Cho dù bạn muốn học cách tạo blog hay bạn muốn viết gì đó cụ thể là bạn muốn duy trì một blog cần nhiều thời gian và tiền bạc, nhưng vẫn có những công cụ mã nguồn mở miễn phí sẽ giúp bạn tiết kiệm rất nhiều thứ. và họ khiến bạn chỉ việc viết.
Tôi sẽ dạy cách sử dụng Jekyll để dễ sử dụng Markdown và mặc dù có nhiều lựa chọn thay thế, Jekyll tương tác tốt với Github.
Yêu cầu:
- Thời gian
- Internet
- Tài khoản Github
Cài đặt
Trên Debian / Ubuntu và các dẫn xuất:
sudo apt-get install git ruby jekyll
Trên Fedora và các công cụ phái sinh:
sudo yum install git ruby gem install jekyll
Trong Arch và các dẫn xuất (kiên nhẫn):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Cấu hình cơ sở:
Chúng tôi định cấu hình git với dữ liệu Github của chúng tôi
git config --global user.name "username" git config --global user.email "email_id"
Chúng tôi tạo kho lưu trữ git mà chúng tôi sẽ làm việc cục bộ, phải được gọi là giống như tên người dùng của bạn trên Github
git init youruser.github.io
Khi thư mục blog được tạo, chúng ta phải tìm kiếm một chủ đề cho jekyll trong, hoặc không tạo ra một. Sau đó, bạn phải sao chép nội dung của chủ đề vào thư mục được tạo bằng git, trong ví dụ sử dụng chủ đề La bàn
/ _bao gồm Thư mục của nội dung trang
/ _layouts Thư mục của nội dung trang
/ _posts Thư mục nơi các mục nhập đi
/ _css o / scss Thư mục nơi css ở
/ _img o / hình ảnh Thư mục nơi hình ảnh đi
/_config.yml Tệp cấu hình
/404.md Trang lỗi 404
/ CNAME Liên kết với một miền
/about.md Trang «về»
/index.html Trang chủ
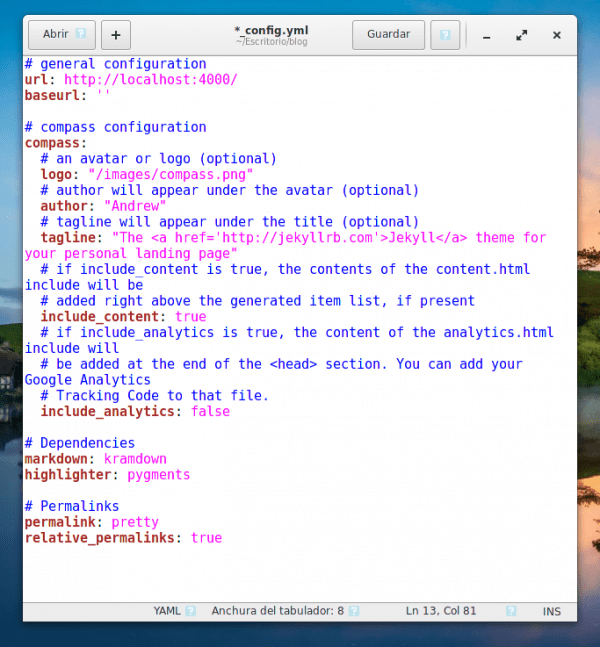
Bây giờ hãy hoàn tất tệp cấu hình _config.yml với dữ liệu bạn thích, trong trường hợp của tôi, tôi để nó như thế này:
Đi tới thiết bị đầu cuối trong thư mục chúng tôi làm việc và viết
jekyll phục vụ
Từ trình duyệt, nhập localhost: 4000 hoặc 127.0.0.1:4000 và bạn sẽ thấy trang web hoạt động, bạn có thể bắt đầu sửa đổi nội dung blog cục bộ thông qua trình soạn thảo mã ưa thích của mình, của tôi là văn bản siêu phàm.
Đây Jekyll với chủ đề đã được cài đặt.
Khi bạn quyết định rằng blog đã sẵn sàng để xuất bản hoặc để cập nhật các mục nhập, hãy viết
git add --all git commit -m "Thông báo bạn muốn hiển thị" git push -u origin master
Nó sẽ yêu cầu tên người dùng và mật khẩu github của bạn; viết nó và truy cập
www.youruser.github.io
Đến đây thì mục nhập, tôi hy vọng nó đã rõ ràng. Công cụ ngăn xếpSửa đổi cho phép bạn viết và xuất các tệp đánh dấu vào kho lưu trữ github, nếu bạn cần thông tin từ jekyll, bạn có thể sử dụng trang web chính thức của jekyll hoặc từ trang github trang trợ giúp.



