
Đối với nhiều người react.js là công nghệ tốt nhất hiện nay liên quan đến phát triển web, vì điều này Thư viện JavaScript Dựa trên các thành phần, nó cho phép chúng tôi sử dụng lại hiệu quả các nút, điều hướng, giao diện, hành động, trong số những thứ khác, để tạo các giao diện nâng cao, chúng tôi chỉ cần sửa đổi dữ liệu và React.js sẽ chăm sóc cập nhật mọi thứ mà không cần mã hóa mới.
react.js được tạo ra bởi Facebook và là một thư viện với một tương lai đáng kinh ngạc, cho phép các nhà phát triển phát triển các trang web hiệu quả, với cấu trúc khá phù hợp để định vị trong Google và điều đó đơn giản dựa trên Tích hợp JavaScript với HTML mà không cần mẫu.
Phản ứng bản địa về phần mình, nó là một khuôn khổ cho phép tạo các ứng dụng gốc cho web, iphone và android bằng React, có tích hợp với các khuôn khổ như Angular, Ember, Backbone trong số các khuôn khổ khác.
Các nhà phát triển sử dụng React.js và React Native có thể tạo ra các Giao diện năng động, với hiệu suất cao, thiết kế sáng tạo và sạch sẽ, được bổ sung bởi quản lý dữ liệu nâng cao. reactotron Về phần mình, đây là một ứng dụng cho phép chúng tôi kiểm tra các ứng dụng chúng tôi tạo ra bằng các công nghệ này desde Linux, giúp gỡ lỗi, kiểm tra và xác nhận các chức năng của nó.
