Việc phát triển cho Web trong bất kỳ ứng dụng nào của nó phải phù hợp với các thông số kỹ thuật của W3C và nó là một yếu tố tạo ra sự khác biệt giữa các nhà phát triển. Một bước quan trọng trong quá trình đóng gói là xác thực mã được tạo. Trên internet có một số trang cung cấp dịch vụ xác thực mã của chúng tôi từ một trang đến một trang hoàn chỉnh, bản thân tham chiếu là một tham chiếu bắt buộc. người xác nhận của W3C. Nhưng nhược điểm lớn của tất cả các dịch vụ này là chúng trực tuyến và chúng tôi có những tùy chọn nào trong trường hợp kết nối của chúng tôi không có hiệu lực hoặc kém tại một thời điểm.
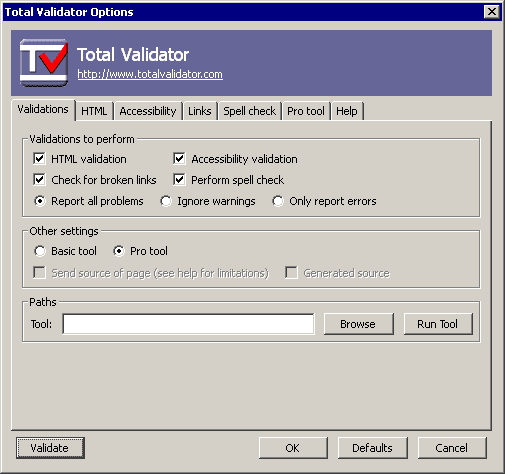
Tổng Trình xác thực Nó là một trong những công cụ rất cần thiết trong công việc hàng ngày của bạn. Nó có hai phiên bản, một phiên bản cơ bản và một phiên bản chuyên nghiệp, phiên bản thứ hai được trả phí. Lợi thế lớn của việc sử dụng Total Validator là chúng ta có một công cụ cho phép chúng ta xác thực mã của mình theo xu hướng hiện tại mà không cần trực tuyến và nếu điều đó vẫn chưa đủ, nó tích hợp với Firefox và Chrome, tất cả đều có sẵn từ chính nó trang mạng.
Như một nhược điểm, tôi chỉ có thể đề cập rằng phiên bản cơ bản chỉ cho phép xác thực một tài liệu, không cho phép xác thực một trang web hoàn chỉnh, ngoài ra còn có những hạn chế khác.

Bạn là người giỏi về thiết kế web có thể đưa bạn trở thành HÀNG ĐẦU của các tiện ích mở rộng cho Firefox xD
Về cơ bản, những cái tôi sử dụng là Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header và tôi không thể sắp xếp chúng trong Top Ten vì mỗi cái dành cho một chức năng cụ thể khiến chúng trở nên độc nhất và kết hợp với nhau chúng là tốt nhất. Bây giờ các tùy chọn phát triển của chính Firefox đã được thêm vào, theo ý kiến của tôi về mặt phát triển là vượt trội.
Yslow không biết điều đó, tôi thấy rằng nó phụ thuộc vào firebug và giúp cải thiện hiệu suất của web. Cảm ơn vì thông tin.
Tôi có thể nói với bạn rằng nó thực sự đáng giá, một điều cần ghi nhớ, DesdeLinux Trước khi thay đổi chủ đề, nó bị điểm kém với YSlow và bây giờ nó không có điểm A vì lý do WordPress, điều này có nghĩa là tốc độ và tối ưu hóa.