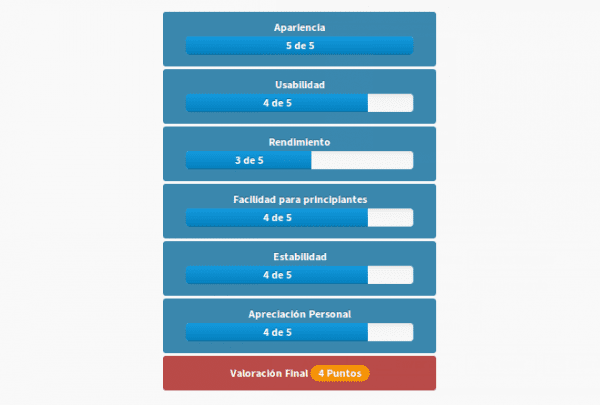
大家好..我再次為我們的主題做了更多更改。 不久前 我給他們看了 查看文章中代碼的新方式,現在為您帶來另一個功能: 等級.
現在,我們可以對任何分發或應用程序進行評論,並對其進行評估,這當然是基於作者的標準的。 我們已經可以看到它了 最近的ElementaryOS評論.
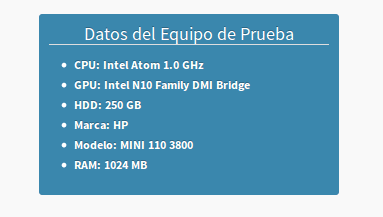
不僅如此,我們還可以放入進行審核的團隊的數據。
目前,要插入此類數據,我們將需要進行手動操作,但是正如我們在此處所說的那樣,“有些事”,我希望改進此功能。
在更新 編輯指南,我將添加如何利用 等級 😉
另一個重大更改是在後台進行的,因此我需要您的反饋。 大概是因為1280分辨率有問題的用戶,他們應該能夠正確看到網站設計。
如果您遇到任何問題,請提供以下我指定的信息,讓我知道:
- 操作系統。
- 瀏覽器(及其版本)。
- 屏幕分辨率。
而已!


我不知道我是否是唯一看過它的人,但是在PDF文檔中,我看不到您在這篇文章中所說的如何做,親愛的朋友
那是因為我還沒有更新。 😛
不錯。
我是Opera使用者,而您的新網站使用這個瀏覽器卻無法正常運作。
當您將光標放在任何文章上時,文章標題都會像瘋了似的閃爍著,幾乎看不到它說的是什麼。
你能修好它嗎?
問候路易斯:
KZKG ^ Gaara也有同樣的問題。 不幸的是,目前尚不可能。 我解釋。
簡單的解釋是,舊的Opera引擎(Presto)毫無用處(不想冒犯任何人)。 它很舊,它對HTML5甚至對標準的舊版本的支持都很差。 這些人並不是出於娛樂目的而選擇Webkit。
您遇到的問題是,帖子標題背景中的黑框是使用CSS opacity屬性繪製的,而Opera對此屬性感到厭煩。 他看不到她,他恨她。
我們現在可以給您的解決方案(在我看來)是使用背景圖像作為背景,而不是不透明。 看到如何為Opera製作自己的CSS,這是我一直未完成但忘記的事情。
無論如何,感謝您的反饋,我將嘗試盡快解決。
如果他們發布Presto引擎,它將甚至優於Webkit和Blink的結合。
我不這麼認為。 這將是很好,但不是優越。
同樣的問題在這裡。 感謝您收聽和回复身高🙂
現在終於在Chrome中,所有內容看起來都集中且完美對齊。 而不是向右移動。 不錯的工作!
謝謝^^
您好!
我仍然看不到主頁正確對齊。
在Windows 7 Professional上:Chrome 28.0.15,分辨率1280×1024
在RHEL 6:Firefox 22中,分辨率1280×1024我正確地看到了博客。
問候,優秀的博客!