Reactotron là gì?
Nó là một ứng dụng mã nguồn mở, được phát triển bởi studio Màu đỏ vô hạn, cho phép chúng tôi kiểm tra các ứng dụng được phát triển bằng React JS và React Native, công cụ này đa nền tảng (Linux, Windows và MacOS) và có một cộng đồng tuyệt vời mang đến những cải tiến mới mỗi ngày.
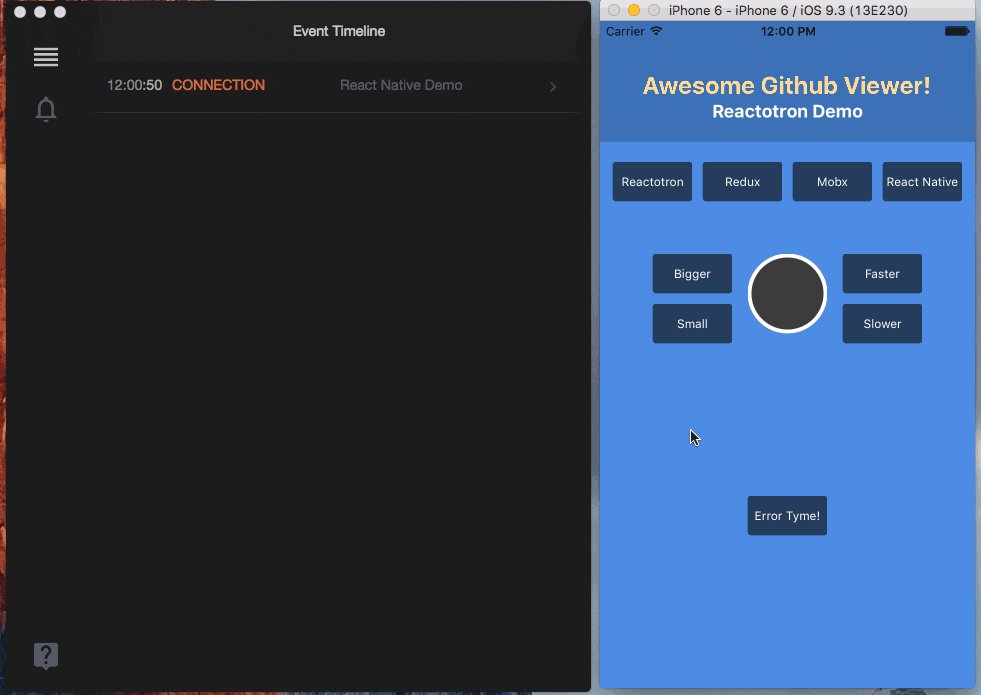
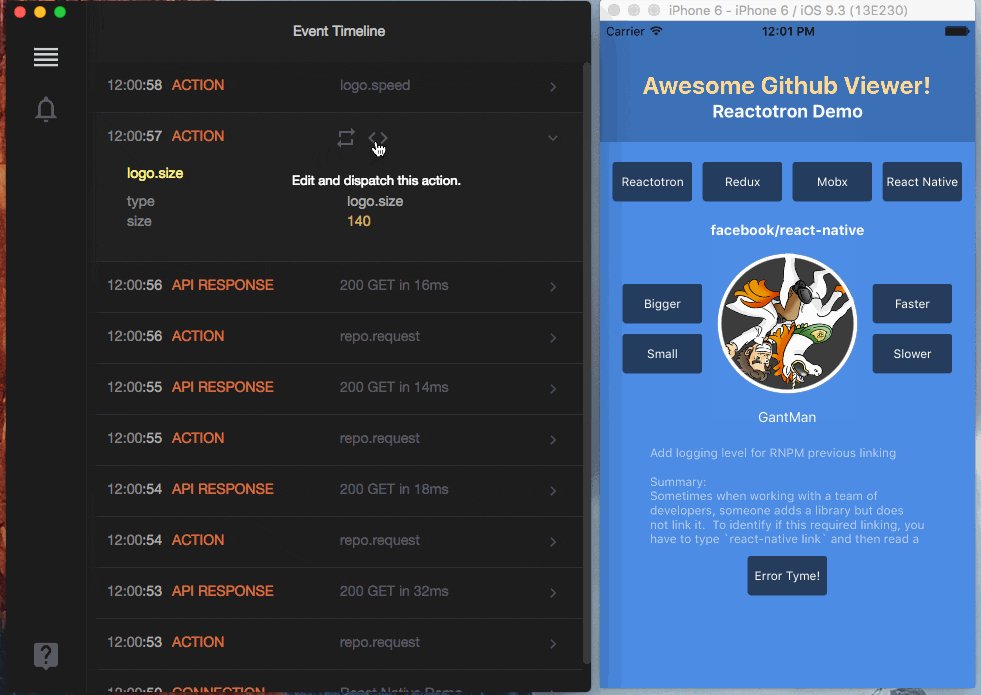
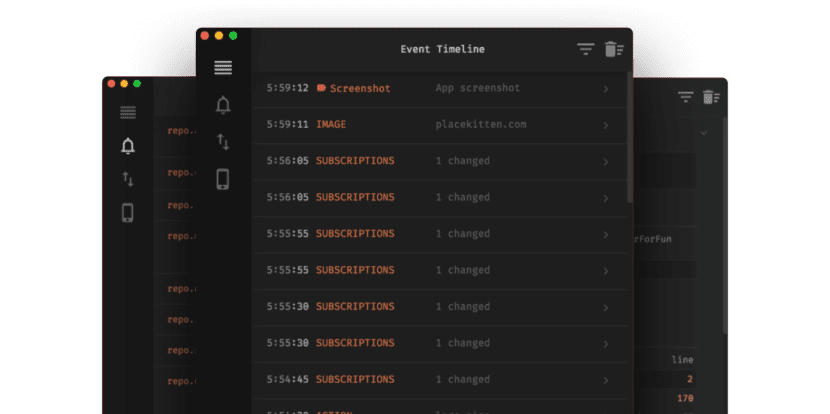
Reactotron được tích hợp vào các ứng dụng như một phụ thuộc phát triển, biến thành tác động 0 tại thời điểm biên dịch, sau khi được tích hợp, chúng tôi có thể gỡ lỗi ứng dụng của mình với Dòng thời gian sự kiện tuyệt vời được trang bị nhiều chức năng.
Các tính năng của Reactotron
Trong số nhiều tính năng của Reactotron, chúng ta có thể làm nổi bật:
- Tích hợp dễ dàng với các ứng dụng được phát triển bằng React.js và React Native.
- Nó không thêm bất cứ điều gì vào quá trình biên dịch của các ứng dụng.
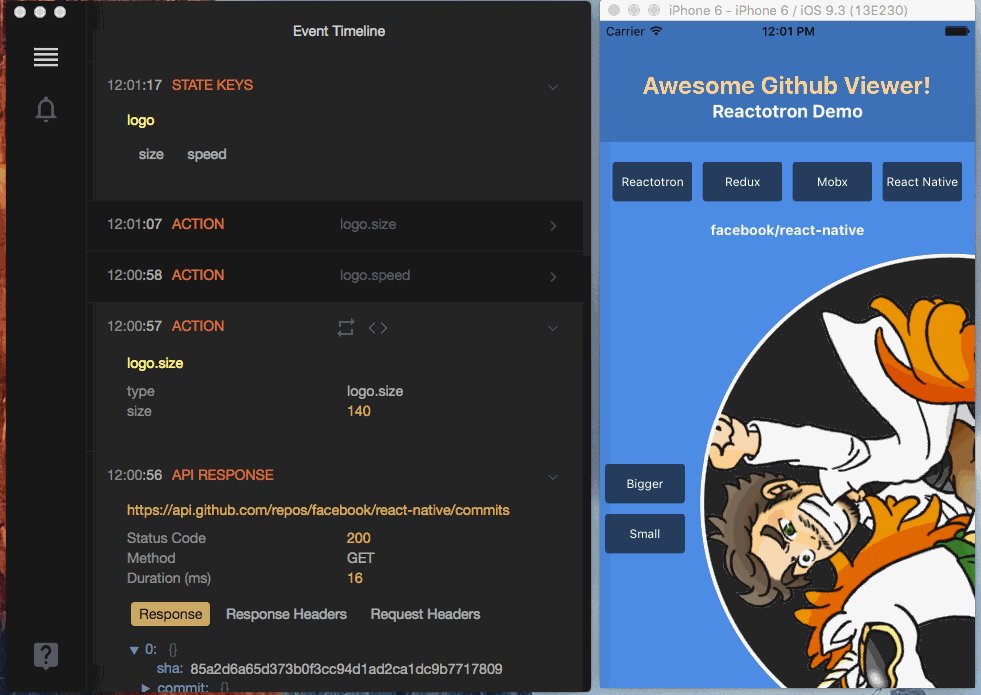
- Xem trạng thái của bất kỳ ứng dụng nào.
