Introducción
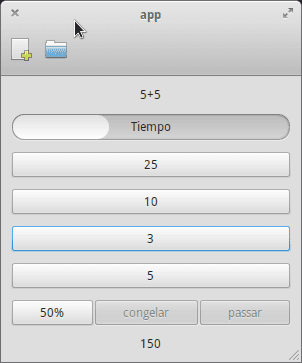
Aquí vendrán una serie de post (como los que hice con Vala), pero esta vez con una aplicación para Ubuntu Touch, la aplicación en un principio es la «misma» que en los posts de Vala, es decir, una especie de juego donde tenemos una pregunta y 4 respuestas en forma de test, luego disponemos de tres botones, uno para eliminar dos de las posibles respuestas (50%), otro para congelar el tiempo y el último para pasar de pregunta.
Para ver como empezar a crear un proyecto, podéis visitar este post (documentación, crear proyecto…), ya que empezaremos con el proyecto ya creado.
Conocimientos básicos
Para crear la app usaremos los componentes de Ubuntu, si bien podríamos crear nuestros propios componentes, no lo haremos en este caso.
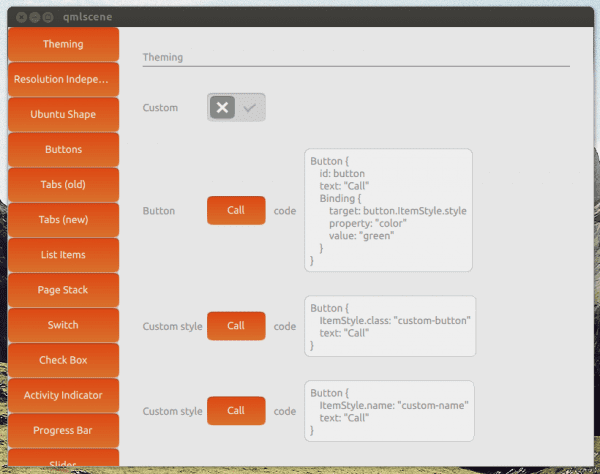
Ubuntu Components, son componentes que usaremos para nuestra app:
Para usarlos igual tenemos que importar el módulo:
import Ubuntu.Components 0.1
Podemos encontrar diferentes elementos dentro de los componentes, como botones, barras de progreso etc. Podemos bajarnos un proyecto donde nos muestran la mayoría de estos componentes:
bzr branch lp:ubuntu-ui-toolkit
Diseñando la app
Partimos de la imagen donde tenemos la aplicación echa con GTK, en este caso usaremos QML, de hecho crearemos toda la aplicación con Qt Quick (QML + JavaScript).

La aplicación, igual que la imagen, constará de pregunta, tiempo, respuestas, opciones y puntos. La única diferencia (aparte del «estilo»), será que arriba tendremos Tabs.
Para ello usaremos los elementos button, label y progressBar. Para la estructura usaremos el Elemento Column y Row.
Diseñando el layout de la pantalla principal:
Empezamos con un MainView, donde se encontrarán diferentes Tabs, en este caso vamos a trabajar en el layout de la pantalla inicial de nuestra app.
MainView {
objectName: "mainView"
//...
}
Dimensiones (para Ubuntu Touch):
width: units.gu(50) height: units.gu(75)
Definimos la longitud y el ancho de nuestra aplicación, donde el ancho será 50 (unidades) y la longitud 75, ahora vamos a darle color:
headerColor: "#57365E" backgroundColor: "#A55263" footerColor: "#D75669"
Tenemos el color del header, del cuerpo y del footer:
Como mencioné antes, la aplicación estará estructurada por Tabs:
Tabs {
id: tabs
Juego {
objectName: "jocTab"
}
/*
Agregar {
objectName: "agregarPreguntas"
}
*/
}
Como vemos tenemos dos Tabs, uno comentado (aun no lo hemos creado) y otro para jugar (que ahora crearemos). Para crear dicho Tab, crearemos un nuevo archivo qml (Add new -> Qt -> QML File -> …), el nombre de dicho archivo será Juego.qml.
