdagdag ako ng isang layer mask at ilapat sa tool na Blend isang radial gradient na punan mula sa Itim hanggang sa transparent sa maskara (sa layer sa kanan) na nag-iiwan ng isang resulta tulad nito:
4- Paglikha ng pindutan ng Logo
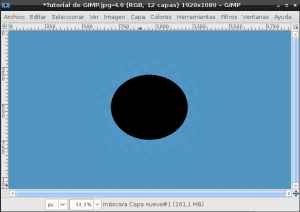
Sa gitna ay maglalagay kami ng isang pindutan ng 3D na may logo ng Blog, samakatuwid ay gagamitin namin ang elliptical na tool ng pagpili upang lumikha ng isang itim na bilog sa isang bagong layer, na tinawag ang bagong layer na Button na Base dahil mula sa batayang iyon lilikhain namin ang pindutan Dapat itong mas kaunti tulad nito:
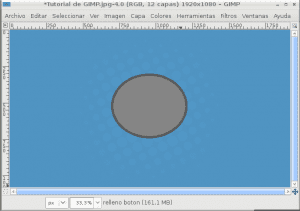
Lumikha ng isang bagong Layer at piliin sa bagong layer na ito ang hugis ng layer base button, paano ito tapos? Sa gayon, sa mga layer ng dialog ay nag-right click kami sa base layer (sa kasong ito ang itim na bilog), pagkatapos ay mag-left click sa "Alpha to Selection" at pagkatapos ay mag-click sa bagong layer. Kapag tapos na ito, nagpapatuloy kami upang maghanap ng isang kulay ng pagpuno para sa pagpipiliang iyon na iniisip na magiging katulad ng hangganan ng pindutan (kulay # 595959) na pangalanan ang layer na ito bilang Button dahil ito ang katawan ng pindutan tulad nito.
Lumilikha kami ng isang bagong layer upang punan ang Button (Maaari mo itong tawagan kung ano ang gusto mo, inilagay ko ang "Button Fill" upang hindi ako mawala). Ginagawa namin ang parehong mga hakbang upang mapili sa bagong layer ang hugis ng layer na "Punan ang Button". Kapag tapos na ito pagkatapos ay pumunta kami sa Selection / Shrink at binibigyan namin ito ng halagang 15 pixel upang gawing mas maliit ang pagpipilian at sa gayon makuha ang pagpuno ng pindutan. Kapag pinaliit namin ang pagpipilian pagkatapos ay tumingin kami para sa isa pang kulay na mas umaangkop nang mas mababa sa pindutan na ginamit ko # 858585 na isang mas magaan na kayumanggi.
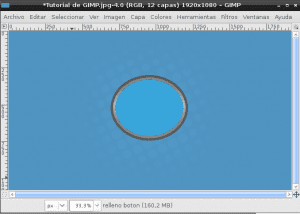
Kapag napunan ang kulay na iyon pagkatapos ay lumikha kami ng isang bagong layer na ang magiging kinang. Upang lumikha ng isang epekto ng glow unang pinili namin ang kulay ng glow, gumamit ako ng puti ng ganitong uri # F8F8F8 na medyo mas opaque kaysa sa puting ginamit ng default (#FFFFFF). Pagkatapos ay ginagamit namin ang tool na Blend (L) na nagpapahintulot sa pagpuno ng isang lugar na may gradient sa kasong ito ginamit ko ang pagpipiliang Bilinear Shape at ang gradient type ay Front to Transparency na nakakamit ng isang bagay tulad nito:
Gumagawa kami ngayon ng isang bagong layer (na tinatawag kong panloob na pindutan) at ginagawa namin ang parehong mga hakbang upang mapili ang hugis ng layer ng pagpuno ng pindutan, pagkatapos ay bawasan namin ang pagpipilian ng isa pang 15 pixel pa at punan ito ng isang magkakaibang kulay sa base brown (Gumamit ako ng kulay # 3AA6DB) na iniiwan ang gawaing tulad nito:
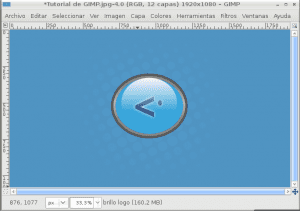
Ngayon inilalagay namin ang logo ng Blog DesdeLinux Tulad ng alam ng lahat, ito ay isang bagay na medyo orihinal, kaya maaari kaming magdagdag ng teksto o kung gusto mo, maaari kang maglaro gamit ang panulat at lumikha ng isang katulad na hugis. Gumamit ako ng kumbinasyon ng teksto na may larawan para dito, nagdagdag muna ako ng isang teksto na may kulay na #274A8A na nagsasabing "<" lamang nang walang mga panipi, pagkatapos ay sa elliptical na seleksyon ay idinagdag ko ang punto na mayroon din ito at pinangalanan ang layer na ito bilang "Logo DL”. Ang resulta ay hindi masama ngunit ito ay nawawala ng isang bagay kaya nadoble ko ang layer ng Logo at sa mas mababang kopya idinagdag ko ang Alpha sa pagpili at napuno ng parehong kulay na ginamit namin sa liwanag (#F8F8F8) pagkatapos ay naglapat ng Gaussian blur filter ilang beses hanggang makarating tayo dito:
Lumilikha ako ng isang bagong layer at gumawa ng isang elliptical na pagpipilian na mas maliit kaysa sa loob ng pindutan na pinupunan ko ng isang gradient na may kulay puti # F8F8F8 gamit ang Linear at Gradient form mula sa Front to Transparency upang makamit ang isang mas 3D effect, ganito ang hitsura:
