Avevo una bozza abbastanza avanzata sul mio blog locale sul confronto che stavo facendo Staffe y Testo sublime3, ma oggi ho dovuto cambiare quasi tutto, a causa dei pochi difetti o della mancanza di opzioni che ho riscontrato Staffe, possono essere opachi utilizzando le estensioni.
Staffe ha fatto scalpore. Il fatto di essere un editor open source gli ha dato un Plus rispetto ad altre alternative, e proveniente da Adobe, non è per meno che almeno provoca curiosità.
Ma ehi, mettiamoci al lavoro. Quello che intendo è fare un confronto tra Staffe y Testo sublime3, Uso quest'ultimo da tempo per vari motivi.
Come ottenere le parentesi graffe?
Scarica Staffe dobbiamo solo andare al pagina di download dal suo sito ufficiale e scarica un file . Deb. I passaggi di installazione in Ubuntu e derivati li abbiamo già visti qui, ma nel caso di ArchLinux i Ho mostrato un metodo che ora è leggermente cambiato.
Fondamentalmente ora cosa dobbiamo fare ArchLinux è il prossimo:
- Scarichiamo il .deb e lo decomprimiamo.
- La cartella viene creata staffe-sprint-29-LINUX64 che avrà il file dati.tar.gz al chiuso.
- Inoltre decomprimiamo il file dati.tar.gz e abbiamo due cartelle rimaste: optare / y usr /.
- Apriamo un terminale ed eseguiamo:
$ sudo cp -Rv opt / brackets / / opt / $ sudo cp usr / bin / brackets / usr / bin / $ sudo cp -Rv usr / share / doc / brackets / / usr / share / doc / $ sudo cp -R usr / share / applications / brackets.desktop / usr / share / applications / $ sudo cp usr / share / icons / hicolor / scalable / apps / brackets.svg / usr / share / icons / hicolor / scalable / apps /
Se avessimo già fatto l'installazione nel modo che ti ho mostrato in precedenza, dovremo eseguire nel terminale:
$ sudo rm -Rv /usr/lib/brackets
Ora dobbiamo modificare o creare il file /usr/share/applications/brackets.desktop in modo che assomigli a questo:
[Voce desktop] Nome = Tipo parentesi = Categorie applicazione = Esecuzione applicazione = / opt / parentesi / parentesi% U Icona = parentesi MimeType = text / html;
Comunque, all'interno della cartella / opt / parentesi arriva il file originale. Ecco fatto, possiamo correre Staffe dal menu. Se hai problemi ad avviarlo, leggi l'articolo precedente su come installarlo Parentesi in Arch Linux manualmente.
Come ottenere SublimeText3?
Nel caso di SublimeTesto, dobbiamo solo andare al tuo Sito ufficiale e scarica la versione secondo la nostra architettura. Quindi decomprimiamo il file scaricato da qualche parte e per avere SublimeText disponibile dal menu Applicazioni, creiamo il file /usr/share/applications/sublimetext3.desktop e lo mettiamo dentro:
[Desktop Entry] Version = 3.0 Type = Application Name = Sublime Text 3 GenericName = Text Editor Comment = Sofisticato editor di testo per codice, markup e prosa Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text% F Terminal = false MimeType = text / plain; Icon = / home / elav / Linux / Packages / Development / SublimeText3 / Icon / 256x256 / sublime-text.png Categorie = TextEditor; Sviluppo; StartupNotify = true Actions = Window; Document; [Finestra azione desktop] Nome = Nuova finestra Esecuzione = / home / elav / Linux / Pacchetti / Sviluppo / SublimeText3 / sublime_text -n OnlyShowIn = Unity; [Documento azione desktop] Nome = Nuovo file Exec = / home / elav / Linux / Pacchetti / Sviluppo / SublimeText3 / sublime_text --command new_file OnlyShowIn = Unity;
Ovviamente devono cambiare rotta / home / elav / Linux / Pacchetti / Sviluppo / dalla cartella in cui sono stati decompressi Testo sublime3. All'interno della cartella Sublime c'è anche il file .desktop.
