Development for the Web in any of its applications must be in accordance with the specifications of W3C and it is an element that makes a difference between developers. An important step in the packaging process is the validation of the generated code. On the internet there are a number of sites that provide the validation service of our code either from a single page to a complete site, the reference itself being an obligatory reference. validator of the W3C. But the great disadvantage of all these services is that they are online and what options we have in case our connection is null or poor at a time.
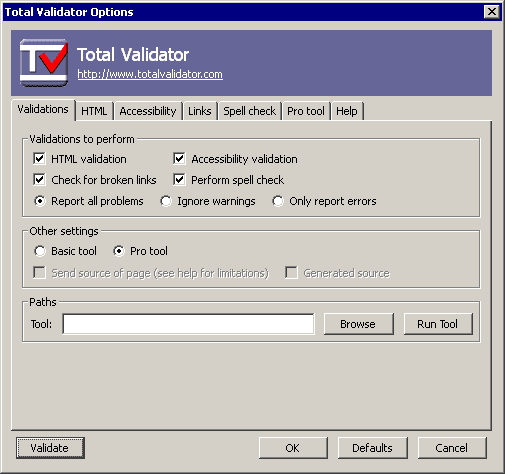
Total Validator It is one of those tools that are essential in your daily work. It has two versions, one basic and one pro, the latter being paid. The great advantage of using Total Validator is that we have at our disposal a tool that allows us to validate our code according to current trends without being online and, if that were not enough, it integrates with Firefox and Chrome, all available from its own website.
As a disadvantage, I can only mention that the basic version only allows the validation of a document, not allowing the validation of a complete site, in addition to other limitations.

You who are great with web design could make you a TOP TEN of extensions for Firefox xD
Basically the ones I use are Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header and I couldn't organize them in a Top Ten because each one is for a specific function which makes them unique and together they are the best. Now the development options of Firefox itself are added, which in my opinion in terms of development is unsurpassed.
Yslow did not know it, I see that it depends on firebug and helps to improve the performance of the web. Thanks for info.
I can tell you that it is really worth it, something to keep in mind, DesdeLinux Before the theme change it gave a bad score with YSlow and now it does not have an A grade for WordPress reasons, which translates into speed and optimization.