實際上,我在Windows 7中看不到整個博客
我只是從Windows 7,Opera 15,Firefox 18,當然還有Internet Explorer 9嘗試過,這是唯一沒有加載整個網站的軟件。
哦,順便說一句,如果您清除了緩存,那就太好了😉
您好!
我真的很喜歡博客的發布方式,但是從我的角度來看,評估分佈的得分應該超過XNUMX,而不是超過XNUMX,因為評估時十分靈活。 這是我的意見。
問候。
可能會有所不同。 我以5分(滿分3分)完成了XNUMX分。 😉
那是在聽社區! 謝謝它已經顯示完美!
墨西哥美食!
最好對文章進行評估,這樣每個用戶(如果他們想要註冊)都可以對其進行評分,而最終表作為作者的反饋feedback只是一個想法
我從來沒有喜歡過。 任何發布“內容”的人都是出於最好的意圖,想要合作。 然後輸入您自己的文章並看到負面評分是非常醜陋的。 我不知道,這就是我的看法。
康柏這些評價簡直是糖果:3個真的很獨特!
恭喜,我在Firefox xD中看到了100%的所有內容。
我喜歡它,除了軟件和其他東西外,還對更多發行版進行了更多評論🙂
問候。
我打算做更多評論,不用擔心😉
謝謝你的評論
優秀的。 稍後,我會很好地看到他們製作的博客的新設計。 目前,我對Opera Mini不太滿意。
進步很大。 為了使更改在Chromium和Google Chrome中生效,我必須擺脫舊的緩存。
哦,不,相信我,1280×800分辨率問題絕不是固定的xD http://imagebin.org/267437 (Google Nexus 7 2012,Android 4.2.2,Chrome for Android)。
關於評論的新選項,我認為唯一的細節是可以在此處看到的細節: http://imagebin.org/267438 (Arch Xfce,最新版本的Chromium)。
哦,我想念它。 我的顯示器的分辨率為1440×900。 平板電腦的分辨率為1280×800。
很抱歉收到這麼多評論,但現在我做了Shift + F5鍵,看起來很完美。 對不起://(
我使用Windows 7,Chrome 28。
以使用新功能的eOS審查為參考:
-“設備數據”方框顯示為與左側對齊,並且其標題顯示為藍色,其背景為正方形,因此無法閱讀。
-分數表在我看來並不像您顯示的圖像那樣,但是不同的表(每個標準/分數)彼此相鄰出現...
PS,我只是看到它不再像這樣出現。 也許它們來自緩存...🙂
有了firfox,毫無疑問,最好的瀏覽器毫無疑問會擁有免費軟件...
優秀.. ..喜歡新的設備額定值和規格功能.. ..感謝改進。
在Windows 8,Chrome 28.0.1500.95和1366x768屏幕上看起來非常完美。
非常感謝。
在您輸入評分的部分中,我認為藍色背景看起來會更亮一些。 我的意見😉
他們甚至在SeaMonkey中也可以使頁面變快(嗯,IceApe)。
Elav升級看起來很棒。 絕對跨越式增長。
謝謝Pavloco。 😉
我一直注意到,註釋中的化身並沒有出現在“標題”(編輯,作者,讀者等)的正上方……它們看起來很靠左。
我不知道這是否有用,但是由於他們要求...:
-Snowlinux Glacier。
-冰蠟23。
-1280×800寬屏(我討厭他們多少)。
好,
我有opensuse 12.3,firefox 23.0,分辨率為1440 * 900(19“顯示器”),我注意到字母有時會自行放大,並且當屏幕正確顯示頁面時,頂部的黑色菜單使用兩行而不是一行。
問候。
美好的一天社區
elav hand我已經做完了一切,如果我得到黑色背景,我什至看不到控制台上的按鈕,我看不到任何地方的評估結果,也看不到測試設備的數據,儘管您在查看站點及其位置時確實如此內容,因為我不在乎,因此對社區表示祝賀,以防萬一:
操作系統:Debian 6 Squeeze🙁我無法獲得7個niff倉庫
導航:Firefox 23.0.1
分辨率:1368 x 768
問候
嘗試清除瀏覽器緩存。 😉