วันนี้ฉันมีเวลาว่างมากฉันจึงตัดสินใจใช้ประโยชน์จากความจริงที่ว่าฉันไม่ได้เห็นการเคลื่อนไหวในบล็อกเกี่ยวกับเรื่องนี้มาเป็นเวลานานเพื่อนำบทช่วยสอนที่ทำด้วยตัวเองเกี่ยวกับการสร้างภาพพื้นหลังด้วย GIMP (โปรแกรมจัดการภาพ GNU) ทำบางอย่างที่เกี่ยวข้องกับบล็อกและฉันก็อัปโหลดโดยบังเอิญด้วย กลุ่ม Deviantart เพื่อมีส่วนร่วมอีกเล็กน้อยกับสาเหตุ ตอนแรกฉันชนกับดาวน์ซินโดรมของผืนผ้าใบที่ว่างเปล่า (ฉันไม่มีความคิด) เลยตัดสินใจแวะ deviantart เพื่อดูว่าการดูงานอื่น ๆ จะทำให้รำพึงของฉันลดลงหรือไม่ ตรงกับหนึ่งในไฟล์ กลุ่มที่แนะนำในบล็อก ฉันพบส่วนหนึ่งของความคิดที่ฉันต้องการบรรลุซึ่งเมื่อรวมกับ Wallpaper ที่มาตามค่าเริ่มต้นใน Lubuntu 12.04 (เรียกว่า "สวัสดีปีใหม่" หรืออะไรที่คล้ายกัน) ฉันพบว่ามันค่อนข้างสนุกที่จะทำแบบฝึกหัดดังนั้นที่นี่จึงเป็นเช่นนั้น
ในการทำงานนี้ซึ่งเป็นสิ่งที่ค่อนข้างง่ายคุณต้องใช้จินตนาการและเวลาว่างเพียงเล็กน้อยดังนั้นนิสัยของผู้ที่ชื่นชอบ GNU / Linux และแอปพลิเคชันคือการแบ่งปันข้อมูล ... นี่คือขั้นตอนในการ ก้าวไปที่ภาพพื้นหลังนี้
1- ขนาด
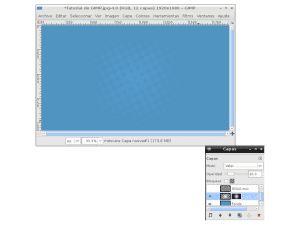
ขนาดของวอลเปเปอร์จะแตกต่างกันไปตามผู้ออกแบบและขนาดของจอภาพของคุณ แต่เนื่องจากฉันไม่ใช่นักออกแบบดังนั้นฉันจึงใช้มาตรการที่คิดว่าจะรองรับทุกคน (1920 × 1080 พิกเซล) ดังนั้นเราจึงเปิด GIMP และสร้างภาพใหม่ ด้วยมิติข้อมูลเหล่านั้น
2 - สี
แกมมาของสีเป็นหนึ่งในสิ่งที่เราชอบหรือเลิกชอบสิ่งต่าง ๆ โดยไม่รู้ตัวไม่ใช่เพราะความยินดีที่นักออกแบบมืออาชีพใช้ความพยายามอย่างมากในการเลือกเฉดสีที่จะใช้งานได้ แกมมาสีมาจากโทนสีน้ำเงินดังนั้นสีพื้นหลังให้ใช้สี # 5094c2 ซึ่งเป็นสีที่ค่อนข้างอ่อน เมื่อเราเลือกสีพื้นหลังเป็นสีของเราได้แล้วเราทำได้โดยการลากสีไปที่งานหรือใช้เครื่องมือเติม (Shift + B) แต่ละสีจะเลือกสิ่งที่เห็นว่าเหมาะสม
3- เตรียมก้น
ฉันต้องการทำงานบนพื้นหลังของฉันมากขึ้นสิ่งแรกที่ฉันทำคือใช้รูปทรงกลมด้วยเครื่องมือเลือกวงรี (E) จากนั้นด้วย Shift ที่ยั่งยืนเราจะเพิ่มการเลือกใหม่แล้วเติมด้วยสีธนาคาร ฉันทำทั้งหมดนี้ในเลเยอร์ใหม่ดังนั้นในกรณีที่ไม่ทำลายพื้นหลังในตัวเลือกเลเยอร์ฉันวางไว้ในโหมดค่าและด้วยความทึบ 20 ในตอนท้ายของกระบวนการทั้งหมดนี้ฉันได้เพิ่มเลเยอร์มาสก์ และใช้กับเครื่องมือ Blend การไล่ระดับสีแบบรัศมีจากสีดำเป็นสีโปร่งใสไปยังหน้ากาก (ในเลเยอร์ทางด้านขวา) โดยให้ผลลัพธ์ดังนี้:
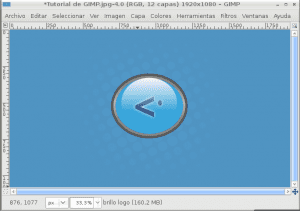
4- การสร้างปุ่มโลโก้
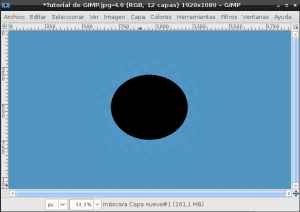
ตรงกลางเราจะวางปุ่ม 3D พร้อมโลโก้ Blog ดังนั้นเราจะใช้เครื่องมือเลือกรูปไข่เพื่อสร้างวงกลมสีดำในเลเยอร์ใหม่เรียกว่าปุ่มฐานชั้นใหม่ตั้งแต่ฐานนั้นเราจะสร้างปุ่ม ควรจะน้อยกว่านี้:
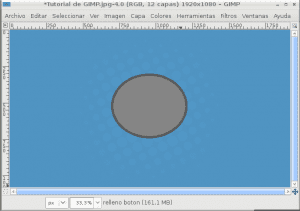
สร้างเลเยอร์ใหม่และเลือกรูปร่างของเลเยอร์ฐานปุ่มในเลเยอร์ใหม่นี้เป็นอย่างไร? ในกล่องโต้ตอบเลเยอร์เราคลิกขวาที่เลเยอร์ฐาน (ในกรณีนี้คือวงกลมสีดำ) จากนั้นคลิกซ้ายที่ "Alpha to Selection" จากนั้นเราคลิกที่เลเยอร์ใหม่ เมื่อเสร็จแล้วเราก็ไปหาสีเติมสำหรับการเลือกนั้นโดยคิดว่ามันจะเป็นเหมือนเส้นขอบของปุ่ม (สี # 595959) ตั้งชื่อเลเยอร์นี้ว่าปุ่มเนื่องจากเป็นเนื้อของปุ่มเช่นนี้
เราสร้างเลเยอร์ใหม่เพื่อเติมปุ่ม (คุณจะเรียกว่าอะไรก็ได้ฉันใส่ "ปุ่มเติม" เพื่อไม่ให้หลงทาง) เราทำตามขั้นตอนเดียวกันนี้เพื่อเลือกรูปร่างของเลเยอร์ "ปุ่มเติม" ในเลเยอร์ใหม่ เมื่อเสร็จแล้วเราไปที่ Selection / Shrink และให้ค่าเป็น 15 พิกเซลเพื่อทำให้การเลือกเล็กลงและได้รับการเติมปุ่ม เมื่อเรา จำกัด การเลือกให้แคบลงแล้วเราจะมองหาสีอื่นที่พอดีกับปุ่มอื่น ๆ น้อยลงฉันใช้ # 858585 ซึ่งเป็นสีน้ำตาลที่อ่อนกว่า
เมื่อเติมสีนั้นแล้วเราก็สร้างเลเยอร์ใหม่ที่จะเป็นกลิตเตอร์ ในการสร้างเอฟเฟกต์การเรืองแสงเราต้องเลือกสีของการเรืองแสงก่อนฉันใช้สีขาวประเภทนี้ # F8F8F8 ซึ่งทึบแสงมากกว่าสีขาวที่ใช้โดยค่าเริ่มต้นเล็กน้อย (#FFFFFF) จากนั้นเราใช้เครื่องมือ Blend (L) ที่ช่วยเติมเต็มพื้นที่ด้วยการไล่ระดับสีในกรณีนี้ฉันใช้ตัวเลือก Bilinear Shape และประเภทการไล่ระดับสีคือ Front to Transparency เพื่อให้ได้สิ่งนี้:
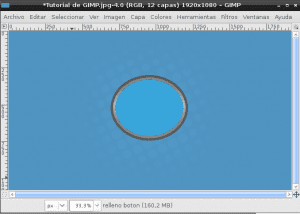
ตอนนี้เราสร้างเลเยอร์ใหม่ (ซึ่งฉันเรียกว่าการตกแต่งภายในของปุ่ม) และทำตามขั้นตอนเดียวกันเพื่อเลือกรูปร่างของเลเยอร์การเติมของปุ่มจากนั้นเราลดการเลือกลงอีก 15 พิกเซลมากขึ้นและเติมด้วยสีที่ตัดกันด้วยสีน้ำตาลฐาน (ฉันใช้ color # 3AA6DB) ออกจากงานเช่นนี้:
ตอนนี้เราใส่โลโก้บล็อก DesdeLinux อย่างที่ทุกคนรู้ดีว่ามันเป็นสิ่งที่ค่อนข้างแปลกใหม่ สำหรับสิ่งนี้ เราสามารถเพิ่มข้อความได้ หรือถ้าคุณต้องการ คุณสามารถเล่นกับปากกาและสร้างรูปทรงที่คล้ายกันได้ ฉันใช้ข้อความผสมกับรูปภาพสำหรับสิ่งนี้ ขั้นแรกฉันเพิ่มข้อความที่มีสี #274A8A ที่ระบุว่า "<" เท่านั้นโดยไม่มีเครื่องหมายคำพูด จากนั้นด้วยการเลือกรูปวงรี ฉันเพิ่มจุดที่มันมีด้วยและตั้งชื่อเลเยอร์นี้ว่า "โลโก้ ดีแอล”. ผลลัพธ์ไม่ได้แย่แต่ยังมีบางอย่างขาดหายไป ฉันจึงทำซ้ำเลเยอร์โลโก้และในสำเนาด้านล่าง ฉันเพิ่มอัลฟ่าในส่วนที่เลือกและเติมด้วยสีเดียวกับที่เราใช้ในส่วนความสว่าง (#F8F8F8) จากนั้นใช้ตัวกรองเบลอแบบเกาส์เซียน หลายครั้งจนกระทั่งเราได้สิ่งนี้:
ฉันสร้างเลเยอร์ใหม่และทำการเลือกรูปไข่ให้เล็กกว่าด้านในของปุ่มซึ่งฉันเติมด้วยการไล่ระดับสีด้วยสีขาว # F8F8F8 โดยใช้รูปแบบ Linear และ Gradient จาก Front ถึง Transparency เพื่อให้ได้เอฟเฟกต์ 3D มากขึ้นโดยมีลักษณะดังนี้:
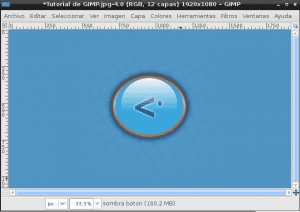
เอฟเฟกต์การเรืองแสงช่วยเพิ่มลักษณะ 3 มิติได้มาก แต่สิ่งที่ทำให้จุดสุดท้ายคือเงาของปุ่มเพื่อให้ได้เงานี้เราจะทำซ้ำเลเยอร์ฐานที่เราใช้สำหรับปุ่มเท่านั้นและทำให้ภาพเบลอแบบเกาส์เซียนจนกว่าจะถึงสิ่งนี้:
5- การปรับปรุงพื้นหลังสำหรับงานสุดท้าย
ดังนั้นวอลล์เปเปอร์จึงดูดี แต่ในความคิดของฉันพื้นหลังยังสามารถใช้งานได้มากกว่านี้ดังนั้นฉันจึงเพิ่มเลเยอร์ใหม่ด้วยแบบอักษรของหัวข้อที่มีคนพูดถึงมากที่สุดในบล็อกเพราะฉันกำลังสร้างเลเยอร์ข้อความที่มีความทึบ 45 และ a การหมุน -30 องศา (น้อยที่สุด) และอื่น ๆ ที่มีความทึบ 70 และในทางเดียวกันจะออกจากภาพสุดท้ายในลักษณะนี้คล้ายกับ Wallpaper ของ Lubuntu 12.04 เมื่อเราได้สิ่งนี้แล้วก็ยังคงต้องปรับความสว่างและความคมชัดเท่านั้นแต่ละคนทำในแบบของตัวเองฉันสร้างเลเยอร์ใหม่ตามสิ่งที่มองเห็นได้ (Layer / New from Visible) และชั้นใหม่นี้ฉันใส่ระดับ (สี / ระดับ) โดยอัตโนมัติจากนั้นปรับเปลี่ยนความสว่างและความคมชัดในเมนูสีเดียวกันผลลัพธ์สุดท้ายของฉันคือ:









ฉันพอดีกับคุณเป็นอย่างดี ฉันจะทำตามขั้นตอนต่อไปนี้เพื่อดูว่าสามารถทำได้เหมือนกันหรือไม่เนื่องจากฉันไม่ใช่นักออกแบบกราฟิกและฉันอยากทำอะไรบางอย่างกับ GIMP มาโดยตลอด