Interfaccia
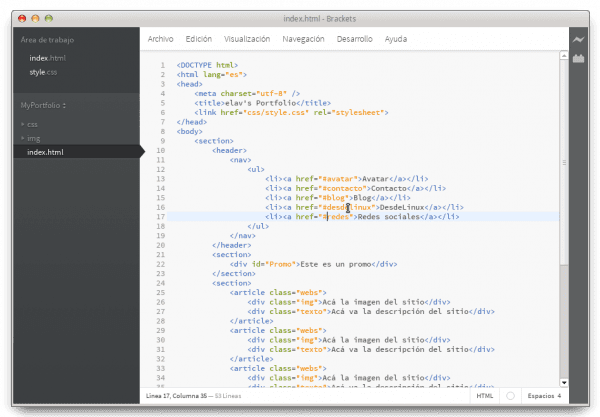
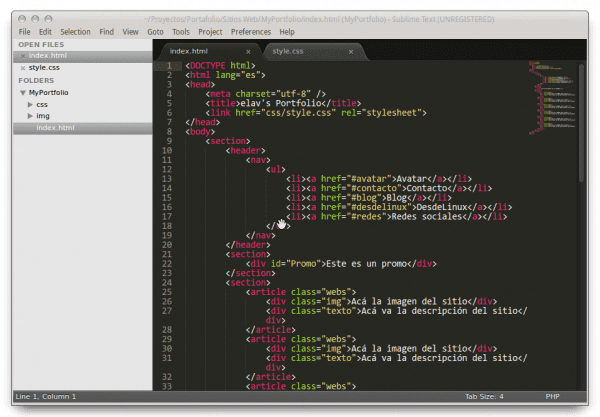
L'interfaccia di entrambi gli editor è molto simile. Un pannello a sinistra con i Progetti e file aperti, un menu in alto con le opzioni dell'editor, anche se nel caso delle Staffe apparirà sopra l'area di modifica.
Qualcosa che mi piace SublimeTesto è Mini mappa che appare sul lato destro dell'area di modifica, che ci permette di muoverci facilmente attraverso l'intero documento. Ma come ho detto all'inizio, in Staffe puoi anche grazie alle estensioni.
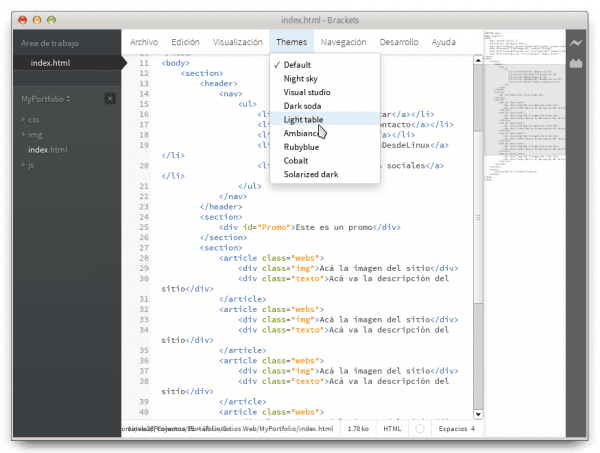
SublimeTesto Ci permette inoltre di cambiare l'aspetto dell'area di modifica grazie a una serie di stili già inclusi di default, oltre che di stabilire le nostre preferenze come utente e, soprattutto, le nostre scorciatoie da tastiera.
E indovina cosa? Bene, le estensioni di Staffe che ci permettono di fare lo stesso:
Performance
L'inizio di Testo sublime3 è molto più veloce di quello di StaffeDirei che è quasi istantaneo. Staffe gira veloce, soprattutto dall'ultima versione (Spring 29), ma bastano pochi millesimi di secondo per caricare il progetto che abbiamo lasciato aperto in precedenza.
Con due file aperti in entrambi gli editor, il consumo di SublimeTesto è leggermente superiore a Staffe, e rimane così con l'uso di ciascuno.
Usabilità
A colpo d'occhio, esaminando ogni menù, ce ne accorgiamo SublimeTesto hai molte più opzioni di Staffe. Come ho detto prima, ci offre più scorciatoie da tastiera e la possibilità di modificarle e personalizzarle per impostazione predefinita. Entrambi condividono la maggior parte di essi, come commentare una riga utilizzando CTRL + /.
SublimeTesto ha le ciglia (Brackets lo fa con un'estensione, sebbene non sia molto lucida), che ci rende molto più facile spostarci tra i nostri file senza dover andare al pannello laterale.
ma, Staffe Ha qualcosa che ho amato e lo rende molto, molto produttivo.