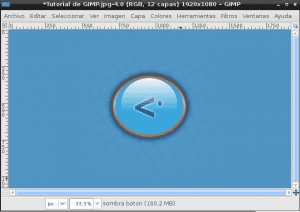
Ang epekto ng glow ay nagpapabuti sa hitsura ng 3d ng marami ngunit ang talagang naglalagay ng pangwakas na punto ay ang anino ng pindutan upang makamit ang anino na ito ay doble lang namin ang layer ng Base na ginagamit namin para sa pindutan at gumawa ng isang Gaussian blur hanggang maabot ito:
5- Pagpapabuti ng background para sa panghuling gawain
Kaya't ang Wallpaper ay mukhang napakahusay ngunit sa palagay ko ang background ay maaari pa ring magtrabaho nang higit pa kaya nagdagdag ako ng isang bagong layer na may mga font ng mga paksa na pinaguusapan sa blog dahil lumilikha ako ng mga layer ng teksto na may ilang opacity 45 at isang pagliko ng -30 degree (ang pinakamaliit) at iba pa na may opacity na 70 at parehas na pagliko, naiwan ang huling imahe sa ganitong paraan na halos kapareho sa Wallpaper ng Lubuntu 12.04. Sa sandaling mayroon tayo nito, nananatili lamang ito upang ayusin kung ano ang ningning at kaibahan, ginagawa ng bawat isa sa kanilang sariling paraan, Lumilikha ako ng isang bagong layer alinsunod sa nakikita (Layer / Bago mula sa Nakikita) at sa bagong layer na I ilagay ang mga antas (Kulay / Mga Antas) nang awtomatiko, pagkatapos ay baguhin ang Liwanag at Contrast sa parehong menu ng kulay, ang aking huling resulta ay ito:









I fit you very well. Susundan ko ang mga hakbang na ito upang makita kung magagawa ko pa rin ito, dahil hindi ako isang graphic designer at palaging nais kong gumawa ng isang bagay sa GIMP.
Isang maliit na bagay lang. Ang G ay para sa GNU at hindi para sa Gnome. Kung hindi man mahusay.
Talagang tama ka, ang G ay hindi mula sa Gnome, ito ay mula sa GNU, naitama na ang salamat.
napakahusay na 0.0 ... sa totoo lang hindi ko pa nabibigyan ang sarili ko ng oras upang malaman na gumamit ng GIMP 100% kaya't hindi ko pa rin ito isinasaalang-alang na nasa taas ng Photoshop (huwag mo akong atakehin) balang araw maaari kong maglaan ng oras upang kilalanin mo ito ng mabuti
Pinapaalala mo ako sa akin sa aking mga pagsisimula, sinabi ko dati na, sa kasalukuyan sa palagay ko ang photoshop ay hindi hanggang sa gimp, inaanyayahan kita na gumawa ng isang radikal na paglipat, lumipad ang photoshop at simulang gamitin ang gimp bilang default, pagkatapos mo lamang ito matutunan , gayon pa man Ang paraan ay kasama ng Linux, hindi ka nagbabago maliban kung gagawin mo ito nang radikal, sinipi ko ang aking sarili na binibigkas "Ang mga tao ay nabubuhay mula sa kaalaman ngunit sila ay algazan din, hangga't mayroon kang isang kahalili, hindi mo makikita na kinakailangan upang matuto, at hindi ka matututo sa sigasig "
PS: kung kailangan mo ng tulong upang lumipad ang photoshop bibigyan kita ng ilang mga TNT bar na nai-save ko (Kidding lang)
Ang aming kasamahan na si Tina (na isang graphic designer) ay nagawa na isang kagiliw-giliw na paghahambing sa pagitan ng GIMP at Photoshop, kung sakaling interesado ka.
ayon sa pahina ay "GIMP ay ang GNU Image Manipulation Program"
oo ngunit ang GIMP ay mayroon lamang isang G, samakatuwid ito ay magiging GIMP = GNU Image Manipulation Program
Oo, ito ay tulad ng sinabi mo.
Ano pa, ang GTK ay Gimp ToolKit, kahit na pinagtibay ito ng Gnome, nilikha ito ng mga tao sa GIMP para dito.
Sa pamamagitan ng paraan, sa una ang G ng GIMP ay para sa Pangkalahatan, iyon ay, nagsimula ito bilang Pangkalahatang Program ng Manupulasyon ng Imahe
Para sa mga hindi masyadong nakakaalam tungkol sa Gimp, bisitahin ang tatica.org; mayroong ilang mga podcast na "sunud-sunod" na ginawa ng Miss na ito ng Venezuelan (maraming dapat malaman tungkol sa kanya) na napakahusay at kasiya-siya upang matuto nang kaunti pa.
Regards
Ahh at mabuting malaman na ang bersyon na ito ng GIMP ay hindi kahit sa pinakadulo ang pinakabago
Magaling na blog, nahanap ko ito ilang araw na ang nakakalipas, mayroon itong mga kagiliw-giliw na bagay at magandang disenyo. Binabati kita 😉
Salamat sa pagtigil at pagbibigay ng puna.
Inaasahan naming mabasa ka nang mas madalas 🙂
PS: And by the way ... magandang unang post 😀