Bài viết hay, nhưng có rất nhiều CMS hoặc ứng dụng web khác để tạo blog thực sự khiến bạn tập trung vào việc viết. Tôi thấy quá khó để sử dụng Jekyll, mặc dù đối với thị hiếu ..
Sự hấp dẫn về giới tính của Jekyll, Pelican và những người khác là việc họ tạo các trang web tĩnh từ Markdown RestructuredText hoặc v.v., và do đó tạo ra các blog có thể được lưu trữ trên các trang github và đưa các nhận xét bên ngoài bằng Disqus.
Ví dụ như blog của tôi là Pelican, tạo một bài viết mới là tạo một tệp đầu tiên và biên dịch lại nó, tôi cam kết nhánh gh-pages của repo trong github và thế là xong.
Uff, siêu dễ dàng phải không? Tạo tập tin, biên dịch lại, cam kết .. Có WordPress (và những thứ tương tự), mỗi ngày anh yêu em nhiều hơn más
Như một sự thật thú vị, kernel.org sử dụng một trình tạo của chúng.
https://www.kernel.org/pelican.html
Chà, chúng là hai thứ khác nhau, nhưng tôi sẽ thay đổi hoàn toàn WordPress cho bất kỳ trình tạo trang web tĩnh nào. Sự phức tạp là ở phần đầu, khi bạn phải tập hợp bố cục và những thứ khác, điều còn lại là chính xác những gì bạn nói, tập trung vào việc viết, bạn chỉ cần tạo một tệp văn bản thuần túy và với markdown BAM, bạn tạo bài đăng. Tôi không thấy có gì phức tạp trong đó.
Liên quan
Tôi không nói đó là trường hợp của bạn, nhưng một số đã tiến hành một cuộc thánh chiến trên WordPress (chẳng hạn như Joomla hoặc Drupal) ủng hộ các trình tạo nội dung tĩnh. Vâng, chúng nhanh, chúng đơn giản, nhưng chúng có nhiều vấn đề hơn khi nói đến những gì WordPress làm, và đó là chưa kể đến công cụ như một thứ gì đó mang tính cộng tác, nơi nhiều người có thể tham gia, nơi bạn phải kiểm duyệt ... vv .
Bạn nói đúng elav, wordpress tốt hơn, tùy theo nhu cầu. một blog như desdelinuxNó có thể hoạt động với một trình tạo nội dung tĩnh nhưng để nhiều người tham gia thì đó sẽ là một vấn đề, hơn nữa thực tế là mặc dù dễ cấu hình nhưng nó có thể gặp vấn đề về bảo mật, không giống như WordPress. Đó là lý do tại sao đối với người mới, tôi khuyên dùng Jekyll rồi đến Wordpres vì nó dễ hơn và bạn có thể học bằng các hướng dẫn đơn giản về HTML/CSS mà không cần sử dụng PHP, điều này sẽ khiến người mới sợ hãi.
Điều này tôi đã viết là cùng một công nghệ mà các trang github sử dụng, nhưng nó không cho phép bạn sử dụng các chủ đề của riêng mình, bạn phải sử dụng các chủ đề mặc định. Tất nhiên có nhiều cái dễ dàng hơn, nhưng tôi đang tìm cách cài đặt và cấu hình đơn giản mà không cần phải làm việc trên Tên miền, Lưu trữ, SEO, Bảo mật, v.v.
Tôi mất nhiều thời gian để tạo nó bằng wordpress, nhưng tôi sẽ thử nó, cảm ơn bạn rất nhiều tôi đã chia sẻ bài viết của bạn 🙂
Nhưng… một câu hỏi… Nó không phải là một blog?
Nó là một trang phẳng, vì nó không cho phép bình luận.
Giả sử về mặt kỹ thuật nó là một trang tĩnh. Nhưng nếu nó cho phép bạn cài đặt Disqus cho các bình luận thì nó sẽ bổ sung những gì cần thiết.
Thú vị, cảm ơn bạn.
Cảm ơn bạn. Rất tốt.