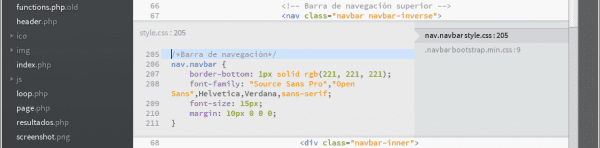
En Staffe Quando modifichiamo un file HTML e vogliamo modificare il codice CSS di un tag o il codice JS, non dobbiamo aprire il file .css o .js per esso. Mettiamo solo il cursore sull'etichetta da modificare e premiamo Ctrl + E. E guarda cosa succede:
Come puoi vedere, viene visualizzata un'area che ci mostra il codice CSS associato a quel tag. Lì possiamo modificarlo e salvarlo senza dover aprire il file .css originale.
Inoltre, verrà mostrato in tutti i file .css che lo stile è applicato a detto tag e nella riga in cui lo stile è applicato.
Un altro dettaglio che mi piace SublimeTesto su Staffe, è che quando ci mettiamo su un tag di apertura o di chiusura, ci dice quale corrisponde ad esso o alla fine o all'inizio. SublimeTesto ci permette anche di comprimere un tag genitore e il suo contenuto.
Altre funzionalità di SublimeTesto Quello che mi piace è poter organizzare il testo in ordine alfabetico, molto utile quando vogliamo che il nostro file .css sia ben ordinato.
Completamento automatico
Un altro punto a favore di Staffe è il completamento automatico, che è molto meglio di SublimeTesto per due motivi: mostra un suggerimento come fai tu pesce azzurro e ha più opzioni di completamento automatico (proprietà CSS e tag HTML).
Che se, Staffe per impostazione predefinita non chiude automaticamente le parentesi graffe {}, ma lo risolviamo facilmente nel file Menu »Modifica» Compila automaticamente le parentesi. E pronto.
Estensioni
Entrambi gli editor hanno estensioni, che possono essere installate in modo relativamente semplice. In caso di SublimeTesto, c'è un fantastico plugin chiamato Controllo del pacchetto che ci permette di installare molto facilmente il resto delle estensioni.
L'unico problema che trovo è che non so come farlo manualmente, ovvero scaricare l'estensione da Internet in un file separato e non direttamente dall'editor.
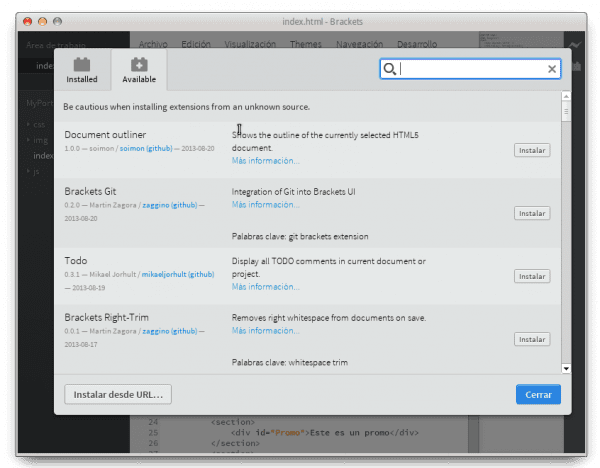
Non è che non puoi, solo quello Staffe è più semplice. Non ci resta che aprire il file Gestore estensioni e possiamo vedere quelli che abbiamo installato o quelli che possiamo installare:
Possiamo anche entrare nella directory de Estensioni, scarica il file .zip, decomprimili e inseriscili all'interno ~ / .Brackets / extensions / user /. Riavvia l'editor e il gioco è fatto.
Modifica in linea
Questa funzionalità è eccellente anche se non la uso affatto, quindi non posso fornire un criterio oggettivo al riguardo. In teoria, utilizzando Chromium + Node.js, le modifiche che stiamo apportando ai nostri file HTML e CSS possono essere visualizzate automaticamente nel browser.
Le parentesi apriranno un file connessione live con il tuo browser locale e invierà le modifiche al file CSS durante la digitazione! È così facile che i ragazzi di Brackets lo descrivano.
Attualmente, Brackets supporta solo lo sviluppo live per CSS. Tuttavia, nella versione corrente, le modifiche ai file HTML e JavaScript vengono rilevate automaticamente e ricaricate nel browser quando si salva. Attualmente stiamo lavorando per aggiungere il supporto per lo sviluppo live di HTML e JavaScript. Inoltre, gli aggiornamenti automatici sono possibili solo in Google Chrome, ma speriamo di poter portare presto questa funzionalità a tutti i principali browser.