เพียงแค่สิ่งเล็ก ๆ น้อย ๆ G ใช้สำหรับ GNU ไม่ใช่สำหรับ Gnome อย่างอื่นที่ยอดเยี่ยม
คุณพูดถูกจริงๆ G ไม่ใช่สำหรับ Gnome มันมีไว้สำหรับ GNU มันได้รับการแก้ไขแล้วขอบคุณ
ดีมาก 0.0 ... บอกตามตรงว่าฉันไม่เคยให้เวลาตัวเองในการเรียนรู้การใช้ GIMP 100% ดังนั้นฉันจึงยังไม่คิดว่าจะอยู่ในระดับสูงของ Photoshop (อย่าโจมตีฉัน) วันหนึ่งฉันอาจใช้เวลาในการ ทำความรู้จักมันให้ดี
คุณทำให้ฉันนึกถึงฉันในช่วงแรก ๆ ฉันเคยพูดแบบนั้นตอนนี้ฉันคิดว่า photoshop ไม่ได้เป็นสิ่งที่ไม่น่าเชื่อฉันขอเชิญชวนให้คุณทำการโยกย้ายอย่างรุนแรงบิน photoshop และเริ่มใช้ gimp โดยค่าเริ่มต้นจากนั้นคุณจะได้เรียนรู้ อย่างไรก็ตามวิธีการใช้ Linux คุณจะไม่มีวันเปลี่ยนเว้นแต่คุณจะทำอย่างรุนแรงฉันพูดกับตัวเองแบบคำต่อคำ "มนุษย์ดำรงชีวิตจากความรู้ แต่พวกเขาก็เป็นอัลกาซานเช่นกันตราบใดที่คุณมีทางเลือกอื่นคุณจะไม่เห็นว่าจำเป็นต้องเรียนรู้ และคุณจะไม่เรียนรู้ด้วยความกระตือรือร้น "
PS: ถ้าคุณต้องการความช่วยเหลือในการบิน photoshop ฉันจะให้คุณยืมแท่ง TNT ที่ฉันบันทึกไว้ (แค่ล้อเล่น)
Tina เพื่อนร่วมงานของเรา (ซึ่งเป็นนักออกแบบกราฟิก) ได้ทำไปแล้ว การเปรียบเทียบที่น่าสนใจระหว่าง GIMP และ Photoshopในกรณีที่คุณสนใจ
ตามหน้าคือ "GIMP is the GNU Image Manipulation Program"
ใช่ แต่ GIMP มีเพียง G ดังนั้นจึงเป็น GIMP = GNU Image Manipulation Program
ใช่มันเป็นอย่างที่คุณพูด
ยิ่งไปกว่านั้น GTK คือ Gimp ToolKit แม้ว่า Gnome จะนำมาใช้ แต่คน GIMP ก็สร้างมันขึ้นมา
อย่างไรก็ตามในตอนแรก G ใน GIMP มีไว้สำหรับทั่วไปนั่นคือเริ่มต้นจากโปรแกรมการจัดการรูปภาพทั่วไป
สำหรับผู้ที่ไม่รู้จัก Gimp มากนักโปรดไปที่ tatica.org มีพอดแคสต์ "ทีละขั้นตอน" ที่จัดทำโดยมิสเวเนซุเอลาคนนี้ (หลายคนต้องรู้เกี่ยวกับเธอ) ซึ่งดีมากและน่าสนุกพอ ๆ กับการเรียนรู้เพิ่มเติมอีกเล็กน้อย
ความนับถือ
อ่าและเป็นเรื่องดีที่รู้ว่า GIMP เวอร์ชันนี้ไม่ใช่เวอร์ชันล่าสุดจากระยะไกล
ดีบล็อกฉันพบเมื่อสองสามวันก่อนมีสิ่งที่น่าสนใจและการออกแบบที่ดี ยินดีด้วย😉
ขอบคุณสำหรับการหยุดและแสดงความคิดเห็น
เราหวังว่าจะได้อ่านคุณบ่อยขึ้น🙂
PS: และอย่างไรก็ตาม ... โพสต์แรกที่ดี😀