Oggi ho molto tempo libero quindi ho deciso, approfittando del fatto che non vedo movimento nel blog su questo argomento da molto tempo, di portare un tutorial fatto da me su come realizzare uno Wallpaper con GIMP ( GNU Image Manipulator Program). Mi è venuta l'idea di fare qualcosa che avesse a che fare con il blog e così, incidentalmente, l'ho anche caricato su Gruppo Deviantart per contribuire un po 'di più alla causa. All'inizio mi sono scontrato con la sindrome della tela bianca (non avevo idee) quindi ho deciso di fermarmi DevianART per vedere se guardare altre opere abbasserebbe la mia musa. Esattamente in uno dei file gruppi che consigliano sul blog Ho trovato parte dell'idea che volevo realizzare, che se combinata con lo sfondo fornito di default in Lubuntu 12.04 (si chiama "happy-new-year" o qualcosa di simile) ho trovato abbastanza divertente fare il tutorial quindi eccolo qui è.
Per fare questo lavoro, che dopotutto sono cose abbastanza semplici, basta la tua immaginazione e un po 'di tempo libero, così come l'abitudine tra gli amanti di GNU / Linux e delle sue applicazioni è quella di condividere informazioni ... ecco il passaggio passo quando arrivo a questo sfondo
1- Dimensioni
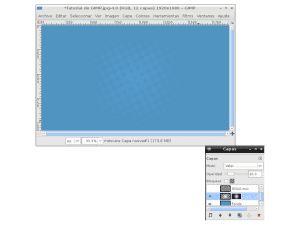
Le dimensioni degli sfondi variano in base al designer e alle dimensioni del tuo monitor, ma poiché non sono un designer, l'ho fatto con una misura che penso servirà a tutti (1920 × 1080 pixel), quindi apriamo GIMP e creiamo una nuova immagine con quelle dimensioni.
2 - Colori
La gamma dei colori è una delle cose che senza rendercene conto ci piacciono o smettiamo di apprezzare cose diverse, non è per piacere che i designer professionisti si sforzano così tanto nella scelta in quali tonalità lavorare. La gamma dei colori deriva dai toni del blu, quindi come colore di sfondo usa il colore # 5094c2 che è un colore abbastanza chiaro. Una volta scelto il colore di sfondo per colorare il nostro, lo facciamo trascinando il colore sul lavoro o utilizzando lo strumento di riempimento (Shift + B), ognuno sceglie ciò che vede meglio.
3- Preparazione del fondo
Volevo lavorare di più sul mio sfondo, quindi la prima cosa che ho fatto è stata prendere forme circolari con lo strumento di selezione ellittica (E) e poi con lo Shift sostenuto abbiamo aggiunto nuove selezioni e poi riempito con un colore banca. Ho fatto tutto questo in un nuovo livello quindi in caso di brutto aspetto non avrei danneggiato lo sfondo, quindi nelle opzioni del livello l'ho messo in modalità Valore e con un'opacità di 20. Quando ho finito tutto quel processo ho aggiunto una maschera di livello e applica con lo strumento Miscela un riempimento sfumato radiale da Nero a trasparente alla maschera (nel livello a destra) lasciando un risultato come questo:
4- Creazione del pulsante Logo
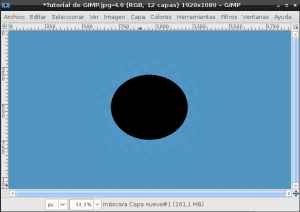
Al centro posizioneremo un pulsante 3D con il logo del blog, quindi utilizzeremo lo strumento di selezione ellittica per creare un cerchio nero in un nuovo livello, chiamando quel nuovo pulsante Base del livello poiché da quella base creeremo il pulsante Dovrebbe essere più meno simile a questo:
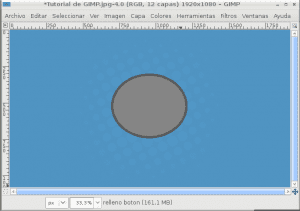
Crea un nuovo livello e seleziona in questo nuovo livello la forma del livello di base del pulsante, come si fa? Ebbene, nella finestra di dialogo dei livelli, facciamo clic con il pulsante destro del mouse sul livello di base (in questo caso il cerchio nero), quindi con il pulsante sinistro del mouse su "Alfa alla selezione" e quindi sul nuovo livello. Una volta fatto questo, andiamo a cercare un colore di riempimento per quella selezione pensando che sarà come il bordo del pulsante (colore # 595959) nomina questo livello come Pulsante poiché è il corpo del pulsante in quanto tale.
Creiamo un nuovo livello per riempire il Button (puoi chiamarlo come vuoi, io metto "Button Fill" così non mi perdo). Facciamo gli stessi passaggi per selezionare nel nuovo livello la forma del livello "Riempimento pulsante". Fatto ciò andiamo su Selezione / Riduci e gli diamo un valore di 15 pixel per rimpicciolire la selezione e ottenere così il riempimento del pulsante. Quando restringiamo la selezione, cerchiamo un altro colore che si adatti di più di meno con il pulsante che ho usato # 858585 che è un marrone più chiaro.