Quick View
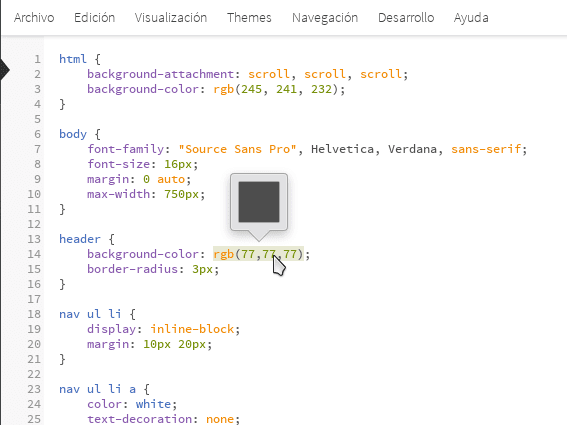
Per coloro che non hanno ancora memorizzato le equivalenze di colore tra HEX e RGB, Staffe ti consente di vedere esattamente quale colore viene utilizzato in modo rapido e semplice.
Sia in CSS che in HTML, passa con il mouse su qualsiasi colore o valore di gradiente e Staffe ne mostrerà un'anteprima automaticamente.
Lo stesso vale per le immagini: passa con il mouse sull'indirizzo di un'immagine in Staffee ne mostrerà una visualizzazione in miniatura.
Conclusioni
Sebbene questa sia stata solo una breve recensione da parte di entrambi gli editori, qual è la migliore?
Avrai notato che preferisco Staffe, ma solo per il fatto che proviene da Open Source e il nuovo modo per modificare i CSS più velocemente. Ma ha ancora molta strada da fare per superare SublimeTesto, sia nella funzionalità che nella stabilità.
Lo sviluppo di Staffe è molto attivo e migliora con ogni nuova uscita, quindi ho tutte le mie aspettative su di lui. Ma non si può negarlo SublimeTesto Ha una lunga strada da percorrere e si vede con il suo utilizzo. Sono consapevole di non utilizzare nemmeno la metà delle cose che offre.
Il fatto che una licenza debba essere pagata SublimeTesto nessun problema, può essere utilizzato senza di esso. È un ottimo editor, forse il migliore che ho usato finora, ma tutto dipende dai gusti e dalle scelte di tutti. Per ora li uso entrambi, quindi vedo l'evoluzione di Staffe, che promette molto.











Non conoscevo Brackets. Molto interessante.
Interessante confronto.
Saluti Buone informazioni, ma quali estensioni consigliate per le parentesi ..
Dipende da cosa ti serve. Ad esempio, ho installato MiniMap, Las Tabs e cose del genere.
Emacs? 😛
Questo è un coltellino svizzero per coloro che lavorano con molto codice sorgente. Non sottovalutarlo.
Da quello che ho letto, Brackets sta per diventare il miglior editor per lo sviluppo web. Da cosa succede se non ho visto le informazioni è il suo supporto per altre lingue, suppongo che includa almeno l'evidenziazione della sintassi
Non c'è Vim come: D. hehehehe.
Uhhh rivedrò le staffe che sembrano buone.
La verità è che SI, VIM è meraviglioso, perché puoi mettere quello che vuoi.
E dalla tua console / terminale.
Sono affascinato da questo strumento.
Per uno come me a cui piace scrivere codice "a piedi", cercare l'editor perfetto è un lavoro quotidiano, una ricerca infinita. Ho usato molti editor su DOS, Windows e Linux: EDLIN; Q Editor; MS Edit; ED - WordPerfect Text Editor; Bloc notes; Notepad2; Notepad ++; MCEdit; GEdit; Kate; Geany; Testo sublime; Komodo; Etceterísima e fino ad ora mi piace qualcosa da tutti, odio tutti per qualche mancanza e ce ne sono pochi che si sono innamorati di me per anni, tra questi ne cito uno per ogni piattaforma:
DUE: Q Editor
Windows: Blocco note ++
Linux:Geany
Ognuno ha i suoi disturbi, i suoi difetti, ma tra tutti sono i migliori nelle rispettive piattaforme (secondo me).