Bien, modifiquemos Juego.qml de tal manera que lo convertimos en un Tab, que adentro tiene una página (Page):
import QtQuick 2.0
import Ubuntu.Components 0.1
Tab {
title: i18n.tr("Juego")
Page {
}
}
Dentro de la página empezaremos a estructurar los elementos que mencionamos en el diseño. Una columna que englobará todos los elementos dentro (los pondrá en vertical), luego pondremos los elementos por orden: Label, ProgressBar, los 4 botones; y para poner las opciones, usaremos el elemento Row para que nos los ponga en horizontal.
Column {
anchors.top: pageJuego.top
anchors.topMargin: 50
spacing: 15
width: parent.width
height: parent.height - 50
Label {
id: pregunta
anchors.topMargin: 500
text: "Pregunta ?"
anchors.horizontalCenter: parent.horizontalCenter
fontSize: "large"
font.bold: true
}
ProgressBar {
id: tiempo
anchors.horizontalCenter: parent.horizontalCenter
}
Button {
id: resp1
text: "Respuesta 1"
anchors.horizontalCenter: parent.horizontalCenter
}
Button {
id: resp2
text: "Respuesta 2"
anchors.horizontalCenter: parent.horizontalCenter
}
Button {
id: resp3
text: "Respuesta 3"
anchors.horizontalCenter: parent.horizontalCenter
}
Button {
id: resp4
text: "Respuesta 4"
anchors.horizontalCenter: parent.horizontalCenter
}
Row {
spacing: 15
anchors.horizontalCenter: parent.horizontalCenter
Button {
id: b50
text: "50%"
}
Button {
id: bCon
text: "Congelar"
}
Button {
id: bNext
text: "Next"
}
}
Row {
spacing: 15
anchors.horizontalCenter: parent.horizontalCenter
Label {
id: fallos
text: "Fallos: 0"
color: "red"
}
Label {
id: aciertos
text: "Aciertos: 0"
}
Label {
id: puntos
text: "Puntos: 0"
fontSize: "medium"
}
}
Veamos como dentro de cada elemento que está delimitado por sus { } tenemos diferentes propiedades, en el caso del label y los botones podemos ver que la propiedad «text» es el texto que muestra, una propiedad no visual e importante es el identificador «id», el cual nos servirá cuando implementemos la lógica de aplicación.
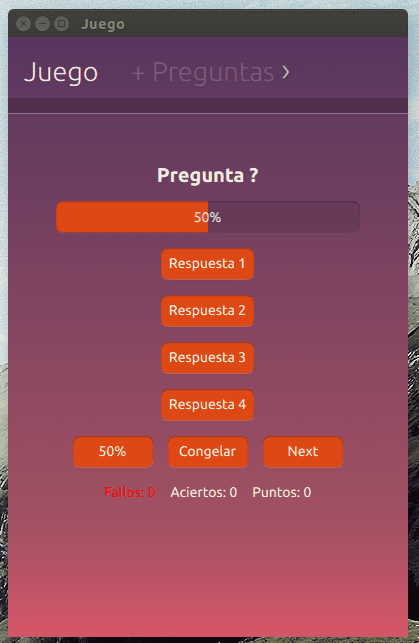
Al final podemos ver el resultado:



Me gusta, le falta algo de detalle a mi parecer, pero es buena guía de referencia…
Muy bueno! Sirve muy bien para arrancar con Qml.
Este es el mejor blog Linux en español, lejos. Nunca antes había comentado, pero lo reviso a cada rato; es casi una adicción que tengo.
Una duda… ¿Un programa hecho con el SDK de Ubuntu puede ser instalado en otra distro bien diferente, como Arch por ejemplo? Supongo que habrá que cumplir con alguna dependencia (como Qt desde luego). Pero están todas estas dependencias normalmente en los repositorios de cualquier distro.
Perdón, la última oración debió ser una pregunta en realidad… ¿Están todas las dependencias en los repositorios de cualquier distro?
Por defecto no puedes instalar-la (en este caso), ya que tiene dependencias como es ubuntu-components (en este caso la versión 0.1), si los instalas luego no debería dar problemas, en caso que no uses los componentes (creo que también los puedes importar todos a la aplicación de de forma que aumentara de peso pero los quitas como dependencia) como por ejemplo la aplicación sigram (cliente para telegram) esta echa con qt quick y la puedes instalar a la mayoría de distros.
Ojala que termines la aplicacion.
Esta muy bueno. Ya segui los pasos y queda tal cual.
Ojala vayas continuando el proyecto…