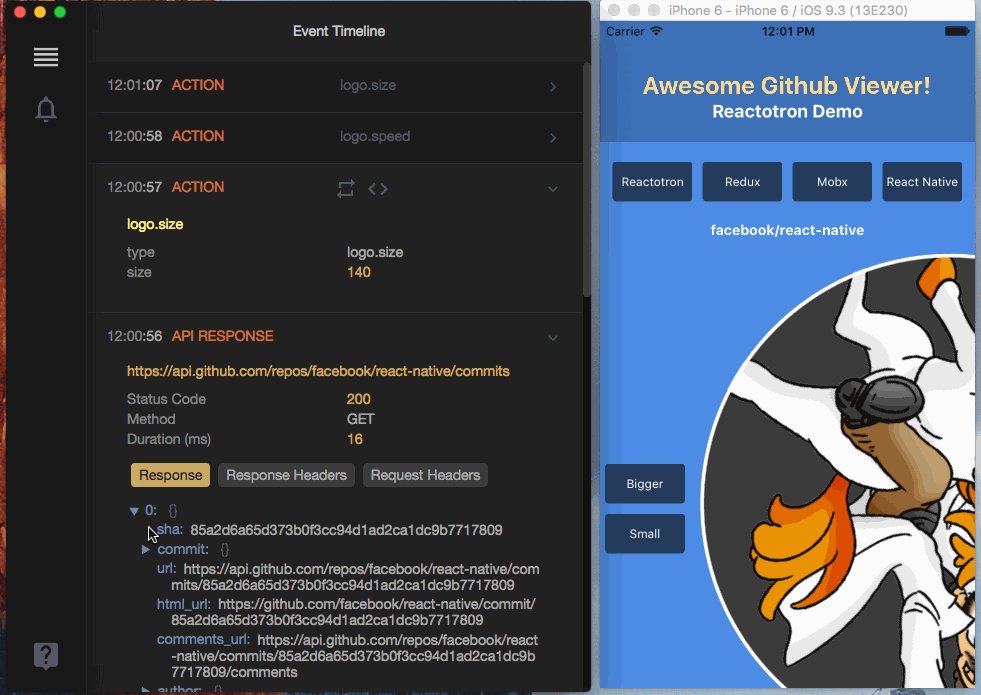
- Hiển thị các yêu cầu và phản hồi API.
- Bạn có thể thực hiện các bài kiểm tra hiệu suất một cách nhanh chóng
- Bạn có thể phân tích trạng thái của các thành phần hoặc bộ phận của một ứng dụng.
- Hiển thị các thông báo tương tự như
console.log - Nó có các chức năng nâng cao để theo dõi các lỗi toàn cầu.
- Thay đổi nhanh trạng thái ứng dụng của bạn, sử dụng Redux hoặc mobx-state-tree
- Cho phép hiển thị lớp phủ hình ảnh trong React Native
- Cho phép bạn theo dõi bộ nhớ không đồng bộ trong React Native.
- Dòng thời gian sự kiện nâng cao, cho phép bạn theo dõi các sự kiện khi chúng xảy ra.
- Bạn có thể đăng ký các vấn đề của một số thành phần và xem trạng thái cập nhật của chúng khi sử dụng ứng dụng, chắc chắn là một chức năng tuyệt vời để kiểm tra tác động của một lỗi hoặc khả năng truy xuất nguồn gốc của cùng một lỗi.
- Nó có một hướng dẫn cài đặt đơn giản và nhanh chóng có thể được tìm thấy đây, cho phép chúng tôi bắt đầu sử dụng Reactotron sau vài phút.