Ritrovarmi ora con questo post dopo casualmente ieri stavo per installare Brackets per testarlo dopo aver letto una breve recensione (non ricordo esattamente dove) mi fa decidere di provarlo, chiarendo che lo farò di più per il fatto di essendo software libero che per altri motivi. Chissà e ora trova il mio nuovo amore, hehehe.
Geany è il meglio del meglio. Non capisco come le persone non lo usino più. È davvero leggero e molto completo.
Non so se sia il migliore, ma è efficiente, stabile, veloce, leggero e supporta molte lingue.
Non ho usato ... DOS ... ma in Windows adoro Notepad ++ e Linux Geany, soprattutto per me è più facile per python geany che per NINJA IDE
Ecco di cosa si tratta, godendo degli strumenti che usiamo 🙂
Hey! non hai provato bluefish su linux? =)
bf e geany sono i miei editor preferiti su linuxmint.
Rispetto a GNU Emacs e Vim, Sublime Text, Brackets e Bluefish sono strumenti eccellenti per gli utenti che non vogliono ulteriori complicazioni. Tuttavia, di solito ho l'abitudine di usare la tastiera sulla spada per lavorare più velocemente. Quindi, spero che facciano anche un confronto tra GNU Emacs e Sublime Text.
E a proposito, recensione eccellente.
Ciao, ho un errore in Brackets che non mi consente di salvare un file che è stato creato da New File: S
Non so perché lodano così tanto SublimeText come codice proprietario ...
Da quando il software privato è uguale al software di scarsa qualità?
Sublime Text è impressionante, è completamente personalizzabile: plugin, temi, combinazioni di colori, scorciatoie da tastiera, ecc.
Il numero di plugin è impressionante e anche qualcosa che considero molto importante è che è estremamente veloce nelle ricerche, non importa se hai molti file, ci vogliono pochi secondi per trovare quello che stai cercando.
E una caratteristica che adoro è la funzione multi-cursore.
Insomma, provalo e vedrai che ne vale davvero la pena.
Un saluto!
È lodato per essere un editor MOLTO completo. Gli elogi vengono da quella parte, non per il tipo di patente ...
Perché non necessariamente la sua licenza ha a che fare con la sua qualità, è lodata perché è buona, punto.
Inoltre, qualcosa di interessante è che tutti i suoi plugin sono aperti, quindi ...
Ho appena fatto gli stessi passaggi che spieghi per installarlo su ROSA 2012.1, basato su Mandriva, e funziona anche. Molte grazie.
Facile, emacs è migliore = P
Molte persone parlano di Emacs .. dovrò provare ..
btw, è come Linux, una volta che sai come usarlo, non sarai in grado di lasciarlo, na bugia a volte uso anche geany, ma emacs è molto buono e utile se sei su un server senza un ambiente grafico
Recensione molto buona! 🙂
Grazie collega 😉
È possibile esportare psd in Brackets per generare CSS? O è ancora da implementare? È stato ciò che ha attirato maggiormente la mia attenzione di questo editore
Bene, importare PSD per ottenere CSS, giusto?
Non ci sono estensioni per PHP, giusto? Mi sono piaciute molto le parentesi, ma senza il supporto PHP non mi fanno molto bene.
Inoltre non ho visto nulla per cambiare i colori e rendere tutto più scuro.
Confronto molto buono Ho provato SublimeText, che come dici tu è molto buono ma mi è venuta la curiosità di provare Brackets, per due cose una è posizionare il puntatore sul colore in esadecimale e ottieni un quadrato con il colore, molto buono quello, e il secondo per modificare il css dallo stesso html senza dover aprire il css mi è piaciuta anche l'idea ...
Emacs FTW!
Cazzo sì!
Mi è piaciuta la recensione, in sintesi Brackets promette e sarà il mio editore per i progetti di Ateneo, lo consiglierò ai miei colleghi
Articolo molto interessante, penso che proverò entrambi e alla fine vedrò quale preferisco per ora. Brackets prende un punto per essere open source, ma se il testo sublime può essere usato allora vai avanti e prova. Ho usato gedit dopo kate come mi hanno detto i maschi in altri forum, ma a volte abbiamo bisogno di un piccolo aiuto.
Non riesco a installare i plugin Non so perché: / mi dice che si è verificato un errore interno sconosciuto.
Siamo già in 2, l'ho aperto da console e dice che è dovuto alla mancanza del sandbox mmmm…. Ti dà un sito web con una possibile soluzione, ma è molto difficile e laborioso
Ho provato vari editor di testo grafici e nessuno è stato sufficiente per me.