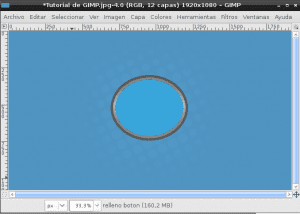
Una volta riempito con quel colore, creiamo un nuovo livello che sarà il glitter. Per creare un effetto bagliore scegliamo prima il colore del bagliore, ho usato un bianco di questo tipo # F8F8F8 che è un po 'più opaco del bianco usato di default (#FFFFFF). Quindi usiamo lo strumento Fusione (L) che consente di riempire un'area con un gradiente, in questo caso ho usato l'opzione Forma bilineare e il tipo di sfumatura era Front to Transparency ottenendo qualcosa del genere:
Ora creiamo un nuovo livello (che io chiamo interno del pulsante) e facciamo gli stessi passaggi per selezionare la forma del livello di riempimento del pulsante, quindi restringiamo la selezione di altri 15 pixel in più e la riempiamo con un colore contrastante con la base marrone (Ho usato il colore # 3AA6DB) lasciando il lavoro in questo modo:
Ora inseriamo il logo del blog DesdeLinux Come tutti sanno, si tratta di qualcosa di piuttosto originale, quindi possiamo aggiungere del testo o, se vuoi, puoi giocare con la penna e creare una forma simile. Ho usato una combinazione di testo e immagine per questo, prima ho aggiunto un testo con il colore #274A8A che diceva solo "<" senza virgolette, poi con la selezione ellittica ho aggiunto il punto che ha anche lui e ho chiamato questo livello come "Logo DL”. Il risultato non era male ma mancava qualcosa quindi ho duplicato il livello Logo e nella copia inferiore ho aggiunto l'Alpha alla selezione e riempito con lo stesso colore che abbiamo usato nella luminosità (#F8F8F8) poi ho applicato un filtro di sfocatura gaussiana più volte fino ad arrivare a questo:
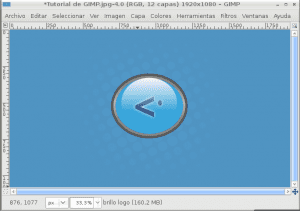
Creo un nuovo livello e creo una selezione ellittica più piccola dell'interno del pulsante che riempio con una sfumatura con il colore bianco # F8F8F8 usando la forma Lineare e Sfumata da Anteriore a Trasparenza per ottenere un effetto più 3D, simile a questo:
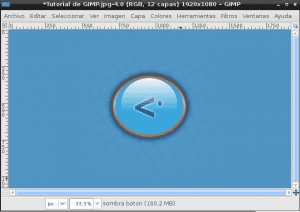
L'effetto bagliore migliora molto l'aspetto 3D ma ciò che mette davvero il punto finale è l'ombra del pulsante per ottenere questa ombra duplichiamo solo il livello di base che usiamo per il pulsante e creiamo una sfocatura gaussiana fino a raggiungere questo:
5- Migliorare lo sfondo per il lavoro finale
Quindi lo sfondo sembra abbastanza buono ma secondo me lo sfondo potrebbe ancora essere lavorato di più, quindi ho aggiunto un nuovo livello con i caratteri degli argomenti di cui si parla più nel blog per questo stavo creando livelli di testo alcuni con opacità 45 e un giro di -30 gradi (il più piccolo) e altri con opacità di 70 e lo stesso giro lasciando l'immagine finale in questo modo molto simile al Wallpaper di Lubuntu 12.04. Una volta che abbiamo questo, non resta che regolare quale sarebbe la luminosità e il contrasto, ognuno lo fa a modo suo, creo un nuovo livello in base a ciò che è visibile (Livello / Nuovo da Visibile) ea questo nuovo livello io metto automaticamente i livelli (Colore / Livelli), quindi modifica la Luminosità e il Contrasto nello stesso menu colore, il mio risultato finale è stato questo:









Ti sto molto bene. Seguirò questi passaggi per vedere se posso farlo comunque, dal momento che non sono un grafico e ho sempre voluto fare qualcosa con GIMP.
Solo una piccola cosa. La G sta per GNU e non per Gnome. Altrimenti eccellente.
Hai perfettamente ragione, la G non è per Gnome, è per GNU, è già corretta grazie.
molto buono 0.0 ... sinceramente non mi sono mai dato il tempo di imparare ad usare GIMP al 100% quindi ancora non lo considero all'altezza di Photoshop (non attaccarmi) un giorno forse posso prenderti il tempo per conoscerlo bene
Mi ricordi ai miei inizi, dicevo che, attualmente penso che photoshop non sia all'altezza di gimp, ti invito a fare una migrazione radicale, vola su photoshop e inizia a usare gimp per impostazione predefinita, solo allora lo imparerai , comunque Il modo in cui è con Linux, non si cambia mai a meno che non lo si faccia radicalmente, cito me stesso alla lettera "Gli esseri umani vivono di conoscenza ma sono anche algazan, finché hai un'alternativa, non vedrai che è necessario imparare, e non imparerai con il desiderio "
PS: se hai bisogno di aiuto per far volare photoshop ti presto delle barrette TNT che ho salvato (Just Kidding)
La nostra collega Tina (che è una graphic designer) l'ha già fatto un interessante confronto tra GIMP e Photoshop, nel caso tu sia interessato.
secondo la pagina è "GIMP è il programma di manipolazione delle immagini GNU"
sì, ma GIMP ha solo una G, quindi sarebbe GIMP = GNU Image Manipulation Program
Sì, è come dici tu.
Inoltre, GTK è Gimp ToolKit, sebbene Gnome lo abbia adottato, le persone di GIMP lo hanno creato per questo.
A proposito, inizialmente la G in GIMP era per General, cioè è iniziata come General Image Manupulation Program
Per coloro che non sanno molto di Gimp, visitare tatica.org; ci sono alcuni podcast "passo dopo passo" realizzati da questa signorina venezuelana (molti devono sapere di lei) che sono molto buoni e divertenti per imparare un po 'di più.
saluti
Ahh, ed è bello sapere che questa versione di GIMP non è nemmeno lontanamente l'ultima
Bel blog, l'ho trovato un paio di giorni fa, ha cose interessanti e un buon design. Congratulazioni 😉
Grazie per essere passato e per aver commentato.
Speriamo di leggerti più spesso 🙂
PS: E a proposito ... buon primo post 😀