Principalmente a causa dei molteplici pulsanti che devi premere con il mouse.
E anche l'organizzazione delle finestre quando sono in vari progetti.
Ora uso Vim, che fa più del necessario in combinazione con Tmux è eccellente, posso aprire tutti i progetti che voglio e non ho il mio vecchio problema di
saturami con le finestre. Grazie per il post.
Ho provato sia Brackets che Sublime text. E il migliore in assoluto è Komodo. Ma di gran lunga
Brackets va bene per l'editing live ma non funziona per php. D'altra parte, il testo Sublime è buono per la cosa minimalista, ma per qualche motivo non sono stato in grado di configurare le estensioni (come ftp); Inoltre, non è bene che tu riceva il suggerimento per l'acquisto.
Quindi Komodo può fare tutto questo immediatamente, ed è anche abbastanza veloce.
È vero, l'editing live funziona solo per HTML / CSS ma non per i linguaggi lato server.
Lavoro con Python / Django, l'editing live non funzionerà se utilizzo i tag dei modelli di Django.
Grazie mille, non conoscevo Parentesi, proverò a vedere com'è, saluti.
Dato che la personalizzazione del desktop KDE mi ha ucciso ... Voglio davvero passare a KDE ma puoi mettere urgentemente un tutorial su come dare quel look?
Grazie!
Non c'è modo di installarlo su Arch ma con repository?
Non mi piace dover decomprimere un .deb e copiarne i file cartella per cartella, diventa disordinato in seguito quando vuoi disinstallarlo, perché devi ricordare i file ed eliminarli manualmente. D'altra parte, con un repository, l'intero processo è automatizzato e centralizzato.
yaourt -S brackets-gitelav l'ha fatto a mano perché gli piace complicarsi la vita.
Una consulenza tecnica.
Brackets è COMPLETAMENTE Software Libero (approvato dalla FSF) o è solo Open Source?
Utilizza la licenza MIT e onestamente non so quanto possa essere gratuito. Almeno è OpenSource 😀
nel video di lancio del 2012 su youtube lo indica sebbene sia buono in inglese
Le parentesi non funzionavano bene per me in Ubuntu 13.04, non ho salvato bene i progetti e la verità è che non ho molto tempo per vedere cosa è andato storto, preferisco Komodo.
Komodo-Edit è fantastico, l'ho usato per un po ', ma è un po' pesante all'avvio.
In questo hai perfettamente ragione, ma penso che ne valga la pena, allo stesso modo Sublime Text 2 (non ho testato a fondo 3) è eccellente, ma per impostazione predefinita sento che mancano alcune cose (Forse le mie idee) che possono essere compensate con i plugin , ma siamo onesti, tutti i loro bisogni.
Sono decisamente dei superfan di Komodo. Finora non ho trovato niente di meglio da usare su Ubuntu 13.04. È vero, ci vuole molto tempo per iniziare e se hai anche progetti aperti possono volerci fino a 30 secondi per aprire 5 schede ... Ma ne vale comunque la pena. A proposito, se ti guardi intorno puoi trovare un'estensione per il menu di unità globale. Saluti!
uhhh pesce azzurro?
bisognerà provare un nuovo editor ... ottimo contributo 🙂
Download e poi lo proverò, ho adorato la parte dell'edizione live con chrome, ma qualcuno mi tira fuori dai dubbi, ho visto qualcosa che si riferiva a tb in un video su che Sublime3 avrebbe portato lo stesso, l'ho visto all'inizio dell'anno ma userei firefox Penso che qualcuno ne sappia qualcosa?
Netbeas è più pesante, ma ha molto più supporto per git e php. Lo confronto con il testo sublime è vero che il sublime ha molte chicche ma quando si tratta di produzione netbeans è molto meglio 🙂
Sai se Sublime Text 2 esiste per i suggerimenti di tag?
Cosa intendi per suggerimenti di tag? O_O
Qualcuno è stato in grado di installare Brackets su ArchLinux con "yaourt -S brackets-git"?
Mi dà questo errore durante l'installazione:
http://oi43.tinypic.com/2lnfrcg.jpg
Spero che possano aiutarmi.
Ti consiglio di installare con packer. È una sceneggiatura in stile yaourt, ma dal mio punto di vista è più ottimizzata. Sebbene ti permetta di fare meno di quanto fai (ti permette solo di installare e altre cose, ma il resto può essere fatto con pacman).
Quindi, rimuovi yaourt e installa packer (sudo pacman -Sy packer). E poi installi le parentesi (sudo packer -Sy brackets-git).
packer se usato con 'sudo'.
L'installazione con packer ha funzionato per me, non con te. Non riesco a trovare una spiegazione, ma ehi, ha funzionato ahah.
Ciao ho trovato molto buono il confronto Sto testando Bracktes, potresti dirmi come si chiama l'estensione per poter avere le ciglia? Grazie 🙂
Questa applicazione è interessante, grazie mille per averla condivisa, mi aiuterà molto per il mio lavoro di web design, eccellente +1.
Il post è davvero molto buono ma mi mancano parecchie cose a favore di Brackets, la verità è che da quando l'hanno fatto conoscere ho iniziato ad averne bisogno e ho pensato che fosse fantastico. Cosa mi manca? ad esempio se metti il cursore su un codice colore qualsiasi e gli dai Ctrl + E, viene anche visualizzata un'anteprima del colore dove puoi modificarlo in modo molto elegante. e le schede non sono un problema, non mi piacciono molto le schede, comunque le mostra velocemente nell'area di lavoro e possono essere scambiate tra i file con la scorciatoia da tastiera Ctrl + Tab. 🙂 Mi piace molto come questo editore abbia avuto questo progresso. Vedo che sarà il migliore per molto tempo.
Mi piace come l'interfaccia della staffa appaia molto di più, ma penso che il sublime sia molto meglio in quasi tutto ...
Mi piacciono di più le parentesi così come l'interfaccia e l'installazione di estensioni, per questo sublime per me supera di gran lunga lml!
Ottimo confronto che hai fatto se ho sempre avuto con sublime quel problema di vedere nel browser le modifiche in ogni momento dato che sono un po 'più visivo quindi trovo le parentesi interessanti e soprattutto perché sono solo all'inizio (il mio studio è in html, css e javascript e perché quello che vedo va di pari passo con le parentesi) Faccio l'editing da meno di un anno al massimo 5 mesi ma dedico molte ore al giorno e se la penso come te, da sublime ha tante cose che io lo uso anche ma vedo che non ha parentesi, non credo di avere problemi ad usarli entrambi a seconda delle esigenze del progetto e di quello che sto facendo. ottimo post
Le parentesi stanno colpendo più duramente ogni volta. Lavoro intorno a js (node, angular, ...) quindi l'estensione (anche adobe) Theseus mi dà vita al debug. Con le opportune estensioni (a misura del consumatore) che non sono poche, e senza mettere un cazzo, è tremendamente buono. Ora, ha un tocco di "jitter" e avvio lento rispetto a Sublime, ma ne vale comunque la pena. Cazzo, voglio dire, punto per le parentesi graffe.
Personalmente li ho già usati entrambi e preferisco 6-9 parentesi, non è perfetto x un paio di dettagli ma siamo sinceri niente è perfetto 😀 Ho letto su un altro sito di atom, ecco il Link (https://atom.io/) in modo che possano dare un'occhiata, quindi penso che ne valga la pena.
La verità è che da quando hanno aggiornato Brakets, chiarisco che dovevo provare la versione 0.4 e un giorno pum 1.0, sono stato felice e non l'ho rilasciato, sembra molto sciocco ma solo avere il codice live in CSS rende il mio lavoro molto più semplice E quello di ctrl + E molto comodo, SublimeText è fantastico non lo nego ma il solo fatto di rimuovere ogni 8 guardian la proposta mi fa sentire un vile mascalzone non comprando la licenza che non è molto, quanto male è l'ultima XD
Di solito li uso entrambi, anche se a dire il vero in entrambi sono un neofita. Penso che in Sublime Text i plugin per la connessione ftp siano pagati. In Brackets ne ho trovato uno che sto testando in questo momento ed è eqFTP totalmente gratuito. Penso che Sublime Text sia più completo per gli argomenti di programmazione e le parentesi per gli argomenti di editing, ma come indica qui l'amico con i plugin, può essere fornito. un saluto
Per i miei gusti finora le parentesi sono migliori per il fatto che permette di vedere in anteprima le immagini, questo mi aiuta molto. anche se mi piacciono le interfacce sublimi ...